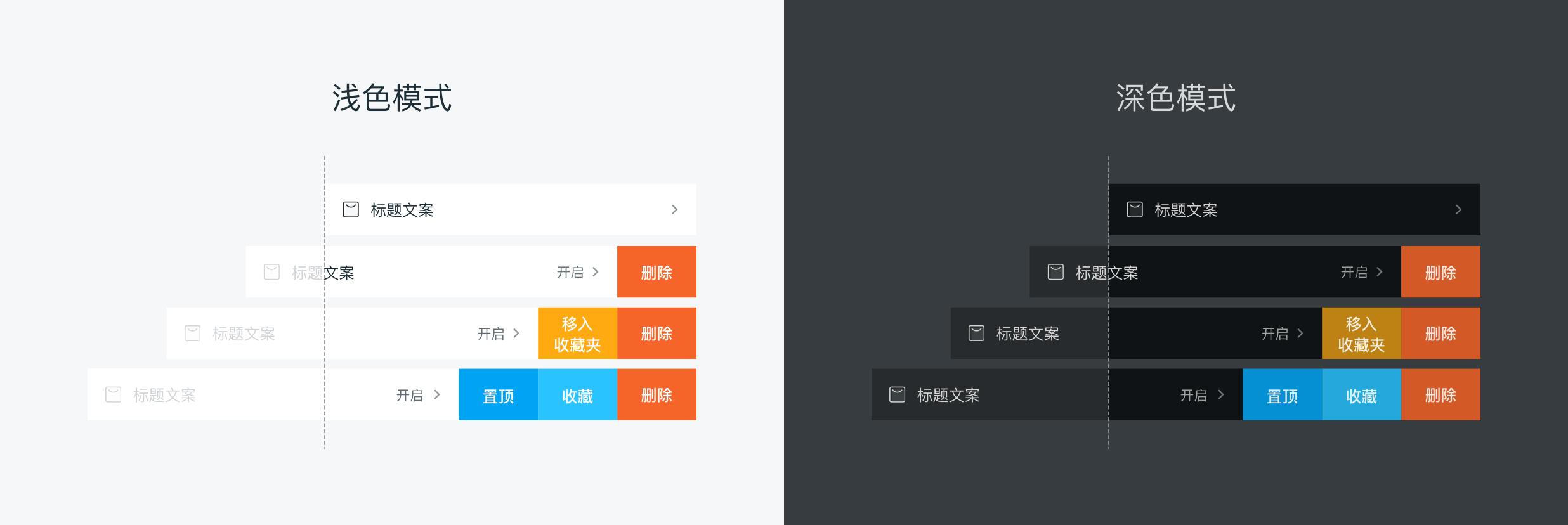
# 6.1 列表侧滑删除
常用于列表中,通过向左侧滑手势触发,展开原本隐藏的更多功能,多用于删除、收藏等功能。
# 窄列表

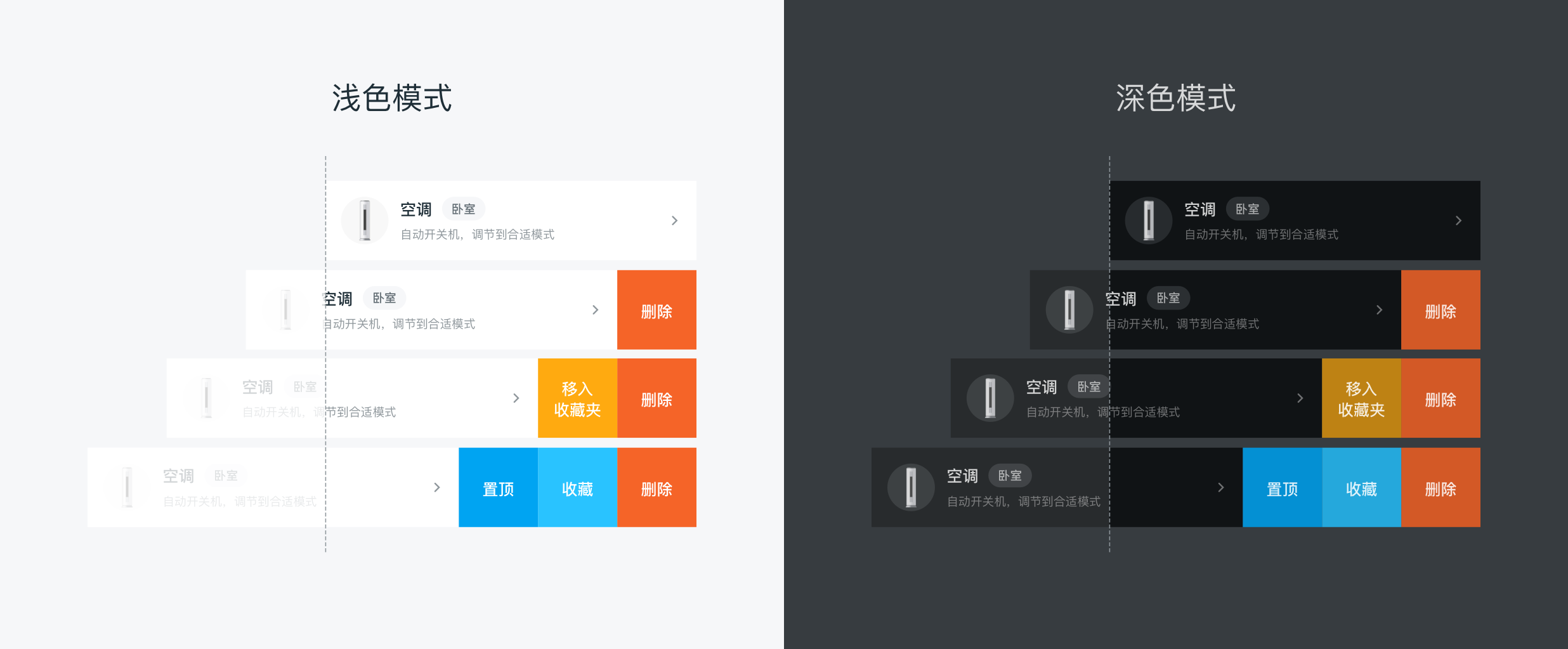
# 宽列表

# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar
title="列表侧滑删除"
@dofMinibarLeftButtonClicked="back"
></dof-minibar>
<scroller class="scroller">
<dof-catalog title="使用案例" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<text class="subtitle">窄列表</text>
<dof-swipe-action @dofCellClicked="cellClicked" @dofRightClicked="rightClicked" :list-data="cellData">
</dof-swipe-action>
<text class="subtitle">窄列表</text>
<dof-swipe-action @dofCellClicked="cellClicked" @dofRightClicked="rightClick" :list-data="cellData2">
</dof-swipe-action>
</scroller>
</div>
</template>
<style>
.dof-demo {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #ffffff;
}
.scroller {
flex: 1;
}
.subtitle {
font-size: 28px;
margin-left: 32px;
line-height: 60px;
color: #666;
}
@media screen and (weex-theme: diablo) {
.dof-demo {
background-color: #101315;
}
.subtitle {
color: #cfcfd0;
}
}
</style>
<script>
import { DofSwipeAction, DofMinibar, DofCatalog } from 'dolphin-weex-ui'
import icon from './icon'
import DiabloMixin from 'dolphin-weex-ui/mixins/diablo'
export default {
mixins: [DiabloMixin],
components: {
DofMinibar,
DofCatalog,
DofSwipeAction
},
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
cellData: [],
//服务断返回数据
testCellData: [
{
title: '窄列表有图标,列表需要图标辅助说明',
avatar: '/assets/image/cell/list_icon_shop@3x.png'
},
{
title: '默认效果',
avatar: '/assets/image/cell/list_icon_mine@3x.png'
},
{
title: '默认效果',
avatar: '/assets/image/cell/list_icon_equipment@3x.png'
}
]
}
},
computed: {
cellData2() {
return [
{
title: '标题',
iconColor: this._isDiablo ? '#2b2f32' : '#F6F7F9',
avatarIcon: this._isDiablo ? './assets/image/swipe-action/list_ic_005@3x.png' : icon[0],
iconSize: 'max',
desc: '副标题文案,副标题文案',
tag: '标签',
hasArrow: false,
hasSubBottomBorder: false,
rightItem: [{ text: '删除', bgColor: this._isDiablo ? '#D35926' : '#F56428' }]
},
{
title: '标题',
iconColor: this._isDiablo ? '#2b2f32' : '#F6F7F9',
avatarIcon: this._isDiablo ? './assets/image/swipe-action/list_ic_005@3x.png' : icon[0],
iconSize: 'max',
desc: '副标题文案,副标题文案',
tag: '标签',
hasArrow: false,
hasSubBottomBorder: false,
rightItem: [
{ text: '收藏', bgColor: this._isDiablo ? '#25A8DC' : '#00A4F2' },
{ text: '置顶', bgColor: this._isDiablo ? '#0490D3' : '#29C3FF' },
{ text: '删除', bgColor: this._isDiablo ? '#D35926' : '#F56428' }
]
},
{
title: '标题',
iconColor: this._isDiablo ? '#2b2f32' : '#F6F7F9',
avatarIcon: this._isDiablo ? './assets/image/swipe-action/list_ic_005@3x.png' : icon[0],
iconSize: 'max',
desc: '副标题文案,副标题文案',
tag: '标签',
hasArrow: false,
rightItem: [
{ text1: '移入', text2: '收藏夹', bgColor: this._isDiablo ? '#E09916' : '#FFAA10' },
{ text: '删除', bgColor: this._isDiablo ? '#D35926' : '#F56428' }
]
}
]
}
},
created() {
setTitle('SwipeAction')
},
mounted() {
var swipeArr = [
{ text: '置顶', bgColor: this._isDiablo ? '#25A8DC' : '#00A4F2' },
{ text: '收藏', bgColor: this._isDiablo ? '#0490D3' : '#29C3FF' },
{ text: '删除', bgColor: this._isDiablo ? '#D35926' : '#F56428' }
]
this.cellData = this.testCellData.map((item, index, arr) => {
return {
title: item.title,
avatarIcon: item.avatar,
iconSize: 'min',
// hasSubBottomBorder: index < arr.length - 1 ? true : false,
hasSubBottomBorder: false,
rightItem: swipeArr.slice(index)
}
})
},
methods: {
cellClicked(e) {
modal.toast({
message: `example cell clicked, ${e.index}`
})
},
rightClicked(params) {
//params属性包括当前列表索引以及侧滑后按钮的索引和text文本
modal.toast({
message: `rightclicked,${JSON.stringify(params)}`
})
if (params.text == '删除') {
let { cellData } = this
cellData = cellData.splice(params.index, 1)
}
},
rightClick(params) {
//params属性包括当前列表索引以及侧滑后按钮的索引和text文本
modal.toast({
message: `rightclicked,${JSON.stringify(params)}`
})
if (params.text == '删除') {
let { cellData2 } = this
cellData2 = cellData2.splice(params.index, 1)
}
},
back() {}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| list-data | Array | Y | - | 列表数据 |
| list-data['rightItem'] | Array | Y | - | 列表滑动后右侧的内容 见注1 |
- 注1:
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| text | String | Y | - | 滑动显示的文本 |
| bgColor | String | Y | - | 滑动显示的背景色 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
dofCellClicked | 单击列表 | e,e.index 当前列表索引 |
dofRightClicked | 单击滑动列表后右侧的选项 | e,e.index,e.i,e.text 当前列表索引,当前点击的侧滑选项索引,当前点击的侧滑选项文本 |
← 5.7 卡片-数据卡片 6.2 下拉刷新 →
