# 4.9 搜索框(Search box)
用于页面的加载中状态。
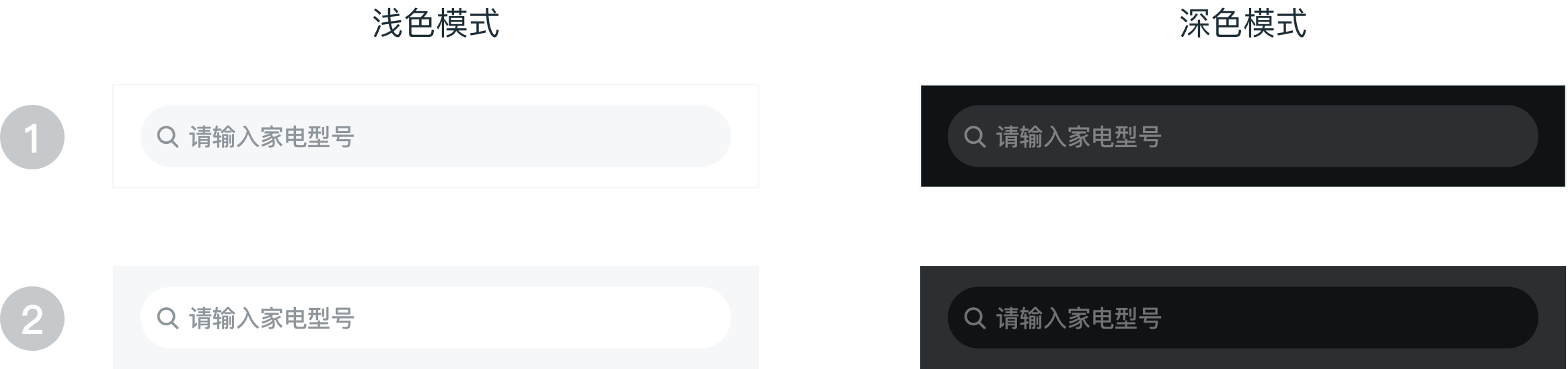
# 基本样式
搜索框主要样式为如下基本样式中的 3 个:

# 使用方法
1、当全局背景为白色时,搜索框输入为浅灰色,如基本样式 1 ;
2、当背景为灰色,搜索输入框则使用白色#ffffff,效果如基本样式 2 ;
3、当背景为黑色时,搜索输入框则使用白色# ffffff 透明度20%,效果如基本样式 3 ;
# 拓展样式

# dof-search-bar 组件
搜索栏组件
- 一般可位于 NavBar 下方
- 支持更改主题色,设置内容,一键清空等功能
- 支持带下拉选项形式的搜索
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar
title="Search bar"
background-color="#00A4F2"
text-color="#ffffff"
:left-button="leftButton"
></dof-minibar>
<scroller class="scroller">
<dof-catalog title="使用案例" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<text class="describeText" @click="setValue">点我可设置输入框内容</text>
<text class="describeText">输入的内容是:{{ value }}</text>
<div class="demo">
<text class="describeText">theme="white"</text>
<dof-searchbar
ref="dof-searchbar"
placeholder="请输入家电型号"
right-label="取消"
input-type="text"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarInputOnInput="dofSearchbarInputOnInput"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
></dof-searchbar>
</div>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
theme="gray"
right-label="取消"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
theme="black"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<text class="describeText">取消按钮常驻,同时theme="white"</text>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
show-right-content="true"
right-label="取消"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
show-right-content="true"
right-label="搜索"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<text class="describeText">带有backArrow,同时theme="white"</text>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
theme="white"
back-arrow="true"
@dofBackArrowClicked="dofBackArrowClicked"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<text class="describeText">带有backArrow,右侧按钮常驻,同时theme="white"</text>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
theme="white"
back-arrow="true"
show-right-content="true"
right-label="搜索"
@dofBackArrowClicked="dofBackArrowClicked"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<text class="describeText">带有backArrow,右侧按钮常驻,同时theme="black"</text>
<div class="demo">
<dof-searchbar
placeholder="请输入家电型号"
theme="black"
back-arrow="true"
show-right-content="true"
right-label="搜索"
@dofBackArrowClicked="dofBackArrowClicked"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
</dof-searchbar>
</div>
<text class="describeText">带有backArrow,右侧插槽自定义,同时theme="black"</text>
<div class="demo">
<dof-searchbar
placeholder="大家都在搜索的话题"
theme="white"
back-arrow="true"
show-right-content="true"
right-label="搜索"
@dofBackArrowClicked="dofBackArrowClicked"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSearchbarInputReturned="dofSearchbarInputReturned"
@dofSearchbarClearClicked="dofSearchbarClearClicked"
@dofSearchbarInputOnFocus="dofSearchbarInputOnFocus"
@dofSearchbarInputOnBlur="dofSearchbarInputOnBlur"
>
<div class="rightContent" slot="rightContent">
<image class="right-arrow" :aria-hidden="true" @click="avatarClicked" :src="avatar"> </image>
</div>
</dof-searchbar>
</div>
<text class="describeText">带有下拉选项的输入框、theme="white"</text>
<div class="demo">
<dof-searchbar
mod="hasSelect"
placeholder="搜索产品"
theme="white"
show-right-content="true"
right-label="搜索"
:list="list"
:selected-text="selectedText"
@dofSearchbarInputDisabledClicked="dofSearchbarInputDisabledClicked"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSelectItemClicked="dofSelectItemClicked"
>
</dof-searchbar>
</div>
<div class="demo">
<dof-searchbar
mod="hasSelect"
placeholder="搜索产品"
theme="gray"
show-right-content="true"
right-label="搜索"
:list="list"
:selected-text="selectedText"
@dofSearchbarInputDisabledClicked="dofSearchbarInputDisabledClicked"
@dofSelectItemClicked="dofSelectItemClicked"
>
</dof-searchbar>
</div>
<div class="demo">
<dof-searchbar
mod="hasSelect"
placeholder="搜索产品"
theme="black"
show-right-content="true"
right-label="搜索"
:list="list"
:selected-text="selectedText"
@dofSearchbarInputDisabledClicked="dofSearchbarInputDisabledClicked"
@dofSearchbarRightClicked="dofSearchbarRightClicked"
@dofSelectItemClicked="dofSelectItemClicked"
>
</dof-searchbar>
</div>
<div style="height: 200px;"></div>
</scroller>
</div>
</template>
<style scoped>
.dof-demo {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #f6f9f8;
}
.scroller {
flex: 1;
padding-bottom: 20px;
}
.demo {
margin-top: 20px;
margin-bottom: 20px;
}
.describeText {
margin-left: 32px;
font-size: 24px;
color: #1e2e37;
}
.rightContent {
position: absolute;
right: 32px;
border-radius: 32px;
}
.right-arrow {
width: 64px;
height: 64px;
border-radius: 32px;
}
</style>
<script>
const modal = weex.requireModule('modal')
import { DofSearchbar, DofMinibar, DofCatalog } from 'dolphin-weex-ui'
export default {
components: { DofSearchbar, DofMinibar, DofCatalog },
data: () => ({
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
value: '',
list: ['按热度', '按销量', '按价格'],
selectedText: '按热度',
avatar: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/funs/ico_sleeping@3x.png'
}),
created() {},
methods: {
setValue() {
this.$refs['dof-searchbar'].setValue('点击了手动设置输入框内容的开关')
},
dofSearchbarInputOnFocus() {
modal.toast({ message: 'onfocus', duration: 1 })
},
dofSearchbarInputOnBlur() {
modal.toast({ message: 'onbulr', duration: 1 })
},
dofSearchbarClearClicked() {
modal.toast({ message: 'clear.click', duration: 1 })
},
dofSearchbarInputOnInput(e) {
this.value = e.value
modal.toast({ message: 'OnInput', duration: 1 })
},
dofSearchbarRightClicked() {
modal.toast({ message: 'right.click', duration: 1 })
},
dofSearchbarInputDisabledClicked() {
modal.toast({ message: 'inputDisbled.onclick', duration: 1 })
},
dofSearchbarInputReturned() {
modal.toast({ message: 'dofSearchbarInputReturned', duration: 1 })
},
dofBackArrowClicked() {
modal.toast({ message: 'dofBackArrowClicked', duration: 1 })
console.log('dofBackArrowClicked')
},
dofSelectItemClicked(e) {
modal.toast({ message: 'dofSelectItemClicked', duration: 1 })
console.log('dofSelectItemClicked', e)
},
avatarClicked() {
modal.toast({ message: 'dofBackArrowClicked', duration: 1 })
console.log('avatarClicked')
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| mod | String | Y | default | 默认值为default, 有下拉框的可选择hasSelect |
| theme | String | N | white | searchbar主题色white\gray\black |
| autofocus | Boolean | N | false | input是否自动获得焦点 |
bar-style Object | N | {} | searchbar样式配置 | |
| default-value | String | N | - | searchbar input默认值 |
| placeholder | String | N | - | searchbar input填充文本 |
| show-right-content | Boolean | N | false | 是否显示右侧的搜索按钮 |
| right-label | String | N | 搜索 | searchbar 右侧的文本文案内容, 长度限制两个汉字 其width=36pt |
| back-arrow | Boolean | N | false | 是否显示searchbar左侧的箭头 |
| list | Array | N | [] | mod='hasSelect'时的下拉选项列表项集合 |
| selected-text | String | N | - | mod='hasSelect'时默认选中项文本 |
| input-type | String | N | text | input类型 text\password |
| return-key-type | String | N | defalut | 改变键盘返回键的类型,支持defalut\go\next\search\send\done |
| disabled | Boolean | N | false | 是否被禁用 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
dofSearchbarRightClicked | 搜索框右侧按钮点击事件 | event |
dofSearchbarInputReturned | 搜索框键盘换行事件 | event |
dofSearchbarInputOnInput | 搜索框输入时执行 | event |
dofSearchbarClearClicked | 搜索框清空事件 | event |
dofSearchbarInputOnFocus | 搜索框获取焦点事件 | event |
dofSearchbarInputOnBlur | 搜索框失焦事件 | event |
dofBackArrowClicked | 返回箭头点击事件 | event |
dofSelectItemClicked | 带有选择功能的下拉选择事件 | event |
dofSearchbarInputDisabledClicked | 禁用输入框后输入框的点击事件 | event |
