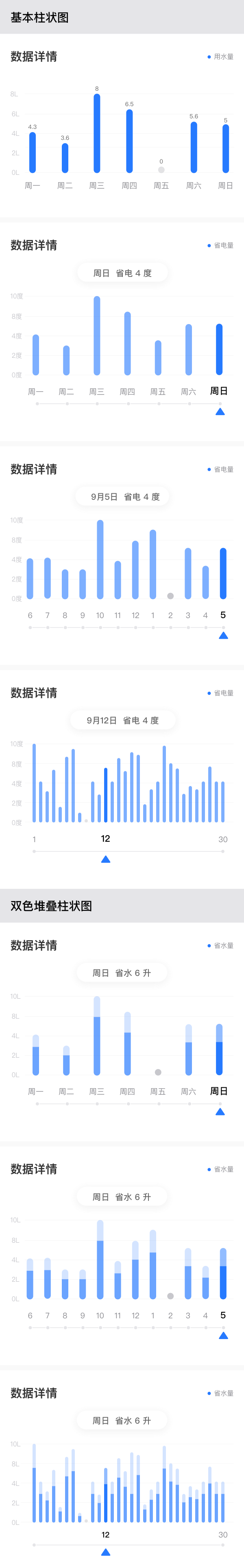
# 9.2 柱状图
美居柱形图组件
- APP内置组件,可直接在template中使用,不需要import导入和注册 。
以长方形长度为变量的统计图表
使用规则
长条图用来比较两个或以上的价值,只有一个变量,通常用于较小的数据集分析。
柱状图
扫码预览

# 基础用法
<template>
<div class="wrapper">
<dof-minibar title="柱状图" background-color="#267AFF" text-color="#ffffff" :left-button="leftButton"></dof-minibar>
<scroller class="scroller">
<div class="barchart-wrapper">
<midea-barchart-view class="barchart" :data="chartData0"></midea-barchart-view>
</div>
<div class="barchart-wrapper">
<midea-barchart-view class="barchart" :data="chartData1"></midea-barchart-view>
</div>
<div class="barchart-wrapper">
<midea-barchart-view class="barchart" :data="chartJson"></midea-barchart-view>
</div>
<div class="barchart-wrapper">
<midea-barchart-view class="barchart" :data="chartData2"></midea-barchart-view>
</div>
<div class="barchart-wrapper lastchart-wrapper">
<midea-barchart-view class="barchart lastchart" :data="chartData3"></midea-barchart-view>
</div>
</scroller>
</div>
</template>
<script>
import { DofMinibar } from 'dolphin-weex-ui'
const nums = function() {
let arr = []
for (let i = 1; i <= 30; i++) {
arr.push(i)
}
return arr
}
const labels = function() {
let arr = []
for (let i = 1; i <= 30; i++) {
if (i === 12 || i === 30) {
arr.push(i + '')
} else {
arr.push('')
}
}
return arr
}
export default {
components: { DofMinibar },
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
widgetState: 2,
chartData0: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['11.6', '11.7', '11.8', '11.9', '11.10', '11.11', '11.12']
},
y: [
{
maxValue: [4, 9, 5, 4, 7, 5, 8],
value: [1, 6, 2, 1, 2, 3, 7],
label: ['1次', '6次', '2次', '1次', '2次', '3次', '7次'],
title: '冷藏室',
color: '#605BD2FF', //柱子颜色
maxColor: '#305BD2FF', //柱子后面颜色ARGB格式 v5.8.0
maxHighLightColor: '#805BD2FF', //高亮颜色 v5.8.0
background: '#FFFFFF',
highLightColor: '#FF5BD2FF', //高亮颜色 v5.8.0
highLightEnable: true, //点击高亮是否可用 v5.8.0
barValueTextColor: '#2F4F4F', //柱子上文字颜色 v5.10.0
drawGridLine: true, //是否显示格子线
isSelectedShake: true //标杆滑动到标点,是否提供震动反馈
}
],
xAxisColor: '#000000', //x轴线的颜色,如果不设置,则默认是白色线
xAxisLabelColor: '#000000', //x label的字体颜色,如果不设置,则默认是白色线
yAxisColor: '#000000', //y轴线的颜色,如果不设置,则默认是白色线
yAxisLabelColor: '#000000', // label的字体颜色,如果不设置,则默认是白色线
background: '#ffffff', //不传,则默认使用透明背景
borderRadius: '0',
barSpacing: '20', //设置柱状图最小间距。间距默认为控件宽度/(柱状个数 * 2 + 1),如果默认间距小于最小间距,则使用最小间距。
barWidth: '45', //设置柱状的宽度
overMaxValueBarColor: '#6ba4ff', //超过最大值时柱子的颜色,V7.10增加支持
description: '',
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
show: false //控制每组数据标识的显示或隐藏
},
unit: {
x: '日期',
xTextSize: 14, //字体大小,设置为0 ,不显示字体空间
xPaddingTop: 0, //字体上预留边距
xPaddingBottom: 0, //字体下预留边距
y: '次数',
yTextSize: 14, //字体大小,设置为0 ,不显示字体空间
yPaddingTop: 0, //字体上预留边距
yPaddingBottom: 0 //字体下预留边距
},
bottomBorderRadius: '10', //底部的圆角值 v5.8.0
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#5BD2FF', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: '5', //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#5BD2FF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '10', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
},
yAxisGridLine: true, //是否显示Y轴上的水平线 (5.10)
xAxisGridLine: true, //是否显示X轴上的水平线 (5.10)
axisGridColor: '#335BD2FF', //X/Y轴上的水平/竖直方向线颜色 (5.10)
xAxisLabelHighLightColor: '247687', //x轴刻度选择后颜色(5.10)
xAxisLabelHighLightThicke: true, //x轴刻度选择后字体是否加粗(5.10)
yGraduationLabel: 'L', //y轴的刻度单位(5.10)
barSelectIndex: '2', //选中Bar的index(从0开始),默认没有选中态(5.10)
yAxisLabelEnable: false, //默认为true,设置 false后y轴label 不占据任何空间(5.10)
yAxisLabelCount: 5, //安卓属性,强制显示 y轴的刻度数量(5.10)
xLastLabelAlignmentLeft: false, //iOS 属性 设置true,x轴最后一个label文字左对齐,设置false也就是默认居中对齐柱子,默认false(7.3)
xFistLabelAlignmentRight: false //iOS 属性 设置true,x轴第一个label文字左、右对齐,设置false也就是默认居中对齐柱子,默认false(7.3)
},
chartData1: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
y: [
{
maxValue: [5, 4, 10, 9, 1, 5, 10],
value: [3, 2, 8, 5, 0, 3, 7],
// "label": ["1次", "6次", "2次", "1次", "2次", "3次", "7次"], // 柱状图上方的文本
title: '冷藏室',
background: '#FFFFFF',
color: '#6BA4FF', //柱子颜色
highLightColor: '#267AFF', //高亮颜色 v5.8.0
maxColor: '#D4E4FF', //柱子后面颜色ARGB格式 v5.8.0
maxHighLightColor: '#92BCFF', //柱子后面高亮颜色 v5.8.0
highLightEnable: true, //点击高亮是否可用 v5.8.0
barValueTextColor: '#2F4F4F', //柱子上文字颜色 v5.10.0
drawGridLine: false, //是否显示格子线
isSelectedShake: true //标杆滑动到标点,是否提供震动反馈
}
],
xAxisColor: '#E5E5E8', //x轴线的颜色,如果不设置,则默认是白色线
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是白色线
yAxisColor: 'transparent', //y轴线的颜色,如果不设置,则默认是白色线
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是白色线
background: '#ffffff', //不传,则默认使用透明背景
borderRadius: '5', //柱子顶部的圆角,默认为0px
bottomBorderRadius: '5', //底部的圆角值 v5.8.0
// "barSpacing" : "5", //设置柱状图最小间距。间距默认为控件宽度/(柱状个数 * 2 + 1),如果默认间距小于最小间距,则使用最小间距。
barWidth: '10', //设置柱状的宽度
barTouchTop: true, // y轴刻度覆盖maxvalue最大值
description: '',
yAxisGridLine: true, //是否显示Y轴上的水平线 (5.10)
xAxisGridLine: false, //是否显示X轴上的水平线 (5.10)
axisGridColor: '#F2F2F2', //X/Y轴上的水平/竖直方向线颜色 (5.10)
xAxisLabelHighLightThicke: true, //x轴刻度选择后字体是否加粗(5.10)
xAxisLabelHighLightColor: '#000000', //x轴刻度选择后颜色(5.10)
yGraduationLabel: 'L', //y轴的刻度单位(5.10)
barSelectIndex: this.getTime('day') - 1, //选中Bar的index(从0开始),默认没有选中态(5.10)
yAxisLabelEnable: true, //默认为true,设置 false后y轴label 不占据任何空间(5.10)
yAxisLabelCount: 5, //安卓属性,强制显示 y轴的刻度数量(5.10)
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
show: false //控制每组数据标识的显示或隐藏
},
unit: {
// "x": "日期",
xTextSize: 0, //字体大小,设置为0 ,不显示字体空间
xPaddingTop: 20, //字体上预留边距
xPaddingBottom: 0, //字体下预留边距
// "y": "次数",
yTextSize: 0, //字体大小,设置为0 ,不显示字体空间
yPaddingTop: 6, //字体上预留边距
yPaddingBottom: 0 //字体下预留边距
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: '5', //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '20', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
},
chartJson: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
y: [
{
maxValue: [2, 3, 2, 3, 2, 3, 2],
value: [1, 1, 1, 1, 1, 1, 1],
// "label": ["1次", "6次", "2次", "1次", "2次", "3次", "7次"],
title: '',
color: '#267AFF', //柱子颜色
highLightColor: '#267AFF',
maxColor: '#267AFF', //柱子后面颜色ARGB格式 v5.8.0
maxHighLightColor: '#267AFF', //高亮颜色 v5.8.0
background: '#ffffff',
highLightEnable: true //点击高亮是否可用 v5.8.0
}
],
barSelectIndex: this.getTime('day') - 1, //选中Bar的index(从0开始),默认没有选中态(5.10)
xAxisColor: '#F2F2F2', //x轴线的颜色,如果不设置,则默认是白色线
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是白色线
yAxisColor: '#FFFFFF', //y轴线的颜色,如果不设置,则默认是白色线
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是白色线
background: '#FFFFFF', //不传,则默认使用透明背景
borderRadius: '5',
bottomBorderRadius: '5', //底部的圆角值 v5.8.0
// "barSpacing" : "30", //设置柱状图最小间距。间距默认为控件宽度/(柱状个数 * 2 + 1),如果默认间距小于最小间距,则使用最小间距。
barWidth: '10',
yAxisGridLine: true, //是否显示Y轴上的水平线 (5.10)
xAxisGridLine: false, //是否显示X轴上的水平线 (5.10)
axisGridColor: '#F2F2F2', //X/Y轴上的水平/竖直方向线颜色 (5.10)
xAxisLabelHighLightColor: '#000000', //x轴刻度选择后颜色(5.10)
xAxisLabelHighLightThicke: true, //x轴刻度选择后字体是否加粗(5.10)
yGraduationLabel: 'L', //y轴的刻度单位(5.10)
yAxisLabelCount: 5, //安卓属性,强制显示 y轴的刻度数量(5.10)
barTouchTop: true,
description: '',
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
show: false //控制每组数据标识的显示或隐藏
},
unit: {
x: '',
xTextSize: 0,
xPaddingTop: 20,
xPaddingBottom: 0,
y: '',
yTextSize: 0,
yPaddingTop: 6,
yPaddingBottom: 0
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: '5', //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '20', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all',
isSelectedDisappear: true,
isSelectedShake: true //选择后是否支持震动,默认不支持 (5.10)
}
},
chartData2: {
x: {
value: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
label: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
},
y: [
{
maxValue: [4, 3, 3, 4, 4, 4, 4, 3, 3, 3, 4, 4],
value: [3, 1, 2, 2, 3, 1, 1, 1, 1, 2, 1, 2],
// "label": ["6L", "1L", "4L", "2.5L", "4L", "3L", "3L", "2L", "2L", "8L", "3L", "6L"],
color: '#6BA4FF', //柱子颜色
highLightColor: '#267AFF', //高亮颜色 v5.8.0
maxColor: '#D4E4FF', //柱子后面颜色ARGB格式 v5.8.0
maxHighLightColor: '#92BCFF', //柱子后面高亮颜色 v5.8.0
background: '#ffffff',
highLightEnable: true //点击高亮是否可用
}
],
xAxisColor: '#e5e5e8', //x轴线的颜色,如果不设置,则默认是白色线
xAxisLabelColor: '#8a8a8f', //x label的字体颜色,如果不设置,则默认是白色线
yAxisColor: 'transparent', //y轴线的颜色,如果不设置,则默认是白色线
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是白色线
xAxisLabelHighLightThicke: true, //x轴刻度选择后字体是否加粗(5.10)
xAxisLabelHighLightColor: '#000000', //x轴刻度选择后颜色(5.10)
// "background": "#ffffff", //不传,则默认使用透明背景
borderRadius: '5', //柱子顶部的圆角,默认为0px
bottomBorderRadius: '5', //底部的圆角值
barWidth: '10', //设置柱状的宽度
barTouchTop: true, // y轴刻度覆盖maxvalue最大值
description: '图标描叙',
yAxisGridLine: true, //是否显示Y轴上的水平线 (5.10)
xAxisGridLine: false, //是否显示X轴上的水平线 (5.10)
axisGridColor: '#F2F2F2', //X/Y轴上的水平/竖直方向线颜色 (5.10)
yGraduationLabel: 'L', //y轴的刻度单位(5.10)
barSelectIndex: this.getTime('month'), //选中Bar的index(从0开始),默认没有选中态(5.10)
// barSelectIndex: '2', //选中Bar的index(从0开始),默认没有选中态(5.10)
yAxisLabelEnable: true, //默认为true,设置 false后y轴label 不占据任何空间(5.10)
yAxisLabelCount: 5, //安卓属性,强制显示 y轴的刻度数量(5.10)
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
show: false //控制每组数据标识的显示或隐藏
},
unit: {
// "x": "日期",
xTextSize: 0, //字体大小,设置为0 ,不显示字体空间
xPaddingTop: 20, //字体上预留边距
xPaddingBottom: 0, //字体下预留边距
// "y": "次数",
yTextSize: 0, //字体大小,设置为0 ,不显示字体空间
yPaddingTop: 6, //字体上预留边距
yPaddingBottom: 0 //字体下预留边距
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: 0, //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '20', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
},
chartData3: {
x: {
value: nums(),
label: labels()
// label: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10','11', '12', '13', '14', '15', '16', '17', '18', '19','20','21', '22', '23', '24', '25', '26', '27', '28', '29','30']
},
y: [
{
maxValue: [4, 5, 3, 4, 3, 5, 4, 2, 2, 4, 3, 5, 4, 5, 5, 3, 3, 4, 3, 4, 4, 5, 3, 3, 3, 3, 4, 5, 4, 4],
value: [
3,
2,
1.5,
2.5,
0.3,
3.8,
2,
0.2,
1,
1,
1,
3,
1,
0.5,
3.2,
2,
2,
0.5,
1,
1,
3,
2,
2,
0.5,
0.8,
1.1,
1,
1,
1,
1
],
// "label": ["7L", "3L", "2.5L", "4.5L", "1.5L", "5L", "7L", "0.8L", "1L", "3L", "2L", "4L", "3L", "8L", "3.8L", "7L", "6.6L", "1.3L", "2L", "3L", "7L", "6L", "5L", "2.5L", "3L", "2.5L", "3L", "6L", "3L", "3L"],
color: '#6BA4FF', //柱子颜色
highLightColor: '#267AFF', //高亮颜色 v5.8.0
maxColor: '#D4E4FF', //柱子后面颜色ARGB格式 v5.8.0
maxHighLightColor: '#92BCFF', //柱子后面高亮颜色 v5.8.0
background: '#ffffff',
highLightEnable: true, //点击高亮是否可用
yoffset: 0
}
],
barSelectIndex: this.getTime('date') - 1, //选中Bar的index(从0开始),默认没有选中态(5.10)
xAxisColor: '#e5e5e8', //x轴线的颜色,如果不设置,则默认是白色线
xAxisLabelColor: '#8a8a8f', //x label的字体颜色,如果不设置,则默认是白色线
yAxisColor: 'transparent', //y轴线的颜色,如果不设置,则默认是白色线
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是白色线
xAxisLabelHighLightThicke: true, //x轴刻度选择后字体是否加粗(5.10)
xAxisLabelHighLightColor: '#000000', //x轴刻度选择后颜色(5.10)
// "background": "#ffffff", //不传,则默认使用透明背景
borderRadius: '3', //柱子顶部的圆角,默认为0px
bottomBorderRadius: '3', //底部的圆角值
barWidth: '2', //设置柱状的宽度
barTouchTop: true, // y轴刻度覆盖maxvalue最大值
description: '图标描叙',
// yoffset:0,
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
show: false //控制每组数据标识的显示或隐藏
},
unit: {
// "x": "日期",
xTextSize: 0, //字体大小,设置为0 ,不显示字体空间
xPaddingTop: 16, //字体上预留边距
xPaddingBottom: 0, //字体下预留边距
// "y": "次数",
yTextSize: 0, //字体大小,设置为0 ,不显示字体空间
yPaddingTop: 6, //字体上预留边距
yPaddingBottom: 0 //字体下预留边距
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: '5', //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '20', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'ends', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
},
chartJson00: {
"x": {
"value": [1, 2, 3, 4, 5, 6, 7],
"label": ["11.6", "11.7", "11.8", "11.9", "11.10", "11.11", "11.12"]
},
"y": [
{
"maxValue": [4, 9, 5, 4, 7, 5, 8],
"value": [1, 6, 2, 1, 2, 3, 7],
"label": ["1次", "6次", "2次", "1次", "2次", "3次", "7次"],
"title": "冷藏室",
"color": "#605BD2FF", //柱子颜色
"maxColor": "#305BD2FF", //柱子后面颜色ARGB格式 v5.8.0
"maxHighLightColor":"#805BD2FF", //高亮颜色 v5.8.0
"background": "#FFFFFF",
"highLightColor":"#FF5BD2FF", //高亮颜色 v5.8.0
"highLightEnable":true, //点击高亮是否可用 v5.8.0
"barValueTextColor":"#2F4F4F", //柱子上文字颜色 v5.10.0
"drawGridLine":true, //是否显示格子线
"isSelectedShake":true, //标杆滑动到标点,是否提供震动反馈
}
],
"xAxisColor":"#000000", //x轴线的颜色,如果不设置,则默认是白色线
"xAxisLabelColor":"#000000", //x label的字体颜色,如果不设置,则默认是白色线
"yAxisColor":"#000000", //y轴线的颜色,如果不设置,则默认是白色线
"yAxisLabelColor":"#000000", // label的字体颜色,如果不设置,则默认是白色线
"background": "#ffffff", //不传,则默认使用透明背景
"borderRadius": "0",
"barSpacing" : "20", //设置柱状图最小间距。间距默认为控件宽度/(柱状个数 * 2 + 1),如果默认间距小于最小间距,则使用最小间距。
"barWidth":"45", //设置柱状的宽度
"overMaxValueBarColor": "#6ba4ff", //超过最大值时柱子的颜色,V7.10增加支持
"description": "",
"legend": {
"position": "TOP_LEFT", //"TOP_LEFT"/"TOP_RIGHT"
"orientation": "HORIZONTAL", //"HORIZONTAL"/"BOTTOM_RIGHT"
"show": false //控制每组数据标识的显示或隐藏
},
"unit": {
"x": "日期",
"xTextSize":14,//字体大小,设置为0 ,不显示字体空间
"xPaddingTop":0, //字体上预留边距
"xPaddingBottom":0, //字体下预留边距
"y": "次数",
"yTextSize":14,//字体大小,设置为0 ,不显示字体空间
"yPaddingTop":0, //字体上预留边距
"yPaddingBottom":0 //字体下预留边距
},
"bottomBorderRadius": "10", //底部的圆角值 v5.8.0
"signPost":{ //底部界面 v5.8.0
"lineHeight":1, //线条的高度
"lineColor":"#5BD2FF", //标签线的颜色 如果不设置,则默认是黑色线
"linePointRadius":3, //标签线上圆点的半径, 默认10
"lineMarginTop":"5", //线条距离X轴的距离
"lineMarginBottom":"0",
"cursorColor":"#5BD2FF", //标签(三角形)的颜色 如果不设置,则默认是黑色线
"cursorMarginTop":"5", //标签(三角形)距离线条的距离
"cursorHigh":"10", //标签(三角形)本身高度
"cursorMarginBottom":"0",
"show": true, //默认是 false 是否显示底部界面
"showType":"all", //端点的显示样式,支持 all,ends,none 三种模式
"isSelectedDisappear":true, //是否标签 滑动到的端点消失不见
"isSelectedShake":true, //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
},
"yAxisGridLine":true, //是否显示Y轴上的水平线 (5.10)
"xAxisGridLine":true, //是否显示X轴上的水平线 (5.10)
"axisGridColor":"#335BD2FF", //X/Y轴上的水平/竖直方向线颜色 (5.10)
"xAxisLabelHighLightColor" : "247687", //x轴刻度选择后颜色(5.10)
"xAxisLabelHighLightThicke" : true, //x轴刻度选择后字体是否加粗(5.10)
"yGraduationLabel" : "L", //y轴的刻度单位(5.10)
"barSelectIndex" : "2", //选中Bar的index(从0开始),默认没有选中态(5.10)
"yAxisLabelEnable": false, //默认为true,设置 false后y轴label 不占据任何空间(5.10)
"yAxisLabelCount":5, //安卓属性,强制显示 y轴的刻度数量(5.10)
"xLastLabelAlignmentLeft":false, //iOS 属性 设置true,x轴最后一个label文字左对齐,设置false也就是默认居中对齐柱子,默认false(7.3)
"xFistLabelAlignmentRight":false, //iOS 属性 设置true,x轴第一个label文字左、右对齐,设置false也就是默认居中对齐柱子,默认false(7.3)
"isUseNewYAxis": false, //是否使用新的y轴刻度算法,目的是为了解决两端y轴刻度不一致的问题,默认为false。目前只支持柱状图 (8.21新增)
"renderAttributes": [ //堆叠图(一根柱子显示多段)配置(8.15新增)
[
{
"proportion": 1, //该段在这个柱子上所占比例,取值范围:0-1, 并且这组中所有的proportion相关要等于1
"color": "#267AFF",//该段柱子颜色
"highLightColor": "#1868E8",//该段柱子高亮颜色
"label": "月发电量:0.30 度",//marker中对应该显示的自定义文本(8.26新增)
}
],
[
{
"proportion": 1,
"color": "#ff0000",
"highLightColor": "#1868E8",
"label": "月发电量:0.40 度"
}
]
],
barSpacingInGroup: 0, //柱状图组内间距(8.27新增)
xAxisLabelRotationAngle:30, //x轴label文字倾斜的角度(8.27新增)
}
}
},
created() {},
methods: {
back() {},
minibarRightButtonClick() {
const home = 'index.js'
this.$MID.platform.name.toLowerCase() !== 'web' && this.$MID.route.push(home)
},
getTime(type) {
var now = new Date()
var month = now.getMonth() //得到月份
var date = now.getDate() //得到日期
var day = now.getDay() //得到周几
switch (type) {
case 'month':
return now.getMonth()
break
case 'date':
return now.getDate()
break
default:
return now.getDay()
break
}
}
}
}
</script>
<style scoped>
.wrapper {
background-color: #ffffff;
}
.scroller {
align-items: center;
width: 750px;
/* padding-bottom: 200px; */
}
.barchart-wrapper {
flex-direction: row;
justify-content: center;
width: 686px;
height: 480px;
margin-top: 32px;
background-color: #ffffff;
}
.lastchart-wrapper {
margin-bottom: 200px;
margin-left: -24px;
}
.barchart {
width: 686px;
height: 450px;
padding-top: 40px;
}
.lastchart {
width: 714px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
data | Object | Y | {} | 柱状图数据配置项 |
data{x} | Object | Y | {} | x坐标轴标识配置 |
data{y} | Array | Y | - | y坐标轴标识配置 如单位、颜色等属性 |
| data{xAxisColor} | String | N | - | x轴线的颜色,如果不设置,则默认是白色线 |
| data{xAxisLabelColor} | String | N | - | x label的字体颜色,如果不设置,则默认是白色线 |
| data{yAxisColor} | String | N | - | y轴线的颜色,如果不设置,则默认是白色线 |
| data{yAxisLabelColor} | String | N | - | y label的字体颜色,如果不设置,则默认是白色线 |
| data{background} | String | N | transparent | 不传,则默认使用透明背景 |
| data{borderRadius} | Number | N | - | 圆角 |
| data{barSpacing} | Number | N | - | 设置柱状图最小间距。间距默认为控件宽度/(柱状个数 * 2 + 1),如果默认间距小于最小间距,则使用最小间距。 |
| data{barWidth} | Number | N | - | 设置柱状的宽度 |
| data{overMaxValueBarColor} | String | N | - | 超过最大值时柱子的颜色, v7.10新增支持 |
| data{description} | String | N | - | 图表描述 |
| data{legend} | Number | N | - | 数据标识配置 |
| data{unit} | Object | N | - | 坐标轴字体大小和预留边距配置 |
| data{bottomBorderRadius} | Number | N | - | 底部的圆角值, 注意:borderRadius 和bottomBorderRadius 如果底部和顶部圆角同时存在,大小必须一致 |
| data{signPost} | Object | N | - | 标签配置 |
| data{yAxisGridLine} | Boolean | N | true | 是否显示Y轴上的水平线 |
| data{xAxisGridLine} | Boolean | N | true | 是否显示X轴上的水平线 |
| data{axisGridColor} | String | N | - | X/Y轴上的水平/竖直方向线颜色 |
| data{xAxisLabelHighLightColor} | String | N | - | x轴刻度选择后颜色 |
| data{xAxisLabelHighLightThicke} | Boolean | N | - | x轴刻度选择后字体是否加粗 |
| data{yGraduationLabel} | String | Y | - | y轴的刻度单位 如M,L,CM等 |
| data{barSelectIndex} | Number | N | - | 选中Bar的index(从0开始),默认没有选中态 |
| data{yAxisLabelEnable} | Boolean | N | true | 默认为true,设置 false后y轴label 不占据任何空间 |
| data{valueTextColor} | String | N | true | 文本的颜色 |
| data{valueTextSize} | String | N | true | 文本的字体大小 |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
barClicked | 点击柱状图柱子回调 | event |
