# 1.4 阴影(Shadow)
在界面中,通过模拟元素的投影来区分层次关系。
注意:目前美居中较少用到投影,尽量避免使用投影;如遇到特殊需要,依照如下规范
# 卡片中
注意:插件页首页卡片中应避免使用投影,如特殊样式需要阴影参数如下
浅色模式:页面背景(#F6F7F9)
background: #FFFFFF;
box-shadow: 0 1px 10px 0 rgba(0,0,0,0.04);
border-radius: 8px;

深色模式:页面背景#101315
background: #171C1F;
box-shadow: 0 1px 10px 0 rgba(0,0,0,0.05);
border-radius: 8px;

# 插件页底部导航
为了更好的区分底部导航,导航上方设置阴影,阴影参数如下
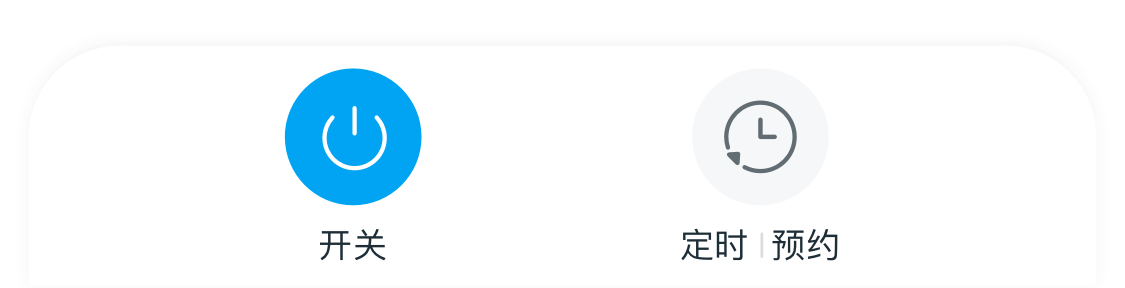
浅色模式
background: #FFFFFF;
box-shadow: 0 -1px 5px 0 rgba(0,0,0,0.05);
border-radius: 32px 32px 0 0;
投影样式

局部示例

深色模式
background: #171C1F;
box-shadow: 0 -1px 10px 0 rgba(0,0,0,0.20);
border-radius: 32px 32px 0 0;
投影样式

局部示例