# 8.1 消息提醒(Noticebar)
展现需要关注的信息。
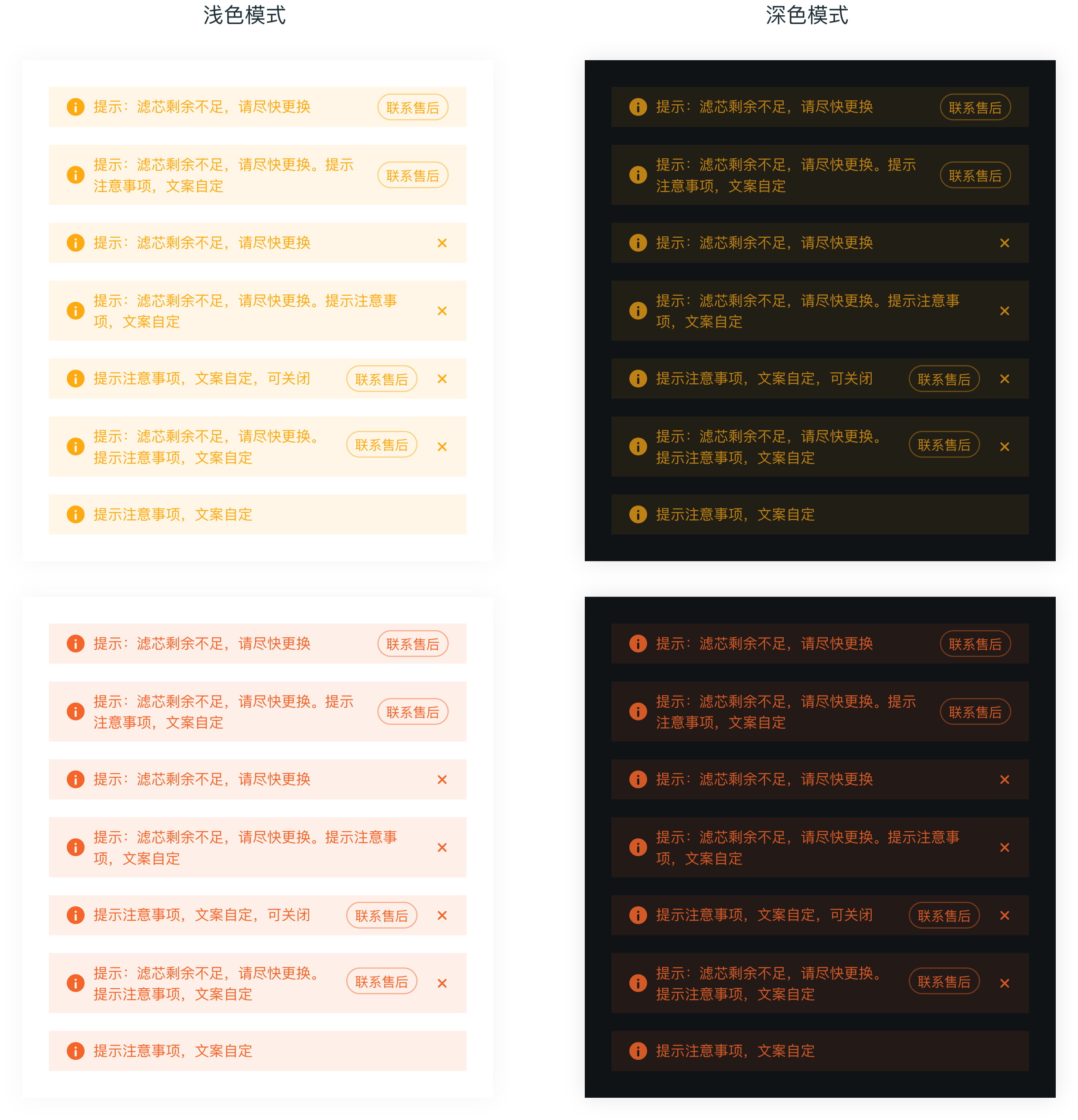
# 样式
样式如下,有普通、带跳转按钮、带关闭;黄色为一般提醒样式,红色为重要提醒样式,透明白色用在页面有背景色的情况

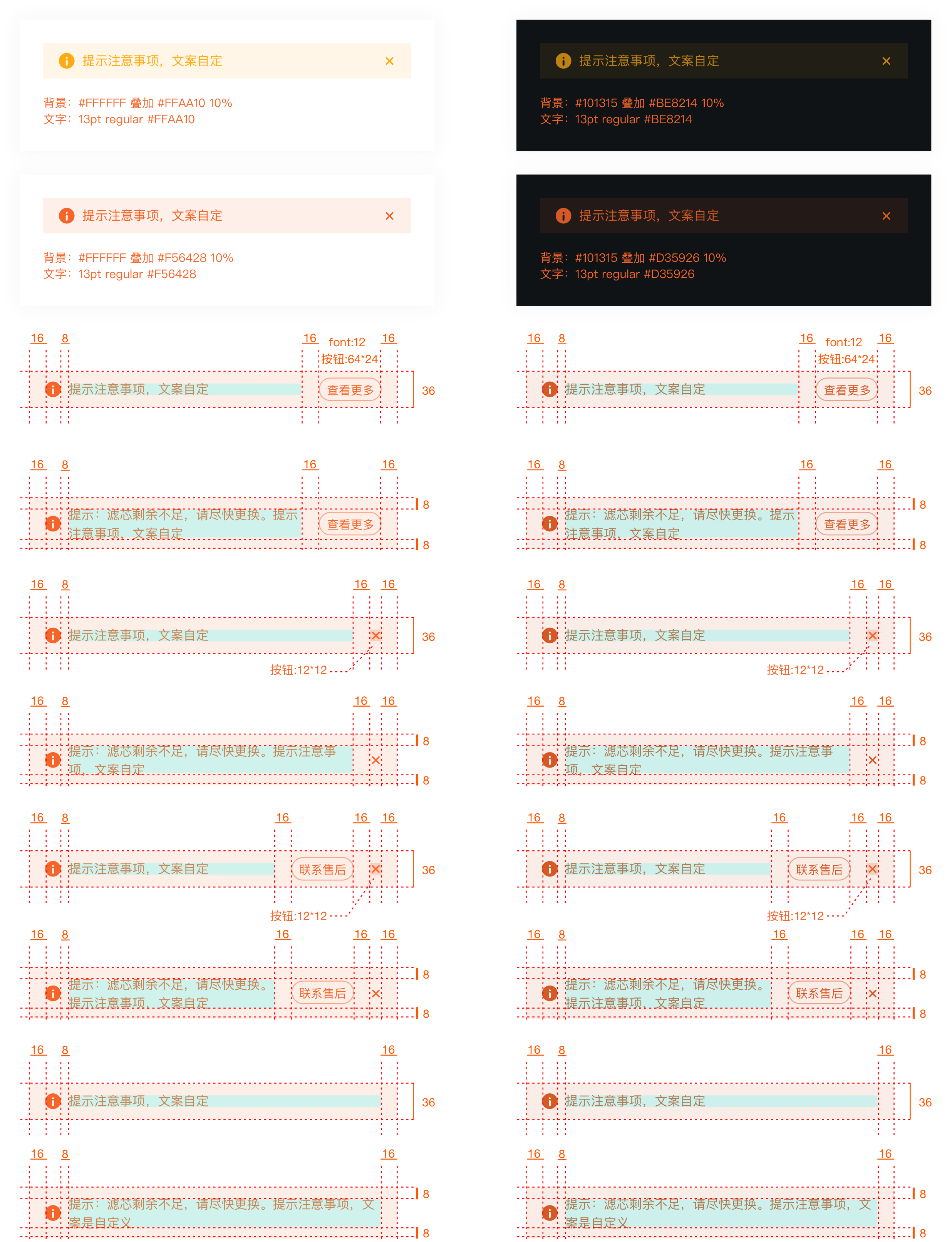
# 标注

# 应用示例

# dof-noticebar
消息通知栏,可点击,可关闭
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar
title="Noticebar"
background-color="#00A4F2"
text-color="#ffffff"
:left-button="leftButton"
></dof-minibar>
<scroller class="scroller">
<dof-catalog title="使用案例" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
notice="镁棒已使用95%,请及时更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
@dofNoticebarCloseClicked="dofNoticebarCloseClicked"
notice="提示:滤芯剩余不足,请尽快更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar notice="提示注意事项,文案自定"></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar notice="提示注意事项,可跳转" mode="link" @dofNoticebarClicked="gotoLogin"></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar center="true" notice="文案自定"></dof-noticebar>
</div>
<div class="colorPanel">
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
@dofNoticebarCloseClicked="dofNoticebarCloseClicked"
notice="提示:滤芯剩余不足,请尽快更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
@dofNoticebarCloseClicked="dofNoticebarCloseClicked"
notice="透明背景noticebar,可用于页面有背景色的情况"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="all"
btn-text="联系售后"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="all"
btn-text="联系售后"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="提示注意事项,文案自定"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar mode="link" notice="提示:滤芯剩余不足,请尽快更换。可跳转"></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="文案自定"
center="true"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
notice="Winter Is Coming House Stark of Winterfell, House Stark of Winterfell,Winter Is Coming House Stark of Winterfell."
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
:lines="1"
notice="Winter Is Coming House Stark of Winterfell, House Stark of Winterfell,Winter Is Coming House Stark of Winterfell."
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
:lines="3"
notice="Winter Is Coming House Stark of Winterfell, House Stark of Winterfell,Winter Is Coming House Stark of Winterfell."
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
:lines="4"
notice="WinterIsComingHouseStarkofWinterfell,HouseStarkofWinterfell,WinterIsComingHouseStarkofWinterfell.WinterIsComingHouseStarkofWinterfell,HouseStarkofWinterfell,WinterIsComingHouseStarkofWinterfell."
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
:lines="5"
notice="WinterIsComingHouseStarkofWinterfell,HouseStarkofWinterfell,WinterIsComingHouseStarkofWinterfell.WinterIsComingHouseStarkofWinterfell,HouseStarkofWinterfell,WinterIsComingHouseStarkofWinterfell."
></dof-noticebar>
</div>
</div>
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
notice="镁棒已使用95%,请及时更换"
type="warning"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
type="warning"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
type="warning"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
type="warning"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="all"
type="warning"
btn-text="联系售后"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="all"
type="warning"
btn-text="联系售后"
@dofNoticebarClicked="dofNoticebarClicked"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="提示注意事项,文案自定"
type="warning"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
type="warning"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="提示:滤芯剩余不足,请尽快更换。可跳转"
type="warning"
mode="link"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="文案自定"
type="warning"
center="true"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
notice="镁棒已使用95%,请及时更换"
type="warning-i18n"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="btn"
btn-text="联系售后"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
type="warning-i18n"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
type="warning-i18n"
notice="提示:滤芯剩余不足,请尽快更换"
@dofNoticebarCloseClicked="dofNoticebarCloseClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="closable"
type="warning-i18n"
notice="提示:滤芯剩余不足,请尽快更换。提示注意事项,文案自定"
@dofNoticebarCloseClicked="dofNoticebarCloseClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="all"
btn-text="联系售后"
notice="镁棒已使用95%,请及时更换"
type="warning-i18n"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
mode="all"
btn-text="联系售后"
notice="镁棒已使用95%,请及时更换,镁棒已使用95%,请及时更换"
type="warning-i18n"
@dofNoticebarClicked="dofNoticebarClicked"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
type="warning-i18n"
notice="提示注意事项,文案自定"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
type="warning-i18n"
notice="Winter Is Coming House Stark of Winterfell,Winter Is Coming House Stark of Winterfell."
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
type="warning-i18n"
center="true"
notice="Winter Is Coming."
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="demo">
<dof-noticebar
notice="文案自定"
type="warning-i18n"
center="true"
@dofNoticebarBtnClicked="dofNoticebarBtnClicked"
></dof-noticebar>
</div>
<div class="h-100"></div>
</scroller>
</div>
</template>
<style scoped>
.dof-demo {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #ffffff;
}
.scroller {
flex: 1;
}
.h-100 {
width: 750px;
height: 100px;
}
.demo {
margin-top: 40px;
}
.colorPanel {
padding-bottom: 40px;
margin-top: 40px;
background-color: #00a4f2;
}
</style>
<script>
const modal = weex.requireModule('modal')
import { DofNoticebar, DofMinibar, DofCatalog, Core } from 'dolphin-weex-ui'
import { Bridge } from 'dolphin-native-bridge'
export default {
components: { DofCatalog, DofNoticebar, DofMinibar },
data: () => ({
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
url: 'http://dolphin-weex-dev.msmartlife.cn/component/base/color.html'
}),
created() {
this.$alert(123)
// setTitle('Noticebar');
},
methods: {
dofNoticebarCloseClicked(e) {
console.log(e)
modal.toast({ message: 'dofNoticebarCloseClicked', duration: 1 })
},
dofNoticebarClicked(e) {
console.log('dofNoticebarClicked')
modal.toast({ message: 'dofNoticebarClicked', duration: 1 })
},
dofNoticebarBtnClicked(e) {
console.log(e)
console.log('dofNoticebarBtnClicked')
modal.toast({ message: 'dofNoticebarBtnClicked', duration: 1 })
},
gotoLogin() {
// Core.alert(123)
Bridge.jumpNativePage({ pageName: 'login' })
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| type | String | N | 'info' | 类型:info/warning/warning-i18n/danger |
| notice | String | N | '' | notice内容 |
| mode | String | N | '' | 类型:btn/closable/all/link |
| btn-text | String | N | '' | mode值为btn或者all时,btn按钮显示的label |
| center | Boolean | N | false | 当提醒文本内容很少时,组件支持文本内容居中显示 |
| lines | Number | N | 2 | 支持提醒内容行数配置,默认为2行 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
dofNoticebarBtnClicked | btn按钮点击事件 | e |
dofNoticebarClicked | noticebar点击事件 | e |
dofNoticebarCloseClicked | closeIcon点击事件 | e |
- 注1: type属性值warning-i18n是适配国际美居中的warning,整体色呈现橙色,其余一样
- 注2: mode值为btn时,noticebar右边为按钮,为closable时为关close Icon,值为all时,btn和close同时显示
