# 4.5 列表(List)
基础的列表展示可承载文字、图标、段落,常用于界面中内容展示页面。
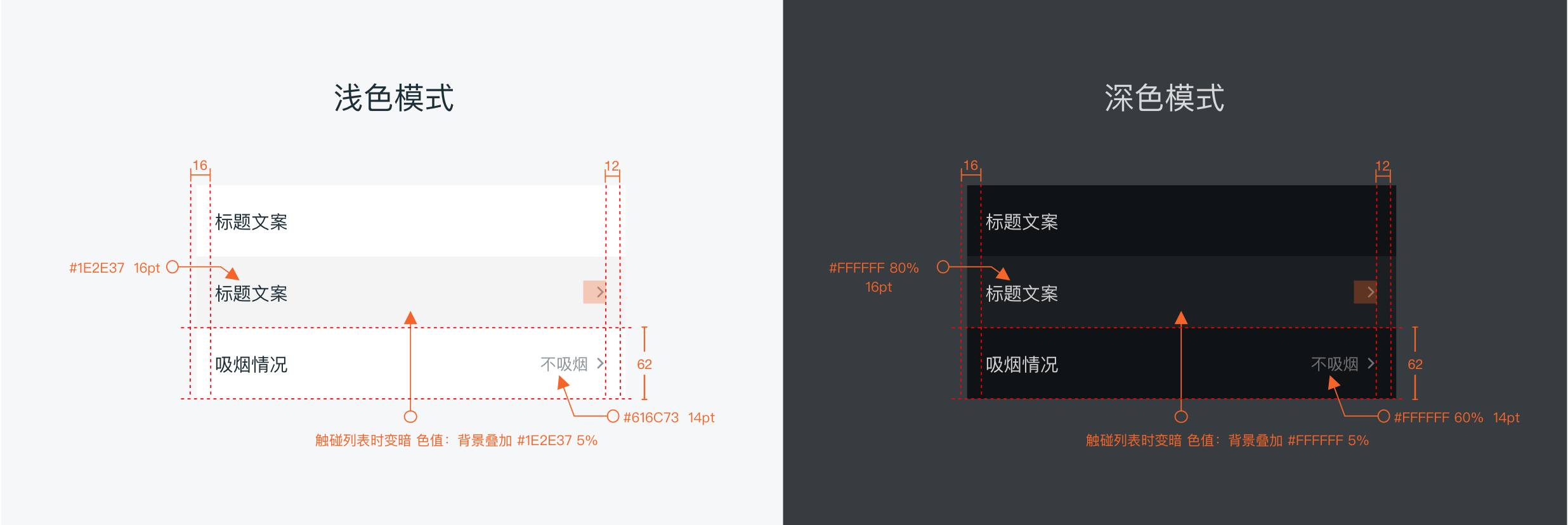
# 列表高度
列表高度目前主要分为 62pt、80pt 两种大小,摘要字段一般需要控制在一行以内,但当业务需求有特殊情况描述文本需要转行时,高度可适当增加至 92pt;设计师在设计时需根据不同情况选用相应的样式。
# 列表中分割线
分割线粗细均为:0.5pt 颜色:#DDDDDD
样式分为下图中两种:(分割线详细规则见分割线单独说明)
· 普通界面设置左边留 16pt,右边置顶;
· 插件页卡片中的分割线为左边对齐文字,右边距离卡片 16pt。
# 列表中背景
APP背景色彩全局均采用 #FFFFFF 色值,深色模式时全局均采用#101315色值
# 按下效果
按下或触碰时,浅色模式时色值:背景叠加 #1E2E37 5%,深色模式时色值:背景叠加 #FFFFFF 5%
# 文字样式
文字长度:主副标题文字最长距离右边文字 40pt,超过用“…”代替
# 主标题
16pt 浅色模式时 #1E2E37,深色模式时 #FFFFFF 80%
# 副标题
12pt 浅色模式时 #8E969B,深色模式时 #FFFFFF 40%
# 右边选项说明文字
· 全局统一:14pt 浅色模式时 #616C73,深色模式时 #FFFFFF 60% (多用于二级表单页面)
· 插件页首页:16pt 浅色模式时 #616C73,深色模式时 #FFFFFF 60% (用于出现在插件页首页,又为重要信息的)
· 文字较多时特殊处理: 12pt 浅色模式时 #616c73,深色模式时 #FFFFFF 60% (整页面统一处理,出现较少)
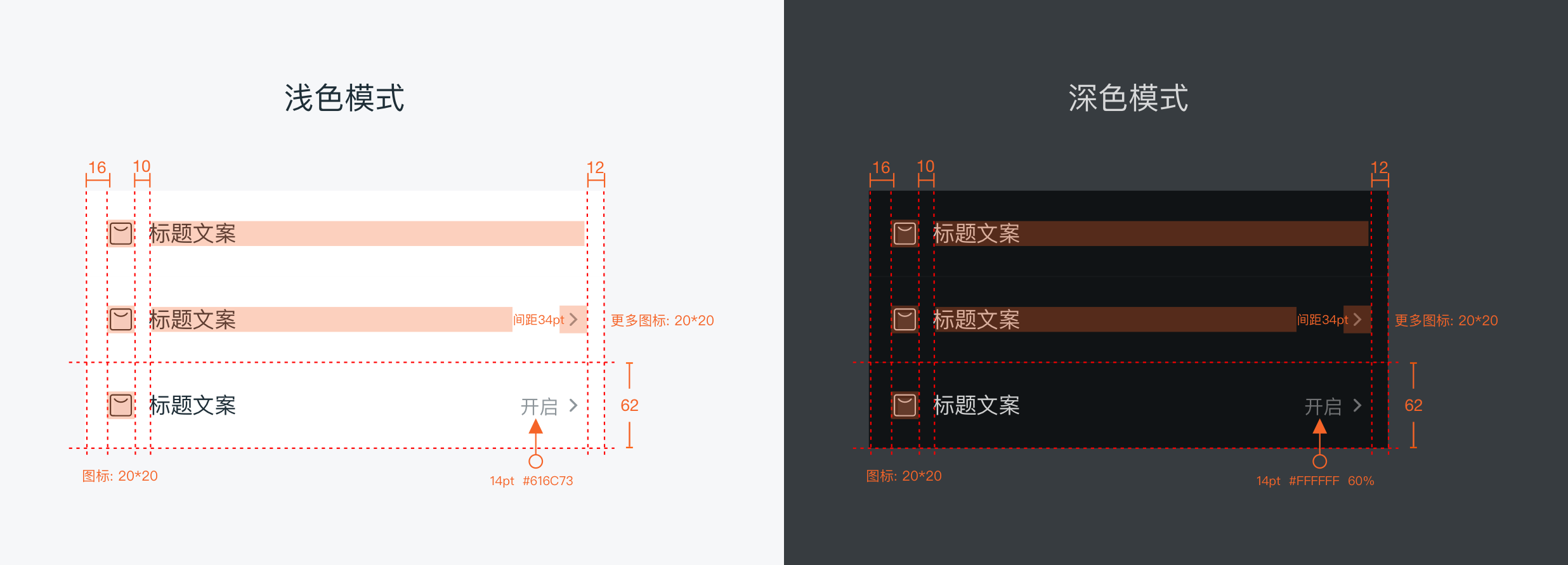
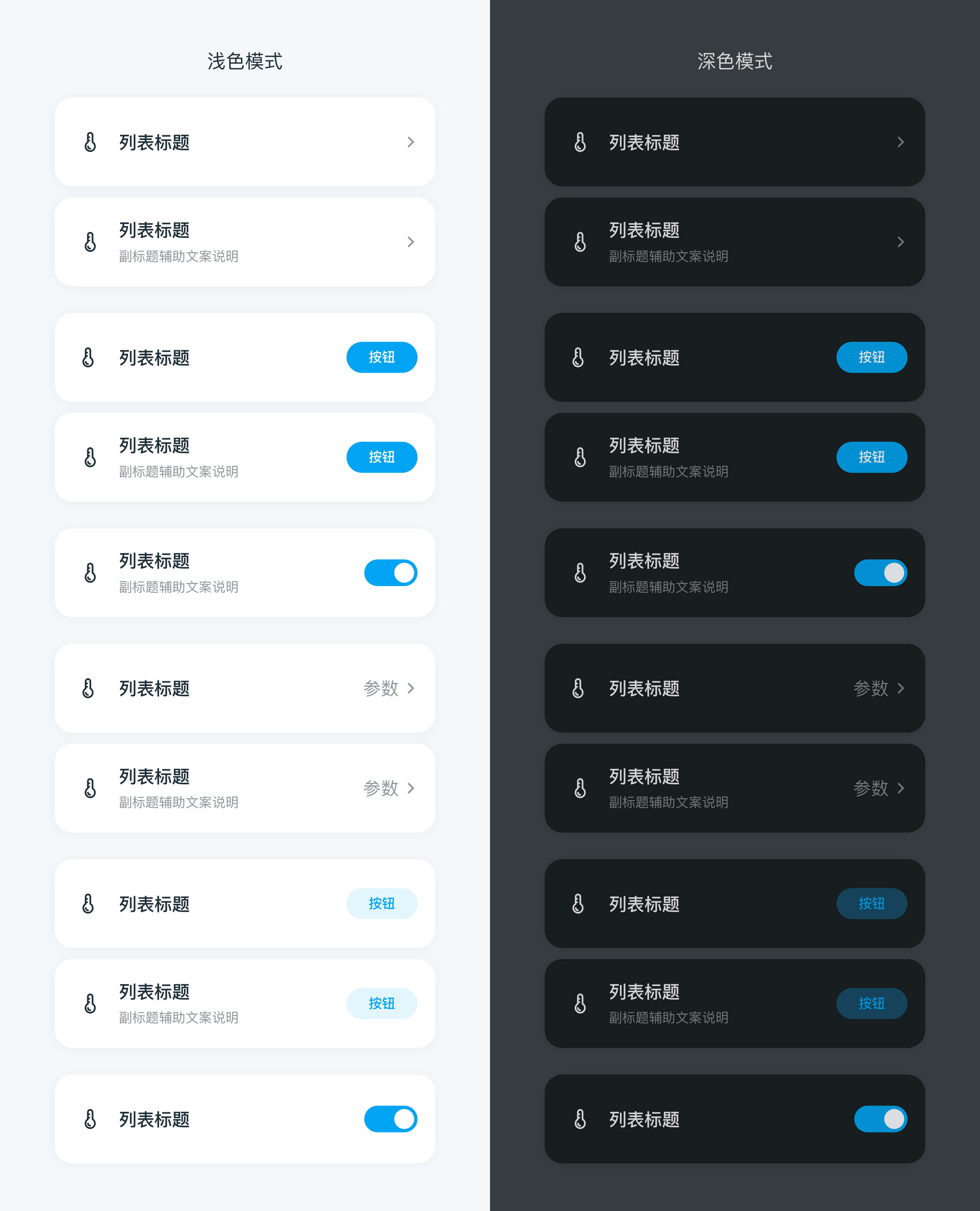
# 窄列表(行高 62pt)
# 无图标
用于较多功能列表时,多用于"更多""设置"等页面内

# 有图标
用于较多功能列表时,且需要图标辅助说明

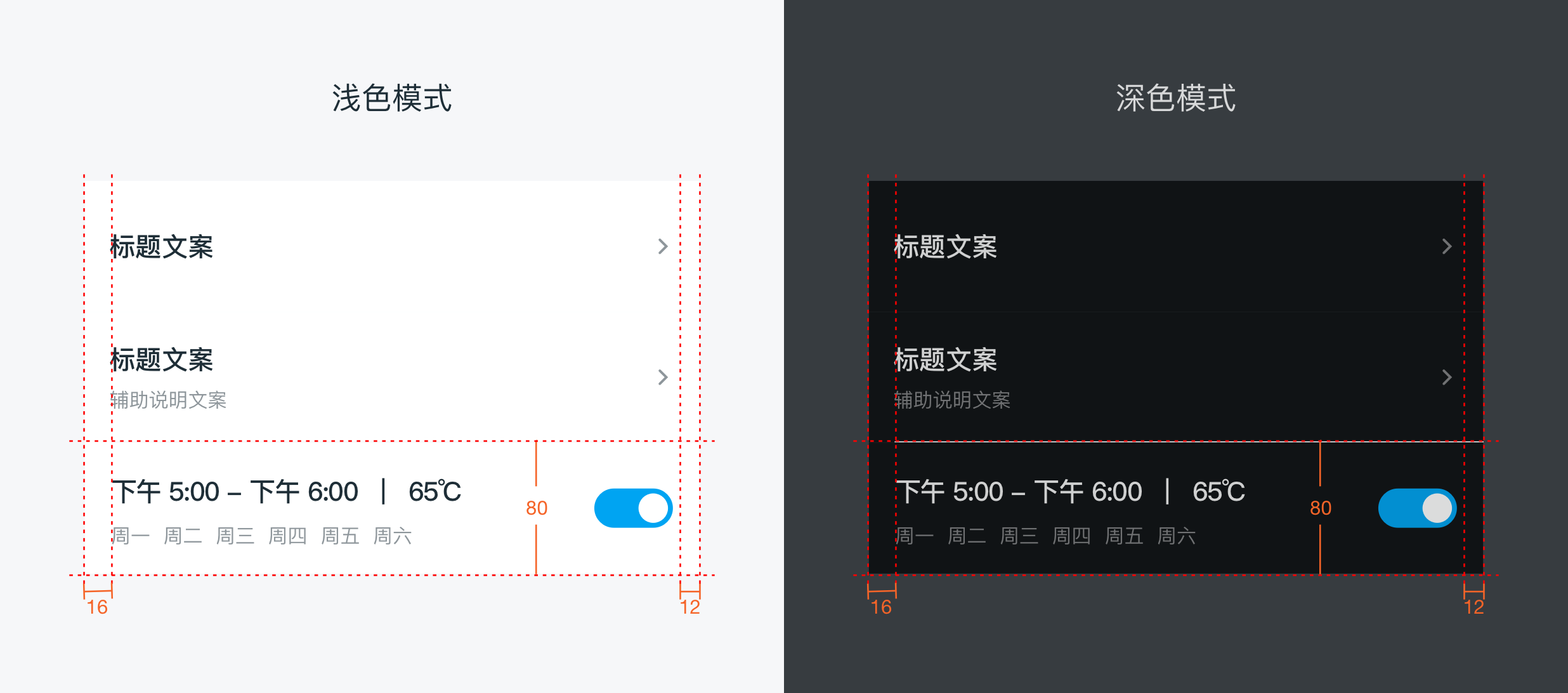
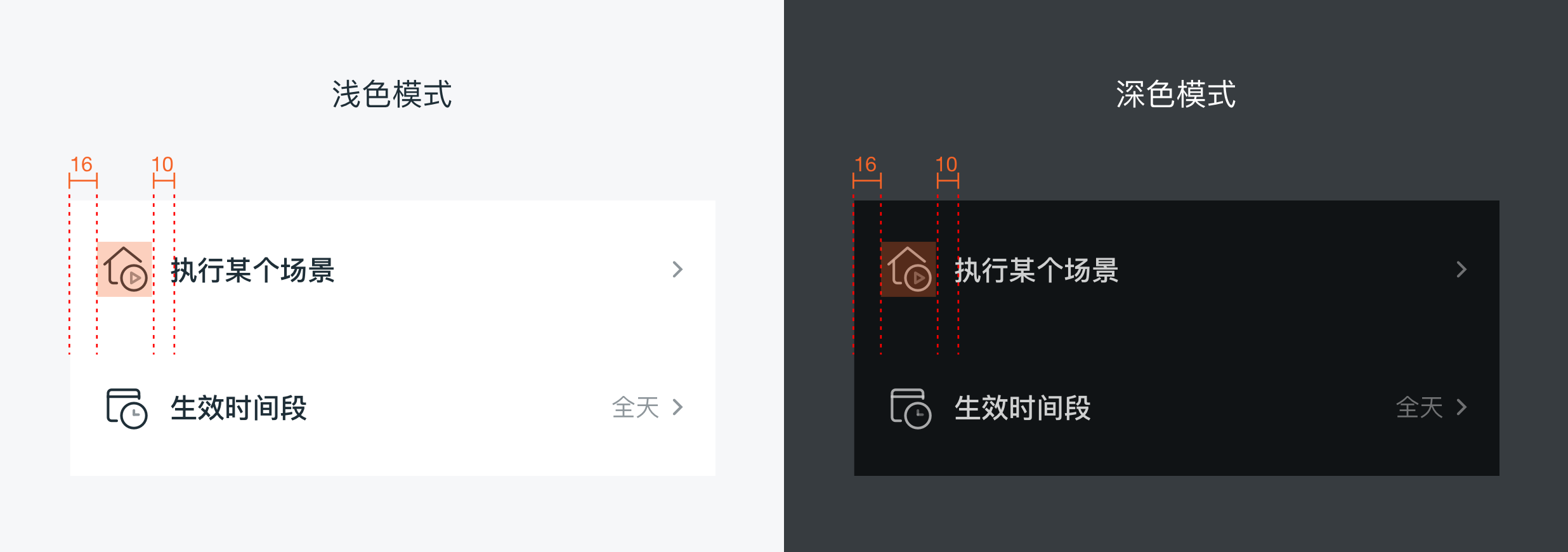
# 宽列表(行高 80pt)
# 无图标

# 有图标
图标大小:32pt * 32pt

图标大小:48pt * 48pt

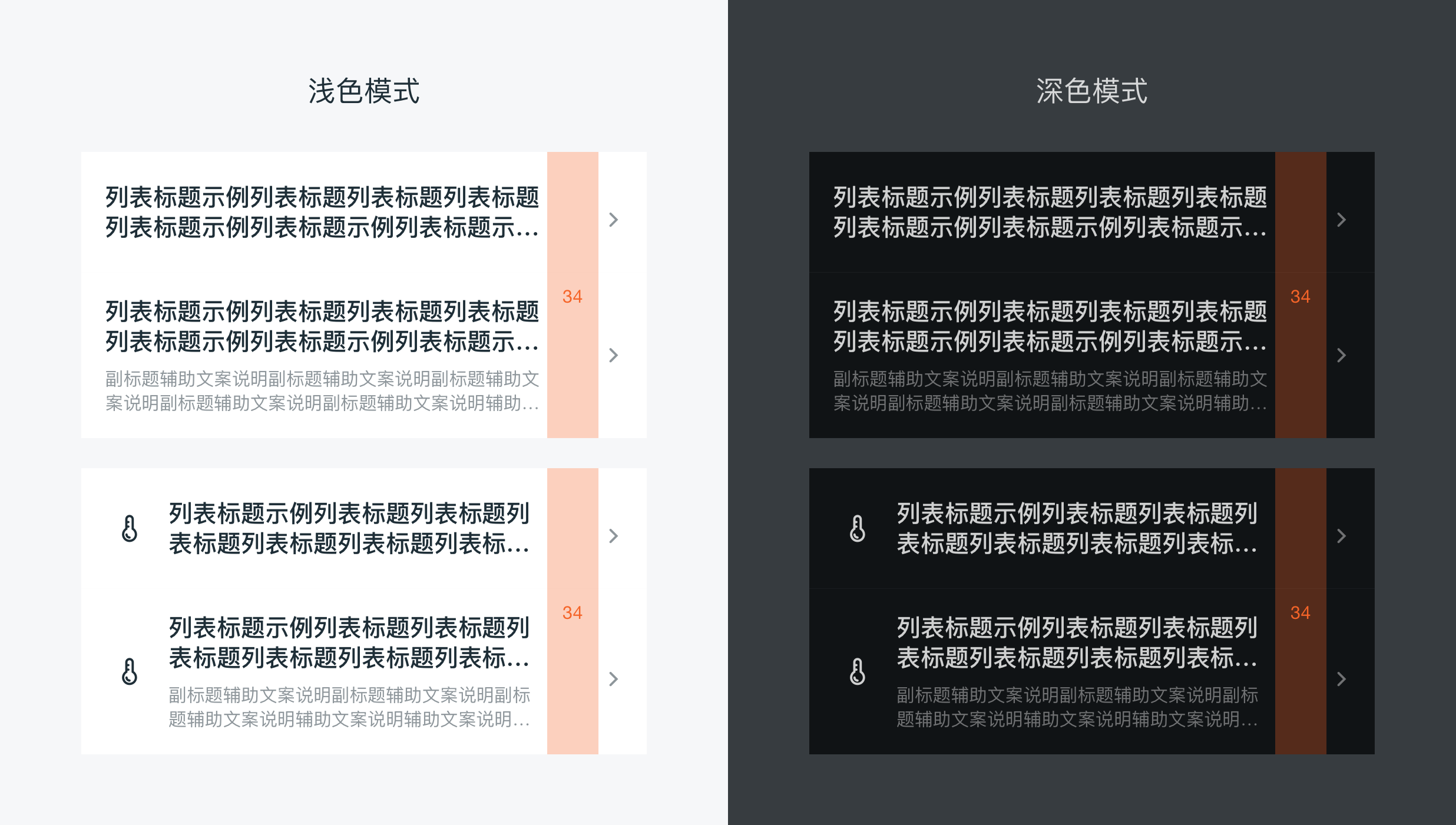
# 极限状态
极限状态下文字显示(多用于国际 app 英文等其他语言时)

# 卡片型列表
多用于插件页首页,统一线描图标:32px*32px
# 样式示例

# 极限状态

# 列表状态

# dof-cell 单元格
单元格组件,可用作展示列表信息、图片或者描述文本等
# 规则
- 一般由标题、图片组成,图片在左、文本和操作在右
- 可以对
itemImg, switch进行slot覆盖 - 由于一些原因,cell组件暂时使用cell2替代(将使用到cell的地址替换为cell2即可),后续会整合为cell
# 实例
# 基础用法
<template>
<div class="app">
<dof-minibar title="Cell" background-color="#00A4F2" text-color="#ffffff" :left-button="leftButton"></dof-minibar>
<scroller class="content-container">
<!-- 窄列表-无图标 -->
<div class="card-container">
<dof-catalog title="窄列表-无图标" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-cell
title="饮食禁忌 cell"
right-text="无"
:has-sub-bottom-border="false"
:has-arrow="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
title="吸烟情况"
right-text="不吸烟"
:has-sub-bottom-border="false"
:has-arrow="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
title="饮酒情况"
right-text="不饮酒或一周不少于1次"
:has-arrow="true"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
</div>
<!-- 窄列表-无图标-卡片样式 -->
<div class="card-container">
<dof-catalog title="窄列表-无图标-卡片样式" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div style="padding: 32px; padding-bottom: 16px;">
<div class="card-box">
<dof-cell
title="饮食禁忌 cell"
right-text="无"
:has-arrow="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
title="吸烟情况"
right-text="不吸烟"
:has-arrow="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
title="饮酒情况"
right-text="不饮酒或一周不少于1次"
:has-arrow="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
</div>
</div>
</div>
<div class="card-container">
<!-- 窄列表-有图标" -->
<dof-catalog title="窄列表-有图标" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-cell
:avatar-icon="list_ic[0]"
icon-size="min"
title="多行列表"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
:avatar-icon="list_ic[0]"
icon-size="min"
title="多行列表"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
:avatar-icon="list_ic[0]"
icon-size="min"
title="单行列表"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
:avatar-icon="list_ic[0]"
icon-size="min"
title="APP语音助手"
right-text="开启"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
</div>
<div class="card-container">
<dof-catalog title="宽列表-无图标" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="timing-wrapper" v-if="timingList.length > 0">
<dof-cell
v-for="(item, index) in timingList"
:key="index"
:title="item.title"
:desc="item.desc"
:has-sub-bottom-border="false"
:has-arrow="false"
:has-margin="index === timingList.length - 1"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
:checked="switchOn"
@dof-change="handleSwitchChange({ type: 'switchOn' })"
></dof-switch>
</dof-cell>
</div>
</div>
<div class="card-container">
<dof-catalog title="宽列表-有图标" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-cell
:avatar-icon="list_ic[1]"
icon-size="medium"
title="执行某个场景"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
:avatar-icon="list_ic[2]"
icon-size="medium"
title="生效时间段"
right-text="全天"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<!-- 大图标 -->
<dof-cell
icon-color="#F6F7F9"
:avatar-icon="list_ic[3]"
icon-size="max"
title="电风扇"
:has-margin="true"
:has-arrow="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
icon-color="#F6F7F9"
:avatar-icon="list_ic[4]"
icon-size="max"
title="空调"
desc="自动开关机,调节到合适模式"
title-tag="客厅"
:has-arrow="true"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
:avatar-icon="list_ic[5]"
icon-size="max"
title="空气净化器"
desc="自动开关机,调节到合适模式"
title-tag="卧室"
right-tip="6分钟前"
:has-arrow="false"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
:avatar-icon="list_ic[6]"
icon-size="max"
title="活动消息"
desc="暂无消息"
:has-arrow="false"
:has-margin="true"
:badgeNum="'3'"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
icon-color="#f2f2f2"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_18@3x.png"
icon-size="max"
title="更换滤芯提醒"
title-tag="卧室"
right-tip="3分钟前"
desc="自动开关机,调节到合适模式"
:has-dot="true"
:has-arrow="false"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
<div class="custorm-desc" slot="desc">
<image
:src="
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAYAAADhAJiYAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAJKADAAQAAAABAAAAJAAAAAAqDuP8AAACyUlEQVRYCc1YsW4TQRB9e7FBbsApECgSoaKJaGlihQIwDW5S4BT8AihIkfIRSEhE8AsUcZMmNLGgQUmDRIVCQQVIERIScWgiiONl3p7v1nbOzu7GVm6k1a5n580+z+7dzayCp+g3l6dRiB4CugqFWYHPdBs97Zmm8R1QTbQ7b9Xjg31OuIpyNdSN8qLYPpF2R1rBEdcWuw/SXql6a8MFcyohvT5dgdLPxdm8i8MRNjvQalUt7W+PsJGgDxHdwBRQfiHTy0NMQtVrQGtF1XGc5SCTkN4ol3Gk1uWcPMgCnV2ntlDUS2qx1Rr0dYJQTAYM69yg8Zh/76KIyiCpqHcRs00mMh5kZh8BtS9x49hd5rgL8dGwoD5C8Znx2KaLV4Dbr4HStbhxTJ2zcC1zTlNESsg8Tb4H+NJNILqQOjNj6vxkubu2QaWEuo+2nytYuAVm6exs5ih+rZgpg+6+9M76nslcy1E53+WQ/sWnjsBJmhkOkfk2AQuTXMnR9wK5RCiqmgBcv02OvoPMCvxo8wxVg+ATAekqCV2fiO8Qp5LOkBDzmbzITC4J5SU6hgcjxLQzL7KXQ0ImIQ8NUCcDmKXLMMtSCReJkFQHofLnK9D5Z9EcUxcsqhmxVBE8qwN/+fsL+CiFyOHPuHFMXZi0TdlErHxp30l3N8zP2FDvpVS6x0NNkVTv3MVwSJN8iRIT+/PKiXYkOhWGJImQ7JtaDYpReJJvl+tZO40QZyVKL6VzLwyZ0Nc+27yaT9nmLd+DvSbReZawsxEymtaKvAa2kslT+9JVS4bGTPipcxauxTWt9BEy5a1UlDK9a01GjA6kHvv9yRpwTJ2bSKEo1etASd23ZYkfr1J6qgTcqMfQbw3g+DBxM6L3KKUTL7m6bEhIsc/NdUwvKUMsvrBiqcIKxbUoGP+F1QlivNJjpaJxf+iVHvBDcE0c6U3fK73/UbPXPevkBRoAAAAASUVORK5CYII='
"
style="width: 24px;height: 24px;"
></image>
<text class="custorm-desc-text">您的净水器滤芯已失效,点击查看</text>
</div>
</dof-cell>
</div>
<dof-catalog title="特殊型(行高92 pt)" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="card-container">
<dof-cell
title="列表标题列表标题列表标题列表标题列表标题列表标题列表标题列表标题列表标题列表标题"
desc="摘要文字、摘要文字、摘要文字、摘要文字 文字描述有转行情况、文字描述有转行情况、文字描述有转行情况"
right-tip="时间提示"
:special="true"
:has-margin="true"
:has-arrow="false"
@dofCellClicked="cellClickedHandler"
></dof-cell>
</div>
<dof-catalog title="插件页首页" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-catalog title="功能 + 开关" :has-margin="true"></dof-catalog>
<div class="card-container">
<div class="panel">
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/warmer/icon_32_shake@3x.png"
title="摇头/摆风"
:icon-color="iconColorBlue"
:cell-style="allBorderRadius"
:has-arrow="false"
:has-margin="true"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
:type="themeBlue"
:checked="switchOn"
@dof-change="handleSwitchChange({ type: 'switchOn' })"
></dof-switch>
</dof-cell>
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/warmer/icon_32_water@3x.png"
title="加湿"
:cell-style="allBorderRadius"
:icon-color="iconColorBlue"
:has-sub-bottom-border="false"
:has-arrow="false"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
:type="themeBlue"
:checked="switchOff"
@dof-change="handleSwitchChange({ type: 'switchOff' })"
></dof-switch>
</dof-cell>
</div>
</div>
<dof-catalog title="功能 + 辅助说明 + 开关" :has-margin="true"></dof-catalog>
<div class="card-container">
<div class="panel">
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_eco@3x.png"
title="节能模式"
desc="一键45℃,热量不浪费"
icon-color="#ffaa10"
:has-sub-bottom-border="false"
:has-arrow="false"
:has-margin="true"
:cell-style="allBorderRadius"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
type="yellow"
:checked="switchOff"
@dof-change="handleSwitchChange({ type: 'switchOff' })"
></dof-switch>
</dof-cell>
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_eco@3x.png"
title="节能模式"
desc="一键45℃,热量不浪费"
icon-color="#ffaa10"
:has-sub-bottom-border="false"
:has-arrow="false"
:cell-style="allBorderRadius"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
type="yellow"
:checked="switchOn"
@dof-change="handleSwitchChange({ type: 'switchOn' })"
></dof-switch>
</dof-cell>
</div>
</div>
<dof-catalog title="功能 + 功能参数选择" :has-margin="true"></dof-catalog>
<div class="card-container">
<div class="panel">
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_temperature@3x.png"
title="设置温度"
right-text="60℃"
desc="设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度设置温度"
icon-color="#ffaa10"
:has-sub-bottom-border="false"
:has-arrow="true"
:has-margin="true"
:special="true"
:disabled="switchStatus"
:cell-style="allBorderRadius"
@dofCellClicked="cellClickedHandler"
></dof-cell>
</div>
</div>
<dof-catalog title="组合展示示例" :has-margin="true"></dof-catalog>
<div class="card-container mg-bt-16">
<div class="panel">
<dof-cell
:cell-style="allBorderRadius"
:has-margin="true"
:isHighlight="false"
@dofCellClicked="cellClickedHandler"
>
<div class="color-container">
<slider-temperature-panel
icon-color="#FFAA10"
text-color="#FFAA10"
border-color="rgba(238,129,37,0.4)"
pointColor="#FFAA10"
axisBg-color="#FFAA10"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_temperature@3x.png"
v-for="(item, index) in sliderConfig1"
:key="index"
:type="item.code"
:title="item.name"
:code="item.code"
:min="item.min"
:max="item.max"
:step="item.step"
:value="item.defaultValue"
:unit="item.unit"
@slideChange="slideBarTemperatureHandler"
@slideEnd="slideBarTemperatureHandler"
></slider-temperature-panel>
</div>
</dof-cell>
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_temperature@3x.png"
title="设置温度"
right-text="60℃"
icon-color="#ffaa10"
:has-sub-bottom-border="false"
:has-arrow="true"
:cell-style="topBorderRadius"
:disabled="switchStatus"
@dofCellClicked="cellClickedHandler"
></dof-cell>
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_eco@3x.png"
title="节能模式"
desc="一键45℃,热量不浪费"
icon-color="#ffaa10"
:has-sub-bottom-border="false"
:has-arrow="false"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
type="yellow"
:checked="switchOn"
@dof-change="handleSwitchChange({ type: 'switchOn' })"
></dof-switch>
</dof-cell>
<dof-cell
title="E+增容"
desc="增容加热技术,提供更多热水"
icon-color="#ffaa10"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/business/other/calorifier_icon_e+@3x.png"
:cell-style="bottomBorderRadius"
:has-margin="true"
:has-arrow="false"
@dofCellClicked="cellClickedHandler"
>
<dof-switch
slot="switch"
type="yellow"
:checked="switchOff"
@dof-change="handleSwitchChange({ type: 'switchOff' })"
></dof-switch>
</dof-cell>
</div>
<div class="center">
<dof-button
type="yellow"
pattern="plain"
text="切换禁用状态"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
</div>
<dof-catalog title="禁用状态" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="card-container">
<dof-cell
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/common/mail.png"
icon-size="min"
title="多行列表"
:has-margin="true"
:disabled="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
icon-color="#F6F7F9"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_08@3x.png"
size="max"
title="空气净化器"
desc="自动开关机,调节到合适模式"
title-tag="卧室"
right-text="暂无设备"
:has-margin="true"
:has-arrow="false"
:disabled="true"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
</div>
<dof-catalog background-color="#daf9ca" title="插件页-更多列表" :has-margin="true"></dof-catalog>
<div class="card-container">
<dof-cell
v-for="(item, index) in articleList"
:key="index"
:title="item.title"
:desc="item.desc"
:has-arrow="false"
:special="item.special"
:has-sub-bottom-border="false"
@dofCellClicked="cellClickedHandler"
></dof-cell>
</div>
</scroller>
</div>
</template>
<script>
import { DofMinibar, DofIcon, DofCell, DofSwitch, DofButton, DofCatalog } from 'dolphin-weex-ui'
import SliderRankPanel from 'src/components/sliderRank.vue'
import SliderTemperaturePanel from 'src/components/sliderTemperature.vue'
import { SLIDER_CONFIG_1, SLIDER_CONFIG_2, list_ic } from './config.js'
const modal = weex.requireModule('modal')
export default {
components: {
DofMinibar,
DofIcon,
DofCell,
DofSwitch,
DofButton,
DofCatalog,
SliderTemperaturePanel
},
data: () => ({
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
deviceName: 'Cell',
cardBorderStyle: {
width: '623px',
marginLeft: '32px'
},
switchOn: true,
switchOff: false,
iconColorBlue: '#00A4F2',
themeBlue: 'default',
iconBorderColorBlue: 'rgba(77,122,255,0.4)',
iconColorYellow: '#ffaa10',
iconBorderColorYellow: 'rgba(238,129,37,0.4)',
themeYellow: 'yellow',
iconColorGray: '#7c879b',
iconBorderColorGray: 'rgba(123,134,155,0.4)',
mideaSliderBarConfigTemperature: SLIDER_CONFIG_1,
mideaSliderBarConfigRank: SLIDER_CONFIG_2,
themeGray: 'gray',
switchStatus: false,
customTagText: '高',
timingList: [],
articleList: [
{
title: '宽压变频功能是什么'
},
{
title: '边洗边加热安全吗?'
},
{
title: '如何保养清洁'
},
{
title: '内胆多久清洁一次?内胆多久清洁一次?'
}
],
list_ic
}),
created() {},
mounted() {
this.articleList.push(
...[
{
title: '宽压变频功能是什么'
},
{
title: '边洗边加热安全吗?',
special: true,
desc:
'温馨提示:在您进行洗浴的时候,为了您的自身安全考虑,热水器会自动关闭电源。在您进行洗浴的时候,为了您的自身安全考虑,热水器会自动关闭电源。'
},
{
title: '如何保养清洁',
desc: '扫地机器人'
},
{
title: '内胆多久清洁一次?内胆多久清洁一次?内胆多久清洁一次?',
desc: '净水机'
}
]
)
setTimeout(() => {
this.timingList.splice(0)
this.timingList.push(
...[
{
title: '08:40 20℃',
desc: '周末',
switchFlag: false
},
{
title: '08:40 20℃',
desc: '周一 周二 周三 周五 ',
switchFlag: true
},
{
title: '12:00 30℃',
desc: ' 执行一次',
switchFlag: false
},
{
title: '18:00 10℃',
desc: '每天',
switchFlag: false
},
{
title: '08:40 20℃',
desc: '工作日',
switchFlag: true
}
]
)
this.articleList.push(
...[
{
title: '宽压变频功能是什么'
},
{
title: '内胆多久清洁一次?内胆多久清洁一次?内胆多久清洁一次?',
desc: '净水机'
}
]
)
}, 200)
},
computed: {
allBorderRadius() {
return {
borderRadius: '16px'
}
},
topBorderRadius() {
return {
borderTopLeftRadius: '16px',
borderTopRightRadius: '16px'
}
},
bottomBorderRadius() {
return {
borderBottomLeftRadius: '16px',
borderBottomRightRadius: '16px'
}
},
sliderConfig1() {
return [
{
...this.mideaSliderBarConfigTemperature
}
]
}
},
methods: {
minibarRightButtonClick() {
this.$reload()
},
//列表点击
cellClickedHandler() {
this.$toast('cell clicked')
},
//开关切换
handleSwitchChange(e) {
// this.$toast(e)
let { type } = e
if (type === 'switchOn') {
this.switchOn = !this.switchOn
} else if (type === 'switchOff') {
this.switchOff = !this.switchOff
}
},
dofButtonClicked() {
this.switchStatus = !this.switchStatus
},
slideBarRankHandler(event) {
// this.$toast(this.mideaSliderBarConfigRank)
this.$set(this.mideaSliderBarConfigRank, 'defaultValue', event.value)
},
slideBarTemperatureHandler(event) {
// this.$toast(this.mideaSliderBarConfigTemperature)
this.$set(this.mideaSliderBarConfigTemperature, 'defaultValue', event.value)
}
}
}
</script>
<style lang="scss" scoped>
@import 'src/css/dolphinweex';
.app {
background-color: $background;
}
.card-container {
padding-bottom: 30px;
}
.card-box {
border-radius: 32px;
background-color: #fff;
overflow: hidden;
}
.panel {
margin: 15px 32px;
}
.custorm-desc {
flex: 1;
flex-direction: row;
align-items: center;
}
.center {
justify-content: center;
align-items: center;
}
.custorm-desc-text {
font-family: PingFangSC-Regular;
color: #ff9500;
font-size: 28px;
line-height: 28px;
margin-left: 12px;
}
.color-container {
flex: 1;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 210px;
/* padding: 32px 0; */
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
其他文件内容,config.js 、sliderTemperature.vue,如下:
// config.js
export const SLIDER_CONFIG_1 = {
name: '温度',
code: 'temperature',
type: 1,
min: 0,
max: 100,
step: 1,
times: 0,
unit: '℃',
defaultValue: 20,
options: [
{
code: 'mode1',
name: '模式一'
},
{
code: 'mode2',
name: '模式二'
}
],
tags: []
}
export const SLIDER_CONFIG_2 = {
name: '档位',
code: 'gear',
type: 1,
min: 0,
max: 3,
step: 1,
times: 0,
unit: '',
defaultValue: 2,
options: [
{
code: 'mode1',
name: '模式一'
},
{
code: 'mode2',
name: '模式二'
}
],
tags: []
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
<template>
<div class="wrapper">
<div class="container">
<div class="top">
<div class="img-box" :style="{ backgroundColor: iconColor }">
<image class="icon-img" :src="avatarIcon" v-if="avatarIcon"></image>
</div>
<div class="text-box">
<text class="title">{{ title }}</text>
</div>
<div class="number-tip" :style="{ borderColor: borderColor }">
<text class="number-text" :style="{ color: textColor }">{{ numberTextComp }}</text>
</div>
</div>
<div class="main">
<div class="plugin slider-sample-fix">
<midea-seek-bar
class="slider-fix-area"
:max="max"
:min="min"
:value="value"
:step="step"
:axisH="axisH"
:pointH="pointH"
:axisColor="axisColor"
:axisBgColor="axisBgColor"
:pointColor="pointColor"
:showTip="showTip"
:disable="disabled"
@slideEnd="slideEnd"
@slideChange="slideChange"
></midea-seek-bar>
</div>
<div class="scale-text-box">
<text class="scale-text">{{ minCalcComp }}</text>
<text class="scale-text">{{ maxCalcComp }}</text>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
type: {
type: String,
default: ''
},
title: {
type: String,
defautl: 'slider'
},
min: {
type: Number,
default: 0
},
max: {
type: Number,
default: 100
},
step: {
type: Number,
default: 1
},
unit: {
type: String,
default: ''
},
value: {
type: Number,
default: 0
},
disabled: {
type: Boolean,
default: false
},
showTip: {
type: Boolean,
default: false
},
iconColor: {
type: String,
default: '#f2f2f2'
},
textColor: {
type: String,
default: '#666666'
},
borderColor: {
type: String,
default: '#E5E5E8'
},
avatarIcon: {
type: String,
default: ''
},
//轴高度(px)
axisH: {
type: Number,
default: 3
},
//圆球高度(px)
pointH: {
type: Number,
default: 20
},
//滑条颜色
axisColor: {
type: String,
default: '#f2f2f2'
},
//滑条背景颜色
axisBgColor: {
type: String,
default: '#267aff'
},
//圆球颜色
pointColor: {
type: String,
default: '#DFE5E7'
}
},
data() {
return {}
},
computed: {
minCalcComp() {
return `${this.min} ${this.unit}`
},
maxCalcComp() {
return `${this.max} ${this.unit}`
},
numberTextComp() {
return `${this.value} ${this.unit}`
}
},
methods: {
slideEnd(event) {
this.$emit('slideEnd', {
type: this.type,
value: event.value
})
return false
},
slideChange(event) {
this.$emit('slideChange', {
type: this.type,
value: event.value
})
}
}
}
</script>
<style scoped>
.wrapper {
width: 686px;
flex-direction: row;
justify-content: space-between;
align-items: center;
border-radius: 16px;
}
.container {
flex: 1;
}
.top {
flex-direction: row;
align-items: center;
padding: 0 32px;
}
.img-box {
width: 56px;
height: 56px;
border-radius: 28px;
}
.icon-img {
width: 56px;
height: 56px;
}
.text-box {
padding-left: 24px;
}
.title {
font-family: PingFangSC-Regular;
font-size: 32px;
color: #000000;
line-height: 32px;
}
.main {
padding: 0 10px 0 15px;
}
.slider-sample-fix {
padding-top: 6px;
flex-direction: row;
justify-content: center;
align-items: center;
}
.slider-fix-area {
flex: 1;
height: 64px;
}
.number-tip {
height: 40px;
border-radius: 20px;
border-width: 1px;
padding-left: 22px;
padding-right: 22px;
margin-left: 21px;
justify-content: center;
align-items: center;
}
.number-text {
font-family: PingFangSC-Regular;
font-size: 28px;
line-height: 28px;
}
.scale-text-box {
flex-direction: row;
justify-content: space-between;
padding: 0 25px;
}
.scale-text {
font-family: PingFangSC-Regular;
font-size: 20px;
color: #8a8a8f;
letter-spacing: 0;
text-align: right;
line-height: 20px;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| avatar-icon | String | N | - | cell左边图片 |
| icon-size | String | N | big | cell左边图片的尺寸 可选项 min\medium\big\max |
| special | Boolean | N | false | 支持cell特殊尺寸类型,行高为92pt,常用于desc多行文字情况 |
| icon-color | String | N | transparent | 图片区域背景色,用于透明背景的图片可以加背景色 |
| badgeNum | Number String | - | - | 徽标内容,如12, 'hot' |
| badgeMax | Number | - | - | 徽标内容最大值,如设置99, 则显示'99+' |
| badgeTheme | String | red | - | 颜色主题,可选值为: brand red purple blue-purple blue cyan yellow orange orange-red gray-offline |
| badgeColor | String | - | red | 自定义徽标背景颜色 |
| has-dot | Boolean | Y | false | cell左边图片是否有红色圆点 |
| title | String | Y | - | cell列表标题 |
| tag | String | Y | - | cell标题右侧的tag标签 |
| desc | String | N | - | 展示说明信息 |
| right-text | String | N | - | 右侧"设置"文本文案 |
| right-tip | String | N | - | cell列表右侧上方的 tips |
| right-text-style | {} | N | {} | 自定义richText的样式 |
| has-arrow | Bool | N | true | 是否显示箭头 |
| has-margin | Boolean | N | - | cell之间是否有margin,下方会显示一个外边距 |
| has-top-border | Boolean | N | false | 是否有上边框 |
| has-sub-top-border | Boolean | N | false | 是否有上内边框 |
| has-bottom-border | Boolean | N | false | 是否有下外边框 |
| has-sub-bottom-border | Boolean | N | true | 是否有下内边框 |
| disabled | Boolean | N | false | 是否禁用当前cell |
| is-highlight | Boolean | N | true | 点击cell列表时,是否显示点击效果背景色 |
| background-color | String | N | #FFFFFF | cell的背景色 |
| cell-style | Object | N | {} | 自定义cell的样式 |
| text-color | String | N | `` | cell内部文字的颜色 |
| fake-border-style | Object | N | {} | 自定义分割线的样式,可适配卡片样式列表的边框,如:fake-border-style="{left: '24px',right: '24px'}" |
# Slot
<slot></slot>:默认插槽,覆盖cell内部内容。<slot name="switch"></slot>:右边插槽,可以添加switch等组件<slot name="desc"></slot>:描述详情插槽<slot name="rightText"></slot>:右边图片插槽,rightTip、rightText、placeHolder的外层容器<slot name="rightTip"></slot>:右边rightTip的插槽<slot name="leftImg"></slot>:左侧图标插槽
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
dofCellClicked | cell点击事件 | - |
dofRightTipClicked | 右上角的rightTip点击事件 | - |
