# 12.8 weex子窗口
# Weex子窗口midea-common-weex-view
此组件为APP内置组件,不需要前端import导入, 可直接在template里使用。weex子窗口,支持weex页面设置一个内嵌窗口,打开另外一个weex页面 前端自行定义图标样式:大小和位置 插件页面打开的weex子窗口,同样支持插件的特有接口
# 实例 :


# 基础用法
<template>
<div class="wrapper" :style="{paddingTop:isIos?'0px':'0px'}">
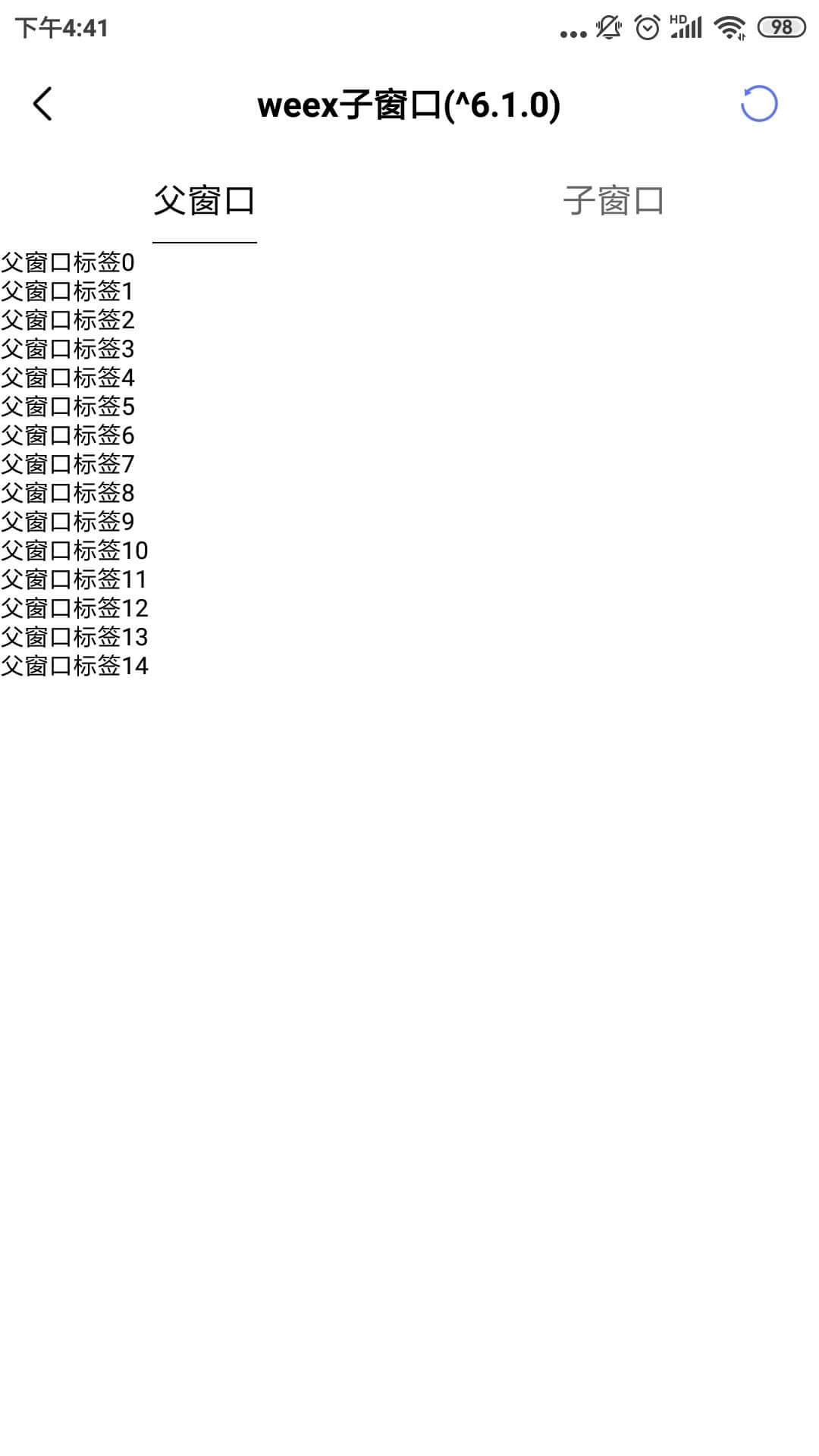
<midea-header title="weex子窗口(^6.1.0)" :isImmersion="isImmersion" @leftImgClick="back" :showRightImg="true" rightImg="../assets/img/smart_ic_reline@3x.png" @rightImgClick="reload"></midea-header>
<midea-tab ref="mTab" :tabArray="tabData" @tabClicked="tabClicked">
</midea-tab>
<slider :value="index" :index="index" @change="changeArea" :infinite="false" auto-play="false">
<div class="weex-view">
<text v-for="(item ,index) in [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]">父窗口标签{{index}}</text>
</div>
<div class="weex-view">
<midea-common-weex-view class="view-style" :router="route"></midea-common-weex-view>
</div>
</slider>
</div>
</template>
<script>
import base from '../base'
import mideaTab from '@/midea-component/mTab.vue'
import mideaTitleBar from '@/midea-component/title-bar.vue'
import nativeService from '@/common/services/nativeService'
export default {
components: { mideaTitleBar ,mideaTab },
mixins: [base],
data() {
return {
tabData:[
{ "name": "父窗口", "selected": true },
{ "name": "子窗口", "selected": false }
],
index: 0,
/*
* 文档地址: http://confluence.msmart.com/pages/viewpage.action?pageId=34278625
* 可通过下列参数中任一个进行跳转
* url: 本地weex地址
* remoteUrl: 远程weex地址
* pageName: 跳转的模块名
*/
route:{
type:"jumpWeex",
param:{
pageName:"community",
// remoteUrl:'http://10.73.8.34:8081/dist/recommend/weex.js?pageId=103',
// url:"T0xE2/weex.js"
}
},
}
},
methods: {
tabClicked(tabIndex){
this.index = tabIndex
},
changeArea(event){
let index = event.index
this.$refs.mTab.tabClicked(index);
}
}
}
</script>
<style scoped>
.view-style {
width: 750px;
height: 1200px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
router | Object | N | - | 支持weex子窗口加载文件的设置,目前支持routerModule模块的jumpWeex 解析 注1 |
注1
例子:
{
type:"jumpWeex",
param:{
pageName:"community",
}
}
1
2
3
4
5
6
2
3
4
5
6
