# 4.1 按钮(Button)
指导用户采取你希望他们采取的行动。
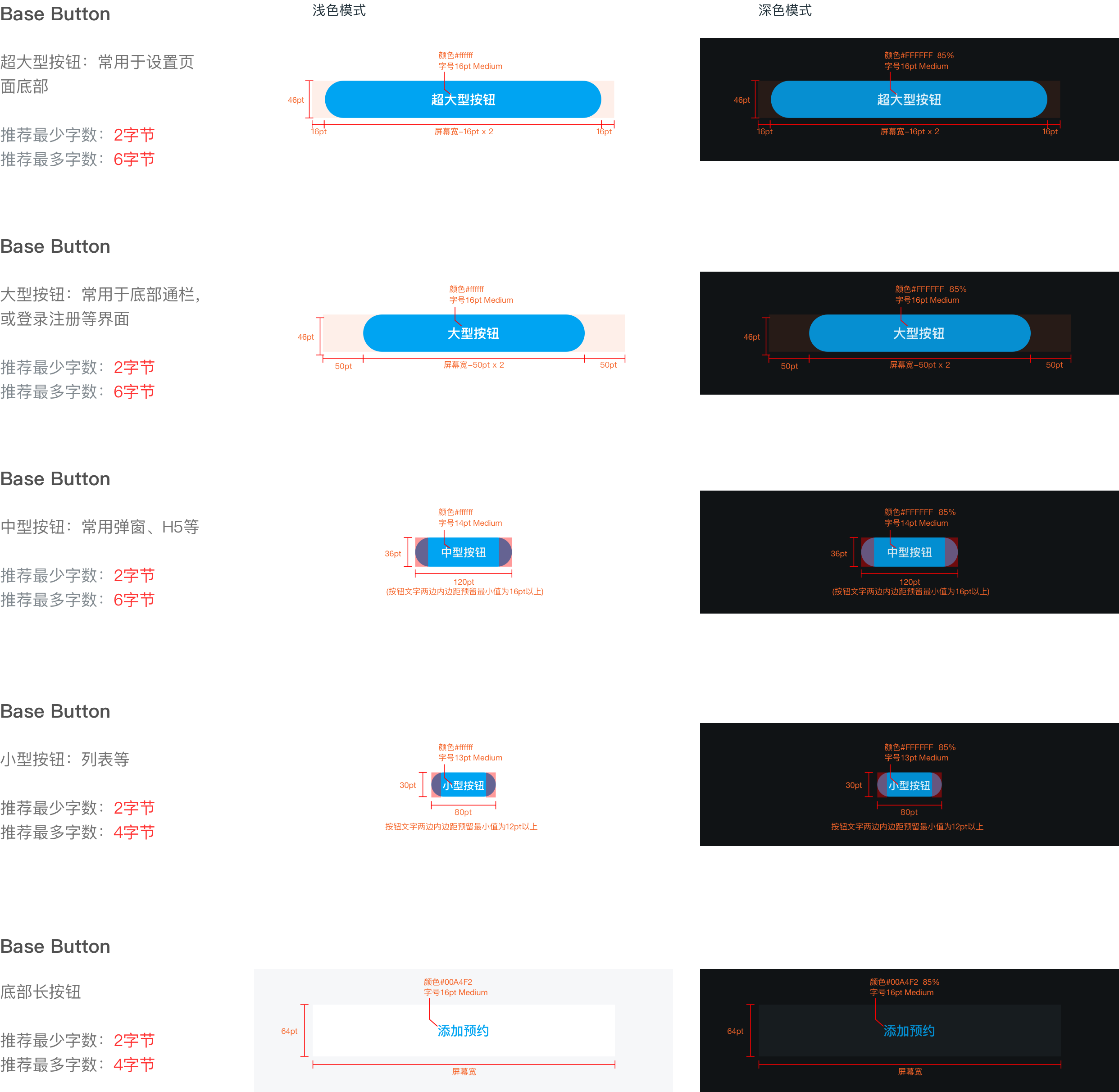
# 按钮尺寸
新版规范中按钮将使用圆角设计,提供四种为常用的尺寸大小参考,特殊情况下可按具体实际场景进行宽度定义。

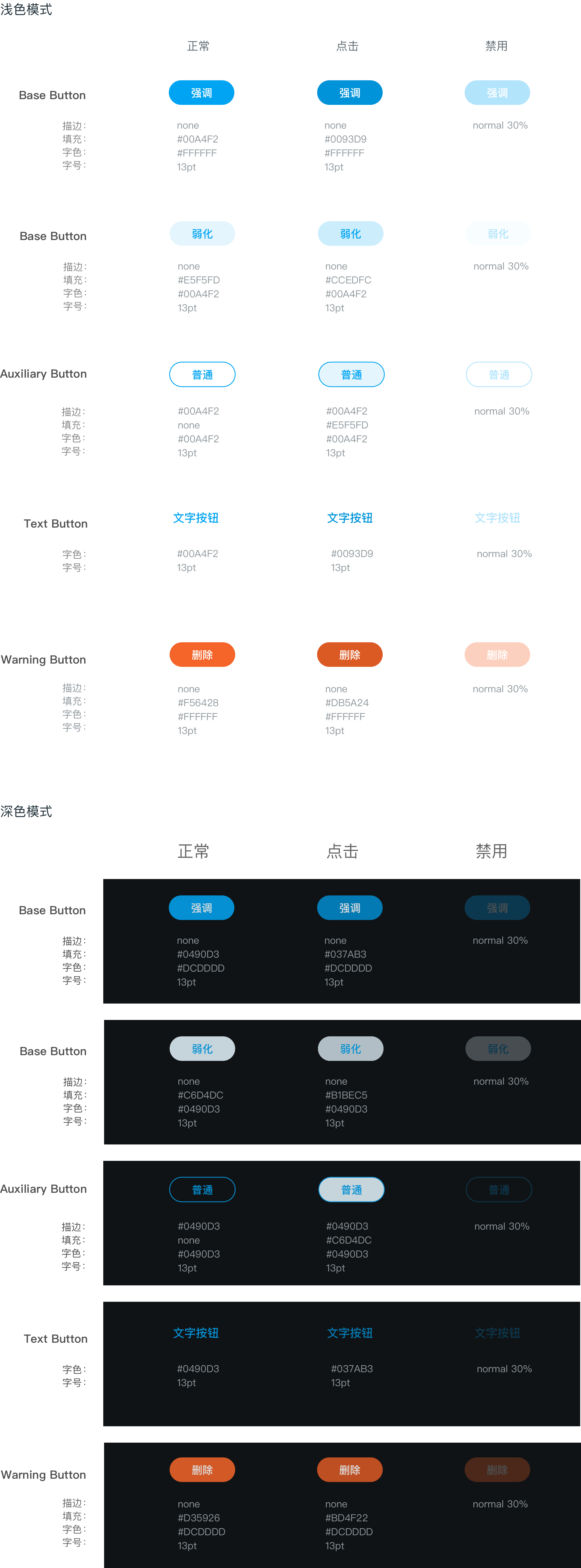
# 按钮状态
按钮样式分为正常、点击、禁用状态三种:
默认状态:按钮处于可点击时的状态
点击状态:按钮点击时的反馈状态(所有点击状态底色均为正常效果下叠加黑色10%)
禁用状态:当条件不足时,点击无反馈,不执行任何指令

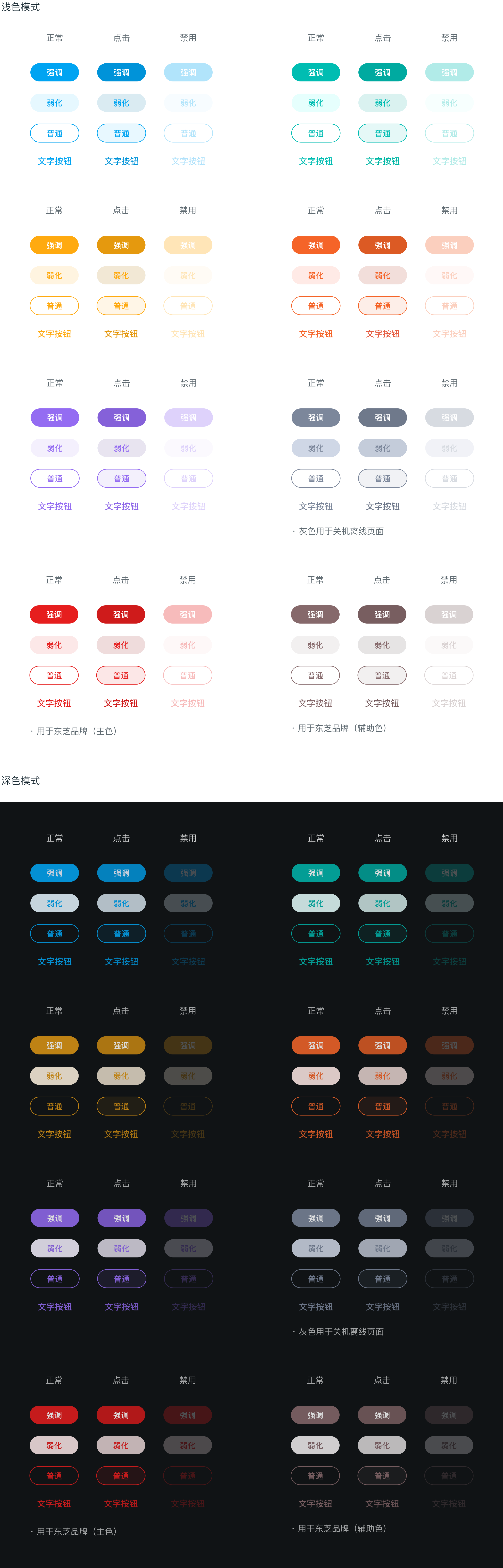
# 按钮颜色(用与插件页其他辅助色时)
颜色样式参照上方颜色状态,如遇到插件页特殊使用场景时,按钮根据需要可使用插件页本身主色,如下方规范辅助色

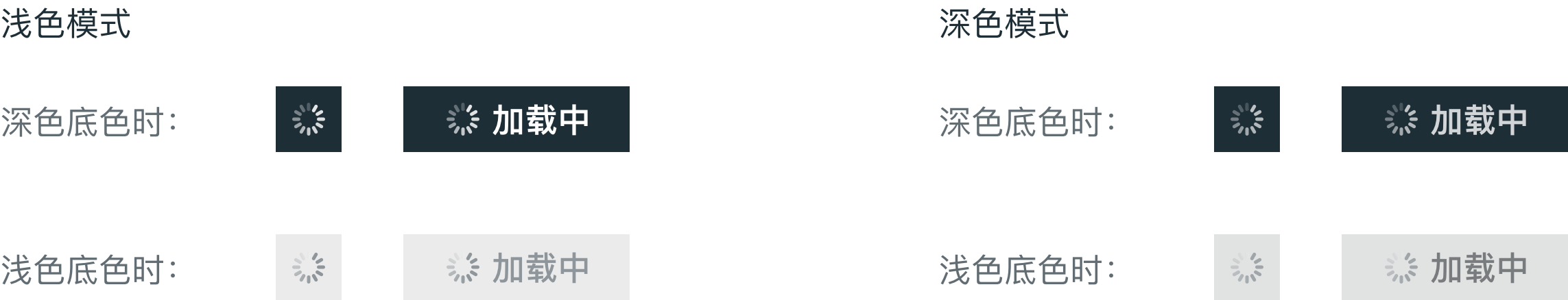
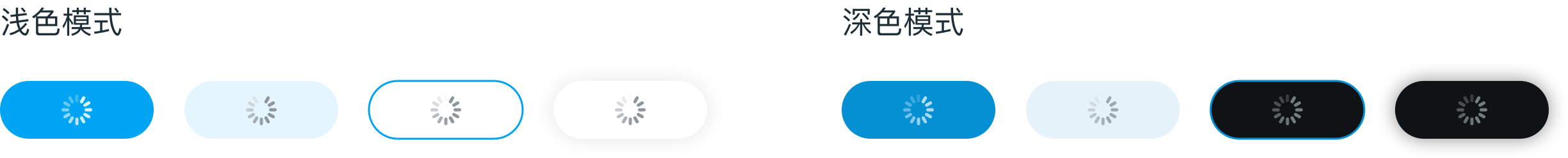
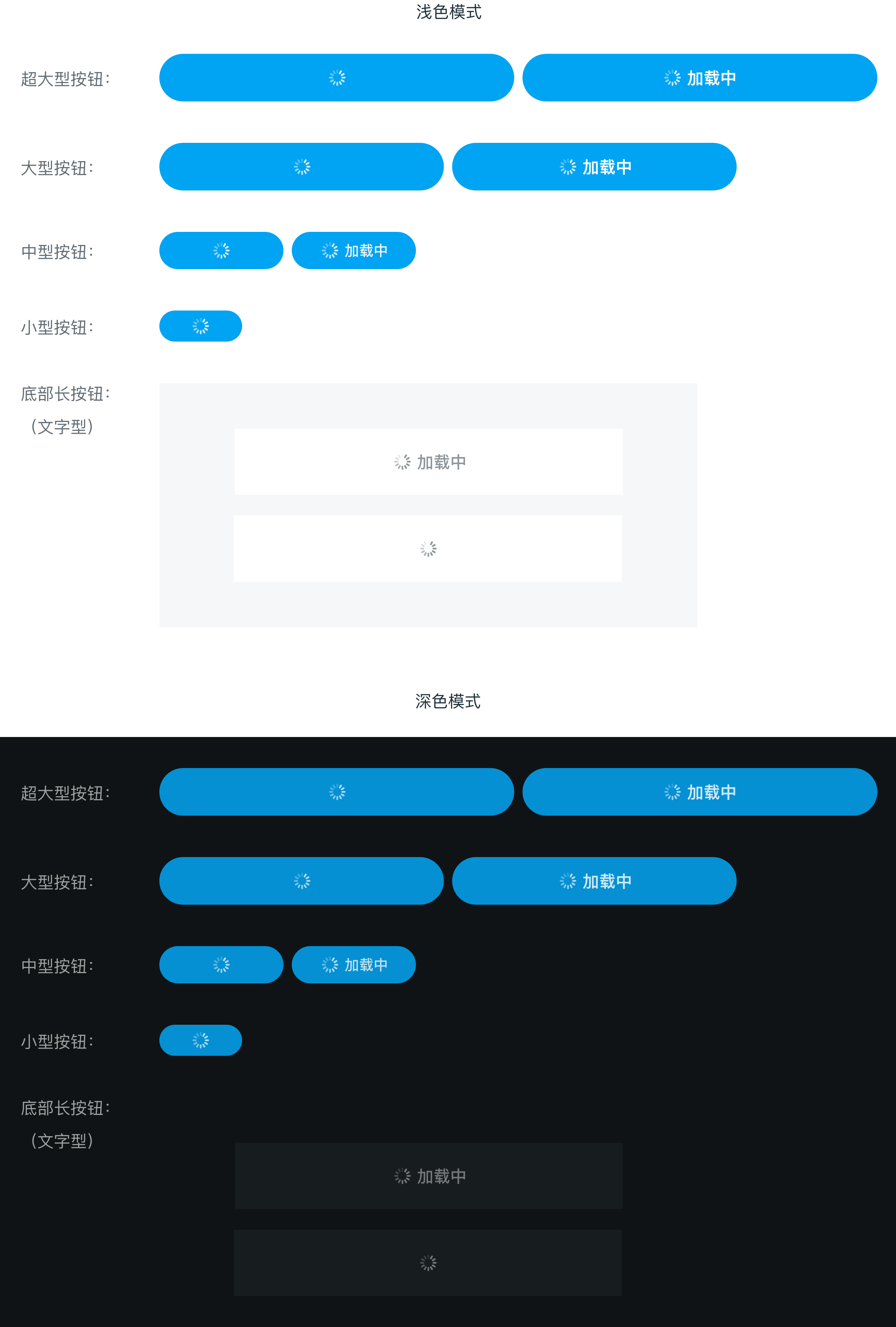
# 按钮中加载样式
一般用于异步操作等待反馈的时候,根据具体需求选择使用。点击按钮后进行数据加载,在按钮上显示加载状态,加载时按钮点击无反馈且不执行任何指令,避免数据多次提交。
# 1、基础样式
分别白色和灰色两种加载样式,切图尺寸:18px * 18px

# 2、不同颜色按钮中应用

# 3、不同类型按钮中应用

# dof-button
按钮组件,支持 5 种基本类型 button,可自定义样式
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar title="Button" @dofMinibarLeftButtonClicked="back"> </dof-minibar>
<scroller class="scroller">
<dof-catalog title="基础样式" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="button-list">
<text class="button-text left-10">不同按钮尺寸</text>
<div class="item-list-left">
<dof-button type="primary" text="超大型按钮" size="full" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<div class="item-list-left">
<dof-button type="primary" text="大型按钮" size="big" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<div class="item-list-left">
<dof-button type="primary" text="中型按钮" size="medium" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<div class="item-list-left">
<dof-button type="primary" text="小型按钮" size="small" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<dof-button pattern="text" size="flexiable" text="文字按钮" @dofButtonClicked="dofButtonClicked"> </dof-button>
<text class="button-text left-10">不同按钮样式</text>
<text class="button-text"></text>
<div class="size">
<dof-button size="small" type="primary" text="强调" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button size="small" pattern="base" text="弱化" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button size="small" pattern="plain" text="普通" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button size="small" type="tomato" text="强调" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<div style="padding-left: 10px;">
<dof-button
:btnStyle="{ backgroundColor: '#f9f9f9' }"
pattern="text"
size="small"
text="文字按钮"
@dofButtonClicked="dofButtonClicked"
>
</dof-button>
</div>
</div>
<dof-catalog title="按钮状态" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="button-list">
<div class="item-list">
<dof-button type="primary" text="按钮-正常" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<div class="item-list">
<dof-button type="primary" text="按钮-点击" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<div class="item-list">
<dof-button
type="primary"
:disabled="true"
text="按钮-禁用"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
</div>
<dof-catalog title="按钮颜色" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<text class="button-text"></text>
<div class="button-list">
<div class="size">
<dof-button type="purple" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="slate" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
</div>
<div class="button-list">
<div class="size">
<dof-button type="aqua" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="turquoise" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
</div>
<div class="button-list">
<div class="size">
<dof-button type="yellow" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button
type="orange"
:btnStyle="{ backgroundColor: '#FF8225' }"
size="medium"
text="中型按钮"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
</div>
<div class="button-list">
<div class="size">
<dof-button type="tomato" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="gray" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
</div>
<text class="button-text" style="padding-left: 40px;margin-bottom: 30px;">用于东芝品牌</text>
<div class="button-list">
<div class="size">
<dof-button type="red" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="brown" size="medium" text="中型按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
</div>
<dof-catalog title="按钮中加载样式" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="button-list">
<div class="size loading_space">
<div class="item-list">
<dof-button type="primary" text="按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<div class="item-list">
<dof-button type="primary" size="full" :loading="true" text="" @dofButtonClicked="dofButtonClicked">
</dof-button>
</div>
<text class="button-text" style="font-size: 32px;color: #979797;">or</text>
<div class="item-list">
<dof-button type="primary" size="full" :loading="true" text="加载中" @dofButtonClicked="dofButtonClicked">
</dof-button>
</div>
</div>
<text class="button-text"></text>
<div class="size loading_space">
<div class="item-list">
<dof-button pattern="base" text="按钮" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<div class="item-list">
<dof-button pattern="base" size="full" :loading="true" text="" @dofButtonClicked="dofButtonClicked">
</dof-button>
</div>
<text class="button-text" style="font-size: 32px;color: #979797;">or</text>
<div class="item-list">
<dof-button
pattern="base"
size="full"
:loading="true"
text="加载中"
:textStyle="{ color: '#8E969B' }"
@dofButtonClicked="dofButtonClicked"
>
</dof-button>
</div>
</div>
</div>
<dof-catalog title="组合使用示例" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="button-list">
<div class="size">
<dof-button pattern="base" size="medium" text="购买滤芯" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="primary" size="medium" text="查看教程" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
</div>
<text class="button-text"></text>
<div style="display: flex;flex-direction: row;align-items: center;justify-content: space-around;">
<image :src="best_ic_collect_off" style="width: 52px;height: 52px;"></image>
<image :src="cookbook_ic_comment24" style="width: 52px;height: 52px;"></image>
<dof-button type="yellow" size="big" text="开始烹饪" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<div style="display: flex;flex-direction: row;align-items: center;justify-content: space-around;">
<image :src="best_ic_collect_off" style="width: 52px;height: 52px;"></image>
<dof-button type="primary" size="medium" text="同步设备" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="yellow" size="medium" text="开始烹饪" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<text class="button-text"></text>
<div style="display: flex;flex-direction: row;align-items: center;justify-content: space-around;">
<image :src="best_ic_collect_off" style="width: 52px;height: 52px;"></image>
<image :src="cookbook_ic_comment24" style="width: 52px;height: 52px;"></image>
<dof-button type="primary" size="small" text="晒作品" @dofButtonClicked="dofButtonClicked"></dof-button>
<dof-button type="yellow" size="small" text="开始烹饪" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
<div class="button-list"></div>
<dof-catalog title="无障碍示例" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="button-list">
<div class="item-list-left">
<dof-button type="primary" text="设置" size="full" @dofButtonClicked="dofButtonClicked"></dof-button>
</div>
</div>
</scroller>
</div>
</template>
<style scoped>
.right-img-wrapper {
padding: 5px 0;
}
.dof-demo {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: #f9f9f9;
}
.button-list {
padding-bottom: 30px;
}
.button-text {
margin-top: 40px;
margin-left: 8px;
margin-bottom: 16px;
}
.item-list {
padding: 10px 0;
flex-direction: row;
justify-content: center;
}
.item-list-left {
padding: 10px 30px;
flex-direction: row;
}
.scroller {
flex: 1;
padding-bottom: 80px;
}
.demo {
align-items: center;
margin-top: 40px;
margin-bottom: 40px;
}
.input {
width: 500px;
text-align: right;
font-size: 28px;
}
.size {
flex-direction: row;
justify-content: space-around;
}
.dark-wall {
background-color: #ffffff;
padding: 50px 0;
}
.button-size-text {
margin-left: 24px;
margin-bottom: 24px;
margin-top: 40px;
}
.diy-demo {
flex-direction: row;
justify-content: space-around;
}
.loading_space {
flex-direction: column;
align-items: center;
}
.item_space {
width: 750px;
justify-content: space-around;
}
.left-10 {
padding-left: 10px;
}
</style>
<script>
import { DofMinibar, DofIcon, Core, DofCatalog, DofButton } from 'dolphin-weex-ui'
export default {
components: { DofButton, DofMinibar, DofIcon, Core, DofCatalog },
data: () => ({
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
type: 'red',
text: '按钮文字',
width: '702px',
height: '88px',
disabled: false,
backgroundColor: '#00A4F2',
borderColor: '#00A4F2',
borderRadius: '8px',
fontSize: '36px',
color: '#1E2E37',
btnLoginStyle: {
width: '620px',
height: '94px',
// fontSize: '100px',//不起作用(bug)
borderRadius: '94px',
backgroundColor: '#008D92' // 3B444D
},
currentIndex: 0,
best_ic_collect_off:
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAE4AAABOCAYAAACOqiAdAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAATqADAAQAAAABAAAATgAAAAC4RQRHAAANB0lEQVR4Ae1cC3AV1Rk+Z/cmEEjwQbRVpwhqaCvVofVBtbVCsXaKZZRWarGKSVALeQh5SJW2EC0qYh7UhOCkkgRk7FC01Vp1ptPWtj7oIFV0tHWIFBNQ8E1JApJ7d0+//2b35pxz9yb33vXeG2h25mb/1/nP/397ztmze86GsZEjKQR4UqVSWOjaRbedMNoMzrUFO4txcaIhjNcCWaHNLWvW7EthtQm7HlbAFZdVLRSMrUQW49VMxCHOeEVrU12LKs8cZ2auarXmwvLKYsY4ATNG1RDHs/Bn9tQLLure8eLWrdH69EuGRYu7obRiisGN7Uh/9BAQ9NnC/sqGtQ2vD2GXcrWR8hriqACg3QkzHbTDkPVpxbMdW02cfjbjwBWWVZyDtOdoqe8StnGGJbJPhfxNTTdnwS3VX9JkaWczDpzBzJ8ja2XIEIwvb2++b//Gtfd8CHqFhgoXNluuydLOZhS4ovKqswUT35ezBoI7e9/t3OzKiCaZy9OZylBZWZZuOqPAAYGfIWElBszfVm7ZssVygSCaZC7vnA2nrCZOH6sEnb5qGStevPTzqO8arc5dve91PazJmCPbpcmvcXxo4vSwGQNOWHZUa8NQd5fc2lwI+mX8Lpd3zobjQxOnh80IcAtKKs7CSDVPThFPDLtPz899SJbJNOnIRpaRj35fqjQdXEaAs7jxUySnPLVwwe6uqakJxUqadGSj6U3HlyZOPZt24IoXVZzBObtOS60zK9i9QZNFsY5Np6wgX+RTlqWDTjtwtsmXIbGAkhwX97S0tAQVmQdDNpiarNJUAcenJk4tm1bgCpcsmYi3HPO1lPb2jB/Xpslist35ea1Q7pUNyCf5lmWpptMKHA+ZtyMhetMRObgQq7bU1OjPpBG9TpAtldHkWY5vTZw6Nm3AFZVUfg5pFGqpvDPWCD6oyYZknTLvaIaFTh2aODVs2oDjBr8NKWQraXB+b2Nj4xFFFgcTLoOymmm2U4cmTg2LsTa1R3l5+ahuK/tcbrBnUdMoqbb9oidvUnt7zSeSLG5ybkVFTm7Q+A8KfFYqdAQvAC7JM/teTeaCSH6GJD8V4DDHCrz1Ue8kZlkFjHP8WAETooALPhn0BEQR1bKFEFXta+vrh4xwEIPC0spKznmdh4mNZ9kuwcVOxNMBGj/RwUyzY+KJY3cPNl/08OUpihs4VGa8deDABMPKmsxsq0AQQIx+Aj82CT91iuFZXUS4P6sv78yWlppDEUkSxM0314wJZnfTM6zc6obyRJNsPIEAUCY6cKPpYIbZYZvBnROPP74LedpDOSB9TOBuLFnyxZBpzsFsfZoD0Bmwl7taPP69bPq4zWa2Ntc956VMVFZcUvV1YbA/o5w6fibqqN8e4y1H9weYjD3PbPHrtub6PV6uooCjsSMvyH+JF4g3eRXwI8Oz5j6UL2lvqnvMjx+9bGFZ1VWQNSOZU3SdT17g3V/rxPxxC/XuHQVcUVn1k0B8lr8KBbogpy7UAbAwzqBL2Mbrp5+U+089AH/1DJSG30Dn+z3nCcOewgQvQGKToaWh5EzE4rFyNlB2aIo/hZcMs+VurABXXF71I0C8aWhHYYuBZo3BF8+MO5khOgwR6HiwcfXbsABmw+LgN5YvPc3moQJm8wLkRzcsABoenxMYfsQP25rqI2+mlQEdb1pvUZDszxsg8Feo3yc7kGYYPoELuRcx0O8ZORa0oFg3vKmwo4Ui6QjPQyPARXAiJ50fHOxWmrVgT/S81zXH6+Wi5PGYI+fW1GTnftD9KBL7rpxcaDTPfai2tpdkkfnVrp6eHICGn3Ls/H8DjbIPPw9zEbXobYZCWS46kRZHgqKyqn/j9AVXiXOvIdis9Wvr/i7JjnlyQWnVN2zOnkKiYweSFV0Y4053+UiLIwFm4WQsH2NtLp6+obRypiw8lmnKlXJGjhJolDGnrhs5FOBGW4dWQEPPf9LBxxic/wGt8duS8JgkKUfKVRnn+zPdY2TZK+WkFeCam5t7DG7Pg8FB2Qg07et4vKi0UhksNZujmnVye9zJVc7lIDC5en1Dw0eyUAGOFOsbG7bB8FsgD8iGoEehL/+2sLzqe5r8qGfDOSG3cI5qNgcIC8JEFUt3VVkRNhQGjWsKyuCz8Oy6uaisUl9IlosfVTTlQjlRblrgHzFg4AUa2Sl3Va0gm7+o+lzTZH/C5PckTWdBVoi7zCZNflSxAA2rbbwdQZtq4Px9y2KXbVxX+6oqH+CiuuqAirFwQS6mQ7ZfloNGRXxD/y5KTXOUsM4O0A39uShB78ez9fTBQCPrQVuc625+aeVkk/O/gD/NlTlnAQcl2Jv7gCYf1qyz17gZQer5v20J8c2Na+uV3VFeyQza4twC5MjmxqXonl2uzDljeGDrisqrb9Hkw5alWClmBKiBJroox3hAo+S0vh0731e2vfDxeRdc/DvMqK9EjSdolt/58oUX9e7YtvUFTT6sWIxp1QioXg8KQO42BZ/e1lS7W9fF4uMGjhy8/OLW/54/7ZJH8XJvNlhtSz2/fOq0i4MA79lYlWVSjinHMixc6+uxFFJHgJvT1zfV7kkkvoSAI8cvbXv+4IUXT3vEto0rwObLlaElzpx64UUM4P1NlmeaLiyrXAHQfuERxxtZAWvGr+6ve8dDN6hI6+eD2irK6xdWnxwICHrXH72RmbO5bY11jygFMsRgy+vVeKW6xaP610IhPvOhB2rf89ANKYrr5uDlhSrM6mMzoNsRpRdsRZQsUwLvWHZQ7MmCRqkk3eJcHOjbq1Fm6I+4457vyuicYx/Oo2dfWZZuunjp0jxxyNKeu/n2I1bg8ofXrfrYTzxJtzi30nAAQjzh8u45FDo5rvVJ1z4V58CBMXjC0Q7E6hc08ugbOHKC93jKOIfb+z6/i83k1+9BMVAssh89VlmXCP2pAIfgFODQ/19LJIhU2uqx6LEmW7dv4GhhA+NbgRbAsAEOcWmxiIL+mLWIE2R9A5fzbg+tUQTkerHZRQtW1qaX9ogl4MTsKxDfwBmm2k0pGpMNH+C8YvGKOVEU/QMnxBStUjHKOvIvTZYx1okFQ9vAYUTHPKCMk/INHN4rKTcGzNI7Mz1/k3MPx4KYZFlUzLIyTto3cKhHBY7rg3GckaTSLDomNeYk6vYF3PXV1bT2OEmuF31i2NwY3Lg8YprkxO6aJHz2BZx5SJyNGjFVGjiM6Ks7oMwQ5RETd2JPOiJlGpGoF+zyRpNXxl248HdHLS6vvgxbsSrg52v98fDnsYWsobWxFotGyR4Uk3J9WX/s7MVkPfoDDjcGJCkf1lgWfEMWxEtj8eSr3OZ3Y1P1DLWMmIU6ZhWVVj0jDLGsvbH+H6p+aI5i6mHZ9Nwaef+Ii+FrnPPVVfGvLPTKOxLdJk//mKCovPIx7FDfikahgSaBAh3ZkG2i/8zAiYn29UYOj9gjungIfy2OcXUOJ+K/MdAXf8I077BtcS26UfwXUPArbSFmY8vtw9yyVrSua9D2usRIm2LjAzux8EZYjT1GsVji+APWPNB7OIiU5UK8eYjaU6YVYzcvWXIKVpqahWmgSwssCMd4Q8PZc0j0Ob28wyNucR35IF/kM4ZdROwR22lODhGbRIikgRvNg1FXzOO5MBLLgoqKE7Eb6N5gyNyFjzUWQaFvOXBtd2CcuwKv3i+hH9FQRL9l7rfOIl/kk3xTHa4T/ewVm1cOerlYfNJdVZh41KLlaOnAIB41hyspKck9bOYssYOsGqbHSeYKCU87sXq2HNsqfgNF5JaDr29oz97TWNr7AbrXnVDQbnL9oJ2kS+2g8WOsMdTmWIfX6E8vFJsaLSqhHFjMVq3XofBJtzjOjHGKJzC9+XmR8Ya+4cL3B4sPGzloYYxWmGKBtgf6mybk501xdnVHQJP8C9KRDdlCvlfSyeRxVBfVSXVTDBFlT95bETpCcG2DdEQxJKFfhCELuAZe31HhrndNd7b1xNgQn4cl/hUY9Ce49tFn/j6u+T25vK850TsxAdIjskswBi4DUPnRvl2JwPdc7I7e8eM25X3YPRetbpOrcc4/aWuqW63J4mKTB67k1qncsF+OqxbV6CCSreNjzYbW1auxyz35I7wY02tVAMAqeInqAZJnZQ4XkQvjvLa1970U4RMgkgaO6sB4sg0gXBBnfZ+gBTZZImsV/c+kOMvEZTa/9PbxJg/ehhZchgKj4yrE2F/R2mbEaRtllvTNIezJwv9FMvh20CdHeR4QhEC2WiH7zo0PNLw9IP70KOdC3Dp/YcUaM2Ash+di/AbLDVu5WKmfCHy1OKrY2Xx4P672pVogNvjNhm0vX9/c8KamSylL/8TFNsL/k452jmo3QL7dsK15fmPyDZyLQFF5BYAzz2HCPhVfHu4zBfs9vo/odPWZON+4ePFnLNu8CkPEqZjv9QnbfBL/Xi3WnDATIY7UOYLACAIjCIwgMILACAIjCCSLwP8Alf1oJycIlF8AAAAASUVORK5CYII=',
cookbook_ic_comment24:
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAE4AAABOCAYAAACOqiAdAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAATqADAAQAAAABAAAATgAAAAC4RQRHAAAJG0lEQVR4Ae1cXWxURRSeubtshVoEBSPBRB9EeGyiQqA1QQxqghITS4yRQks1wf4gtOVNZf15AtoiW2oThFaQGFOMSQOJWn94KIqIkTdBfdBEg7HFH5oW2u7e8TuX3e7c6b2399796ba7kzSdOTNn5pxv53/OuYwVQgGBAgIFBAoIFBBQEOBKOheSvLa2tjgaCpWQMMGxsaGOjo5hREUuCJeQYdqA2xQOh4qvDq/iuihnnK0ALssh1DL8LcSfKheB9g/+fkbWZUB4SWi8f/iO4m97wuEx0LMeVAEzKkDVzp0LWCy4iQm9Ag2XA4R5qTUoRoBoP+PaSRaI9nQfOPBvavW5584KcNU7GtdwXdspmNgI0Yrci+ep5ChnvFdo+oGug61fe+L0UTijwG2ta3xU4/wVyLXWh2ypsJzRhXjrvUOtX6RSiRNvRoDDkLyXjwcOYqZ6yqnxZB4fYFxcFkJc1pj2O+JDmMeGjHzOSpjgJTrT7+ac0zy4AnmLkryOsV4RjL2MIfyrYykfmWkFLhwOa78NDjVDjjD+5jrIcwPKn+Kc9ema9lX3wX2Y9N2Hqh27l2m6/ojO+GOciQ3gvMWB+zrywvcsKtkP+XSHcp6y0gZc5fbmO4NB8T5aX28vAb+ABjtH+WjPiUjkmn059znPNzTMLxJFm7BIbMfK/KADZ180yjcf79z/l0MZ11lpAa66rnmV4OJjVLbEqmX0irOC8Te72ls+tcpPF626vulxtPUq2iqzqhPgXglw/ekjkbbzVvleaCkDV1W76wmuYTvAWLHaMAmK4djUFWn5QM3LZLq6oek5IViLzQ85LHS9oruj7ZNUZEgJuOr6xmexFzsOAeaoQmBr0IMh+UK6hqRa/1RpGsIhPXQEC1SFRdlxDOvKrvbWDy3yXJF8Axfvab1oRQUNP7Z4vbu99Q3kodNNa+BV9Y2v4UfcAylUXcfR8zb67XlqZa60rGnYtVIX2pcorAxPMYIKtxxtb/3IVUVZKrStvvEZ/ILHLE4qwxrX1/mZ8zwDR6tnICguglFdCP4QuvZkd8e+i1nCw1MzVbW7S7mmnwLTUpmR5uFYlJd6XW01uZKp4rRPoy3HZNBwZsxh0Egv+kFJRsweI7KepAvpRLrJ9KningrHN7fqPk2g8S252tNkAEhGkhU0de5dH9dNLu4YDzjmSpnGMUrXekAyLQa0EGB1ekcqmtPRH85/82PpytVYKfhaRdDy0jWrTlw8d87VDYvrHmecPdVjlGAn46unIkNuJw2ZIbsi5VweDbyt0GyTroCjWw71wE6T6pg2VoOa1W5v21gOZQiSnXRQZNpo6KoQrZKugItfDZn46UQwXZtbkyA+EyQ76aCyW+mqlqE05krnQJeQTOdn5VJ09sReDTe4Mz9gj9c/6WyribKpLkOn7HF0c6vCQwd2lTZT01a6WOms6ufY4+iNABPmn2CSrrv5ha72/Q+pFc3kdHV983eYquUrqVFcgN7l9IYRdFSYHlaYkEAzxnanI49NZnVDw2Ih5qzVuHpMs2HwSNYFG+Z8/ExXJDLgkZXmq04sFO9KfEXGoxJjhyWaKeoMHF6jlGnwBl1CmmpwkdhS13g/F/wcii7EDUBGgjF0ROhvtLX62KHWn7w0QjqFRKgdPMmbZEN3e+Bs5zh694Qw5gUA191+VtIA114EXvRemulwO7XltRHSCXPdaZmPdCcMZJoctwWOHovV2wR6I5CZXce5+M912ZQL6q52/mozGhOfmWl83k0MzNREyhY444U9USr+n+s6XSV5DmNsjF68+j0zemVAG2N8POKVjcrTo5HKZ4VBooz9HGeYJSSK0X8+cKSj7ReZ4jYeH94PGwtEIFDsls9LOR6LDftZGBJt0EsbrtwHcQ5alKDhx14xEVci9sDdtOVIFse7ZzLhLxZXzPOq5681X1yXwCXN64Y9i2VFtkMVpZfJHPRYLKdnY9xCRxMGss52wNHqbloFjRd2mXMWxi10JAyMnY6qriVwZJ82iYHMEmZ7mKyjYatnpbYlcAmjPhNDwpbDRJxlCQsdLbGA2pbAwVLPdMwy4OEC5EJIIGAJXCIz7/6TZZQSyJRWIRnJAnAyKjAnk5OIi7j9sUK2GaqTSuUJgWzwFFXJ7tjyWqLQ4ySk4oaLEoWMta2Dw8nBmiEVarqPXFoodPXo3r2Wc5BPOZUjFizcbUJWgDMsh1joNDp9OY/aSOKDLKIxUdXQ1NEdaan3wW5iIStPpuvJcyrlwi3AVEhKZGWohlhoB4EmtZuuKOeC1W2t312WaoVkGqvWQb4UKi2RzgpwMH6+LdFgJv4HuViQar1kT2yuQ4yQA4qZlkxlBbiY0A/jwEcrVNoD6v1+Hhv9PJWKaSqJG2FPVIOltN/Jaycrcxy9AWBhWJ7uxxqhs8FibbwvEomMTmjsI3LT+Fok3xuoDvLWcQhZAY7aj9/FeX7ocZA9jVniJaWyUXJxUmimZFaGqqnFHEuQpTqG5QOyWOTa5PSmSmXzHjgy75dBozj5g6k0NZ3XwBlm/ZN9Is5MZTdCIOYtcLSSki+E2pPIeU6lWaXzFThOPhDYyixRQOl163GYtVVVEXBak+T7AAFg3mEK18nT0ERxSORdjyOfh7jDiApL2It7Zl4BR74O2HocA2IYpabQR26ZJsoUibwZqkkHEfN3AAAkOYhs9urLmhc9zhieWozMcZcqHWmY3DC9etVQHbMdOHKC2wMTLhyfzD0NupMTXIUfPy4CbtYO1Qm3y8mrJ+k9jvNBpV/PwVkLXMLRF0uAuk8jndPi6DuretyEa7lgZeqySYjRQmC4lnek7lo+44GjISl/zADzGWFkFfpo9ezubEvLxwxmJHA1tbvuE5q2zvh8hhAb4IhnvoQ0w5aRz2e4Bg7m8OXbGhrNImU6JXgIHcj8wRbBl+tMLKamcSU0lQQZ+2CLa+BwTKnBbQI5vWU3GNjQAMQQjMddCJDxTwRZAhcYDwjddqpwIfb0FMnqR6ksgbu2uOTKrYPX4II9adM4PZDYtmr+DFpXLnwGraquqRKvvXA/ygnwaJDS8yJsOWbAh/fIs2T+wNCS2JzYtAxcuLWM5uqnHm0HQSGjgEABgQICBQTyF4H/AW0kIVXpMuPIAAAAAElFTkSuQmCC',
steps: [
{
sn: 0,
title: '一'
},
{
sn: 1,
title: '二'
},
{
sn: 2,
title: '三'
}
]
}),
computed: {},
created() {},
methods: {
dofButtonClicked(e) {
const { type, pattern = 'default', disabled } = e
this.$toast({
message: disabled ? `disabled=${disabled}` : `type=${type}~pattern=${pattern}`
})
},
back() {},
reloadHandler() {
Core.reload()
},
btnClickedHandler(i) {
// this.$toast(i)
this.currentIndex = i
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
text | String | Y | 确认 | 展现的文字 |
type | String | N | primary | 颜色主题:primary #267AFFpurple #995EFCslate [#6575FF]aqua [#29C3FF]turquoise [#00CBB8]yellow [#FFAA10]orange [#FF8225]tomato [#FF6A4C]gray [#7C879B]colmo [#B35336] |
pattern | String | N | default | 模式: default 默认/base 弱化/plain 普通/text 文字 |
size | String | N | full | 尺寸:flexiable/full/big/medium/small |
disabled | Boolean | N | false | 禁用:是否 disabled(注1) |
isHighlight | Boolean | N | true | 是否高亮显示 |
btnStyle | Object | N | {} | 自定义按钮的样式(对象) |
textStyle | Object | N | {} | 文字的样式对象 |
loading | Boolean | N | false | 是否显示loading图标 |
- 注1:disabled 样式会覆盖掉默认样式
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
dofButtonClicked | 按钮点击事件 | e, type, disabled |
