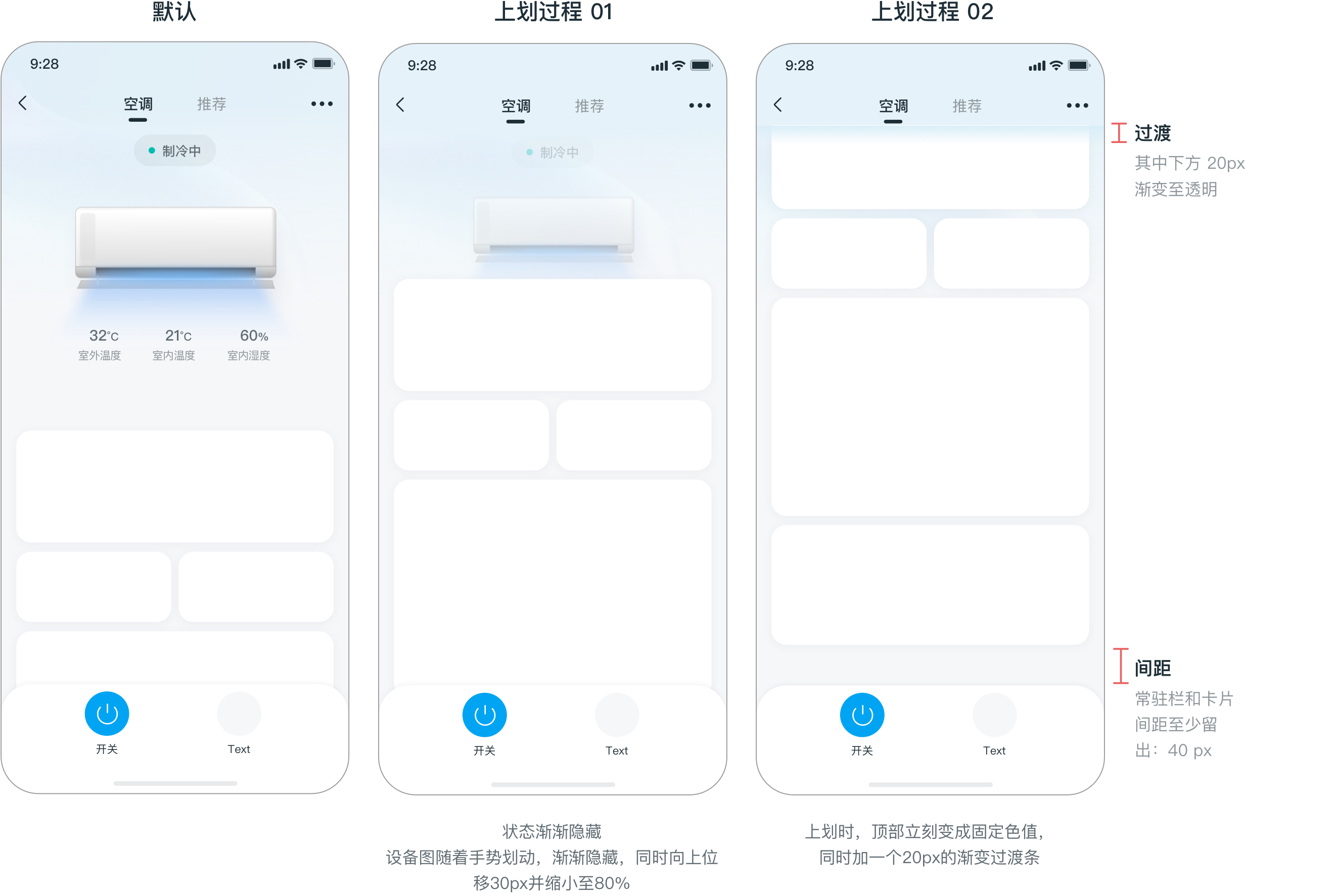
# 2.3 首页上划
顶部保留原本默认时的色彩,另外留出 20px 过渡到透明。划动到最底部时,为保证浏览体验,保证至少留出40px。
# 基础样式
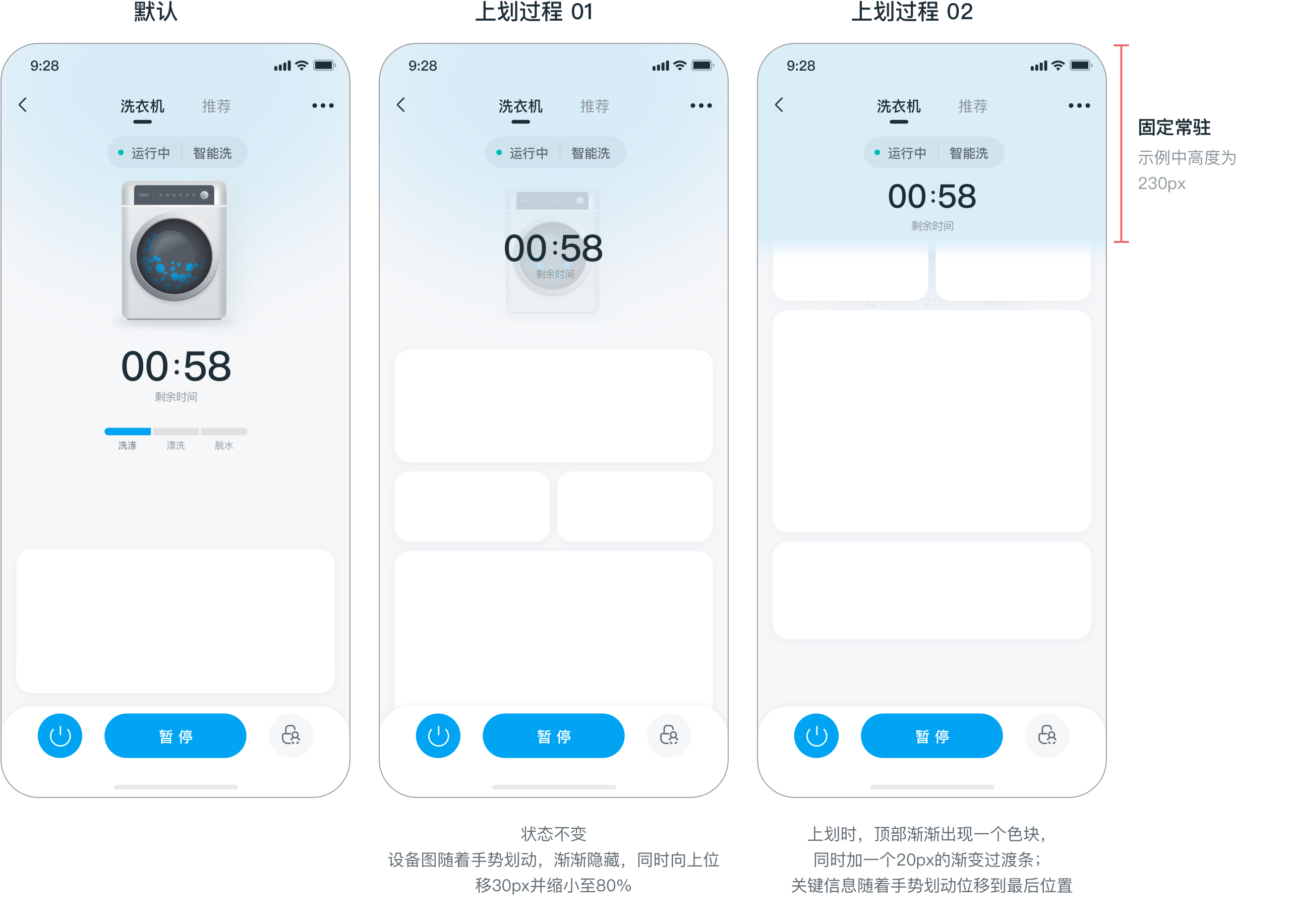
首页上划时,底部渐变背景位置保持不变,顶部状态栏和标题栏渐显出现一个固定色,并跟随一个高度20px的渐变条(如下图)。

# 顶部信息常驻
首页上划,有关键信息展示时,可置顶固定在顶部,方便快速浏览到信息。

# 基础实例
# 用法
<template>
<div class="wrapper">
<image :class="['wrapper-background']" src="./assets/image/gradient/home_bg_@3x.png"></image>
<dof-minibar
title="空调"
:backgroundColor="'transparent'"
@dofMinibarLeftButtonClicked="back"
:right-button="rightButtonBlack"
>
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tabStyles="{ bgColor: 'transparent' }"
:tab-titles="navTabTitles"
@dofTabSelected="tabChangeHandler"
></dof-tab-page>
</dof-minibar>
<!-- <div class="minibar-gradient" v-if="appearMiniBarGradient"></div> -->
<scroller class="scroller" @scroll="scrollHandler" show-scrollbar="false">
<!-- v-if="appearMiniBarGradient" -->
<div
class="minibar-gradient-display"
@disappear="minibarGraientDisapperarHanler"
@appear="minibarGraientApperarHanler"
></div>
<div :style="{ height: mainContentHeight }"></div>
<!-- <dof-gradient :startColor="startColor" :height="mainContentHeight"></dof-gradient> -->
<!-- :style="{ transform: elementStyle.transform }" -->
<div class="main-content" ref="mainContent">
<!-- 滑动时需处理的部分---start -->
<div class="content-detail" ref="contentDetail">
<div class="statusWrapper">
<dof-status :options="options" :active="0" :mainTextColor="true ? '#616C73' : '#616C73'"></dof-status>
</div>
<!-- :style="{ opacity: elementStyle.opacity }" -->
<div class="image-and-temp-box">
<image :src="air_conditioner_img" class="main-image"></image>
<div class="temp-box">
<div class="temp-box-div">
<div class="temp-box-num-div">
<text class="temp-box-num">32</text>
<text class="temp-box-unit">°C</text>
</div>
<text class="temp-box-text">室外温度</text>
</div>
<div class="temp-line"></div>
<div class="temp-box-div">
<div class="temp-box-num-div">
<text class="temp-box-num">21</text>
<text class="temp-box-unit">°C</text>
</div>
<text class="temp-box-text">室内温度</text>
</div>
<div class="temp-line"></div>
<div class="temp-box-div">
<div class="temp-box-num-div">
<text class="temp-box-num">60</text>
<text class="temp-box-unit">%</text>
</div>
<text class="temp-box-text">室内湿度</text>
</div>
</div>
</div>
</div>
</div>
<!-- 滑动时需处理的部分---end -->
<div class="board-box">
<dof-board class="board-wrapper">
<dof-card class="m-b-10">
<div class="placeholder-big"></div>
</dof-card>
<dof-row class="m-b-10" :gap="16">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row>
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder-big2"></div>
</dof-card>
</dof-col>
</dof-row>
<!-- <dof-row class="m-b-10" :gap="16">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row> -->
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder-small"></div>
</dof-card>
</dof-col>
</dof-row>
</dof-board>
</div>
<div class="h-300px"></div>
<dof-bottom-bar :tabGroups="tabTitles"></dof-bottom-bar>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
position: relative;
}
.wrapper-background {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 750px;
height: 750px;
opacity: 1;
z-index: 1;
}
.statusWrapper {
margin-top: 24px;
}
.posi {
position: relative;
/* height: 0; */
}
.minibar-gradient {
/* position: fixed; */
/* top: 0;
left: 0; */
height: 40px;
/* background-color: red; */
z-index: 99999;
background-image: linear-gradient(to bottom, #dfe8f6, rgba(223, 232, 246, 0));
}
.minibar-gradient-display {
height: 20px;
/* position: absolute;
left: 0;
top: 0; */
}
.scroller {
position: relative;
flex: 1;
width: 750px;
height: 2000px;
}
.h-300px {
width: 750px;
height: 0;
padding-bottom: 300px;
background-color: #f9f9f9;
position: relative;
top: -2px;
}
.main-content {
width: 750px;
position: absolute;
top: 0;
left: 0;
z-index: 100;
padding-bottom: 100px;
}
.board-box {
padding-top: 100px;
/* background-color: red; */
}
.board-wrapper {
padding-left: 16px;
padding-right: 16px;
background-color: #f9f9f9;
}
.m-b-10 {
margin-bottom: 20px;
}
.m-b-22 {
margin-bottom: 22px;
}
.placeholder-big {
height: 242px;
}
.placeholder-big2 {
height: 480px;
}
.placeholder-small {
height: 210px;
}
.placeholder {
height: 152px;
}
.image-and-temp-box {
width: 686px;
height: 508px;
position: relative;
justify-content: flex-end;
flex-direction: column;
}
.main-image {
width: 686px;
height: 508px;
position: absolute;
top: 0;
left: 0;
}
.content-detail {
position: relative;
display: flex;
justify-content: center;
align-items: center;
transition-property: all;
transition-duration: 0.3s;
transition-delay: 0s;
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
transform: scale(1, 1);
opacity: 1;
}
.cold-box {
padding: 20px 32px;
background-color: #eadede;
margin: 24px auto;
border-radius: 40px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.cold-box-dot {
width: 14px;
height: 14px;
border-radius: 14px;
margin-right: 16px;
background-color: #00bdb2;
}
.cold-box-text {
font-size: 28px;
color: #616c73;
}
.temp-box {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
color: #616c73;
font-size: 32px;
}
.temp-box-num-div {
flex-direction: row;
align-items: flex-end;
justify-content: center;
}
.temp-box-num {
font-family: PingFangSC-Medium;
color: #616c73;
/* text-align: center; */
font-size: 32px;
}
.temp-box-unit {
font-family: PingFangSC-Medium;
font-size: 24px;
color: #616c73;
margin-bottom: 4px;
}
.temp-box-text {
font-family: PingFangSC-Regular;
color: #8e969b;
font-size: 24px;
margin-top: 16px;
text-align: center;
}
.temp-box-div {
padding-right: 33px;
padding-left: 33px;
}
.temp-line {
width: 2px;
height: 60px;
background-color: #e5e5e8;
}
</style>
<script>
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
const dom = weex.requireModule('dom')
import {
DofMinibar,
DofGradient,
DofBoard,
DofRow,
DofCol,
DofCardGroup,
DofCard,
DofCardItem,
DofBottomBar,
DofTabPage,
DofStatus,
Utils
} from 'dolphin-weex-ui'
const modal = weex.requireModule('modal')
const animation = weex.requireModule('animation')
module.exports = {
components: {
Title,
Category,
DofMinibar,
DofGradient,
DofBoard,
DofRow,
DofCol,
DofCardGroup,
DofCard,
DofCardItem,
DofBottomBar,
DofTabPage,
DofStatus
},
data() {
return {
minibarBg: 'transparent',
options: [
{ dotColor: '#3CD456', text: '制冷中' },
{ dotColor: '#616C73', text: '已离线' }
],
navTabTitles: [
{
title: '设备'
},
{
title: '推荐'
}
],
rightButtonBlack: './assets/image/header/icon_more_black@3x.png',
air_conditioner_img: './assets/image/ui-slider-up-air.png',
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
width: '750',
height: '700',
startColor: '#29C3FF',
endColor: '#ffffff',
value: '0',
tabTitles: [
{
type: 'power',
title: 'power',
text: '开关',
iconColor: '#00A4F2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
},
{
type: 'timing',
title: 'timing',
text: '定时',
iconColor: '#f2f2f2',
iconTextColor: '#616C73',
disabled: false,
icon: 'https://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
}
],
preScrollY: 0,
mainContentHeight: 0,
transformScale: 'scale(1,1)',
animateOpacity: 1
}
},
mounted() {
this.$nextTick(() => {
let ele = this.$refs.mainContent
this.getEleHeight(ele.children[0])
})
},
methods: {
back() {},
animateMethod(tempScale, opa) {
const ele = this.$refs.mainContent
if (!ele) return
animation.transition(
ele,
{
styles: {
transform: `scale(${tempScale})`,
opacity: opa
},
duration: this.maxDuration / this.intervalGap,
timingFunction: 'linear',
delay: 0
},
function() {}
)
},
minibarGraientDisapperarHanler(e) {
console.log('不见啦')
this.minibarBg = '#DFE8F6'
},
minibarGraientApperarHanler(e) {
console.log('出现啦')
this.minibarBg = 'transparent'
},
tabChangeHandler(e) {
const self = this
const { index } = e
this.$toast(index)
},
scrollHandler(e) {
console.log(JSON.stringify(e.contentOffset))
let currScrollY = parseInt(e.contentOffset.y)
if (currScrollY > this.preScrollY) {
//页面向下滑
this.scrollDirection = 'down'
} else {
//页面向上滑
this.scrollDirection = 'up'
}
this.preScrollY = currScrollY
},
getEleHeight(ele) {
let self = this
dom.getComponentRect(ele, result => {
let size = result.size || {}
let height = parseInt(size.height)
if (!height) {
self.getEleHeight(ele)
} else {
self.mainContentHeight = height
}
})
},
computedNum(x) {
if (x < 0) {
x = 0
} else if (x > 1) {
x = 1
}
return Number(x)
}
},
watch: {
preScrollY(newValue, oldValue) {
let { mainContentHeight } = this
const unitHeight = mainContentHeight / 2
let scrollTop = newValue * -1
let opa = parseFloat(1 - parseFloat(scrollTop / unitHeight).toFixed(2)).toFixed(2)
opa = this.computedNum(opa)
mainContentHeight = mainContentHeight + mainContentHeight * 1
console.log('mainContentHeight')
let currScale = parseFloat(1 - parseFloat(scrollTop / mainContentHeight).toFixed(2)).toFixed(2)
currScale = Number(currScale)
// if (scrollTop >= mainContentHeight) {
// currScale = 1
// opa = 1
// }
if (currScale <= 0.8) {
currScale = 0.8
}
if (currScale >= 1) {
currScale = 1
}
this.animateMethod(currScale, opa)
// Utils.throttle(() => {
// // console.log(currScale.toString())
// this.transformScale = `scale(${currScale}, ${currScale})`
// this.animateOpacity = currScale
// }, 100)
}
},
computed: {
appearMiniBarGradient() {
return this.minibarBg == '#DFE8F6'
},
elementStyle() {
let { preScrollY, mainContentHeight } = this
let scrollTop = preScrollY * -1
let currScale = parseFloat(1 - parseFloat(scrollTop / mainContentHeight).toFixed(2)).toFixed(2)
currScale = Number(currScale)
let opa = currScale
if (scrollTop >= mainContentHeight) {
currScale = 1
opa = 1
}
if (currScale <= 0.8) {
currScale = 0.8
opa = 0
}
if (currScale >= 1) {
currScale = 1
opa = 1
}
return {
transform: `scale(${currScale}, ${currScale})`,
opacity: currScale
}
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
# 固定顶部实例
# 用法
<template>
<div class="wrapper">
<image :class="['wrapper-background']" src="./assets/image/gradient/home_bg_29C3FF@3x.png"></image>
<dof-minibar title="洗衣机" :backgroundColor="minibarBg" @dofMinibarLeftButtonClicked="back">
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tabStyles="{ bgColor: 'transparent' }"
:tab-titles="navTabTitles"
@dofTabSelected="tabChangeHandler"
></dof-tab-page>
</dof-minibar>
<list class="scroller" @scroll="scrollHandler" show-scrollbar="false">
<!-- sticky部分 -->
<header>
<div :class="[appearMiniBarGradient && 'sticky-wrapper']">
<div class="statusWrapper">
<dof-status :options="options" :active="0" :mainTextColor="true ? '#616C73' : '#616C73'"></dof-status>
</div>
<div
class="resident-top"
:style="{
opacity: appearMiniBarGradient ? 1 : 0,
height: isIos || appearMiniBarGradient ? '178px' : '0px'
}"
>
<div>
<div class="time-box">
<text class="time-box-text fs70">00</text>
<div class="time-box-text time-box-dot-section">
<text class="time-box-dot"></text>
<text class="time-box-dot"></text>
</div>
<text class="time-box-text fs70">58</text>
</div>
<text class="left-time-text mb14">剩余时间</text>
</div>
</div>
</div>
<div
:class="['minibar-gradient', isIos && 'minibar-gradient-ios']"
:style="{ opacity: appearMiniBarGradient ? 1 : 0 }"
></div>
</header>
<cell>
<!-- 滑动时需处理的部分 -194px'---start -->
<div class="main-content" :style="{ marginTop: isIos ? '-194px' : '0px' }">
<div class="content-detail" ref="mainContent">
<div class="img-wrapper">
<image :src="wash_clothes_img_apng" class="main-image-ab"></image>
<div
class="appearMsg"
@disappear="minibarGraientDisapperarHanler"
@appear="minibarGraientApperarHanler"
></div>
<image :src="wash_clothes_img" class="main-image"></image>
</div>
<div class="mt51">
<div class="time-box">
<text class="time-box-text">00</text>
<div class="time-box-text time-box-dot-section">
<text class="time-box-dot"></text>
<text class="time-box-dot"></text>
</div>
<text class="time-box-text">58</text>
</div>
<text class="left-time-text">剩余时间</text>
</div>
<div class="flow-box" ref="handleBox">
<div class="flow-box-div">
<div class="flow-bar flow-1"></div>
<text class="flow-text">洗涤</text>
</div>
<div class="flow-box-div">
<div class="flow-bar flow-2"></div>
<text class="flow-text">漂洗</text>
</div>
<div class="flow-box-div">
<div class="flow-bar flow-3 bg-ative"></div>
<text class="flow-text">烘干</text>
</div>
</div>
</div>
</div>
<!-- 滑动时需处理的部分---end -->
<div class="board-box" ref="tempBox">
<dof-board class="board-wrapper">
<dof-card class="m-b-10">
<div class="placeholder-big"></div>
</dof-card>
<dof-row class="m-b-10" :gap="16">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row>
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder-big2"></div>
</dof-card>
</dof-col>
</dof-row>
<!-- <dof-row class="m-b-10" :gap="16">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row> -->
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder-small"></div>
</dof-card>
</dof-col>
</dof-row>
</dof-board>
</div>
<div class="h-300px"></div>
<dof-bottom-bar :tabGroups="tabTitles"></dof-bottom-bar>
</cell>
</list>
</div>
</template>
<style scoped>
.wrapper {
position: relative;
}
.wrapper-background {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 750px;
height: 750px;
opacity: 1;
/* z-index: 1; */
}
.opa0 {
/* opacity: 0; */
}
.scroller {
position: relative;
flex: 1;
/* background-color: #FFFFFF; */
width: 750px;
height: 2000px;
z-index: 9;
}
.sticky-wrapper {
background-color: #dff0f6;
}
.statusWrapper {
margin-top: 24px;
display: flex;
justify-content: center;
align-items: center;
}
.minibar-gradient {
/* position: fixed; */
/* top: 0;
left: 0; */
height: 40px;
/* background-color: red; */
/* z-index: 99999; */
background-image: linear-gradient(to bottom, #dff0f6, rgba(223, 240, 246, 0));
}
.minibar-gradient-ios {
height: 40px;
background-image: linear-gradient(to top, #dff0f6, rgba(223, 240, 246, 0));
}
.h-300px {
width: 750px;
height: 0;
padding-bottom: 300px;
background-color: #ffffff;
position: relative;
top: -2px;
}
.main-content {
width: 750px;
/* margin-top: -194px; */
}
.resident-top {
/* height: 178px; */
padding-top: 24px;
background-color: #dff0f6;
}
.m-b-10 {
margin-bottom: 20px;
}
.placeholder {
height: 160px;
}
.img-wrapper {
flex-direction: column;
justify-content: center;
align-items: center;
width: 526px;
height: 530px;
margin-top: -25px;
}
.main-image {
width: 480px;
height: 480px;
opacity: 1;
}
.main-image-ab {
position: absolute;
width: 526px;
height: 530px;
/* top: -25px;
left: -23px; */
opacity: 1;
z-index: 99;
}
.appearMsg {
position: absolute;
top: 300px;
left: 2;
background-color: transparent;
width: 750px;
height: 2px;
z-index: 100;
/* margin-bottom: 150px; */
}
.content-detail {
position: relative;
display: flex;
justify-content: center;
align-items: center;
transition-property: all;
transition-duration: 0.3s;
transition-delay: 0s;
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
transform: scale(1, 1);
}
.placeholder-big {
height: 242px;
}
.placeholder-big2 {
height: 480px;
}
.placeholder-small {
height: 210px;
}
.cold-box {
padding: 20px 32px;
background-color: #eadede;
margin: 24px auto 0;
border-radius: 40px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.cold-box-dot {
width: 14px;
height: 14px;
border-radius: 14px;
margin-right: 16px;
background-color: #00bdb2;
}
.cold-box-text {
font-size: 28px;
color: #616c73;
}
.cold-box-line {
margin: 0 24px;
width: 2px;
height: 40px;
background-color: #c9c9c9;
}
.time-box {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mt51 {
margin-top: -51px;
}
.time-box-text {
font-family: PingFangSC-Medium;
font-size: 88px;
color: #1e2e37;
margin-right: 10px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.fs70 {
font-size: 70px;
}
.time-box-dot-section {
width: 20px;
height: 50px;
}
.time-box-dot {
width: 10px;
height: 10px;
background-color: #1e2e37;
border-radius: 10px;
}
.left-time-text {
font-family: PingFangSC-Regular;
font-size: 24px;
color: #8e969b;
margin: 10px 0 56px;
text-align: center;
}
.mb14 {
margin-top: 13px;
margin-bottom: 14px;
}
.flow-box {
display: flex;
flex-direction: row;
margin-bottom: 50px;
}
.flow-box-div {
margin-right: 4px;
}
.flow-bar {
width: 100px;
height: 16px;
background-color: #e1e1e1;
}
.flow-1 {
border-top-left-radius: 16px;
border-bottom-left-radius: 16px;
}
.flow-3 {
border-top-right-radius: 16px;
border-bottom-right-radius: 16px;
}
.bg-ative {
background-color: #29c3ff;
}
.flow-text {
font-size: 20px;
color: #616c73;
margin-top: 10px;
text-align: center;
}
.sticy-box {
position: fixed;
left: 0;
z-index: 100;
width: 750px;
height: 500px;
opacity: 0;
transition-property: all;
transition-duration: 0.2s;
transition-delay: 0s;
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
}
.sticky-content {
position: absolute;
left: 0;
top: 0;
width: 750px;
height: 500px;
display: flex;
align-items: center;
}
.cold-box-sticky {
margin-bottom: 30px;
}
</style>
<script>
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
const dom = weex.requireModule('dom')
import {
DofMinibar,
DofGradient,
DofBoard,
DofRow,
DofCol,
DofCardGroup,
DofCard,
DofCardItem,
DofBottomBar,
DofTabPage,
DofStatus
} from 'dolphin-weex-ui'
const modal = weex.requireModule('modal')
const animation = weex.requireModule('animation')
module.exports = {
components: {
Title,
Category,
DofMinibar,
DofGradient,
DofBoard,
DofRow,
DofCol,
DofCardGroup,
DofCard,
DofCardItem,
DofBottomBar,
DofTabPage,
DofStatus
},
data() {
return {
isIos: weex.config.env.platform == 'iOS' ? true : false,
minibarBg: 'transparent',
navTabTitles: [
{
title: '设备'
},
{
title: '推荐'
}
],
options: [
{ dotColor: '#3CD456', text: '烘干中 | 智能洗' },
{ dotColor: '#616C73', text: '已离线' }
],
wash_clothes_img: './assets/image/sample/wash-clothes@3x.png',
wash_clothes_img_apng: './assets/image/sample/wash-clothes-apng.png',
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
width: '750',
height: '700',
startColor: '#29C3FF',
endColor: '#ffffff',
value: '0',
tabTitles: [
{
type: 'power',
title: 'power',
text: '开关',
iconColor: '#00A4F2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
},
{
type: 'timing',
title: 'timing',
text: '预约',
iconColor: '#f2f2f2',
iconTextColor: '#616C73',
disabled: false,
icon:
'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoffbai@3x.png'
}
],
preScrollY: 0,
mainContentHeight: 0,
titleBarHeight: 0,
handleBoxTop: 0,
stickyEleOpacity: 0,
appearMiniBarGradient: false
}
},
watch: {
preScrollY(newValue, oldValue) {
let { mainContentHeight } = this
console.log('mainContentHeight')
console.log(mainContentHeight)
const unitHeight = mainContentHeight / 2
let scrollTop = newValue * -1
let opa = parseFloat(1 - parseFloat(scrollTop / unitHeight).toFixed(2)).toFixed(2)
opa = this.computedNum(opa)
mainContentHeight = mainContentHeight + mainContentHeight * 1
// console.log('mainContentHeight')
let currScale = parseFloat(1 - parseFloat(scrollTop / mainContentHeight).toFixed(2)).toFixed(2)
currScale = Number(currScale)
// if (scrollTop >= mainContentHeight) {
// currScale = 1
// opa = 1
// }
if (currScale <= 0.8) {
currScale = 0.8
}
if (currScale >= 1) {
currScale = 1
}
console.log(opa.toString())
// this.animateMethod(currScale, opa)
// Utils.throttle(() => {
// // console.log(currScale.toString())
// this.transformScale = `scale(${currScale}, ${currScale})`
// this.animateOpacity = currScale
// }, 100)
}
},
mounted() {
this.$nextTick(() => {
let ele1 = this.$refs.mainContent
let ele2 = this.$refs.titleBar
let ele3 = this.$refs.handleBox
this.getEleHeight(ele1.children[0], 'mainContent')
// this.getEleHeight(ele2.children[0], 'title')
// this.getEleHeight(ele3.children[0], 'handleBox')
})
},
methods: {
computedNum(x) {
if (x < 0) {
x = 0
} else if (x > 1) {
x = 1
}
return Number(x)
},
back() {},
tabChangeHandler(e) {
const self = this
const { index } = e
this.$toast(index)
},
animateMethod(tempScale, opa) {
const ele = this.$refs.mainContent
if (!ele) return
animation.transition(
ele,
{
styles: {
transform: `scale(${tempScale})`,
opacity: opa
},
duration: 0,
timingFunction: 'linear',
delay: 0
},
function() {}
)
},
minibarGraientDisapperarHanler(e) {
console.log('不见啦')
this.minibarBg = '#DFF0F6'
this.appearMiniBarGradient = true
},
minibarGraientApperarHanler(e) {
console.log('出现啦')
this.minibarBg = 'transparent'
this.appearMiniBarGradient = false
},
scrollHandler(e) {
let currScrollY = parseInt(e.contentOffset.y)
if (currScrollY > this.preScrollY) {
//页面向下滑
this.scrollDirection = 'down'
} else {
//页面向上滑
this.scrollDirection = 'up'
}
this.preScrollY = currScrollY
// this.geta()
},
getEleHeight(ele, str) {
let self = this
dom.getComponentRect(ele, result => {
let size = result.size || {}
let height = parseInt(size.height)
if (!height) {
self.getEleHeight(ele, str)
} else {
if (str == 'mainContent') {
self.mainContentHeight = height
} else if (str == 'title') {
self.titleBarHeight = height
} else if (str == 'handleBox') {
self.handleBoxTop = parseFloat(size.top / 2).toFixed(1)
}
}
})
},
geta() {
let { preScrollY, handleBoxTop, titleBarHeight } = this
let scrollTop = parseInt(preScrollY * -1) - titleBarHeight
this.stickyEleOpacity = scrollTop != 0 && scrollTop >= handleBoxTop ? 1 : 0
}
},
computed: {
elementStyle() {
let { preScrollY, mainContentHeight } = this
let scrollTop = preScrollY * -1
let currScale = parseFloat(1 - parseFloat(scrollTop / mainContentHeight).toFixed(2)).toFixed(2)
if (scrollTop >= mainContentHeight) {
currScale = 1
}
if (currScale <= 0.8) {
currScale = 0.8
}
if (currScale >= 1) {
currScale = 1
}
return {
transform: `scale(${currScale}, ${currScale})`,
opacity: currScale
}
},
stickyEleStyle() {
let { preScrollY, handleBoxTop, titleBarHeight } = this
let scrollTop = preScrollY * -1 - titleBarHeight
return {
opacity: scrollTop != 0 && scrollTop >= handleBoxTop ? 1 : 0
}
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
