# 8.2 徽标组件(Badge)
一般用于新上线的功能、某一个已经上线的功能有了新的更新、某一个功能有内容的变化,业务上的提醒。 注意:由于容易引起用户反感,请谨慎使用
# 基本样式
一共两种样式:
1、小红点

2、小红点+数字

# 使用方法
1、小红点: 最基本也是最常用的红点类型,是小红点的最初形态,一般被投放在业务入口处,用于内容、功能或动态更新的提醒。
2、小红点+数字: 由基础的小红点样式演化而来,可以展示未读消息的数量,一般用于消息、社交场景,在有新的好友信息,新的点赞或评论时显示。
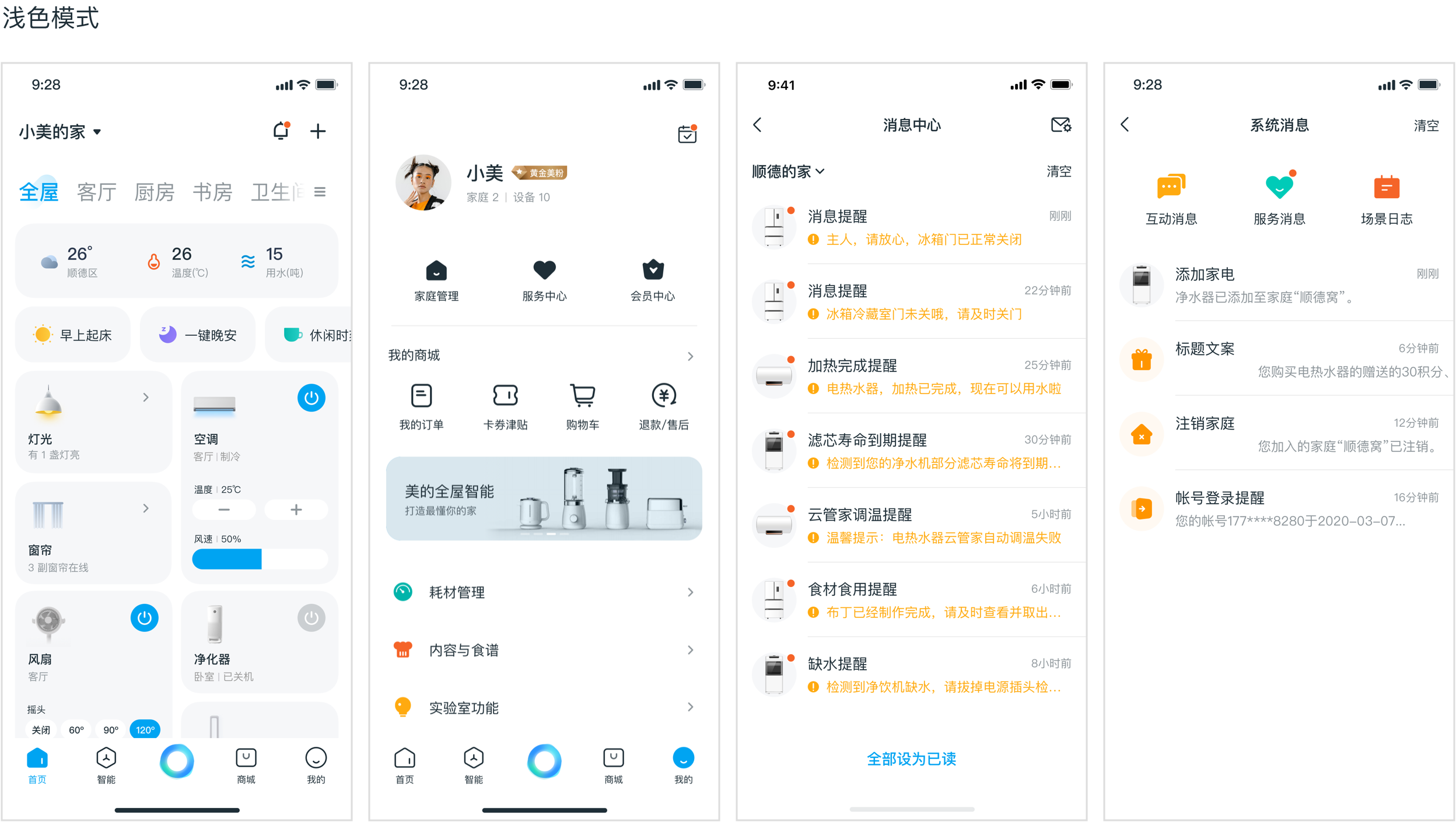
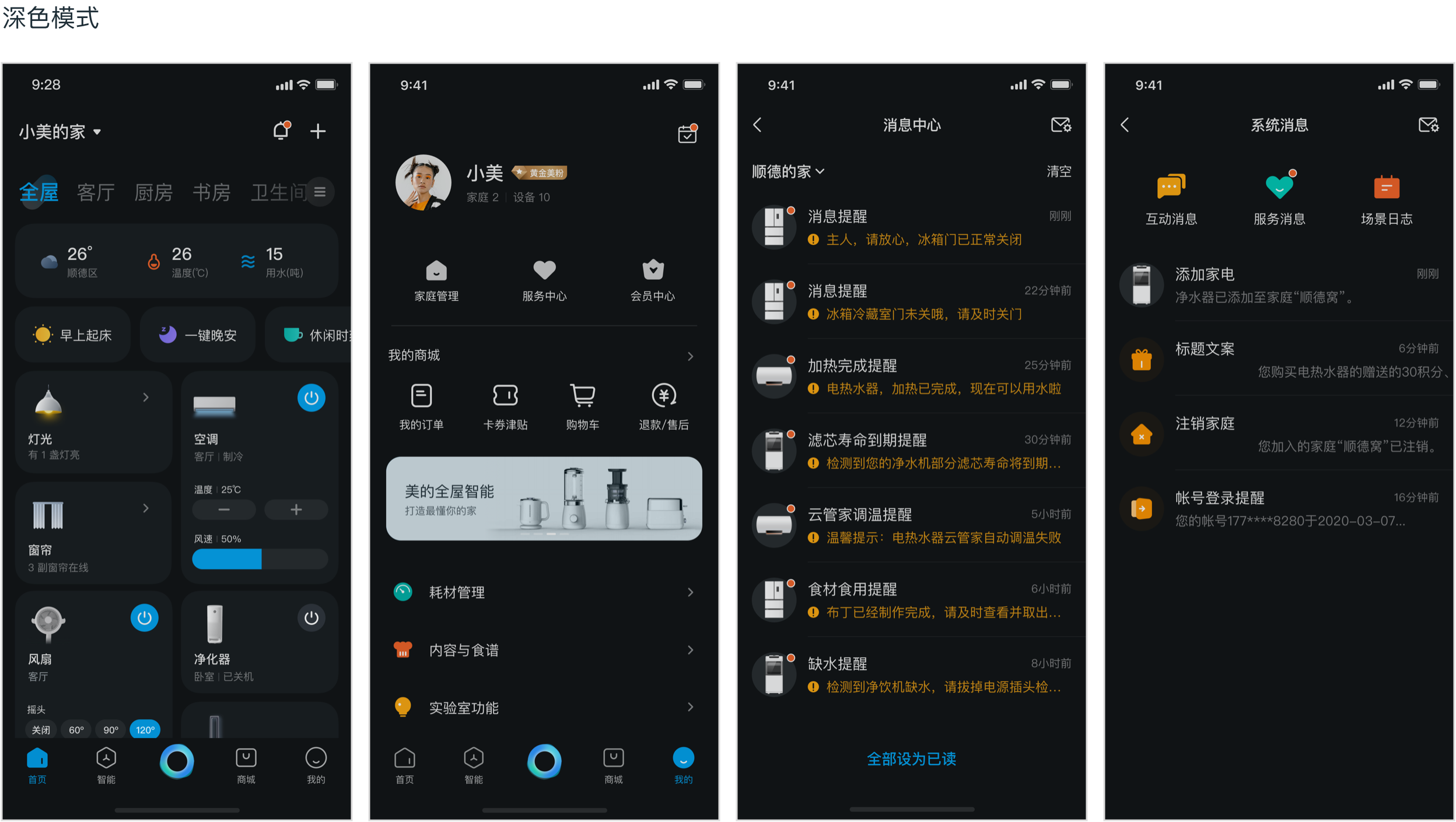
# 使用场景示例
1、小红点 示例出现位置:图标(单独图标、列表中图标)、文字(跟随列表中文字、tab中文字、卡片中文字)

2、小红点+数字 示例出现位置:图标(列表中图标)、文字(tab中文字)

# 实例
# 基础用法
<template>
<div class="demo">
<dof-minibar
:left-button="leftButton"
title="badge 徽标"
text-color="#ffffff"
background-color="rgba(38,122,255,1)"
@dofMinibarLeftButtonClicked="back"
></dof-minibar>
<scroller class="scroller">
<dof-catalog title="基本用法" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="p-list">
<div class="p-item" :style="{ paddingTop: transHeight1 + 'px', paddingRight: transWidth1 + 'px' }">
<div class="item-content"></div>
<dof-badge content="9" @dofStyleHandle="dofStyleHandle1"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight2 + 'px', paddingRight: transWidth2 + 'px' }">
<div class="item-content"></div>
<dof-badge content="100" @dofStyleHandle="dofStyleHandle2"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight3 + 'px', paddingRight: transWidth3 + 'px' }">
<div class="item-content"></div>
<dof-badge content="hot" @dofStyleHandle="dofStyleHandle3"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight4 + 'px', paddingRight: transWidth4 + 'px' }">
<div class="item-content"></div>
<dof-badge @dofStyleHandle="dofStyleHandle4" :dot="true"></dof-badge>
</div>
</div>
<dof-catalog title="小徽标" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="p-list">
<div class="p-item" :style="{ paddingTop: transHeight5 + 'px', paddingRight: transWidth5 + 'px' }">
<div class="item-content"></div>
<dof-badge content="9" :small="true" @dofStyleHandle="dofStyleHandle5"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight6 + 'px', paddingRight: transWidth6 + 'px' }">
<div class="item-content"></div>
<dof-badge content="100" :small="true" @dofStyleHandle="dofStyleHandle6"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight7 + 'px', paddingRight: transWidth7 + 'px' }">
<div class="item-content"></div>
<dof-badge content="hot" :small="true" @dofStyleHandle="dofStyleHandle7"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight8 + 'px', paddingRight: transWidth8 + 'px' }">
<div class="item-content"></div>
<dof-badge :small="true" @dofStyleHandle="dofStyleHandle8" :dot="true"></dof-badge>
</div>
</div>
<dof-catalog title="最大值" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="p-list">
<div class="p-item" :style="{ paddingTop: transHeight9 + 'px', paddingRight: transWidth9 + 'px' }">
<div class="item-content"></div>
<dof-badge content="20" :max="9" @dofStyleHandle="dofStyleHandle9"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight10 + 'px', paddingRight: transWidth10 + 'px' }">
<div class="item-content"></div>
<dof-badge content="100" :max="99" @dofStyleHandle="dofStyleHandle10"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight11 + 'px', paddingRight: transWidth11 + 'px' }">
<div class="item-content"></div>
<dof-badge content="60" :max="30" @dofStyleHandle="dofStyleHandle11"></dof-badge>
</div>
</div>
<dof-catalog title="主题" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="p-list">
<div class="p-item" :style="{ paddingTop: transHeight9 + 'px', paddingRight: transWidth9 + 'px' }">
<div class="item-content"></div>
<dof-badge content="20" :max="9" theme="brand" @dofStyleHandle="dofStyleHandle9"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight10 + 'px', paddingRight: transWidth10 + 'px' }">
<div class="item-content"></div>
<dof-badge content="100" :max="99" theme="purple" @dofStyleHandle="dofStyleHandle10"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight11 + 'px', paddingRight: transWidth11 + 'px' }">
<div class="item-content"></div>
<dof-badge content="60" :max="30" theme="yellow" @dofStyleHandle="dofStyleHandle11"></dof-badge>
</div>
</div>
<dof-catalog title="自定义颜色" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="p-list">
<div class="p-item" :style="{ paddingTop: transHeight9 + 'px', paddingRight: transWidth9 + 'px' }">
<div class="item-content"></div>
<dof-badge content="20" :max="9" color="#25cf42" @dofStyleHandle="dofStyleHandle9"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight10 + 'px', paddingRight: transWidth10 + 'px' }">
<div class="item-content"></div>
<dof-badge content="100" :max="99" color="#ff8225" @dofStyleHandle="dofStyleHandle10"></dof-badge>
</div>
<div class="p-item" :style="{ paddingTop: transHeight11 + 'px', paddingRight: transWidth11 + 'px' }">
<div class="item-content"></div>
<dof-badge content="60" :max="30" color="#ff3b30" @dofStyleHandle="dofStyleHandle11"></dof-badge>
</div>
</div>
<dof-catalog title="行内展示" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="p-list">
<div class="p-item p-item-inline">
<dof-icon name="heart" :iconStyle="{ fontSize: '24px', color: '#000000' }"> </dof-icon>
<text class="p-item-inline-text">我的喜欢</text>
<dof-badge content="20" :max="9" color="#25cf42" :inline="true"></dof-badge>
</div>
</div>
<div class="p-list">
<div class="p-item p-item-inline">
<dof-icon name="heart" :iconStyle="{ fontSize: '24px', color: '#000000' }"> </dof-icon>
<text class="p-item-inline-text">我的圈子</text>
<dof-badge content="100" :max="99" color="#ff8225" :inline="true"></dof-badge>
</div>
</div>
<div class="p-list">
<div class="p-item p-item-inline">
<dof-icon name="heart" :iconStyle="{ fontSize: '24px', color: '#000000' }"> </dof-icon>
<text class="p-item-inline-text">我的收藏</text>
<dof-badge dot :inline="true"></dof-badge>
</div>
</div>
<dof-catalog
title="列表中展示-已集成到cell组件中,可直接使用"
background-color="#daf9ca"
:has-margin="true"
></dof-catalog>
<dof-cell
icon-color="#f2f2f2"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_07@3x.png"
icon-size="max"
title="电风扇"
:has-margin="true"
:has-arrow="true"
:has-dot="true"
badge-theme="brand"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
icon-color="#f2f2f2"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_01@3x.png"
icon-size="max"
title="空调"
desc="自动开关机,调节到合适模式"
title-tag="客厅"
:has-arrow="true"
:has-margin="true"
badge-num="2"
badge-theme="purple"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
icon-color="#f2f2f2"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_08@3x.png"
icon-size="max"
title="空气净化器"
desc="自动开关机,调节到合适模式"
title-tag="卧室"
right-text="暂无设备"
:has-arrow="false"
:has-margin="true"
badge-num="36"
badge-color="#ff8225"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-cell
icon-color="#f2f2f2"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_18@3x.png"
icon-size="max"
title="更换滤芯提醒"
title-tag="卧室"
right-tip="3分钟前"
desc="自动开关机,调节到合适模式"
:has-arrow="false"
:has-margin="true"
badge-num="136"
badgeMax="99"
@dofCellClicked="cellClickedHandler"
>
<div class="custorm-desc" slot="desc">
<text class="custorm-desc-text">您的净水器滤芯已失效,点击查看</text>
</div>
</dof-cell>
<dof-cell
icon-color="#f2f2f2"
avatar-icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/smart/ico_smart_16@3x.png"
icon-size="max"
title="信息提醒"
desc="您已被添加至“顺德窝”"
title-tag="卧室"
right-text="暂无设备"
:has-arrow="false"
:has-margin="true"
badge-num="hot"
@dofCellClicked="cellClickedHandler"
>
</dof-cell>
<dof-catalog
title="Tab中展示-已集成到tab-page组件中,可直接使用"
background-color="#daf9ca"
:has-margin="true"
></dof-catalog>
<dof-minibar class="minibar-demo" :leftButton="123">
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tab-titles="navTabTitles1"
></dof-tab-page>
</dof-minibar>
<dof-minibar class="minibar-demo" :leftButton="123">
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tab-titles="navTabTitles2"
></dof-tab-page>
</dof-minibar>
<dof-minibar class="minibar-demo" :leftButton="123">
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tab-titles="navTabTitles3"
></dof-tab-page>
</dof-minibar>
<dof-minibar class="minibar-demo" :leftButton="123">
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tab-titles="navTabTitles4"
></dof-tab-page>
</dof-minibar>
</scroller>
</div>
</template>
<script>
const modal = weex.requireModule('modal')
import { DofMinibar, DofBadge, DofCatalog, DofIcon, DofCell, DofTabPage } from 'dolphin-weex-ui'
export default {
components: {
DofMinibar,
DofBadge,
DofCatalog,
DofIcon,
DofCell,
DofTabPage
},
data() {
return {
transWidth1: 0,
transWidth2: 0,
transWidth4: 0,
transWidth5: 0,
transWidth6: 0,
transWidth7: 0,
transWidth8: 0,
transWidth9: 0,
transWidth10: 0,
transWidth11: 0,
transHeight1: 0,
transHeight2: 0,
transHeight3: 0,
transHeight4: 0,
transHeight5: 0,
transHeight6: 0,
transHeight7: 0,
transHeight8: 0,
transHeight9: 0,
transHeight10: 0,
transHeight11: 0,
navTabTitles1: [
{
title: '评论'
},
{
title: '点赞',
hasDotTip: true
},
{
title: '分享',
hasDotTip: true,
badgeColor: '#25cf42'
}
],
navTabTitles2: [
{
title: '评论'
},
{
title: '点赞',
hasDotNum: 3
},
{
title: '分享',
hasDotNum: 3,
badgeColor: '#ff8225'
}
],
navTabTitles3: [
{
title: '评论'
},
{
title: '点赞',
hasDotNum: 36
},
{
title: '分享',
hasDotNum: 36,
badgeColor: '#25cf42'
}
],
navTabTitles4: [
{
title: '评论'
},
{
title: '点赞',
hasDotNum: 180,
badgeMax: 99
},
{
title: '分享',
hasDotNum: 180,
badgeMax: 80,
badgeColor: '#ff8225'
}
]
}
},
created() {},
mounted() {},
computed: {},
methods: {
dofStyleHandle1(value) {
this.transWidth1 = parseFloat(value.width / 2).toFixed(1)
this.transHeight1 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle2(value) {
this.transWidth2 = parseFloat(value.width / 2).toFixed(1)
this.transHeight2 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle3(value) {
this.transWidth3 = parseFloat(value.width / 2).toFixed(1)
this.transHeight3 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle4(value) {
this.transWidth4 = parseFloat(value.width / 2).toFixed(1)
this.transHeight4 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle5(value) {
this.transWidth5 = parseFloat(value.width / 2).toFixed(1)
this.transHeight5 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle6(value) {
this.transWidth6 = parseFloat(value.width / 2).toFixed(1)
this.transHeight6 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle7(value) {
this.transWidth7 = parseFloat(value.width / 2).toFixed(1)
this.transHeight7 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle8(value) {
this.transWidth8 = parseFloat(value.width / 2).toFixed(1)
this.transHeight8 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle9(value) {
this.transWidth9 = parseFloat(value.width / 2).toFixed(1)
this.transHeight9 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle10(value) {
this.transWidth10 = parseFloat(value.width / 2).toFixed(1)
this.transHeight10 = parseFloat(value.height / 2).toFixed(1)
},
dofStyleHandle11(value) {
this.transWidth11 = parseFloat(value.width / 2).toFixed(1)
this.transHeight11 = parseFloat(value.height / 2).toFixed(1)
}
}
}
</script>
<style scoped>
.demo {
background-color: #f2f2f2;
}
.scroller {
padding-bottom: 100px;
}
.p-list {
display: flex;
flex-direction: row;
padding: 32px 100px 32px 32px;
justify-content: flex-start;
}
.p-item {
position: relative;
display: flex;
flex-direction: row;
margin-right: 80px;
}
.item-content {
width: 80px;
height: 80px;
background-color: #e3dede;
border-radius: 8px;
}
.p-item-inline {
display: flex;
flex-direction: row;
align-items: center;
}
.p-item-inline-text {
margin-left: 20px;
margin-right: 20px;
}
.custorm-desc {
flex: 1;
flex-direction: row;
}
.custorm-desc-text {
font-family: PingFangSC-Regular;
color: #ff9500;
font-size: 28px;
line-height: 28px;
}
.minibar-demo {
margin-bottom: 16px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
# Attributes
| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| theme | 颜色主题,可选值为: brand red purple blue-purple blue cyan yellow orange orange-red gray-offline | String | red | - |
| small | 是否显示小徽标 | boolean | false | - |
| dot | 是否展示为小红点 | boolean | false | - |
| content | 徽标内容 | Number String | - | - |
| max | 最大值,超过最大值会显示 {max}+,仅当 content 为数字时有效 | number | - | - |
| color | 自定义徽标背景颜色 | String | red | - |
| inline | 是否行内展示 | boolean | - | - |
