# 3.4 底部常驻栏(Bottom bar)
为了视觉美观以及方便用户获取信息,我们必须要把内容进行分组、隔离。分隔线(divider)就是这样一条长长的细线
# 布局
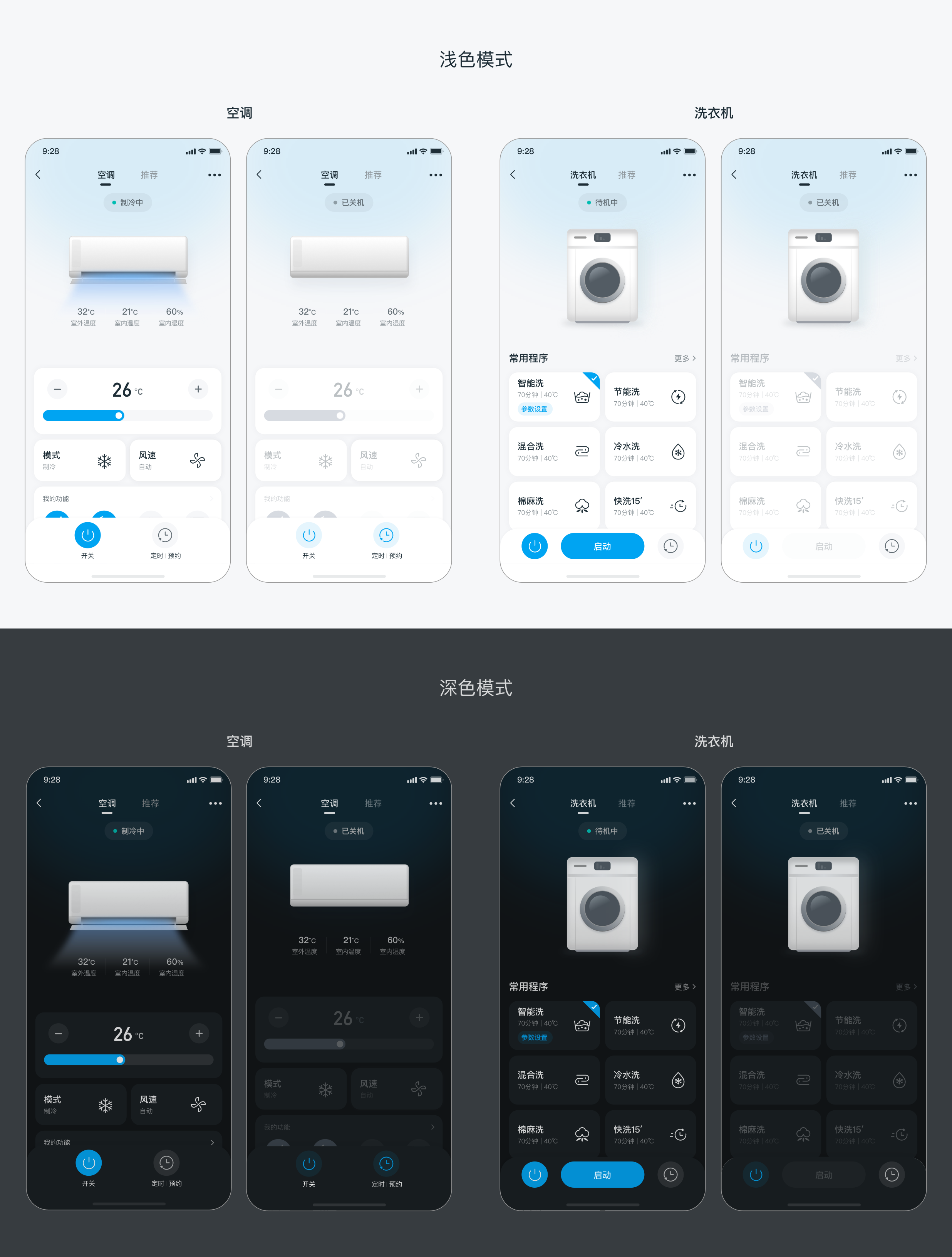
状态:关机时,整个页面或只有开机可点击,故强化处理; 开机后,关机按钮为激活可点击状态。
# 基础样式

# 开关机与启动并存时

# 状态

# 基础组合样式

# 开关机与启动并存时组合样式

# 点击加载时
点击功能按钮后,立刻出现加载样式,加载成

# 制作规范


# 示例

# dof-bottom-bar 底部面板组件
底部面板组件
# 实例
# 规则
- 通过配置列表项配置tab-groups属性。
# 基础用法
<template>
<div class="main">
<dof-minibar
:left-button="leftButton"
title="底部常驻栏"
text-color="#ffffff"
background-color="#00A4F2"
@dofMinibarRightButtonClicked="minibarRightButtonClick"
>
</dof-minibar>
<scroller class="content-container">
<dof-catalog title="基础样式" background-color="#daf9ca"></dof-catalog>
<dof-bottom-bar
:tab-groups="scene3"
tab-bar-position="{ position: 'relative';margin-bottom: 30px; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div style="width: 750px;height: 40px;"></div>
<dof-bottom-bar
:tab-groups="scene1"
tab-bar-position="{ position: 'relative';margin-bottom: 30px; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div style="width: 750px;height: 40px;"></div>
<dof-bottom-bar
:tab-groups="scene2"
tab-bar-position="{ position: 'relative';margin-bottom: 30px; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div style="width: 750px;height: 10px;"></div>
<dof-catalog title="加载" background-color="#daf9ca"></dof-catalog>
<dof-bottom-bar
:tab-groups="scene4"
tab-bar-position="{ position: 'relative';margin-bottom: 30px; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div style="height: 300px;"></div>
</scroller>
<dof-bottom-bar :tabGroups="tabTitles" @dofTabItemClicked="tabBarOperateHandler"></dof-bottom-bar>
</div>
</template>
<script>
import { DofMinibar, DofIcon, DofBottomBar, DofCatalog, Utils } from 'dolphin-weex-ui'
import Config, { MOCK_DATA } from './config.js'
import NativeService from '@/service/nativeService.js'
export default {
components: {
DofMinibar,
DofIcon,
DofBottomBar,
DofCatalog
},
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
tabTitles: Config.tabTitles,
scene1: MOCK_DATA.mock_1,
scene2: MOCK_DATA.mock_2,
scene3: MOCK_DATA.mock_3,
scene4: MOCK_DATA.mock_4
}
},
created() {},
methods: {
minibarLeftButtonClick() {},
minibarRightButtonClick() {
this.$reload()
},
tabBarOperateHandler(e) {
NativeService.hapticFeedback(1)
this.$toast(e.target.title)
}
}
}
</script>
<style lang="scss" scoped>
.title-text {
margin-top: 40px;
margin-left: 8px;
margin-bottom: 16px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
config 文件的内容如下:
/**
* bottom bar 配置文件
*/
export default {
// 正常模式的tab title配置
tabTitles: [
{
type: 'switch',
title: 'power',
text: '开机',
iconColor: '#f2f2f2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_off@3x.png'
},
{
type: 'mode',
title: 'comfortable',
text: '半胆速热',
iconColor: '#00A4F2',
hasDot: true,
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_half@3x.png'
},
{
type: 'order',
title: 'order',
text: '预约',
iconColor: '#f2f2f2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
}
]
}
export const MOCK_DATA = {
mock_1: [
{
type: 'switch',
title: 'power',
text: '关机',
iconColor: '#00A4F2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
},
{
type: 'mode',
title: 'comfortable',
disabled: false,
text: '半胆速热',
hasDot: true,
iconColor: '#00A4F2',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_half@3x.png'
},
{
type: 'mode',
title: 'fungicidal',
text: '满胆贮存',
hasDot: true,
iconColor: '#00A4F2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_all@3x.png'
},
{
type: 'order',
title: 'order',
text: '已预约',
iconColor: '#00A4F2',
disabled: false,
iconText: '18:00'
}
],
mock_2: [
{
type: 'switch',
title: 'power',
text: '开机',
iconColor: '#7c879b',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
},
{
type: 'mode',
title: 'conservation',
text: '节能',
iconColor: '#7c879b',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/warmer/warmer_icon_eco@3x.png'
},
{
type: 'mode',
title: 'heat',
text: '制热(禁用)',
hasDot: true,
iconColor: '#7c879b',
disabled: true,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/warmer/icon_48_bottom_yellow@3x.png'
},
{
type: 'order',
title: 'order',
text: '已预约',
iconText: '08:00',
iconColor: '#7c879b',
disabled: false,
textColor: '#fff'
}
],
mock_3: [
{
type: 'switch',
title: 'power',
text: '开机',
iconColor: '#7c879b',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
},
{
type: 'order',
title: 'order',
text: '已预约',
iconText: '08:00',
iconColor: '#7c879b',
disabled: false,
textColor: '#fff'
}
],
mock_4: [
{
type: 'switch',
title: 'power',
text: '开关',
iconColor: '#f2f2f2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_off@3x.png',
loading: true
},
{
type: 'mode',
title: 'comfortable',
disabled: false,
text: '半胆速热',
hasDot: true,
iconColor: '#00A4F2',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_half@3x.png',
loading: true
},
{
type: 'mode',
title: 'fungicidal',
text: '满胆贮存',
iconColor: '#00A4F2',
hasDot: true,
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_all@3x.png',
loading: true
},
{
type: 'order',
title: 'order',
text: '已预约',
iconColor: '#00A4F2',
disabled: false,
iconText: '18:00',
loading: true
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
# 参数文档
| Prop | Type | Description |
|---|---|---|
tabBarPosition | String | 组件定位,默认固定底部定位 |
iconColor | String | 按钮内背景颜色 |
tabGroups | String | 按钮配置信息 |
iconTextColor | Boolean | 按钮内文字颜色 |
warpStyle | Number | 容器样式 |
# tabGroups/tab-groups 字段
| Prop | Type | Description |
|---|---|---|
iconColor | String | 按钮内背景颜色 |
icon | String | 按钮图标 |
iconText | String | 按钮内文字 |
disabled | Boolean | 是否禁用 |
width | Number | 按钮宽度 |
loading | Boolean | loading状态 |
hasDot | Boolean | 是否显示右下角角标 |
