# 11.3 评分(Rate)
显示评分和打分组件,可现实半颗星星效果
# 使用场景
1、列表中仅展示用
2、可操作给与评分;例如食谱食物等
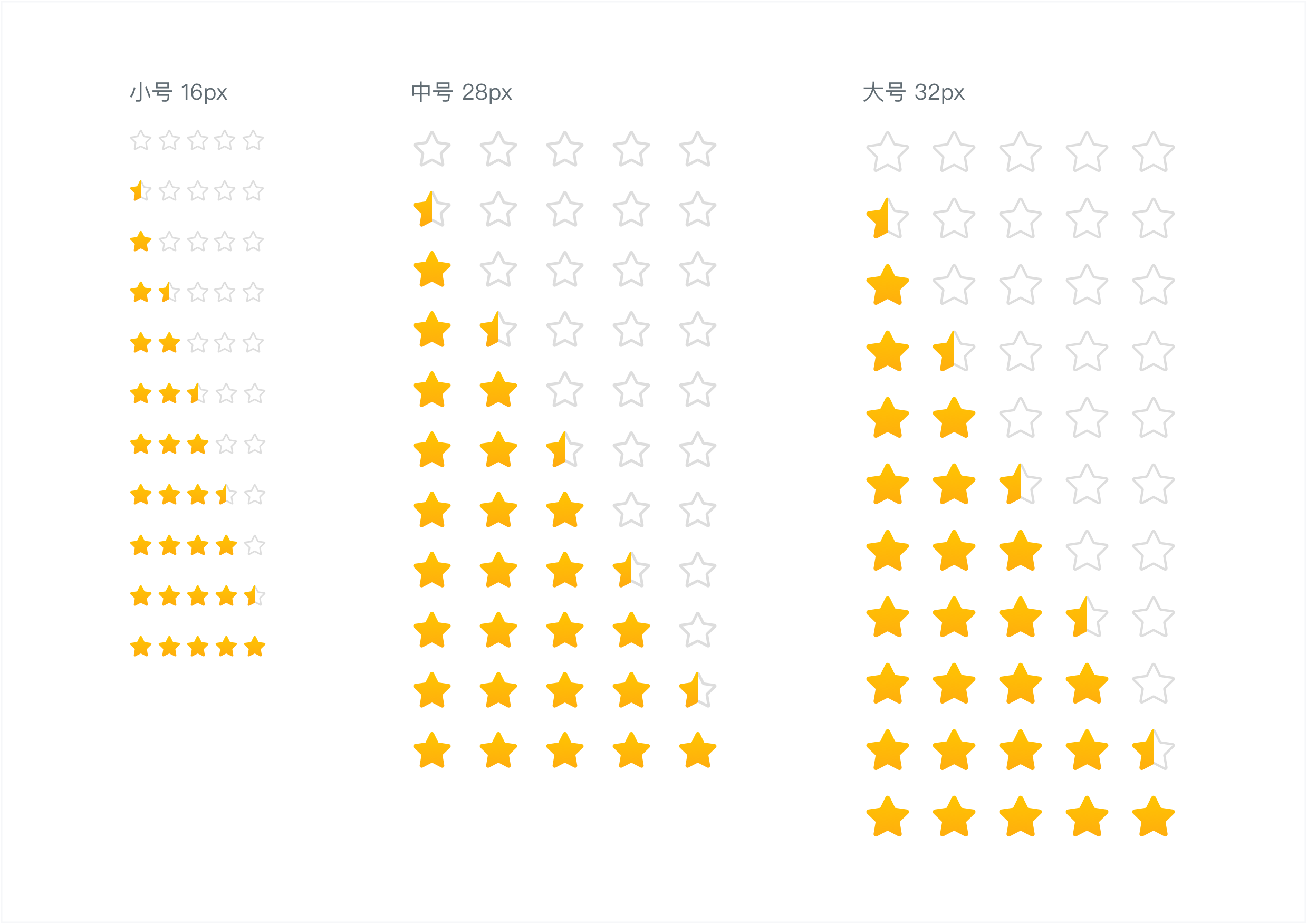
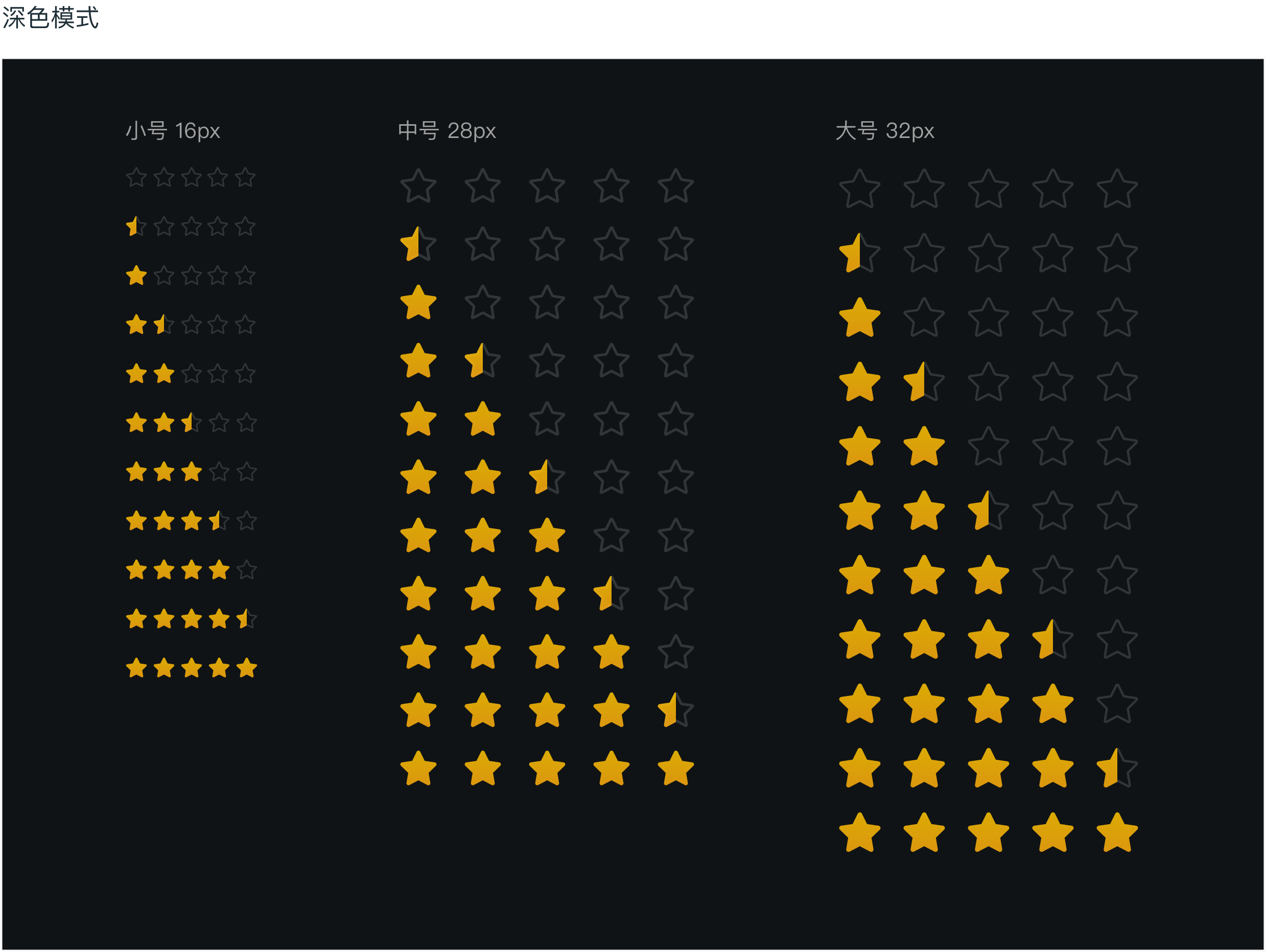
# 基本样式
分为大(32px)、中(28px)、小(16px)三个尺寸
1、小号16px:只可查看无点击操作功能;多用于搜索结果等列表中展示
2、中号28px:可点击操作;多用于穿插展示的评分模快;
3、大号32px:可点击操作;多用于重点展示的评分页面


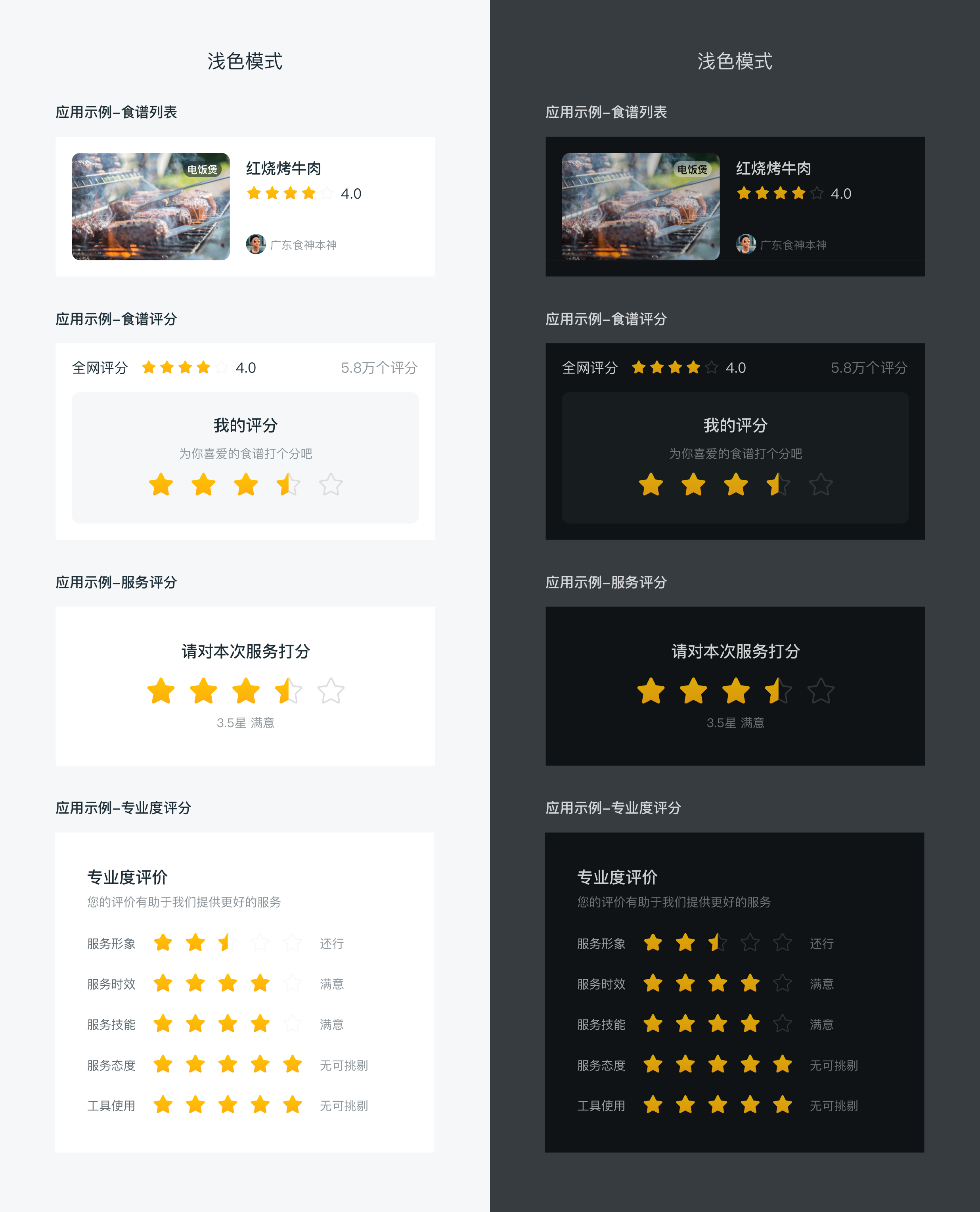
# 应用示例

# 实例
# 基础用法
<template>
<div class="wrapper">
<dof-minibar
title="Rate"
background-color="#267AFF"
text-color="#ffffff"
:isImage="true"
:left-button="leftButton"
></dof-minibar>
<scroller class="scroller">
<title title="dof-rate"></title>
<category title="使用案例"></category>
<div class="container">
<text class="text">各评分等级-小号16px(仅展示)</text>
<div v-for="i in 11" :key="i+20" class="rate">
<dof-rate
:cur-score=(i-1)*0.5
size="small"
:disabled="true"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<text class="text">各评分等级-中号28px(仅展示)</text>
<div v-for="i in 11" :key="i+100" class="rate">
<dof-rate
:cur-score=(i-1)*0.5
size="mid"
:disabled="true"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<text class="text">各评分等级-大号32px(仅展示)</text>
<div v-for="i in 11" :key="i" class="rate">
<dof-rate
:cur-score=(i-1)*0.5
size="big"
:disabled="true"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<text class="text">支持半星操作</text>
<div class="star-rate">
<dof-rate
:cur-score="timeScore"
size="small"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<div class="star-rate">
<dof-rate
:cur-score="timeScore"
size="mid"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<div class="star-rate">
<dof-rate
:cur-score="timeScore"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<text class="text">不支持半星操作</text>
<div class="star-rate">
<dof-rate
:cur-score="timeScore"
size="small"
:allow-half="false"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<div class="star-rate">
<dof-rate
:cur-score="timeScore"
size="mid"
:allow-half="false"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<div class="star-rate">
<dof-rate
:cur-score="timeScore"
:allow-half="false"
@setScore="emitSetTimeScore"
></dof-rate>
</div>
<text class="text">应用示例-食谱列表</text>
<div class="itemList">
<image class="img" :src="food"></image>
<div class="rightContent">
<text style="font-size:30px; font-weight:bold; margin-top:8px">红烧烤牛肉</text>
<div style="flex-direction: row; margin-top:16px">
<dof-rate
cur-score=4
size="small"
:disabled="true"
></dof-rate>
<text style="font-size:28px; margin-left:16px">4.0</text>
</div>
<div class="bottomTitle">
<image class="simg" :src="food"></image>
<text style="font-size:22px; color:#8A8A8A; margin-left:8px">广东食神本神</text>
</div>
</div>
</div>
<text class="text">应用示例-食谱评分</text>
<div style="flex-direction:row; justify-content: flex-start; align-items:center; width:686px; overflow:hidden; margin-left:32px">
<text style="font-size:28px;margin-right:16px">全网评分</text>
<dof-rate
cur-score=4
size="small"
:disabled="true"
></dof-rate>
<text style="font-size:28px; margin-left:16px; margin-top:2px">4.0</text>
<text style="font-size:28px; color:#C7C7C7; margin-left:164px">5.8万个评分</text>
</div>
<div class="bottomContent">
<text style="font-size:32px; font-weight:bold">我的评分</text>
<text style="font-size:24px; color:#8A8A8A">为你喜爱的食谱打个分吧</text>
<dof-rate
cur-score=4
size="big"
></dof-rate>
</div>
<text class="text">应用示例-服务评分</text>
<div class="serviceContent">
<text style="font-size:32px; font-weight:bold; margin-bottom:12px">我的评分</text>
<dof-rate
:cur-score="serviceScore"
size="big"
@setScore="emitSetServiceScore"
></dof-rate>
<text style="font-size:24px; color:#8A8A8A">{{ serviceScore }}星 {{serviceScore | formatStarDesc}}</text>
</div>
<text class="text">应用示例-专业度评分</text>
<div class="scoreList">
<text style="font-size:32px; font-weight:bold">专业度评价</text>
<text style="font-size:24px; color:#8A8A8A; margin-bottom:24px">您的评价有助于我们提供更好的服务</text>
<div class="scoreItem" v-for="(item,index) in serviceType" :key="index">
<text style="font-size:24px; color:#666666; margin-right:16px">{{item.text}}</text>
<dof-rate
:cur-score='item.score'
size="big"
:allow-half="false"
@setScore="emitSetListScore($event, index)"
></dof-rate>
<text style="font-size:24px; color:#8A8A8F; margin-left:16px">{{item.score | formatStarDesc}}</text>
</div>
</div>
</div>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
background-color: #f2f2f2;
}
.scroller {
flex: 1;
}
.container{
padding-bottom: 120px;
}
.rate{
margin-left: 32px;
}
.star-rate{
margin-top: 24px;
margin-bottom: 24px;
margin-left: 32px;
}
.text {
font-size: 36px;
font-weight: bold;
margin-top: 100px;
margin-bottom: 36px;
margin-left: 32px;
}
.itemList{
flex-direction: row;
margin-left: 32px;
margin-right: 32px;
}
.rightContent{
flex-direction: column;
justify-content: flex-start;
margin-left: 32px;
}
.img{
width: 312px;
height: 212px;
border-radius: 16px;
}
.simg{
width: 40px;
height: 40px;
border-radius: 20px;
}
.bottomTitle{
flex-direction: row;
align-items: center;
margin-top:72px;
}
.bottomContent{
flex-direction:column;
align-items: center;
justify-content: space-between;
width: 686px;
height: 260px;
margin-left: 32px;
margin-top: 32px;
padding-top: 48px;
padding-bottom: 48px;
background-color: #F9F9F9;
border-radius: 8px;
}
.serviceContent{
width: 686px;
height: 250px;
flex-direction:column;
align-items: center;
justify-content: space-between;
margin-left: 32px;
padding-top: 40px;
padding-bottom: 40px;
background-color: #F9F9F9;
border-radius: 8px;
}
.scoreList{
flex-direction: column;
justify-content: space-around;
width: 686px;
height: 568px;
margin-left: 32px;
}
.scoreItem{
flex-direction: row;
align-items: center;
}
</style>
<script>
import Category from 'src/_mods/catalog'
import Title from 'src/_mods/title.vue'
import { DofMinibar, DofRate } from 'dolphin-weex-ui'
export default {
components: { DofMinibar, Category, Title, DofRate },
data: () => ({
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
timeScore:3.6,
food:'../../assets/image/platform/platform-search/food2.jpg',
serviceScore:3.5,
serviceType:[
{text:'服务形象', score:3},
{text:'服务时效', score:3},
{text:'服务技能', score:3},
{text:'服务态度', score:3},
{text:'工具使用', score:3}
]
}),
methods: {
back() {},
emitSetTimeScore(data) {
let score = data.score
let type = data.type
if (type == 'touchMove') {
//滑动过程中只更新点了星星数
this.timeScore = score
} else {
//点击且星星数变化或者滑动结束,才更新星星和标签
if ((type == 'click' && score != this.timeScore) || type == 'touchEnd') {
this.timeScore = score
}
}
},
emitSetServiceScore(data) {
let score = data.score
let type = data.type
if (type == 'touchMove') {
//滑动过程中只更新点了星星数
this.serviceScore = score
} else {
//点击且星星数变化或者滑动结束,才更新星星和标签
if ((type == 'click' && score != this.serviceScore) || type == 'touchEnd') {
this.serviceScore = score
}
}
},
emitSetListScore(data, index) {
let score = data.score
let type = data.type
if (type == 'touchMove') {
//滑动过程中只更新点了星星数
this.serviceType[index].score = score
} else {
//点击且星星数变化或者滑动结束,才更新星星和标签
if ((type == 'click' && score != this.serviceType[index].score) || type == 'touchEnd') {
this.serviceType[index].score = score
}
}
}
},
filters: {
formatStarDesc(score) {
if (!score) return ''
let desc = ''
let starNum = score
if (starNum == 5) {
desc = '无可挑剔'
} else if (starNum == 4 || starNum == 4.5) {
desc = '满意'
} else if (starNum >= 2.5 && starNum <= 3.5) {
desc = '还行'
} else if (starNum >= 1.5 && starNum <= 2) {
desc = '不满意'
} else {
desc = '大失所望'
}
return desc
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
cur-score | Number | Y | false | 评分数据, 注Attention |
disabled | Boolean | N | - | 是否禁用评分操作,默认false |
size | String | N | big | 评分尺寸,有big/mid/small |
allow-half | Boolean | N | - | 是否允许半星选择和显示 |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
setScore | 滑动或者选择star后事件 | e, e.score, e.type |
# Attention:
由于评分规则不好统一确定,例如3.7分显示3.5还是4.0, 组件目前只能准确显示整数或半数,即1,1.5,2,2.5···5,其他数字均为向下取整如3.7会显示3星(为了兼容不是半星状态)。 故组件对传入的数据不做处理,由开发者按照实际场景业务处理后传入即可。
