# APP
下述内容则重于指导智能家居移动端应用及其他拓展或接入应用的设计指引,确保给用户提供清晰一致、易用可视的使用体验。我们将通过组件化规范化的方式快速完成界面搭建,高效接入美的智能家居平台。
页面层级
弹出层:作为内容层和导航层的补充,用于承载弹窗通知、操作菜单、菜单、成功或加载中
等状态的Toast,表单报错提示等弹出内容。
蒙层:配合Popout层使用,用于锁定内容层和导航层操作,不单独使用。
导航层:位于内容层之上,在用户滑动内容层时可保持位置不动,通常用于承载导航栏等需
要固定在页面的元素。
内容层:为界面展示的所有形式类型的信息。
背景层:承载所有层级内容。

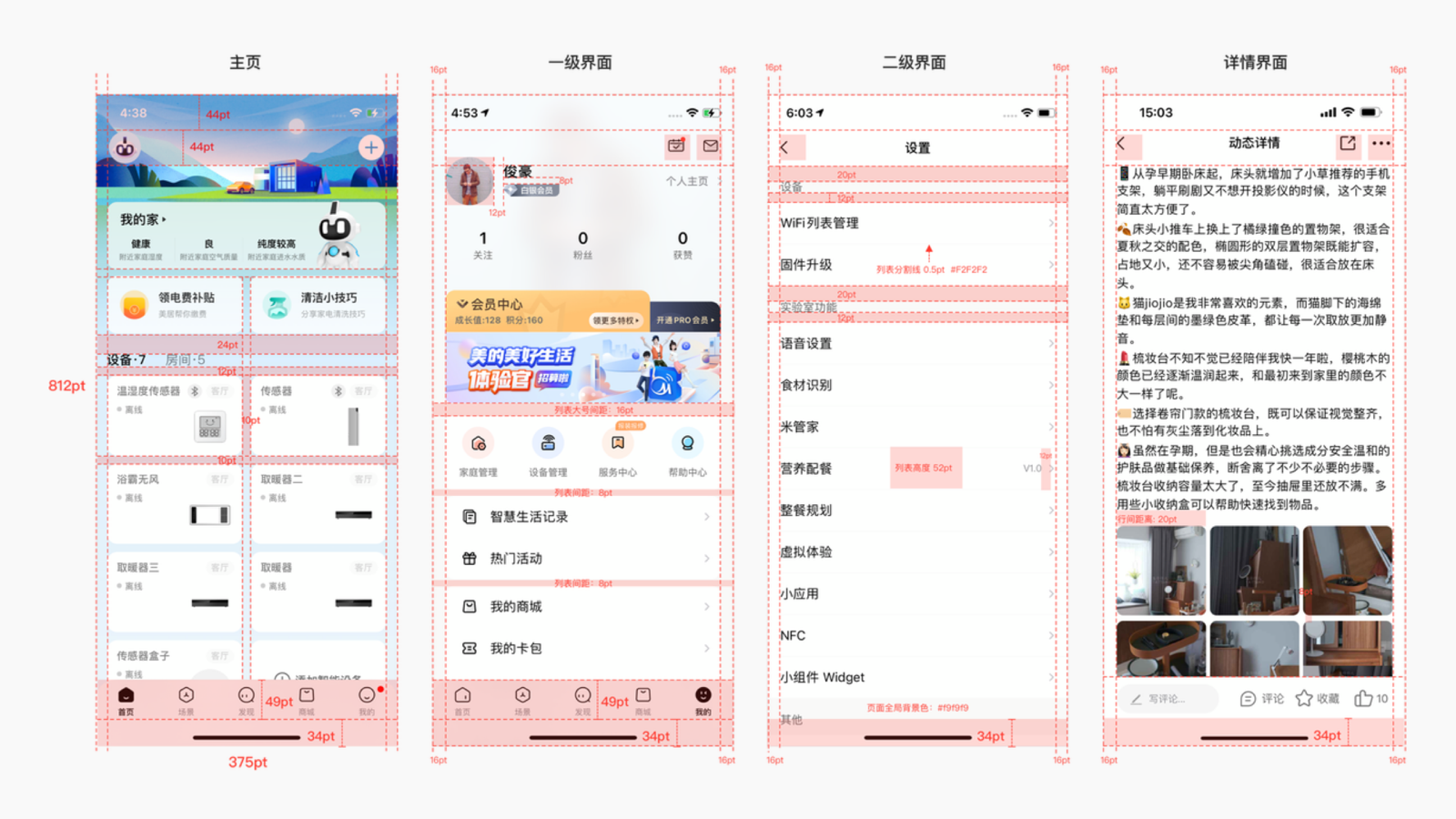
# 页面结构
页面结构是平台应用对外展现的基础,是整体平台风格的体现形式之一。常规情况下,需使用统一的页面框架结构,以保持视觉设计的一致性和用户认知的易学性。

# 页面栅格
页面布局是基于栅格来定义每一个格子的宽度,但不拘泥于栅格,12&24栅格。

# 页面间距
设计画版:目前APP界面基于375pt * 812px画板设计制作, 画面两边内间距为16pt;间距与缩进UI元素使用以4为倍数的间距,卡片之间默认间距为8pt。
横向间距:主要规格分为:8pt(小号)、12pt(中号)、16pt(大号)、24pt(超大号) 遵从 4 的倍数。
纵向间距:主要规格分为:4pt(微小)、8pt(小号)、12pt(中号)、16pt(大号)遵从 4 的倍数。

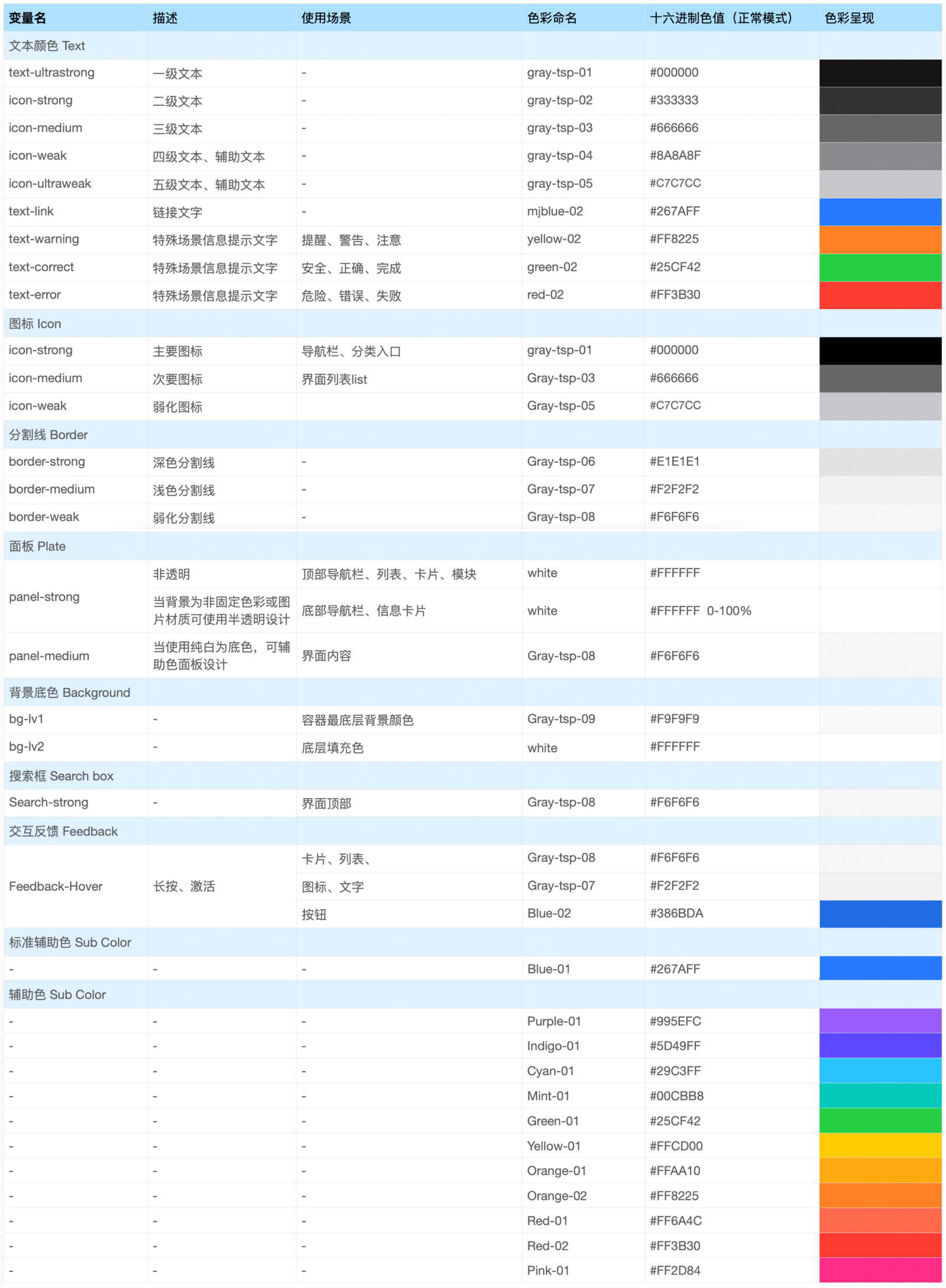
# 色彩
依据Mei OS系统通用基础设计,我们制定移动端APP色彩UI变量表,保障产品在运作中能高效系统地对色彩进行设计和维护。

# 字体
在各系统应用产品中,为了尽可能提高设计还原度,优先使用系统默认的界面字体,确保界面的信息层级清晰可读。同时也保持在多平台上获得一致的视觉体验,提升内容的清晰以及阅读的舒适性。
注:iOS:中文-苹方字体,英文&数字- San Francisco; Android:中文-思源黑体,英文&数字- Roboto;

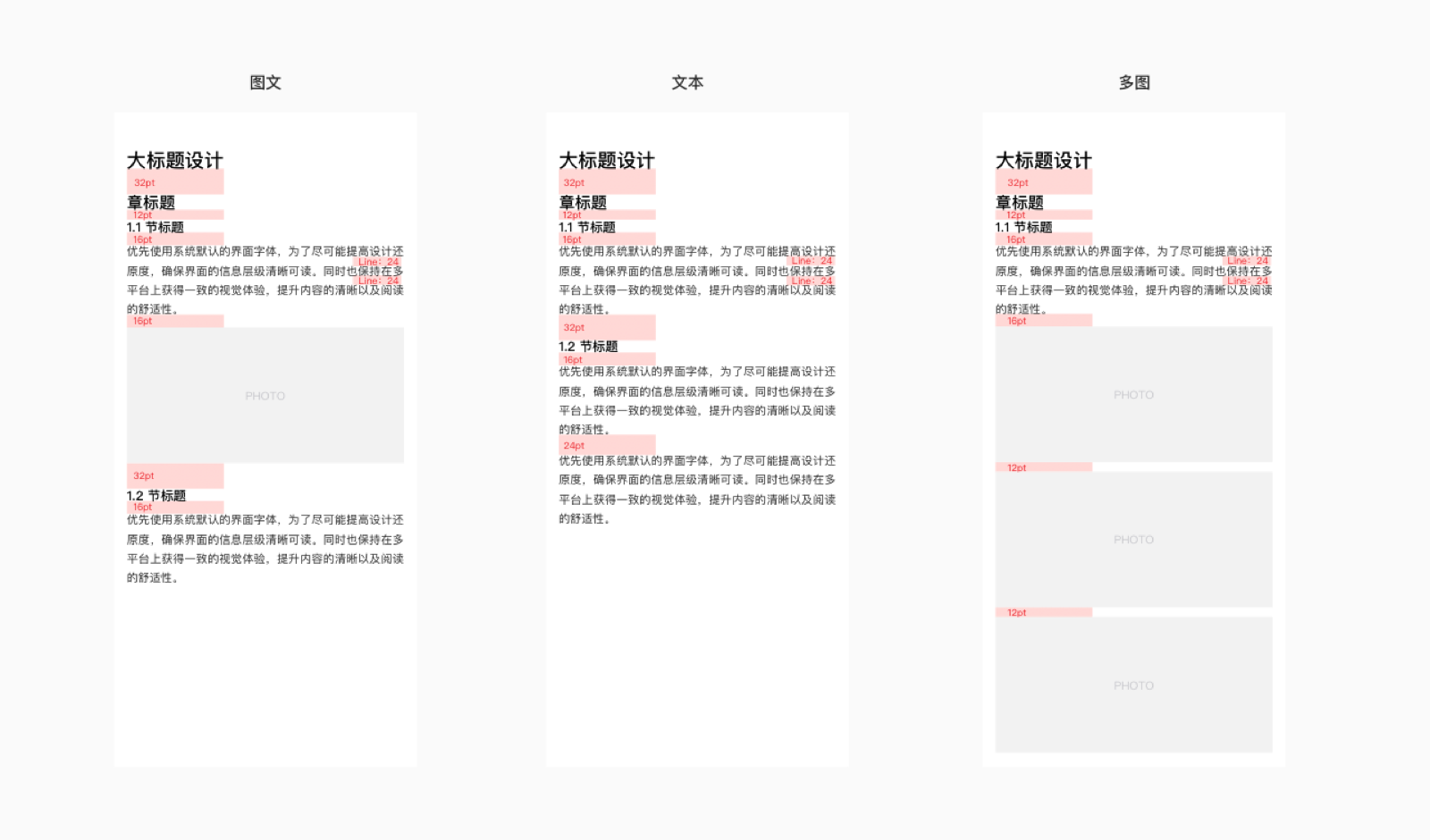
# 字体排版
根据界面内容合理使用不同的字号大小,文本行间距根据字体大小规则使用推荐的1.3倍至2倍,我们在字体粗细上字重则使用3种(Medium/Regular/Light)粗细,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。

# 系统图标
图标与系统基础图标保持一致设计原则,追求精致简约友好舒适,避免尖锐直角的使用,利用几何图形辅助制作,化繁为简,使用光滑曲线,保持相对的大小体感面积一致和圆角弧度、线条粗细、合适的比例平衡视觉中心具有高度浓缩并快捷传达,便于记忆的指导和标识性质的图形。
图标表现源自现实中简化、图形化物品,具有隐喻,帮助理解指示操作,通过提炼具有品牌辨识度的视觉元素,在情感表达上给用户传递出亲和的视觉体验。
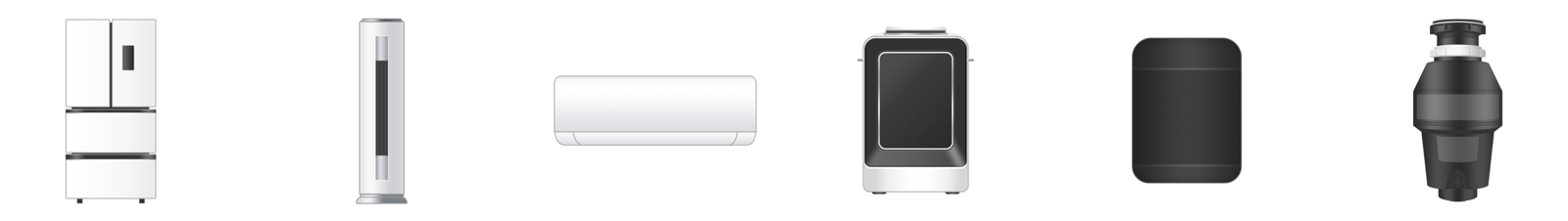
# 产品图标
保持整体设备ICON视觉设计语言统一,使用轻拟物的手法表现,增加设备真实感的同时又与竞品拉开差异,从而提升用户视觉体验。 设备图标正面全景展示;对于少数外型细节在设备顶部的设备(如:扫地机、路由器等),可展示顶部全景。 绘制时,设备比例与细节可根据需求适当调整。

制作尺寸:在315*315pt区间里,不同造型的设备图标间要保持视觉平衡,在其他场景界面使用时等比缩放至合适大小即可,切图输出需统一保持315*315pt大小比例,导出的切图必须为透明底PNG格式,大小不超过80KB,图标质量要求清晰无锯齿不能出现模糊现象。

图标色彩:颜色主要以黑白灰为主,色彩明度不低于13%;色彩可做渐变处理,为保证风格尽可能统一,描边大小及颜色统一使用3px、#a8a8a8。

