# 4.8 滑杆(Slider)
当设备可进行精细化的数值操作时,推荐使用本控件。
# 交互原则
数值有较大的变化范围;数值变化控制的精确度要求相对较高;当变化间距很小时,可提供通过 + - 控件辅助操作(只作用于单侧滑杆);滑杆左右分别为可调整数值的最大和最小值,开关不与滑杆功能融合;滑杆支持点按(即可以通过点击直接调整到对应位置)和拖移。
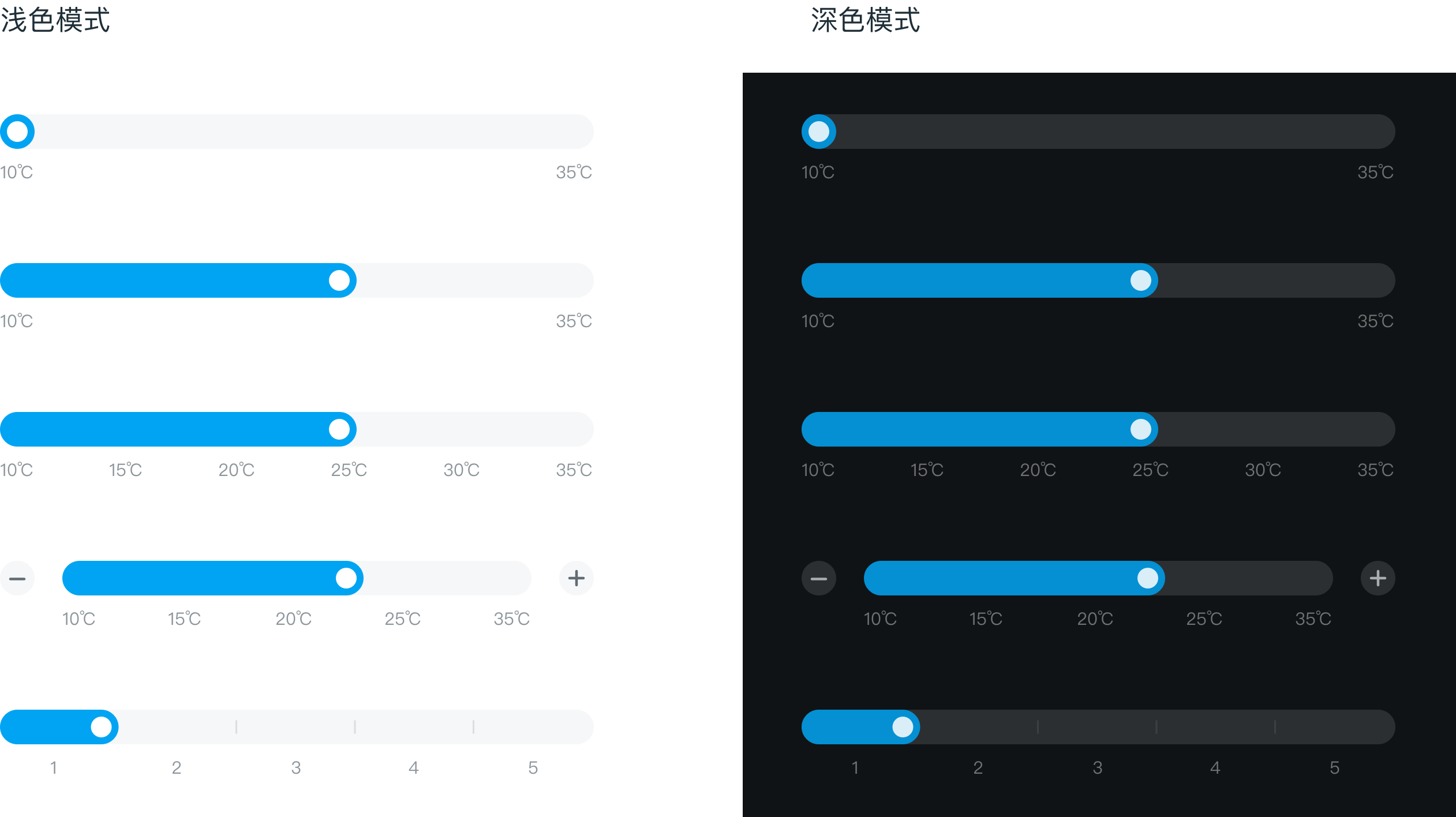
# 基础样式

# 实例
# 基础用法
<template>
<div class="page">
<dof-minibar
title="Slider"
background-color="#00A4F2"
text-color="#ffffff"
:left-button="leftButton"
@dofMinibarLeftButtonClicked="back"
>
</dof-minibar>
<scroller class="scroller">
<!-- <dof-board title="基础用法" style="width: 750px;">-->
<dof-catalog title="基础用法" style="width: 750px;"></dof-catalog>
<div style="background-color: #fff; padding: 32px;">
<dof-slider v-model="value" :min="10" :max="35" class="m-b-48">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
<dof-slider v-model="value1" :min="10" :max="35" class="m-b-48">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
<dof-slider v-model="value1" :min="10" :max="35" class="m-b-48">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
<dof-slider v-model="valueArr" :min="10" :max="35" class="m-b-48">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
<dof-step-action class="m-b-48" v-model="value1" :min="10" :max="35">
<dof-slider v-model="value1" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-step-action>
</div>
<!-- </dof-board> -->
<dof-catalog title="滑杆示例" style="width: 750px;"></dof-catalog>
<!-- <dof-board title="滑杆示例"> -->
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-16 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-14 txt c-ddd">|</text>
<text class="f-s-14 txt-med f-w-500 c-333 m-l-6">{{ value }}℃</text>
</div>
<dof-slider v-model="value" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-16 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-14 txt c-ddd">|</text>
<text class="f-s-14 txt-med f-w-500 c-333 m-l-6">{{ value2 }}℃</text>
</div>
<dof-slider v-model="value2" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-16 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-14 txt c-ddd">|</text>
<text class="f-s-14 txt-med f-w-500 c-333 m-l-6">{{ value2 }}℃</text>
</div>
<dof-slider v-model="value2" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-16 txt-med f-w-500 m-r-6">温度范围</text>
<text class="f-s-14 txt c-ddd">|</text>
<text class="f-s-14 txt-med f-w-500 c-333 m-l-6">{{ valueArr[0] }}℃ - {{ valueArr[1] }}℃</text>
</div>
<dof-slider v-model="valueArr" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-16 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-14 txt c-ddd">|</text>
<text class="f-s-14 txt-med f-w-500 c-333 m-l-6">{{ value2 }}℃</text>
</div>
<dof-step-action v-model="value2" :min="10" :max="35">
<dof-slider v-model="value2" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-step-action>
</dof-card>
<dof-card class="m-b-10">
<dof-step-action
class="m-t-20 m-b-20"
:height="74"
vertical="middle"
v-model="value3"
:min="10"
:max="35"
:step="0.5"
>
<div class="f-1 f-r f-j-c f-a-e">
<text class="f-s-72 c-333 txt-bold f-w-700">{{ value3 }}</text>
<text class="txt-bold f-s-32 c-333 f-w-700 m-b-6">°C</text>
</div>
</dof-step-action>
<dof-slider v-model="value3" :min="10" :max="35" :step="0.5"></dof-slider>
</dof-card>
<!-- </dof-board> -->
</scroller>
</div>
</template>
<script>
import { DofBoard, DofSlider, DofSliderScale, DofCard, DofStepAction, DofTabPage, DofCatalog } from 'dolphin-weex-ui'
export default {
components: {
DofBoard,
DofSlider,
DofSliderScale,
DofCard,
DofStepAction,
DofTabPage,
DofCatalog
},
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
value: 10,
value1: 25,
value2: 27,
value3: 26.5,
value4: 10,
valueArr: [15, 25],
fontColor: '#71717A',
gradientBarConfig: { start: '#124AFE', mid: '#ffffff', end: '#E55225' }, // 特殊渐变颜色,mid可选,有值未三种颜色渐变
btnStyle: {
width: '40px',
height: '40px',
borderRadius: '20px',
backgroundColor: '#000'
},
btnStyle2: {
width: '60px',
height: '60px',
borderRadius: '30px',
backgroundColor: '#000'
},
activeTab: 0,
deviceHeight: weex.config.env.deviceHeight
}
},
methods: {}
}
</script>
<style scoped>
.page {
background-color: #ffffff;
}
.slider {
width: 750px;
}
.scroller {
width: 750px;
padding-top: 32px;
}
.f-r {
flex-direction: row;
}
.f-a-c {
align-items: center;
}
.f-a-e {
align-items: flex-end;
}
.f-j-c {
justify-content: center;
}
.f-1 {
flex: 1;
}
.m-r-6 {
margin-right: 6px;
}
.m-l-6 {
margin-left: 6px;
}
.m-b-6 {
margin-bottom: 6px;
}
.m-b-10 {
margin-bottom: 10px;
}
.m-b-16 {
margin-bottom: 16px;
}
.m-b-20 {
margin-bottom: 20px;
}
.m-b-48 {
margin-bottom: 48px;
}
.m-t-20 {
margin-top: 20px;
}
.txt-med {
font-family: PingFangSC-Medium;
}
.txt {
font-family: PingFangSC-Regular;
}
.txt-bold {
font-family: DINAlternate-Bold;
}
.c-333 {
color: #1e2e37;
}
.c-ddd {
color: #dddddd;
}
.f-s-14 {
font-size: 32px;
}
.f-s-16 {
font-size: 32px;
}
.f-s-32 {
font-size: 32px;
}
.f-s-72 {
font-size: 72px;
}
.f-w-500 {
font-weight: 500;
}
.f-w-700 {
font-weight: 700;
}
.showItem {
background-color: #000;
/* width: 600px; */
padding: 30px;
overflow: visible;
}
.itemText {
color: #fff;
font-size: 32px;
margin-bottom: 40px;
}
.itemText2 {
color: #fff;
font-size: 40px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
# Api
# Props
| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| value(v-model) | 当前值,传入number类型为单侧滑杆,传入array类型为双侧滑杆 | number | array | 0 | 是 |
| min | 最小值 | number | 0 | - |
| max | 最大值 | number | 100 | - |
| step | 步长 | number | 1 | - |
| theme | 主题颜色,可选值为:brand purple blue-purple blue cyan yellow orange orange-red gray-offline | string | brand | - |
| track-height | 滑动条轨道高度 | number | 40 | - |
| track-color | 滑动条轨道颜色 | string | #F6F7F9 | - |
| bar-color | 滑动条滚动条颜色,优先级大于theme | string | - | - |
| button-size | 滑动条按钮尺寸 | number | 24 | - |
| button-color | 滑动条按钮颜色 | string | #ffffff | - |
| readonly | 滑动条是否只读 | boolean | false | - |
| gradientBarConfig | 渐变条配置(优先级最高) | object | {} | 目前只支持3种颜色渐变 |
# gradientBarConfig
| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| start | 渐变左端颜色 | string | '' | - |
| mid | 渐变中间颜色 | string | '' | 不传为2种颜色渐变 |
| end | 渐变右端颜色 | string | '' | - |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| input | 滑块滑动时触发 | e: Number |
| change | 滑动结束且组件值有变化时触发 | e: Number |
# Slots
| 插槽名 | 说明 |
|---|---|
| default | 自定义滑动条刻度 |
# SliderScale
# Props
| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| value | 刻度 | number | 0 | 是 |
# Slots
| 名称 | 说明 |
|---|---|
| default | 自定义刻度文本内容 |
