# 4.2 开关(Switch)
开关选择器。需要表示开关状态/两种状态之间的切换时使用。
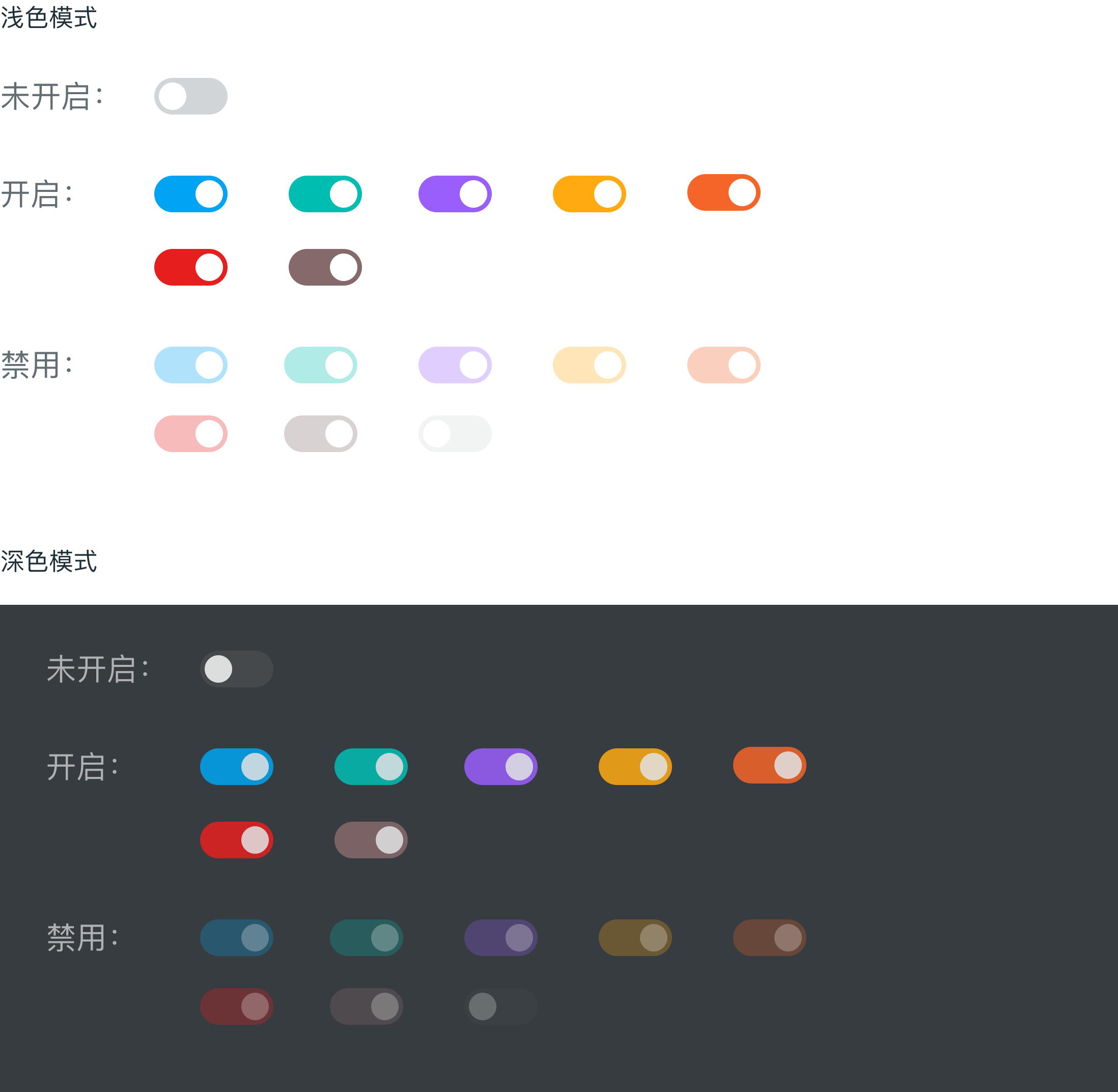
# 颜色使用规则
蓝色:默认颜色,用于美居全局,插件页更多等表单页面
辅助色:插件页整体用辅助色情况,开关颜色跟随插件页主页变化
# 基本样式
大小:48 * 24 px

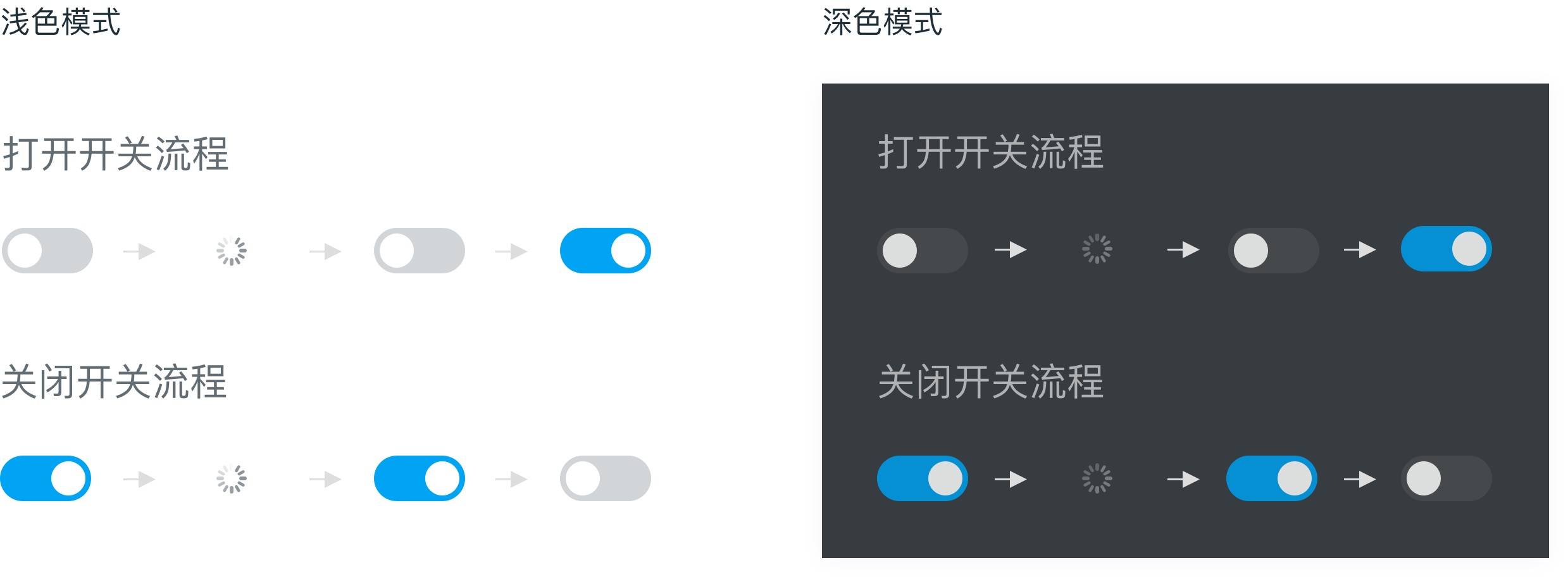
# 开关中加载样式

# dof-switch
Dolphin weex 开关组件
实例 :
# 基础用法
<template>
<div class="wrapper">
<dof-minibar title="开关" background-color="#267AFF" text-color="#ffffff" :left-button="leftButton"> </dof-minibar>
<scroller class="scroller">
<dof-catalog title="开关基础组件" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-cell title="开关" :has-arrow="false">
<dof-switch
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
</dof-cell>
<dof-cell title="开关(关闭)" :has-arrow="false">
<dof-switch
slot="switch"
class="switch"
:checked="value2"
@dof-change="handleChange({ type: 2 })"
:disabled="false"
>
</dof-switch>
</dof-cell>
<dof-cell title="开关(禁用)" :has-arrow="false">
<dof-switch slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
</dof-cell>
<dof-catalog title="开关颜色可配置" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<div class="a-flex">
<dof-switch
type="default"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<dof-switch
type="slate"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<dof-switch
type="aqua"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<dof-switch
type="turquoise"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
</div>
<div class="a-flex">
<dof-switch type="default" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<dof-switch type="slate" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<dof-switch type="aqua" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<dof-switch type="turquoise" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
</div>
<div class="a-flex">
<dof-switch
type="orange-red"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<dof-switch
type="orange"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<dof-switch
type="yellow"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<div class="w-96"></div>
</div>
<div class="a-flex">
<dof-switch type="orange-red" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<dof-switch type="orange" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<dof-switch type="yellow" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<div class="w-96"></div>
</div>
<div class="a-flex">
<dof-switch
type="red"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<dof-switch
type="brown"
slot="switch"
class="switch"
:checked="value1"
@dof-change="handleChange({ type: 1 })"
:disabled="false"
>
</dof-switch>
<div class="w-96"></div>
<div class="w-96"></div>
</div>
<div class="a-flex">
<dof-switch type="red" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<dof-switch type="brown" slot="switch" class="switch" :checked="value4" :disabled="true"> </dof-switch>
<div class="w-96"></div>
<div class="w-96"></div>
</div>
<dof-catalog title="开关中配置 loading" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-cell title="开关" :has-arrow="false">
<dof-switch
slot="switch"
class="switch"
:checked="value3"
@dof-change="handleChange({ type: 3 })"
:disabled="false"
:loading="loadingFlag"
>
</dof-switch>
</dof-cell>
<dof-catalog title="无障碍示例" background-color="#daf9ca" :has-margin="true"></dof-catalog>
<dof-cell title="设置" :has-arrow="false">
<dof-switch
slot="switch"
class="switch"
:checked="value5"
@dof-change="handleChange({ type: 5 })"
:disabled="false"
:blind-helptext="value5 ? '关闭。按钮。点击后关闭。' : '开启。按钮。点击后开启。'"
>
</dof-switch>
</dof-cell>
<div class="h-100"></div>
</scroller>
</div>
</template>
<script>
import { DofMinibar, DofSwitch, DofCell, DofCatalog } from 'dolphin-weex-ui'
export default {
components: { DofMinibar, DofSwitch, DofCell, DofCatalog },
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
value1: true,
value2: false,
value3: true,
value4: true,
value5: true,
loadingFlag: false,
loadingImg: 'http://dolphin-weex-dev.msmartlife.cn/static/component/loading/image/loading-white.png'
}
},
methods: {
handleChange({ type }) {
let self = this
if (type === 1) {
this.value1 = !this.value1
} else if (type === 2) {
this.value2 = !this.value2
} else if (type === 3) {
this.loadingFlag = true
setTimeout(() => {
self.loadingFlag = false
self.value3 = !self.value3
}, 500)
} else if (type == 5) {
this.value5 = !this.value5
}
},
minibarRightButtonClick() {
this.$reload()
}
}
}
</script>
<style scoped>
.wrapper {
background-color: #ffffff;
}
.scroller {
width: 750px;
}
.switch-wrapper {
margin-top: 32px;
width: 750px;
align-items: center;
}
.a-flex {
display: flex;
flex-direction: row;
justify-content: space-around;
margin-bottom: 60px;
}
.w-96 {
width: 96px;
}
.loading-img {
width: 32px;
height: 32px;
}
.h-100 {
width: 750px;
height: 100px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| checked | Boolean | N | true | 开关状态 |
| type | String | N | default | default/slate/aqua/turquoise/orange-red/orange/yellow/red/brown/colmo |
| disabled | Boolean | N | false | 是否禁用 |
| borderColor | String | N | `` | 自定义边框颜色 |
| backgroundColor | String | N | `` | 自定义背景颜色 |
| isScale | Boolean | N | true | 开关切换状态圆大小是否变化 |
| dotColor | String | N | `` | 自定义圆颜色 |
| loading | Boolean | N | false | 是否加载状态 |
| isLightLoading | Boolean | N | false | 加载图标是否为白色 |
| blindHelptext | String | N | 设置无障碍模式提示文本 |
# Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
dofChange | 开关改变时触发 | - |
