# 7.1 蒙层
用于弹窗出现时,遮罩底部文字,避免干扰
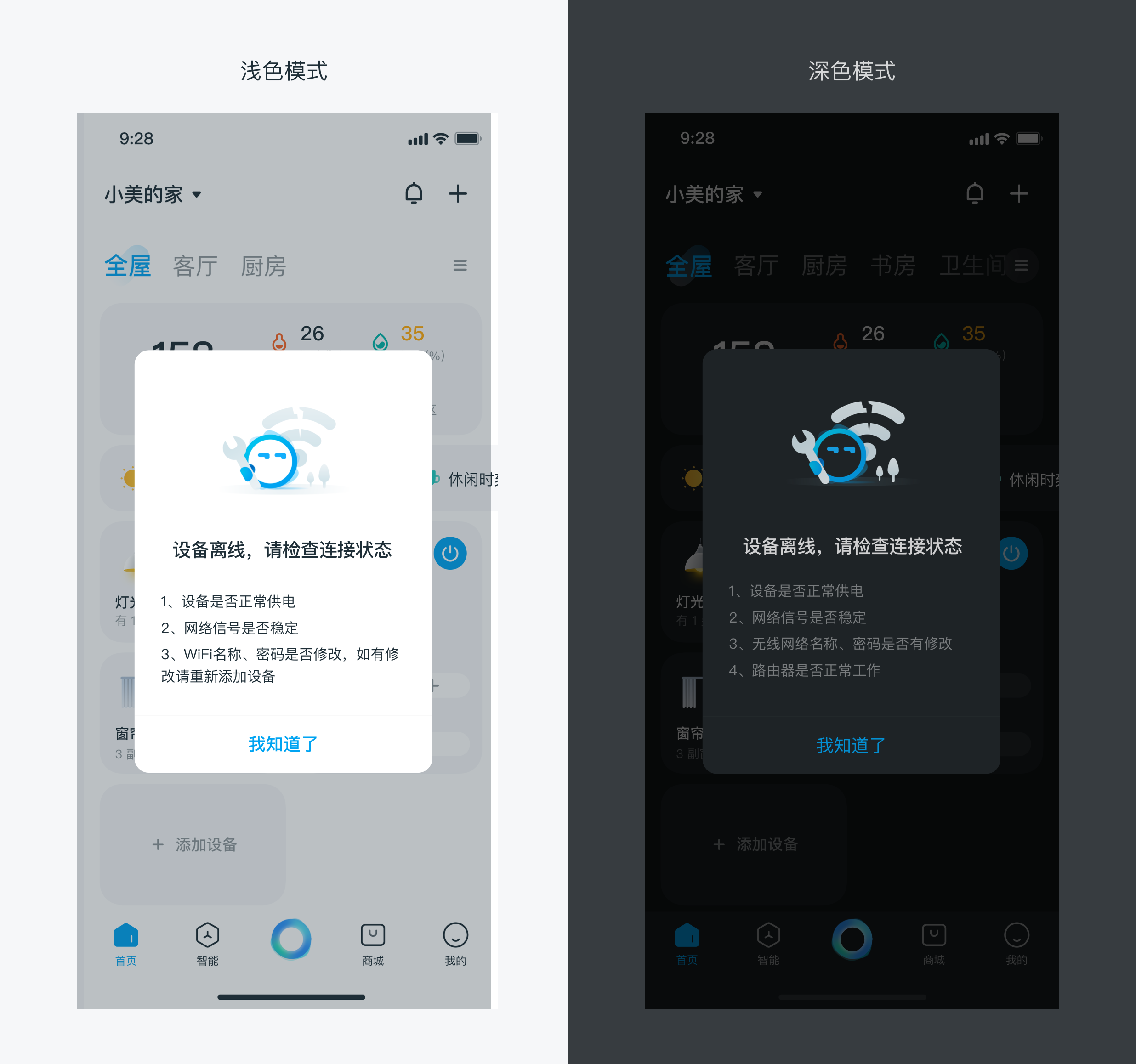
# 蒙层样式
浅色模式时:遮罩黑色 #1E2E37 30%,深色模式时:遮罩黑色 #000000 60%

# dof-overlay蒙层组件
Dolphin weex 蒙层组件
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar
title="Overlay"
background-color="#267aff"
text-color="#ffffff"
:isImage="true"
:left-button="leftButton"
@dofMinibarLeftButtonClicked="back"
></dof-minibar>
<scroller class="scroller">
<title title="dof-overlay"></title>
<category title="使用案例"></category>
<div class="btnWrap">
<dof-button text="点击打开蒙层" @dofButtonClicked="openOverlay"></dof-button>
</div>
<dof-overlay :show="show" opacity="0.3" @dofOverlayBodyClicked="dofOverlayBodyClicked"></dof-overlay>
</scroller>
</div>
</template>
<style scoped>
.dof-demo {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.scroller {
flex: 1;
background-color: #ffffff;
}
.btnWrap{
flex-direction: row;
justify-content: center;
margin-top: 120px;
}
</style>
<script>
import { DofMinibar, dofOverlay, DofButton } from 'dolphin-weex-ui'
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
import { setTitle } from 'src/_mods/set-nav'
export default {
components: { Title, Category, DofMinibar, dofOverlay, DofButton },
data: () => ({
show: false,
}),
methods: {
openOverlay() {
this.show = true
},
dofOverlayBodyClicked() {
this.show = false
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| show | Boolean | Y | false | 是否显示overlay蒙层 |
| opacity | Number | N | 0.3 | 蒙层opacity度数0-1, Ps:底色为rgb(0,0,0) |
| has-animation | Boolean | N | true | 是否开启蒙层出现动画 |
| duration | Number | 300 | N | 蒙层动画时间 |
| timing-function | Array | N | ['ease-in','ease-out'] | 蒙层显示和隐藏动画函数 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
dofOverlayBodyClicked | 消失后 | - |
dofOverlayBodyClicking | 点击立即 | - |
