# 7.4 选择器
通过上下滑动的操作,选择具体参数的弹窗。
使用规则
可用于选择时间、日期、某个参数等。
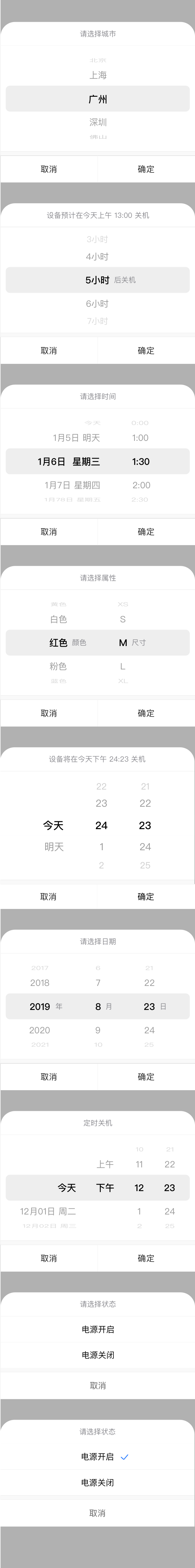
# 单列选择

# 双列选择

# 三列选择

# 四列选择(时间)

# 导入组件
const picker = weex.requireModule('picker')
1
选择器
扫码预览

# 基础用法
<template>
<div class="wrapper">
<dof-minibar
title="Picker"
background-color="#267AFF"
text-color="#ffffff"
:is-image="true"
:left-button="leftButton"
></dof-minibar>
<scroller class="scroller">
<title title="Picker"></title>
<category title="使用案例"></category>
<div class="wrapper-main">
<text class="subTitle">选择城市(单列选择)</text>
<dof-cell title="城市"
:has-top-border="true"
:has-bottom-border="true"
:right-text="city ? city : '请选择城市'"
@dofCellClicked="pickCity">
</dof-cell>
<text class="subTitle">选择温度(单列选择)</text>
<dof-cell title="温度"
:has-top-border="true"
:has-bottom-border="true"
:right-text="tempreture ? tempreture + '℃' : '请选择温度'"
@dofCellClicked="pickTempreture">
</dof-cell>
<text class="subTitle">选择属性(多列选择)</text>
<dof-cell title="属性"
:has-top-border="true"
:has-bottom-border="true"
:right-text="attribute"
@dofCellClicked="pickAttribute">
</dof-cell>
<text class="subTitle">选择地址(多列选择级联)</text>
<dof-cell title="属性"
:has-top-border="true"
:has-bottom-border="true"
:right-text="cascadedDesc"
@dofCellClicked="pickCascade">
</dof-cell>
<text class="subTitle">选择日期</text>
<dof-cell title="日期"
:has-top-border="true"
:has-bottom-border="true"
:right-text="date ? date : '请选择日期'"
@dofCellClicked="pickDate">
</dof-cell>
<text class="subTitle">选择日期</text>
<dof-cell title="时间"
:has-top-border="true"
:has-bottom-border="true"
:right-text="time ? time : '请选择时间'"
@dofCellClicked="pickTime">
</dof-cell>
</div>
</scroller>
</div>
</template>
<script>
import { DofMinibar, DofCell } from 'dolphin-weex-ui'
import Category from 'src/_mods/catalog'
import Title from 'src/_mods/title.vue'
const modal = weex.requireModule('modal')
const picker = weex.requireModule('picker')
export default {
components: {
DofMinibar,
DofCell,
Title,
Category
},
data() {
return {
leftButton: '/assets/image/header/back_white@2x.png',
// index: 0,
city: '', //city
cityIndex: 0, //cityIndex
tempreture: '110', //温度
tempretureIndex: 0, //温度索引
attribute: '请选择属性', //属性选择结果
colorIndex: 0, //属性选择索引
sizeIndex: 0, //属性选择索引
cascadedDesc: '请选择属性', //地址选择
cascadedItem: [{ id: '' }, { id: '' }, { id: '' }], //默认值 地址
date: '', //日期选择
time: '' //时间选择
}
},
methods: {
pickCity() {
const items = ['北京', '上海', '广州', '深圳', 'NewYork', 'Tokyo', 'Paris', 'Milano']
var that = this
var pickItem = [
{
index: that.cityIndex,
item: items,
label: ''
}
]
picker.pick(
{
items: pickItem,
headTitle: '选择城市', //标题 6.5.1支持
cancelTxt: '取消', //取消按钮文字
confirmTxt: '确定', //确定按钮文字,
cancelTxtColor: '#000000', //取消颜色
confirmTxtColor: '#000000', //标题颜色
},
event => {
if (event.result == 'success') {
var dataArr = event.data
.replace('[', '')
.replace(']', '')
.split(',')
that.cityIndex = dataArr[0]
that.city = items[dataArr[0]]
}
modal.toast({
message: `您选择了第${that.cityIndex}个城市,名字为${that.city}}`
})
}
)
},
pickTempreture() {
const items = ['106', '107', '108', '109', '110', '111', '112', '113', '114', '115']
var that = this
var pickItem = [
{
index: that.tempretureIndex,
item: items,
label: '℃'
}
]
picker.pick(
{
items: pickItem,
headTitle: '选择温度', //标题
cancelTxt: '取消', //取消按钮文字
confirmTxt: '确定', //确定按钮文字,
cancelTxtColor: '#000000', //取消颜色
confirmTxtColor: '#000000', //标题颜色
},
event => {
if (event.result == 'success') {
var dataArr = event.data
.replace('[', '')
.replace(']', '')
.split(',')
that.tempretureIndex = dataArr[0]
that.tempreture = items[dataArr[0]]
}
modal.toast({
message: `您选择了第${that.tempretureIndex}个温度,温度为${that.tempreture}}`
})
}
)
},
pickAttribute() {
const itemsColor = ['红色', '白色', '粉色']
const itemsSize = ['XL', 'L', 'M', 'S']
var that = this
var pickItem = [
{
index: that.colorIndex,
item: itemsColor,
label: '颜色'
},
{
index: that.sizeIndex,
item: itemsSize,
label: '尺寸'
}
]
picker.pick(
{
items: pickItem,
headTitle: '选择颜色和尺寸', //标题
cancelTxt: '取消', //取消按钮文字
confirmTxt: '确定', //确定按钮文字,
cancelTxtColor: '#000000', //取消颜色
confirmTxtColor: '#000000', //标题颜色
},
event => {
if (event.result == 'success') {
var data = event.data
var dataArr = data
.replace('[', '')
.replace(']', '')
.split(',')
that.colorIndex = dataArr[0]
that.sizeIndex = dataArr[1]
that.attribute = itemsColor[dataArr[0]] + ',' + itemsSize[dataArr[1]]
}
modal.toast({
message: `that.colorIndex:${that.colorIndex},that.sizeIndex:${that.sizeIndex},that.attribute:${that.attribute}}`
})
}
)
},
pickCascade() {
let pickCascadeItem = [
{
index: this.cascadedItem[0].id || 2,
label: '省'
},
{
index: this.cascadedItem[1].id || 22,
label: '市'
},
{
index: this.cascadedItem[2].id || 222,
// label: "区/县",
label: ''
}
]
let pickItemMap = [
{ id: 1, pId: 0, name: '北京' },
{ id: 101, pId: 1, name: '北京' },
{ id: 1011, pId: 101, name: '朝阳区' },
{ id: 1012, pId: 101, name: '密云区' },
{ id: 2, pId: 0, name: '广东' },
{ id: 201, pId: 2, name: '广州' },
{ id: 2011, pId: 201, name: '天河区' },
{ id: 2012, pId: 201, name: '越秀区' },
{ id: 202, pId: 2, name: '深圳' },
{ id: 2021, pId: 202, name: '罗湖区' },
{ id: 2022, pId: 202, name: '福田区' },
{ id: 3, pId: 0, name: '广西' },
{ id: 301, pId: 3, name: '南宁' },
{ id: 3011, pId: 301, name: '宾阳县' },
{ id: 3012, pId: 301, name: '横县' },
{ id: 302, pId: 3, name: '北海' },
{ id: 3021, pId: 302, name: '海城区' },
{ id: 3022, pId: 302, name: '银海区' }
]
picker.pickCascade(
{
items: pickCascadeItem,
itemMaps: pickItemMap,
headTitle: '选择地址', //取消和确定中间那标题
cancelTxt: '取消', //取消按钮文字
confirmTxt: '确定', //确定按钮文字,
cancelTxtColor: '#000000', //取消颜色
confirmTxtColor: '#000000', //标题颜色
columnRatios:[1,2,3] //各列的比例关系
},
event => {
if (event.result == 'success') {
this.cascadedItem = JSON.parse(event.data)
let tempStr = ''
for (let i = 0; i < this.cascadedItem.length; i++) {
tempStr += this.cascadedItem[i].name + ','
}
this.cascadedDesc = tempStr.substring(0, tempStr.length - 1)
}
modal.toast({
message: `cascadedDesc:${that.cascadedDesc}`
})
}
)
},
pickDate() {
var self = this
picker.pickDate(
{
value: this.date || '2016-11-28',
max: '2029-11-28',
min: '2015-11-28',
headTitle: '选择日期', //标题
cancelTxt: '取消', //取消按钮文字
confirmTxt: '确定', //确定按钮文字,
cancelTxtColor: '#000000', //取消颜色
confirmTxtColor: '#000000', //标题颜色
columnRatios: [3, 1, 2]
},
event => {
var result = event.result
if (result == 'success') {
self.date = event.data
}
}
)
modal.toast({
message: `self.date:${self.date}`
})
},
pickTime() {
picker.pickTime(
{
value: this.time,
headTitle: '选择时间', //标题
cancelTxt: '取消', //取消按钮文字
confirmTxt: '确定', //确定按钮文字,
cancelTxtColor: '#020F13', //取消颜色
confirmTxtColor: '#020F13', //标题颜色
},
event => {
if (event.result === 'success') {
this.time = event.data
}
modal.toast({
message: `this.time:${this.time}`
})
}
)
}
}
}
</script>
<style scoped>
.wrapper {
width: 750px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
# pick Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
items | obejctArray | N | - | 选择项数组集合(注1) |
headTitle | String | N | - | 标题 |
title | String | N | - | 取消和确定中间的标题 |
confirmTxt | String | N | - | 确认按钮文字 |
cancelTxt | String | N | - | 取消按钮文字 |
confirmTxtColor | String | N | #000000 | 确认按钮文字颜色 |
cancelTxtColor | String | N | #000000 | 取消按钮文字颜色 |
columnRatios | Array | N | [2, 1, 3] | 各列的比例关系 |
isLoop | Boolean | N | false | 支持picker首尾循环滑动 |
pickerBgColor | String | N | #bed742 | picker背景颜色 |
unitColor | String | N | #2a5caa | 单位字体颜色 |
cancleBgColor | String | N | #2a5caa | 单位字体颜色 |
confirmBgColor | String | N | #8c531b | 确认按钮背景色 |
cancleHightColor | String | N | #d71345 | 取消按钮高亮颜色 |
confirmHightColor | String | N | #d71345 | 确认按钮高亮颜色 |
btnLineColor | String | N | #ffe600 | 按钮之间的分割线颜色 |
lineColor | String | N | #543044 | picker分割线颜色 |
textColor | String | N | #2a5caa | picker文字颜色 |
spaceColor | String | N | #412f1f | picker和按钮之间间距颜色 |
titleColor | String | N | - | 标题栏文字颜色 |
titleBgColor | String | N | - | 标题栏背景色 |
viewColor | String | N | - | iOS全面屏手机,底部view颜色 |
cornerRadius | String | N | - | 边框圆角, ^8.20支持 |
# 注1 items属性
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
index | Number | Y | 0 | 数据项的索引坐标 |
item | Array | N | [] | 数据项 |
label | String | N | - | 数据项单位, 备注:字数超出5个字后显示'5个字+...' |
# pickCascade Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
items | obejctArray | N | - | 选择项数组集合(注1) |
temMaps | obejctArray | N | 注2 | 级联关系树集合(~v4.3.0):第一列的pId为0;每项都有一个唯一的id; 用pId关联前一列的项; |
headTitle | String | N | - | 标题 |
confirmTxt | String | N | - | 确认按钮文字 |
cancelTxt | String | N | - | 取消按钮文字 |
confirmTxtColor | String | N | #000000 | 确认按钮文字颜色 |
cancelTxtColor | String | N | #000000 | 取消按钮文字颜色 |
columnRatios | Array | N | [2, 1, 3] | 各列的比例关系 |
- 注2 temMaps默认值
[
{ id: 1, pId: 0, name: '北京' },
{ id: 11, pId: 1, name: '北京' },
{ id: 111, pId: 11, name: '朝阳区' },
{ id: 112, pId: 11, name: '密云区' },
{ id: 2, pId: 0, name: '广东' }
]
1
2
3
4
5
6
7
2
3
4
5
6
7
# pickDate Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
value | String | Y | - | date picker 选中的值,date 的字符串格式为yyyy-MM-dd |
max | String | N | - | date 的最大值,字符串格式为yyyy-MM-dd |
min | String | N | - | date 的最小值,字符串格式为yyyy-MM-dd |
headTitle | String | N | - | 标题 |
confirmTxt | String | N | - | 确认按钮文字 |
cancelTxt | String | N | - | 取消按钮文字 |
confirmTxtColor | String | N | #000000 | 确认按钮文字颜色 |
cancelTxtColor | String | N | #000000 | 取消按钮文字颜色 |
columnRatios | Array | N | [2, 1, 3] | 各列的比例关系 |
format | String | N | "yyyy-MM-dd" | 日期顺序和格式 |
format说明:
yyyy : 代表年(不去区分大小写) 假设年份为 2017
"y" , "yyy" , "yyyy" 匹配的都是4位完整的年 如 : "2017";
"yy" 匹配的是年分的后两位 如 : "15";
超过4位,会在年份前面加"0"补位 如 "YYYYY"对应"02017"
MM : 代表月(只能使用大写) 假设月份为 9
"M" 对应 "9"
"MM" 对应 "09"
"MMM" 对应 "Sep"
"MMMM" 对应 "Sep"
超出3位,仍然对应 "September"
dd : 代表日(只能使用小写) 假设为13号
"d" , "dd" 都对应 "13"
超出2位,会在数字前面加"0"补位. 例如 "dddd" 对应 "0013"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# pickTime Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
value | String | Y | - | time picker 选中的值,date 的字符串格式为 HH:mm |
headTitle | String | N | - | 标题 |
confirmTxt | String | N | - | 确认按钮文字 |
cancelTxt | String | N | - | 取消按钮文字 |
confirmTxtColor | String | N | #000000 | 确认按钮文字颜色 |
cancelTxtColor | String | N | #000000 | 取消按钮文字颜色 |
columnRatios | Array | N | [2, 1, 3] | 各列的比例关系 |
# 方法回调
callback {function (ret)}:执行完读取操作后的回调函数。ret {Object} 为 callback 函数的参数,有两个属性:
- result {string}:结果三种类型 success, cancel, error
- data {string}:
TIP
- pick单列选择,ret.data 格式如 : "[12]"
- pick多列选择,ret.data 格式如 : "[1,4,5]"
- pickDate,ret.data 格式如: "2017-12-28"
- pickTime, ret.data格式如: "12:40"
