# 2.2 首页背景(Background)
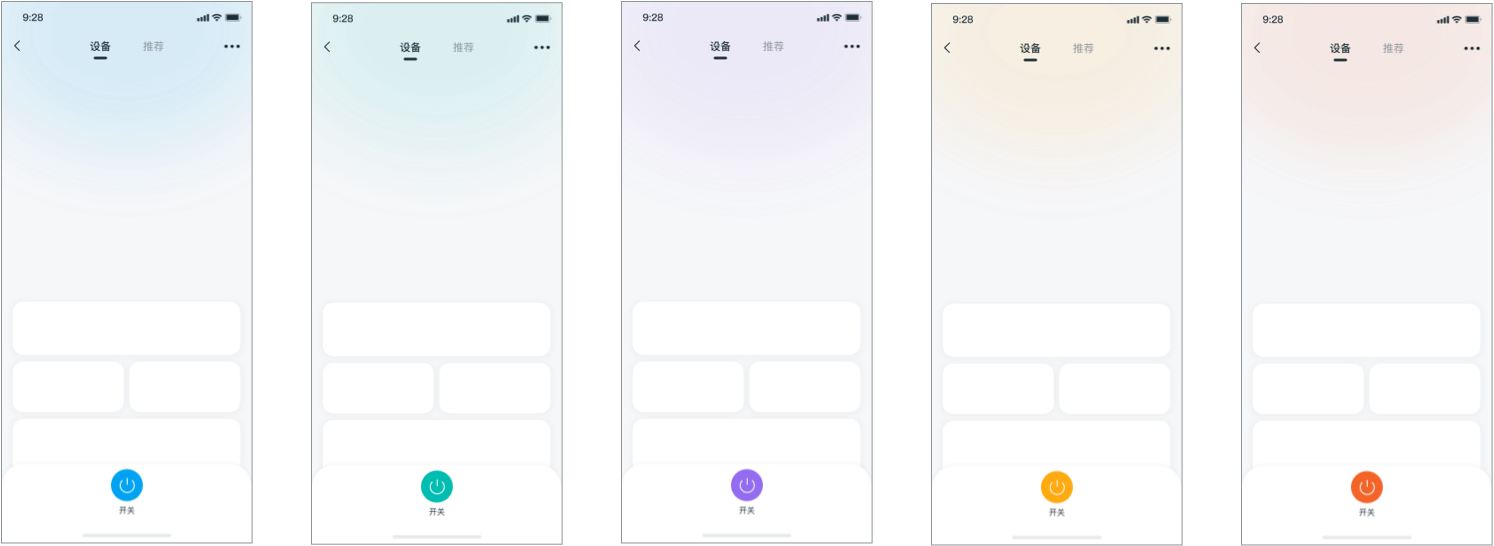
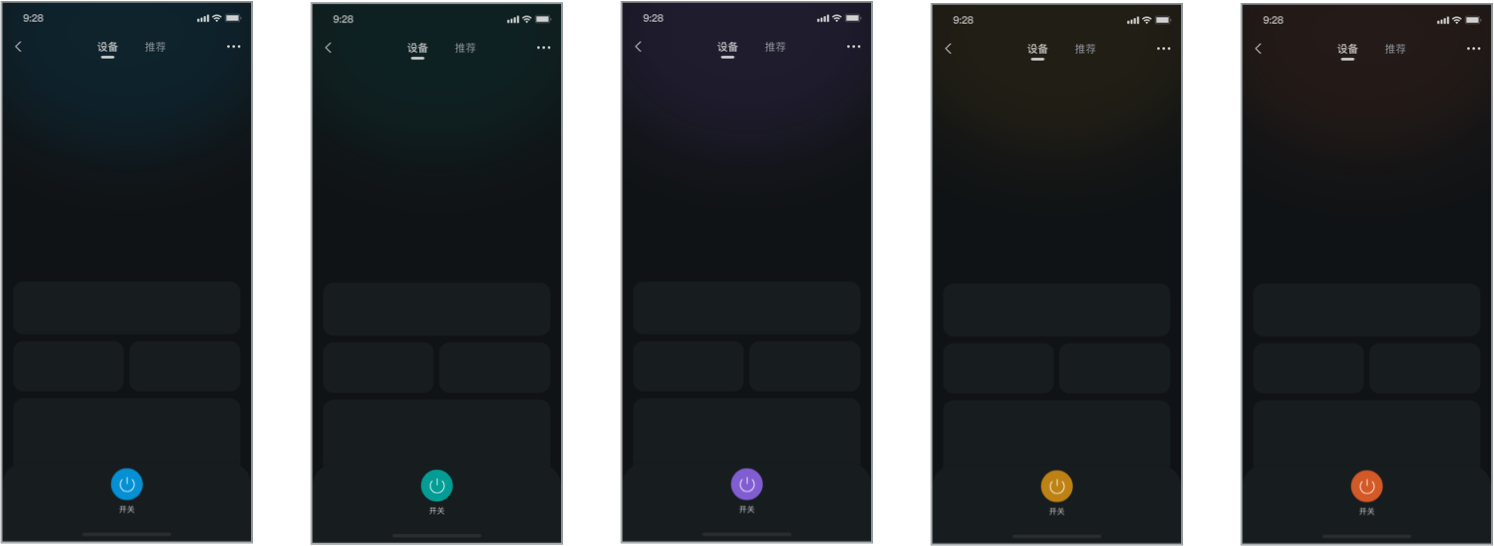
根据规范色,延展了首页的背景,可根据主色选择对应的渐变背景色。
浅色模式

深色模式

# 实例
# 基础用法
<template>
<!-- :style="{backgroundColor:startColor}" -->
<div class="wrapper">
<image :class="['wrapper-background']" :src="backgroundImg"></image>
<dof-minibar
title="设备"
background-color="transparent"
@dofMinibarLeftButtonClicked="back"
:right-button="rightButtonBlack"
>
<dof-tab-page
type="primary"
slot="middle"
:is-slot="true"
ref="dof-tab-page"
:tabStyles="{ bgColor: 'transparent' }"
:tab-titles="navTabTitles"
@dofTabSelected="tabChangeHandler"
></dof-tab-page>
</dof-minibar>
<scroller class="scroller" show-scrollbar="false" :offset-accuracy="20">
<div :style="{ height: '706px' }"></div>
<!-- <dof-gradient :width="width" :height="height" :startColor="startColor" :endColor="endColor"></dof-gradient> -->
<div class="board-box">
<dof-board>
<dof-card class="m-b-10">
<div class="placeholder"></div>
</dof-card>
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row>
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row>
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row>
<dof-row class="m-b-10">
<dof-col>
<dof-card>
<div class="placeholder"></div>
</dof-card>
</dof-col>
</dof-row>
</dof-board>
</div>
<div class="h-300px"></div>
<dof-bottom-bar :tabGroups="tabTitles"></dof-bottom-bar>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
background-color: #ffffff;
position: relative;
}
.wrapper-background {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 750px;
height: 750px;
opacity: 1;
z-index: 1;
}
.scroller {
position: relative;
flex: 1;
/* background-color: #00A4F2; */
/* background-image: linear-gradient(to top, #ffffff, #00A4F2); */
width: 750px;
height: 1500px;
padding-bottom: 160px;
}
.backgroundTopColor {
position: absolute;
top: -1000px;
width: 750px;
height: 1000px;
}
.board-box {
background-color: #ffffff;
}
.m-b-10 {
margin-bottom: 20px;
}
.h-300px {
width: 750px;
height: 0;
padding-bottom: 300px;
background-color: #ffffff;
}
.placeholder {
height: 160px;
}
</style>
<script>
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
import {
DofMinibar,
DofTabPage,
DofGradient,
DofBoard,
DofRow,
DofCol,
DofCardGroup,
DofCard,
DofCardItem,
DofBottomBar
} from 'dolphin-weex-ui'
const modal = weex.requireModule('modal')
import nativeService from '@/service/nativeService.js'
module.exports = {
components: {
Title,
Category,
DofMinibar,
DofTabPage,
DofGradient,
DofBoard,
DofRow,
DofCol,
DofCardGroup,
DofCard,
DofCardItem,
DofBottomBar
},
data() {
return {
navTabTitles: [
{
title: '设备'
},
{
title: '推荐'
}
],
rightButtonBlack: './assets/image/header/icon_more_black@3x.png',
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
width: '750',
height: '700',
startColor: '',
endColor: '#FFFFFF',
tabTitles: [
{
type: 'power',
title: 'power',
text: '开关',
iconColor: '#f2f2f2',
disabled: false,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
}
]
}
},
computed: {
statusBarHeight: function() {
let result = '20'
if (weex.config.env.statusBarHeight) {
if (weex.config.env.platform === 'iOS') {
// iOS使用pt为单位
result = weex.config.env.statusBarHeight
} else {
// 安卓使用px为单位
result = weex.config.env.statusBarHeight / weex.config.env.scale
}
}
return result
},
newBarStyle() {
let result
let isIPhoneSE = weex.config.env.deviceModel.substr(6) === '12,8'
result = {
paddingTop: (isIPhoneSE ? 20 : this.statusBarHeight) + 'wx'
// marginTop: '88px'
}
return result
},
backgroundImg() {
const val = this.startColor.substring(1).toUpperCase()
console.log(`./assets/image/gradient/home_bg_${val}@3x.png`)
return `./assets/image/gradient/home_bg_${val}@3x.png`
}
},
mounted() {
let value = nativeService.getParameters('value') || '#00A4F2'
this.height = 600
this.startColor = value
this.tabTitles[0]['iconColor'] = value
const { deviceHeight } = weex.config.env
Brid
},
methods: {
back() {},
tabChangeHandler(e) {
const self = this
const { index } = e
this.$toast(index)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
