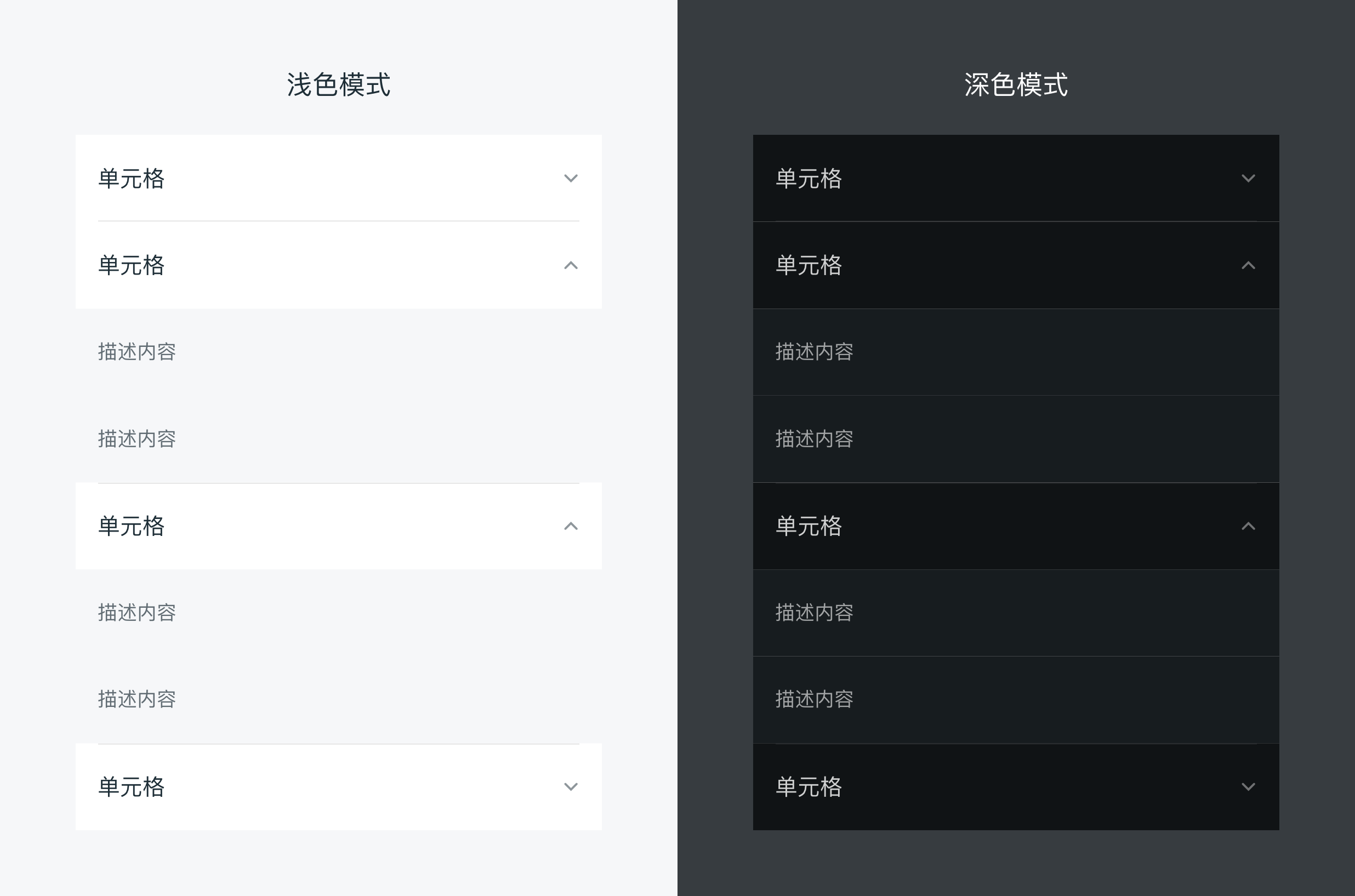
# 4.6 折叠面板(Collapse)
卡片容器,可承载文字、列表、图片、段落等。
# 基础样式
多个折叠面板排列时,允许展开所有面板。

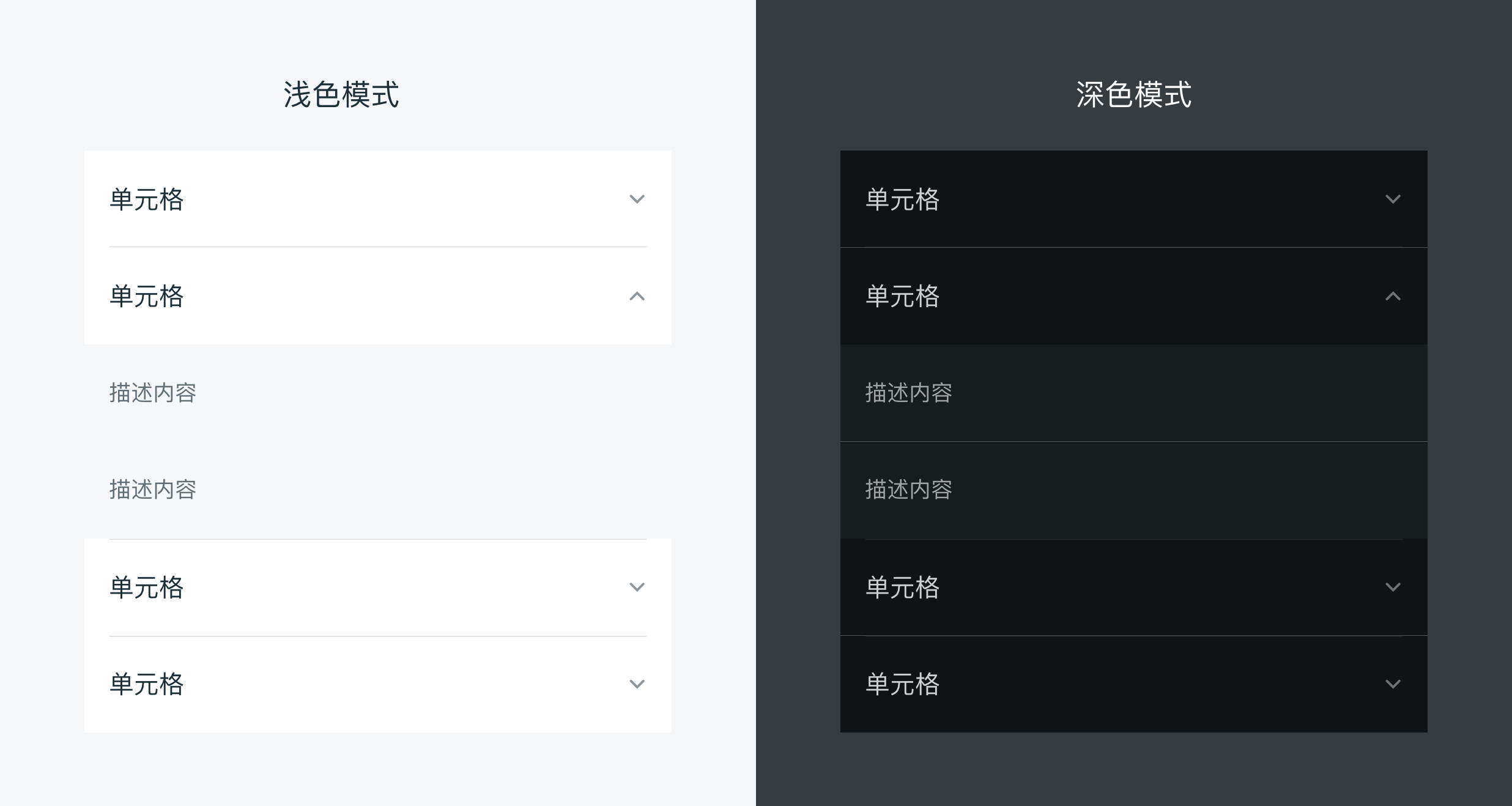
# 手风琴
当多个折叠面板排列时,仅允许展开一个面板

# 自定义
可自定义单元格高度、描述内容高度、选项文案

# dof-collapse 组件
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar
title="折叠面板"
background-color="#00A4F2"
text-color="#ffffff"
:left-button="leftButton"
></dof-minibar>
<scroller class="column-center-top">
<div class="example-item">
<!-- <div class="title-item">
<div>
<text class="a-title">基础样式</text>
</div>
<div><text class="sub-title">多个折叠面板排列时,允许展开所有面板</text></div>
</div> -->
<dof-catalog title="基础样式" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-collapse @change="onChange_01" :activeNames="activeNames_01">
<dof-collapse-item name="1" :collapsed="collapsed">
<div slot="title"><text class="change-title">单元格1</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
</div>
</dof-collapse-item>
<dof-collapse-item name="2">
<div slot="title"><text class="change-title">单元格2</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">轻松地使用产品,给用户带来统一流畅的使用体验。</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="3">
<div slot="title"><text class="change-title">单元格3</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
</div>
</dof-collapse-item>
<dof-collapse-item name="4">
<div slot="title"><text class="change-title">单元格4</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">轻松地使用产品,给用户带来统一流畅的使用体验。</text>
</div>
</dof-collapse-item>
</dof-collapse>
</div>
<div class="example-item">
<!-- <div class="title-item">
<div>
<text class="a-title">手风琴</text>
</div>
<div><text class="sub-title">当多个折叠面板排列时,仅允许展开一个面板</text></div>
</div> -->
<dof-catalog title="手风琴" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-collapse @change="onChange_02" :accordion="accordion" :activeNames="activeNames_02">
<dof-collapse-item name="1" :collapsed="collapsed">
<div slot="title"><text class="change-title">单元格1</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
</div>
</dof-collapse-item>
<dof-collapse-item name="2">
<div slot="title"><text class="change-title">单元格2</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">轻松地使用产品,给用户带来统一流畅的使用体验。</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="3">
<div slot="title"><text class="change-title">单元格3</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
</div>
</dof-collapse-item>
<dof-collapse-item name="4">
<div slot="title"><text class="change-title">单元格4</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>产品信息架构、界面、任务流程、操作方式、视觉风格、用户情感绑定、品牌感等元素在整个产品系统中保持一致,帮助用户高效、轻松地使用产品,给用户带来统一流畅的使用体验。</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">轻松地使用产品,给用户带来统一流畅的使用体验。</text>
</div>
</dof-collapse-item>
</dof-collapse>
</div>
<div class="example-item">
<!-- <div class="title-item">
<div><text class="a-title">自定义</text></div>
<div><text class="sub-title">可自定义单元格高度、描述内容高度、选项文案</text></div>
</div> -->
<dof-catalog title="自定义" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-collapse :activeNames="activeNames_03">
<dof-collapse-item name="1" :collapsed="collapsed">
<div slot="title"><text class="change-title">自定义标题</text></div>
<div slot="desc"><text class="desc-text">内容1</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="2">
<div slot="title"><text class="change-title">标题2</text></div>
<div slot="desc"><text class="desc-text">内容2</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="3">
<div slot="title"><text class="change-title">标题3</text></div>
<div slot="desc"><text class="desc-text">内容3</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="4">
<div slot="title"><text class="change-title">标题4</text></div>
<div slot="desc"><text class="desc-text">内容4</text></div>
<div class="collapse-content">
<text class="collapse-content-text"
>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</text
>
<div class="botton-line"></div>
<text class="collapse-content-text">页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</text>
</div>
</dof-collapse-item>
</dof-collapse>
</div>
<div class="example-item">
<!-- <div class="title-item">
<div><text class="a-title"></text></div>
</div> -->
<dof-catalog title="列表示例1:" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-collapse :activeNames="activeNames_04">
<dof-collapse-item name="1" :collapsed="collapsed">
<div slot="title"><text class="change-title">上门/远程费</text></div>
<div class="collapse-content">
<text class="collapse-content-text">高空作业</text>
<div class="botton-line"></div>
<text class="collapse-content-text">无电梯</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="2">
<div slot="title"><text class="change-title">特殊环境</text></div>
<div class="collapse-content">
<text class="collapse-content-text">高空作业</text>
<div class="botton-line"></div>
<text class="collapse-content-text">无电梯</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="3">
<div slot="title"><text class="change-title">辅材费</text></div>
<div class="collapse-content">
<text class="collapse-content-text">高空作业</text>
<div class="botton-line"></div>
<text class="collapse-content-text">无电梯</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="4">
<div slot="title"><text class="change-title">便民服务</text></div>
<div class="collapse-content">
<text class="collapse-content-text">高空作业</text>
<div class="botton-line"></div>
<text class="collapse-content-text">无电梯</text>
</div>
</dof-collapse-item>
</dof-collapse>
</div>
<div class="example-item">
<!-- <div class="title-item">
<div><text class="a-title">列表示例 2</text></div>
</div> -->
<dof-catalog title="列表示例2:" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-collapse :activeNames="activeNames_05">
<dof-collapse-item name="1" :collapsed="collapsed">
<div slot="title"><text class="change-title">是否环境湿度较大?</text></div>
<div class="collapse-content">
<div class="collapse-content-text">
<text class="collapse-content-text-title">解决方案描述:</text>
<text class="collapse-content-text-desc">若风速过低,请适当提高风速</text>
</div>
<div class="botton-line"></div>
<div class="collapse-content-text">
<text class="collapse-content-text-title">故障原因:</text>
<text class="collapse-content-text-desc">可能是风速太低,导致产生水珠</text>
</div>
</div>
</dof-collapse-item>
<dof-collapse-item name="2">
<div slot="title"><text class="change-title">是否风速过低?</text></div>
<div class="collapse-content">
<text class="collapse-content-text">高空作业</text>
<div class="botton-line"></div>
<text class="collapse-content-text">无电梯</text>
</div>
</dof-collapse-item>
<dof-collapse-item name="3">
<div slot="title"><text class="change-title">上门/远程费</text></div>
<div class="collapse-content">
<div class="collapse-content-text">
<text class="collapse-content-text-title">解决方案描述:</text>
<text class="collapse-content-text-desc">若风速过低,请适当提高风速</text>
</div>
<div class="botton-line"></div>
<div class="collapse-content-text">
<text class="collapse-content-text-title">故障原因:</text>
<text class="collapse-content-text-desc">可能是风速太低,导致产生水珠</text>
</div>
</div>
</dof-collapse-item>
</dof-collapse>
</div>
<div class="example-item">
<!-- <div class="title-item">
<div><text class="a-title">列表示例 3</text></div>
</div> -->
<dof-catalog title="列表示例3:" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-collapse :activeNames="activeNames_06">
<dof-collapse-item name="1" :collapsed="collapsed">
<div slot="title"><text class="change-title">安装/更换水龙头</text></div>
<div slot="desc"><text class="desc-text red-text">50-150元</text></div>
<div class="collapse-content">
<div class="collapse-content-text">
<text class="collapse-content-text-title">解决方案描述:</text>
<text class="collapse-content-text-desc">若风速过低,请适当提高风速</text>
</div>
<div class="botton-line"></div>
<div class="collapse-content-text">
<text class="collapse-content-text-title">故障原因:</text>
<text class="collapse-content-text-desc">可能是风速太低,导致产生水珠</text>
</div>
</div>
</dof-collapse-item>
<dof-collapse-item name="2">
<div slot="title"><text class="change-title">安装/更换水管</text></div>
<div slot="desc"><text class="desc-text red-text">150元</text></div>
<div class="collapse-content-box">
<div class="collapse-content border-radius-16 m-b-20">
<div class="check-content-box">
<div class="check-content">
<div class="check-content-left">
<text class="check-content-title">浴室柜组合 拆除</text>
<text class="check-content-desc">非保护性拆除、不含清运</text>
<text class="check-content-title">150元</text>
</div>
<dof-checkbox-list
:list="list"
:needShowTopBorder="false"
style="background-color: #f9f9f9; width: 68px;"
@dofCheckBoxListChecked="CheckBoxClicked"
>
</dof-checkbox-list>
</div>
</div>
</div>
<div class="collapse-content border-radius-16 m-b-20">
<div class="check-content-box">
<div class="check-content">
<div class="check-content-left">
<text class="check-content-title"
>浴缸拆除文案文案浴缸拆除文案文案浴缸拆除文案文案浴缸拆除文案文案</text
>
<text class="check-content-desc">非保护性拆除,不含清运;不包含拆除砖砌裙边;内嵌式浴缸除外</text>
<text class="check-content-title">150元</text>
</div>
<dof-checkbox-list
:list="list"
:needShowTopBorder="false"
style="background-color: #f9f9f9; width: 68px;"
@dofCheckBoxListChecked="CheckBoxClicked"
>
</dof-checkbox-list>
</div>
</div>
</div>
<div class="collapse-content border-radius-16">
<div class="check-content-box">
<div class="check-content">
<div class="check-content-left">
<text class="check-content-title">浴缸拆除</text>
<text class="check-content-desc">非保护性拆除,不含清运;不包含拆除砖砌裙边;内嵌式浴缸除外</text>
<text class="check-content-title">150元</text>
</div>
<dof-checkbox-list
:list="list"
:needShowTopBorder="false"
style="background-color: #f9f9f9; width: 68px;"
@dofCheckBoxListChecked="CheckBoxClicked"
>
</dof-checkbox-list>
</div>
</div>
</div>
</div>
</dof-collapse-item>
<dof-collapse-item name="3">
<div slot="title"><text class="change-title">卫浴拆除项目</text></div>
<div slot="desc"><text class="desc-text red-text">100-150元</text></div>
<div class="collapse-content">
<div class="collapse-content-text">
<text class="collapse-content-text-title">解决方案描述:</text>
<text class="collapse-content-text-desc">若风速过低,请适当提高风速</text>
</div>
<div class="botton-line"></div>
<div class="collapse-content-text">
<text class="collapse-content-text-title">故障原因:</text>
<text class="collapse-content-text-desc">可能是风速太低,导致产生水珠</text>
</div>
</div>
</dof-collapse-item>
</dof-collapse>
</div>
<div class="h-100"></div>
</scroller>
</div>
</template>
<style scoped>
.dof-demo {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #ffffff;
}
.border-radius-16 {
border-radius: 16px;
}
.collapse-content-box {
padding: 32px;
background-color: #ffffff;
}
.collapse-content {
padding-left: 32px;
padding-right: 32px;
background-color: #f9f9f9;
}
.collapse-content-text {
line-height: 60px;
font-size: 28px;
color: #616c73;
padding: 30px 0;
}
.botton-line {
/* border-bottom-color: #dddddd;
border-bottom-style: solid;
border-bottom-width: 2px; */
}
.title-item {
padding: 40px 32px;
background-color: #e5e5e8;
}
.a-title {
font-size: 36px;
color: #1e2e37;
}
.sub-title {
font-size: 28px;
color: #616c73;
margin-top: 16px;
}
.change-title {
height: 104px;
line-height: 104px;
font-size: 32px;
color: #1e2e37;
}
.collapse-content-text-title {
font-size: 28px;
color: #1e2e37;
margin-bottom: 16px;
}
.collapse-content-text-desc {
font-size: 24px;
color: #616c73;
}
.desc-text {
font-size: 28px;
color: #8e969b;
}
.red-text {
color: #f56428;
}
.check-content-box {
padding: 20px 0;
}
.check-content {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: #f9f9f9;
}
.check-content-left {
flex: 1;
}
.check-content-title {
color: #1e2e37;
font-size: 28px;
white-space: wrap;
line-height: 36px;
}
.check-content-desc {
color: #616c73;
font-size: 24px;
line-height: 32px;
margin-top: 10px;
margin-bottom: 20px;
}
.h-100 {
width: 750px;
height: 100px;
}
.m-b-20 {
margin-bottom: 20px;
}
</style>
<script>
import { DofMinibar, DofCollapse, DofCollapseItem, DofCheckboxList, DofCatalog } from 'dolphin-weex-ui'
const modal = weex.requireModule('modal')
export default {
components: { DofMinibar, DofCollapse, DofCollapseItem, DofCheckboxList, DofCatalog },
data: () => ({
accordion: true,
collapsed: false,
list: [1],
activeNames_01: [1],
activeNames_02: '1',
activeNames_03: [1],
activeNames_04: [1],
activeNames_05: [1],
activeNames_06: [1],
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png'
}),
created() {},
methods: {
minibarRightButtonClick() {},
CheckBoxClicked(e) {
console.log(e)
},
onChange_01(e) {
this.activeNames_01 = e.name
modal.toast({
message: JSON.stringify(this.activeNames_01)
})
},
onChange_02(e) {
this.activeNames_02 = e.name
modal.toast({
message: this.activeNames_02
})
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
# Api
Collapse Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| activeNames | String | Array | Y | Y | 当前值(注:activeNames赋初始值,需搭配CollapseItem设置:collapsed=true,具体如示例) |
| accordion | Boolean | Y | false | 是否开启手风琴模式 |
Collapse Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 折叠面板改变时触发 | e: String | Array |
CollapseItem Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| name | Number | Y | 1 | 折叠面板唯一标识 |
| collapsed | Boolean | Y | false | 是否折叠,搭配activeNames使用 |
