# 8.4 设备状态(status)
在插件中展示设备状态信息,以便快速了解设备的运行状态
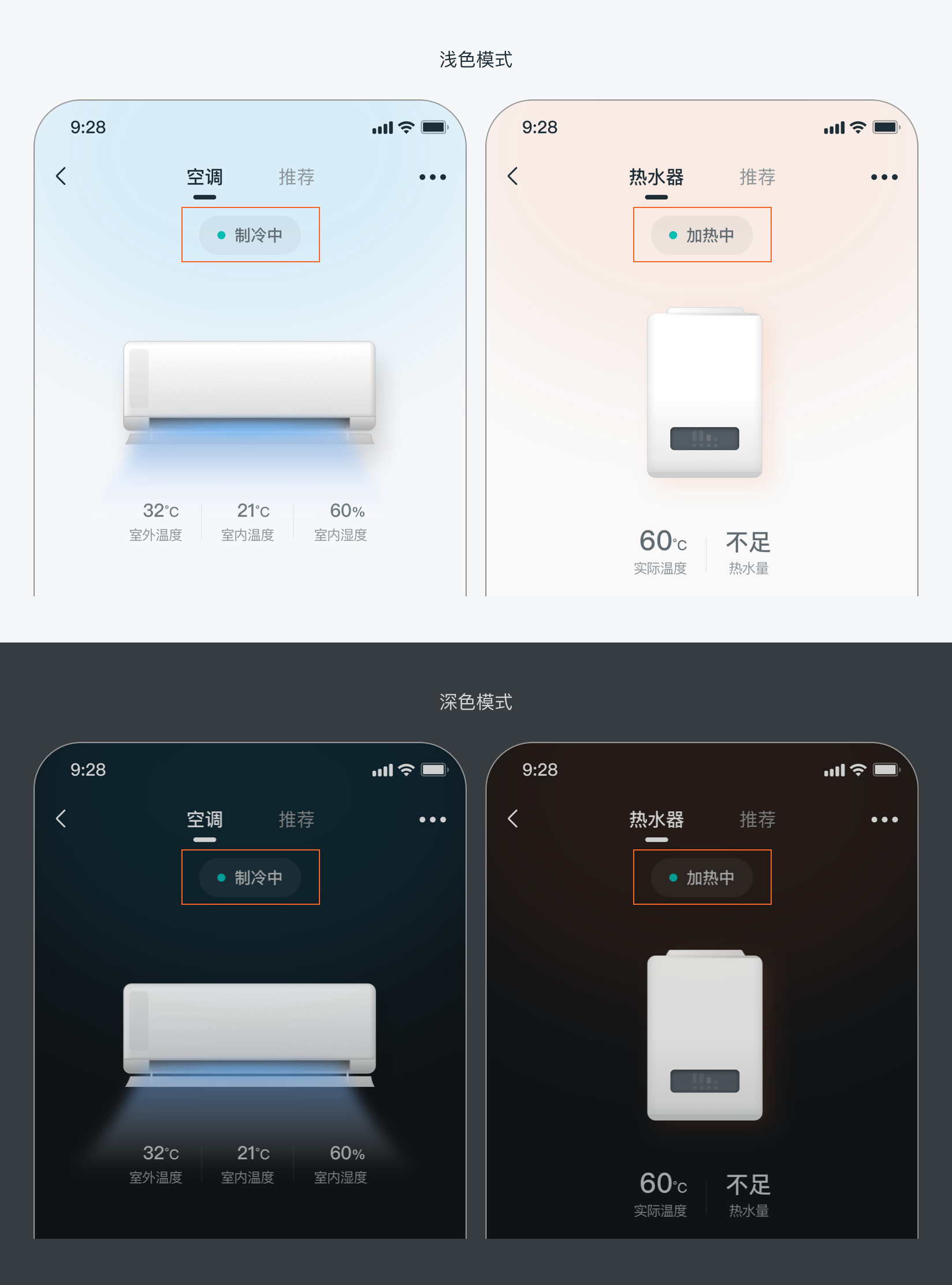
# 需求场景

# dof-status
设备状态组件
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar :left-button="leftButton" title="设备状态"> </dof-minibar>
<scroller>
<div class="titleBox">
<text class="title">仅状态</text>
</div>
<div class="content">
<dof-status
:class="['m-b-48']"
:options="options"
:active="0"
:width="width"
:backgroundColor="backgroundColor"
></dof-status>
<dof-status :class="['m-b-48']" :options="options" :active="1"></dof-status>
</div>
<div class="titleBox">
<text class="title">状态 + 模式</text>
</div>
<div class="content">
<dof-status :class="['m-b-48']" :options="options" :prompt="prompt" :active="2"></dof-status>
</div>
<div class="titleBox">
<text class="title">状态 + 预约</text>
</div>
<div class="content">
<dof-status :class="['m-b-48']" :options="options2" :prompt="prompt2" :active="0"></dof-status>
<dof-status :class="['m-b-48']" :options="options2" :prompt="prompt2" :active="1"></dof-status>
</div>
<div class="titleBox">
<text class="title">仅预约</text>
</div>
<div class="content">
<dof-status :class="['m-b-48']" :prompt="[{ promptText: '定时开机', promptText2: '21:30' }]"></dof-status>
<dof-status :class="['m-b-48']" :prompt="prompt2"></dof-status>
<dof-status
:class="['m-b-48']"
:prompt="[
{ promptText: '定时开机', promptText2: '21:30' },
{ promptText: '预约开机', promptText2: '06:00' }
]"
></dof-status>
<dof-status
:class="['m-b-48']"
:prompt="[
{ promptText: '定时开机', promptText2: '21:30' },
{ promptText: '预约开机', promptText2: '06:00' },
{ promptText: '新风定时开', promptText2: '21:30' }
]"
></dof-status>
<dof-status
:class="['m-b-48']"
:prompt="[
{ promptText: '定时开机', promptText2: '21:30' },
{ promptText: '预约开机', promptText2: '06:00' },
{ promptText: '新风定时开', promptText2: '21:30' },
{ promptText: '新风定时开', promptText2: '21:30' }
]"
></dof-status>
</div>
</scroller>
</div>
</template>
<script>
import { DofMinibar, DofStatus } from 'dolphin-weex-ui'
// import DofStatus from './dof-status'
export default {
components: {
DofMinibar,
DofStatus
},
data: () => ({
// options表示状态标识、状态名称选项,由active字段显示当前显示状态
options: [
{ dotColor: '#00BDB2', text: '待机中' },
{ dotColor: 'rgba(97,108,115,0.6)', text: '已关机' },
{ dotColor: '#00BDB2', text: '洗涤中' }
],
options2: [
{ dotColor: '#00BDB2', text: '保温中' },
{ dotColor: 'rgba(97,108,115,0.6)', text: '已关机' }
],
// prompt表示提示文本,数组类型,其中promptText2存在为双行,不存在为单行
prompt: [{ promptText: '智能洗' }],
prompt2: [{ promptText: '预约加热至75℃', promptText2: '明天下午6:00-9:00' }]
// // width 组件宽度
// width: '400px',
// // backgroundColor 组件背景颜色
// backgroundColor: '#ff66ff'
}),
computed: {},
created() {},
methods: {}
}
</script>
<style scoped>
.titleBox {
height: 100px;
background: #e5e5e8;
display: flex;
flex-direction: row;
align-items: center;
padding-left: 32px;
}
.title {
font-family: PingFangSC-Medium;
font-size: 36px;
color: #1e2e37;
font-weight: 500;
}
.content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding-top: 48px;
}
.m-b-48 {
margin-bottom: 48px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
