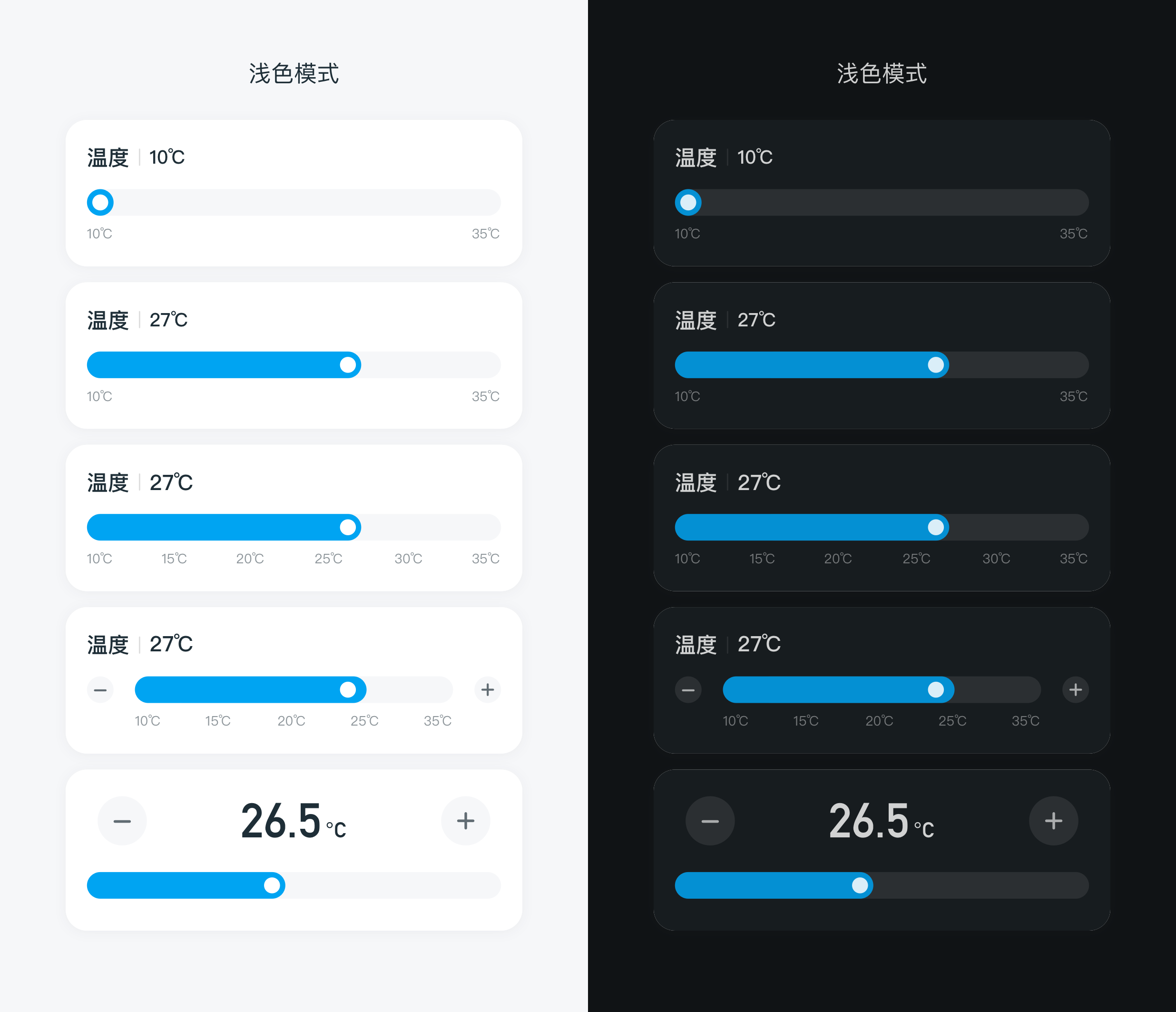
# 5.2 卡片-滑杆
当设备可进行精细化的数值操作时,推荐使用本控件
# 交互原则
数值有较大的变化范围;数值变化控制的精确度要求相对较高;当变化间距很小时,可提供通过 + - 控件辅助操作(只作用于单侧滑杆);滑杆左右分别为可调整数值的最大和最小值,开关不与滑杆功能融合;滑杆支持点按(即可以通过点击直接调整到对应位置)和拖移

# 实例
# 基础用法
<template>
<div class="page">
<dof-minibar
:left-button="leftButton"
title="卡片-滑杆"
text-color="#ffffff"
background-color="rgba(38,122,255,1)"
@dofMinibarLeftButtonClicked="back"
></dof-minibar>
<scroller class="content">
<dof-board title="滑杆示例">
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-32 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-32 txt c-ddd">|</text>
<text class="f-s-32 txt-med f-w-500 c-333 m-l-6">{{ value }}℃</text>
</div>
<dof-slider v-model="value" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-32 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-32 txt c-ddd">|</text>
<text class="f-s-32 txt-med f-w-500 c-333 m-l-6">{{ value2 }}℃</text>
</div>
<dof-slider v-model="value2" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-32 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-32 txt c-ddd">|</text>
<text class="f-s-32 txt-med f-w-500 c-333 m-l-6">{{ value2 }}℃</text>
</div>
<dof-slider v-model="value2" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-32 txt-med f-w-500 m-r-6">温度范围</text>
<text class="f-s-32 txt c-ddd">|</text>
<text class="f-s-32 txt-med f-w-500 c-333 m-l-6">{{ valueArr[0] }}℃ - {{ valueArr[1] }}℃</text>
</div>
<dof-slider v-model="valueArr" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-card>
<dof-card class="m-b-10">
<div class="m-t-20 m-b-16 f-r f-a-c">
<text class="c-333 f-s-32 txt-med f-w-500 m-r-6">温度</text>
<text class="f-s-32 txt c-ddd">|</text>
<text class="f-s-32 txt-med f-w-500 c-333 m-l-6">{{ value2 }}℃</text>
</div>
<dof-step-action v-model="value2" :min="10" :max="35">
<dof-slider v-model="value2" :min="10" :max="35">
<dof-slider-scale :value="10">10℃</dof-slider-scale>
<dof-slider-scale :value="15">15℃</dof-slider-scale>
<dof-slider-scale :value="20">20℃</dof-slider-scale>
<dof-slider-scale :value="25">25℃</dof-slider-scale>
<dof-slider-scale :value="30">30℃</dof-slider-scale>
<dof-slider-scale :value="35">35℃</dof-slider-scale>
</dof-slider>
</dof-step-action>
</dof-card>
<dof-card class="m-b-10">
<dof-step-action
class="m-t-20 m-b-20"
:height="74"
vertical="middle"
v-model="value3"
:min="10"
:max="35"
:step="0.5"
>
<div class="f-1 f-r f-j-c f-a-e">
<text class="f-s-72 c-333 txt-bold f-w-700">{{ value3 }}</text>
<text class="txt-bold f-s-32 c-333 f-w-700 m-b-6">°C</text>
</div>
</dof-step-action>
<dof-slider v-model="value3" :min="10" :max="35" :step="0.5"></dof-slider>
</dof-card>
</dof-board>
</scroller>
</div>
</template>
<script>
import { DofBoard, DofSlider, DofSliderScale, DofCard, DofStepAction } from 'dolphin-weex-ui'
export default {
components: {
DofBoard,
DofSlider,
DofSliderScale,
DofCard,
DofStepAction
},
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
value: 10,
value1: 25,
value2: 27,
value3: 26.5,
valueArr: [15, 25]
}
}
}
</script>
<style scoped>
.page {
background-color: #f9f9f9;
}
.safe {
padding-top: 88px;
}
.scroller {
flex: 1;
}
.placeholder {
flex: 1;
min-height: 100px;
}
.caption {
flex-direction: row;
align-items: center;
}
.caption-title {
flex: 1;
font-family: PingFangSC-Regular;
font-size: 12px;
color: #666666;
text-align: center;
font-weight: 400;
text-align: left;
}
.caption-desc {
font-family: PingFangSC-Regular;
font-size: 12px;
color: #8a8a8f;
letter-spacing: 0;
text-align: right;
font-weight: 400;
}
.caption-arrow {
width: 16px;
height: 16px;
margin-left: 4px;
}
.caption-o {
margin-bottom: 16px;
flex-direction: row;
align-items: center;
}
.caption-o-title {
flex: 1;
font-family: PingFangSC-Semibold;
font-size: 18px;
color: #333333;
letter-spacing: 0;
font-weight: 600;
}
.caption-o-desc {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #8a8a8f;
letter-spacing: 0;
text-align: right;
font-weight: 400;
}
.f-r {
flex-direction: row;
}
.f-a-c {
align-items: center;
}
.f-a-s {
align-items: flex-start;
}
.f-a-e {
align-items: flex-end;
}
.f-j-s {
justify-content: flex-start;
}
.f-j-c {
justify-content: center;
}
.f-j-e {
justify-content: flex-end;
}
.f-1 {
flex: 1;
}
.m-l-n-16 {
margin-left: -16px;
}
.m-r-n-16 {
margin-right: -16px;
}
.m-r-4 {
margin-right: 4px;
}
.m-r-6 {
margin-right: 6px;
}
.m-r-15 {
margin-right: 15px;
}
.m-l-6 {
margin-left: 6px;
}
.m-b-1 {
margin-bottom: 1px;
}
.m-b-2 {
margin-bottom: 2px;
}
.m-b-3 {
margin-bottom: 3px;
}
.m-b-4 {
margin-bottom: 4px;
}
.m-b-5 {
margin-bottom: 5px;
}
.m-b-6 {
margin-bottom: 6px;
}
.m-b-8 {
margin-bottom: 8px;
}
.m-b-10 {
margin-bottom: 10px;
}
.m-b-16 {
margin-bottom: 16px;
}
.m-b-20 {
margin-bottom: 20px;
}
.m-b-25 {
margin-bottom: 25px;
}
.m-b-30 {
margin-bottom: 30px;
}
.m-b-32 {
margin-bottom: 32px;
}
.m-b-48 {
margin-bottom: 48px;
}
.m-t-8 {
margin-top: 8px;
}
.m-t-20 {
margin-top: 20px;
}
.p-b-3 {
padding-bottom: 3px;
}
.h-76 {
height: 76px;
}
.h-84 {
height: 84px;
}
.h-90 {
height: 90px;
}
.h-108 {
height: 108px;
}
.h-147 {
height: 147px;
}
.sz-32 {
width: 32px;
height: 32px;
}
.sz-48 {
width: 48px;
height: 48px;
}
.p-l-16 {
padding-left: 16px;
}
.p-r-16 {
padding-right: 16px;
}
.p-hor-16 {
padding-left: 16px;
padding-right: 16px;
}
.txt-med {
font-family: PingFangSC-Medium;
}
.txt {
font-family: PingFangSC-Regular;
}
.txt-bold {
font-family: DINAlternate-Bold;
}
.c-000 {
color: #000000;
}
.c-333 {
color: #333333;
}
.c-666 {
color: #666666;
}
.c-ddd {
color: #dddddd;
}
.c-8a {
color: #8a8a8f;
}
.f-s-10 {
font-size: 10px;
}
.f-s-12 {
font-size: 12px;
}
.f-s-14 {
font-size: 14px;
}
.f-s-16 {
font-size: 16px;
}
.f-s-22 {
font-size: 22px;
}
.f-s-32 {
font-size: 32px;
}
.f-s-36 {
font-size: 36px;
}
.f-s-72 {
font-size: 72px;
}
.f-w-400 {
font-weight: 400;
}
.f-w-500 {
font-weight: 500;
}
.f-w-700 {
font-weight: 700;
}
.b-r {
border-right-color: #f2f2f2;
border-right-style: solid;
border-right-width: 1px;
}
.b-b {
border-bottom-color: #f2f2f2;
border-bottom-style: solid;
border-bottom-width: 1px;
}
.btn {
background-color: rgba(38, 122, 255, 0.1);
border-radius: 12px;
width: 64px;
height: 24px;
align-items: center;
justify-content: center;
}
.btn-text {
font-family: PingFangSC-Medium;
font-size: 12px;
color: #267aff;
text-align: right;
font-weight: 500;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
# Api
# Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| collapsable | Boolean | N | false | 是否可折叠 |
| collapsed | Boolean | N | false | 是否折叠 |
| selectable | Boolean | N | false | 是否可选择 |
| selected (v-model) | Boolean | N | false | 是否选中 |
| tag | String | N | right | 选中时,展示的图标的位置 |
| value | String | Number | N | `` | 当前卡片的值, 用于 card-group 组件单选功能 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
select | 可选择时,点击时触发 | e :Boolean |
collaspe | 可折叠式,点击折叠图标时触发 | e: Boolean |
# Slots
| 插槽名 | 说明 |
|---|---|
| default | 卡片内容 |
| body | 卡片可折叠时, 卡的下拉内容 |
# DofCardItem
# Slots
| 插槽名 | 说明 |
|---|---|
| default | 卡片项内容 |
# DofCardGroup
# Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| value(v-model) | String | Number | Y | - | 选中的值 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
change | card 组件选中时触发 | e :String | Number |
# Slots
| 插槽名 | 说明 |
|---|---|
| default | 卡片组内容 |
