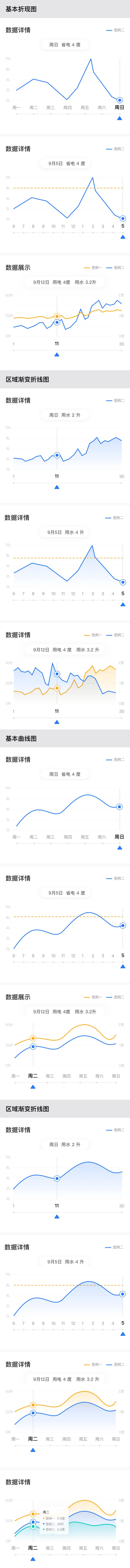
# 9.1 折线图(Line chart)
将数据变化通过折线的形式,体现出数据的变化。
使用规则
适用于查看数据的趋势# 实例 :
折线图
扫码预览

# 基础用法
<template>
<div class="wrapper">
<dof-minibar title="折线图" background-color="#267AFF" text-color="#ffffff" :left-button="leftButton"></dof-minibar>
<scroller class="scroller">
<div class="barchart-wrapper">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData0"></midea-linechart-view>
</div>
<div class="barchart-wrapper">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData1"></midea-linechart-view>
</div>
<div class="barchart-wrapper">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData2"></midea-linechart-view>
</div>
<div class="barchart-wrapper">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData3"></midea-linechart-view>
</div>
<div class="barchart-wrapper">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData4"></midea-linechart-view>
</div>
<div class="barchart-wrapper">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData5"></midea-linechart-view>
</div>
<div class="barchart-wrapper lastOne">
<midea-linechart-view titleName="原生组件" class="line-chart" :data="chartData6"></midea-linechart-view>
</div>
</scroller>
</div>
</template>
<script>
// [1,30]区间的数字value
const nums = function() {
let arr = []
for (let i = 1; i <= 30; i++) {
arr.push(i)
}
return arr
}
// 生成值为1-30字符串的labels
const labels = function() {
let arr = []
for (let i = 1; i <= 30; i++) {
if (i === 2 || i === 10) {
arr.push(i + '')
} else {
arr.push('')
}
}
return arr
}
//随机生成[30,40]随机数
const randomNum = function() {
let arr = []
for (let i = 0; i < 30; i++) {
var random = Math.floor(Math.random() * 10 + 30)
arr.push(random)
}
return arr
}
const lowRandomNum = randomNum().map(x => x - 10)
console.log('num', randomNum())
console.log('lowRandomNum', lowRandomNum)
import { DofMinibar } from 'dolphin-weex-ui'
export default {
components: { DofMinibar },
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
chartData0: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['11.6', '11.7', '11.8', '11.9', '11.10', '11.11', '11.12']
},
y: [
{
value: [1, 6, 2, 1, 2, 3, 7],
lineTypeList: [0, 0, 0, 1, 1, 1, 0, 0], //只支持折线,不支持曲线。对应点是实线还是虚线,0-实线,1-虚线(8.8)
title: '冷藏室',
color: '#2AD2FC', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#2AD2FC', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#000000', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: true, //曲线的类型可调: 是否使用虚线,默认false
lineWidth: 1, //折线曲线线宽 默认为1 ,最大不能超过10,5.12 增加
labelSize: 9, //折线或者曲线上文字颜色
labelColor: '#000000', //折线或者曲线上文字大小
isDrawCircles: true, //是否绘制圆圈 (5.12)
isDrawCircleHole: true, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#3a7df6', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
drawCircleShadowEnable: false, //是否圈内带阴影,默认为false,使用lineIcon图片来显示阴影(8.7)
//高亮线
highLightColor: '#00ff00', //高亮线的颜色(8.7)
highLightLineWidth: 1, //高亮线的线宽(8.7)
maxHighLightColor: '#00ff00', //(8.7)
highLightEnable: true, //是否显示高亮线(8.7)
highLineDashAble: true, //true-虚线,false-实线,默认是为false(8.7)
isVerticalHighlightIndicatorEnabled: true, //垂直高亮线是否显示,默认不显示(8.7)
isHorizontalHighlightIndicatorEnabled: false, //水平设计线是否显示,默认不显示(8.7)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 8, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 6, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 2, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#3a7df6', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#ffffff', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#3a7df6', // 高亮的圆外颜色设置(5.12)
axisDependency: 'left', //依赖的坐标轴。默认对齐left , 设置right 才会生效变化
colorList: ['#00ff00'], //指定每个线段的颜色(8.11)
completeLineColor: '#00ff00', //已进行线段颜色(8.11)
completePointBgColor: '#00ff00', //已进行节点背景颜色(8.11)
completePointTextColor: '#00ff00', //已进行节点文字颜色(8.11)
notCompleteLineColor: '#00ff00', //未进行线段颜色(8.11)
notCompletePointBgColor: '#00ff00', //未进行节点背景颜色(8.11)
notCompletePointTextColor: '#00ff00', //未进行节点文字颜色(8.11)
dragableList: [0, 1, 0], //拖拽标志列表,0-不可拖拽,1-可拖拽(8.11)
splitXValue: 1.5 //分割点的x坐标(8.11,只支持折线图。8.13.1支持曲线图)
},
{
value: [10, 5, 3, 4, 1, 2, 6],
title: '下段冷冻室',
color: '#1B81FB', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#1B81FB', //区域背景渐变结束颜色(从下自上)
smooth: 1 //0直线,1平滑
}
],
xAxisColor: '#000000', //x轴线的颜色,如果不设置,则默认是黑色线
isUnEquelDistance: true, //iOS6.2新增不等距属性,默认打开(iOS专用)false关闭
xAxisLabelColor: '#000000', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisColor: '#000000', //y轴线的颜色,如果不设置,则默认是黑色线
yAxisLabelColor: '#000000', // label的字体颜色,如果不设置,则默认是黑色字体颜色
background: '#ffffff', //不传,则默认使用透明背景
xAxisLabelTextSize: 12, //x轴文字大小
xAxisGridColor: '#123456', //x轴上分割线颜色
xAxisGridAlpha: 0.5, //x轴上分割线透明度
xAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制
granularity: 1, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
xAxisYOffset: 20, //x轴与label的间距设置(6.0) 如果要显示X轴单位需要预留空间显示单位 仅iOS
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
signPost: {
//底部滑杆界面 (5.12)
lineHeight: 1, //线条的高度
lineColor: '#5BD2FF', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: '5', //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#5BD2FF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '15', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true, //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
isInterceptTouch: true //滑动是否拦截手势,android仅有(6.7)
},
description: '',
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
textColor: '#00ff00', //图例文字颜色(8.7)
textSize: 10, //图例文字大小(8.7)
xOffset: 10, //图例水平间距(8.7)
form: 'LINE', //图例类型NONE, EMPTY, SQUARE, CIRCLE, LINE(8.7)
formSize: 10, //图例大小(8.7)
formLineWidth: 6, //图例线宽大小(8.7)
space: 6 //图例之间的间距(8.7)
},
legendHide: false, //是否需要隐藏legend,默认不隐藏
unit: {
x: '日期',
y: '次数'
},
isShowYExtraInfo: true, //是否在y轴显示额外信息(8.8)
yExtraInfoText: '关机', //y轴开始位置显示的文本(8.8)
extraCircleColor: '#00ff00', //虚线对应的圆圈的颜色(8.8)
extraLineSegColor: '#00ff00', //虚线对应线段颜色(8.8)
marker: {
markerShow: true, //默认为false,不显示maker
markerColor: '#00ccb8', //默认为黑色,marker的背景色
markerTextColor: '#ffffff', //默认白色,marker字体字颜色
markerTextSize: '12', //默认12
markerCornerRadius: '3', //圆角
markerGraduationLabel: '℃', //显示单位 默认为空""
markerOffsetY: 15, //垂直间距设置
markerType: 0, //0:显示单个y轴数据,1:显示双y轴数据(8.7)
markerMarginX: 10, //marker距离选择点的右边距离,默认是10像素(8.7)
shadowColor: '#00ff00', //阴影颜色(8.7 android)
blur: 15, //阴影程度大小(8.7,android)
offsetY: 1, //垂直方向阴影大小 (8.7,android)
offsetX: 0, //水平方向阴影大小(8.7,android)
markermaximumFractionDigits: '1',
extraInfo: {
//额外信息(8.8)
value: [20, 30, 40, 50, 30, 10, 30, 60], //与Y值对应的额外信息(8.8)
graduationLabel: '升', //单位(8.8)
title: '预计用水' //标题(8.8)
}
},
isDraggingLimit: true, //拖动时是不中有区域限制. 如与另外一条曲线的数值,差值不能接近1(8.7)
minOffset: 0, //最小padding, 默认是15dp(8.7)
extraTopOffset: 50, //顶部padding(8.7)
extraLeftOffset: 0, //左边padding(8.7)
extraRightOffset: 0, //右边padding(8.7)
extraBottomOffset: 0, //底部padding(8.7)
extraHeight: 60,
rightDraggingMiniUnit: 0.3, //右侧y轴值拖动步长,默认为1(8.9)
isShowOutsidePart: true, //是否显示超出坐标区域的部分(8.7.0)
visibleXRangeMaximum: 5, //x轴最大可视数据数量。当数据数量>最大可视数据数量时且dragType为x可滚动时(为0或2时)才可以左右滚动 (8.15.0)
scaleType: 0, //0-x,y都可以缩放,1-x,y都不可缩放,2-只有x可缩放,3-只有y可缩放。 默认是1(8.15.0)
dragType: 0, //0-x,y都可以拖拽,1-x,y都不可拖拽,2-只有x可拖拽,3-只有y可拖拽. 默认是0(8.15.0)
inverseSelect: false //android专用。设置点击高亮是否反选。如果为true,高亮时点击则取消高亮,否则显示高亮。true-反选,false-不返选。默认效果是不反选(仅android 8.15.0,暂不公开)
},
chartData1: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
y: [
{
value: [1, 6, 2, 1, 2, 3, 7],
label: [1, 6, 2, 1, 2, 3, 7],
title: '冷藏室',
lineWidth: 2, //折线宽度
color: '#2AD2FC', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#2AD2FC', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 3, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#2AD2FC', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: true, //曲线的类型可调: 是否使用虚线,默认false
labelSize: 9, //折线或者曲线上文字颜色
labelColor: '#8A8A8F' //折线或者曲线上文字大小
},
{
value: [10, 5, 3, 4, 1, 2, 6],
label: [10, 5, 3, 4, 1, 2, 6],
title: '冷冻室',
lineWidth: 2, //折线宽度
color: '#1B81FB', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#1B81FB', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 3, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#267AFF', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
labelSize: 9, //折线或者曲线上文字颜色
labelColor: '#8A8A8F' //折线或者曲线上文字大小
}
],
xAxisColor: '#8A8A8F', //x轴线的颜色,如果不设置,则默认是黑色线
xAxisLabelTextSize: 12, //x轴文字大小
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisColor: '#ffffff', //y轴线的颜色,如果不设置,则默认是黑色线
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是黑色字体颜色
background: '#ffffff', //不传,则默认使用透明背景
xAxisGridColor: '#ffffff', //x轴上分割线颜色
xAxisGridAlpha: 0.5, //x轴上分割线透明度
yAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制 add by lau
yAxisGridColor: '#F2F2F2', //y轴上分割线颜色 add by lau
granularity: 1.2, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
description: '',
xAxisYOffset: 15, //x轴文字和x轴的距离
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL' //"HORIZONTAL"/"BOTTOM_RIGHT"
},
legendHide: false, //是否需要隐藏legend,默认不隐藏
unit: {
x: '', //日期
y: '' //次数
}
},
chartData2: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
y: [
{
value: [25, 35, 30, 35, 40, 20, 28],
title: '冷藏室',
color: '#FFAA10', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#33FFAA10', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineWidth: 2, //折线宽度
lineSidesPointAble: false, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#FFAA10', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
isDrawCircles: false, //是否绘制圆圈 (5.12)
isDrawCircleHole: false, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#FFAA10', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 7, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 5, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 1, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#FFFFFF', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#FFAA10', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#FFAA10', // 高亮的圆外颜色设置(5.12)
//竖线
drawVerticalHighlightIndicatorEnabled: true, //默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持
highlightColor: '#8A8A8F', //竖线的颜色 6.5.1支持
highlightLineWidth: 1, //竖线的宽度 默认0.5 6.5.1支持
highlightLineDashLengths: [2, 3] //第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持
},
{
value: [15, 25, 20, 28, 20, 46, 58],
title: '冷冻室',
color: '#267AFF', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#33267AFF', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineWidth: 2, //折线宽度
lineSidesPointAble: false, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#267AFF', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
isDrawCircles: false, //是否绘制圆圈 (5.12)
isDrawCircleHole: false, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#267AFF', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 7, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 5, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 1, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#FFFFFF', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#267AFF', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#267AFF', // 高亮的圆外颜色设置(5.12)
//竖线
drawVerticalHighlightIndicatorEnabled: true, //默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持
highlightColor: '#8A8A8F', //竖线的颜色 6.5.1支持
highlightLineWidth: 1, //竖线的宽度 默认0.5 6.5.1支持
highlightLineDashLengths: [2, 3] //第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持
}
],
xAxisColor: '#8A8A8F', //x轴线的颜色,如果不设置,则默认是黑色线
yAxisColor: '#FFFFFF', //y轴线的颜色,如果不设置,则默认是黑色线
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是黑色字体颜色
xAxisGridLine: false, //iOS上默认关闭 设置是否开启X轴分割线绘制
yAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制 add by lau
// "xAxisGridColor" : "transparent", //x轴上分割线颜色
yAxisGridColor: '#F2F2F2', //y轴上分割线颜色 add by lau
xAxisLabelTextSize: 12, //x轴文字大小
xAxisGridAlpha: 0.5, //x轴上分割线透明度
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
isUnEquelDistance: true, //iOS6.2新增不等距属性,默认打开(iOS专用)false关闭
background: '#ffffff', //不传,则默认使用透明背景
granularity: 1, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
description: '',
barSelectIndex: this.getTime('day') - 1, //当前选中
xAxisYOffset: 15, //x轴文字和x轴的距离
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL' //"HORIZONTAL"/"BOTTOM_RIGHT"
},
legendHide: true, //是否需要隐藏legend,默认不隐藏
unit: {
x: '',
y: ''
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: 15, //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '12', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
},
chartData3: {
x: {
value: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
// label: labels()
label: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
y: [
{
value: [25, 35, 30, 35, 40, 30, 38, 25, 28, 38, 15, 20],
// value: randomNum,
title: '冷藏室',
lineWidth: 2, //折线宽度
color: '#FFAA10', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#33FFAA10', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#FFAA10', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
isDrawCircles: false, //是否绘制圆圈 (5.12)
isDrawCircleHole: false, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#FFAA10', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 7, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 5, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 1, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#FFFFFF', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#FFAA10', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#FFAA10', // 高亮的圆外颜色设置(5.12)
//竖线
drawVerticalHighlightIndicatorEnabled: true, //默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持
highlightColor: '#8A8A8F', //竖线的颜色 6.5.1支持
highlightLineWidth: 1, //竖线的宽度 默认0.5 6.5.1支持
highlightLineDashLengths: [2, 3] //第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持
},
{
value: [15, 25, 20, 25, 20, 16, 28, 15, 18, 24, 5, 12],
// value: lowRandomNum,
title: '冷冻室',
lineWidth: 2, //折线宽度
color: '#267AFF', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#33267AFF', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#267AFF', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
isDrawCircles: false, //是否绘制圆圈 (5.12)
isDrawCircleHole: false, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#267AFF', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 7, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 5, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 1, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#FFFFFF', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#267AFF', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#267AFF', // 高亮的圆外颜色设置(5.12)
//竖线
drawVerticalHighlightIndicatorEnabled: true, //默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持
highlightColor: '#8A8A8F', //竖线的颜色 6.5.1支持
highlightLineWidth: 1, //竖线的宽度 默认0.5 6.5.1支持
highlightLineDashLengths: [2, 3] //第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持
}
],
xAxisColor: '#8A8A8F', //x轴线的颜色,如果不设置,则默认是黑色线
yAxisColor: '#FFFFFF', //y轴线的颜色,如果不设置,则默认是黑色线
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是黑色字体颜色
xAxisGridLine: false, //iOS上默认关闭 设置是否开启X轴分割线绘制
yAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制 add by lau
// "xAxisGridColor" : "transparent", //x轴上分割线颜色
yAxisGridColor: '#F2F2F2', //y轴上分割线颜色 add by lau
xAxisLabelTextSize: 12, //x轴文字大小
yAxisLabelTextSize: 10, //y轴文字大小
xAxisGridAlpha: 0.5, //x轴上分割线透明度
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
isUnEquelDistance: true, //iOS6.2新增不等距属性,默认打开(iOS专用)false关闭
background: '#ffffff', //不传,则默认使用透明背景
granularity: 1, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
description: '',
barSelectIndex: this.getTime('month'), //当前选中
xAxisYOffset: 15, //x轴文字和x轴的距离
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL' //"HORIZONTAL"/"BOTTOM_RIGHT"
},
legendHide: true, //是否需要隐藏legend,默认不隐藏
unit: {
x: '',
y: ''
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: 15, //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '12', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
},
chartData4: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
y: [
{
value: [20, 40, 30, 0, 55, 40, 0],
title: '冷藏室',
lineWidth: 2, //折线宽度
color: '#267AFF', //折线颜色
// starcolor: 'transparent', //区域背景渐变开始颜色(从下自上)
// endcolor: 'transparent', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#267AFF', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
isDrawCircles: true, //是否绘制圆圈 (5.12)
isDrawCircleHole: true, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#267AFF', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 7, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 5, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 1, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#FFFFFF', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#267AFF', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#267AFF', // 高亮的圆外颜色设置(5.12)
//竖线
drawVerticalHighlightIndicatorEnabled: true, //默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持
highlightColor: '#8A8A8F', //竖线的颜色 6.5.1支持
highlightLineWidth: 1, //竖线的宽度 默认0.5 6.5.1支持
highlightLineDashLengths: [2, 3] //第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持
}
],
xAxisColor: '#8A8A8F', //x轴线的颜色,如果不设置,则默认是黑色线
yAxisColor: '#FFFFFF', //y轴线的颜色,如果不设置,则默认是黑色线
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是黑色字体颜色
xAxisGridLine: false, //iOS上默认关闭 设置是否开启X轴分割线绘制
yAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制 add by lau
// "xAxisGridColor" : "transparent", //x轴上分割线颜色
yAxisGridColor: '#F2F2F2', //y轴上分割线颜色 add by lau
xAxisLabelTextSize: 12, //x轴文字大小
// xAxisLabelHighLightSize:14, //add by lau
xAxisGridAlpha: 0.5, //x轴上分割线透明度
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
isUnEquelDistance: true, //iOS6.2新增不等距属性,默认打开(iOS专用)false关闭
background: '#ffffff', //不传,则默认使用透明背景
granularity: 1, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
description: '',
xAxisYOffset: 15, //x轴文字和x轴的距离
barSelectIndex: this.getTime('day') - 1, //当前选中
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL' //"HORIZONTAL"/"BOTTOM_RIGHT"
},
legendHide: true, //是否需要隐藏legend,默认不隐藏
unit: {
x: '', //单位
y: ''
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: 15, //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '12', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
},
chartData5: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['11.6', '11.7', '11.8', '11.9', '11.10', '11.11', '11.12']
},
y: [
{
value: [1, 6, 2, 1, 2, 3, 7],
title: '冷藏室',
color: '#2AD2FC', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#2AD2FC', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#000000', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: true, //曲线的类型可调: 是否使用虚线,默认false
lineWidth: 1, //折线曲线线宽 默认为1 ,最大不能超过10,5.12 增加
labelSize: 9, //折线或者曲线上文字颜色
labelColor: '#000000', //折线或者曲线上文字大小
isDrawCircles: true, //是否绘制圆圈 (5.12)
isDrawCircleHole: true, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#3a7df6', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
drawCircleShadowEnable: false, //是否圈内带阴影,默认为false,使用lineIcon图片来显示阴影(8.7)
//高亮线
highLightColor: '#00ff00', //高亮线的颜色(8.7)
highLightLineWidth: 1, //高亮线的线宽(8.7)
maxHighLightColor: '#00ff00', //(8.7)
highLightEnable: true, //是否显示高亮线(8.7)
highLineDashAble: true, //true-虚线,false-实线,默认是为false(8.7)
isVerticalHighlightIndicatorEnabled: true, //垂直高亮线是否显示,默认不显示(8.7)
isHorizontalHighlightIndicatorEnabled: false, //水平设计线是否显示,默认不显示(8.7)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 8, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 6, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 2, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#3a7df6', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#ffffff', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#3a7df6', // 高亮的圆外颜色设置(5.12)
axisDependency: 'left', //依赖的坐标轴。默认对齐left , 设置right 才会生效变化
colorList: ['#00ff00'], //指定每个线段的颜色(8.11)
completeLineColor: '#00ff00', //已进行线段颜色(8.11)
completePointBgColor: '#00ff00', //已进行节点背景颜色(8.11)
completePointTextColor: '#00ff00', //已进行节点文字颜色(8.11)
notCompleteLineColor: '#00ff00', //未进行线段颜色(8.11)
notCompletePointBgColor: '#00ff00', //未进行节点背景颜色(8.11)
notCompletePointTextColor: '#00ff00', //未进行节点文字颜色(8.11)
dragableList: [0, 1, 0], //拖拽标志列表,0-不可拖拽,1-可拖拽(8.11)
splitXValue: 1.5, //分割点的x坐标(8.11,只支持折线图。8.13.1支持曲线图)
clipRectArray: [[1, 3]] //多段截断二维数组。每个数组中的二维数组的表示不绘制段的开始位置和结束位置(8.25新增)
},
{
value: [10, 5, 3, 4, 1, 2, 6],
title: '下段冷冻室',
color: '#1B81FB', //折线颜色
starcolor: '#ffffff', //区域背景渐变开始颜色(从下自上)
endcolor: '#1B81FB', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑,2-阶梯线(8.25新增)
clipRectArray: [[1, 3]] //多段截断二维数组。每个数组中的二维数组的表示不绘制段的开始位置和结束位置(8.25新增)
}
],
xAxisColor: '#000000', //x轴线的颜色,如果不设置,则默认是黑色线
isUnEquelDistance: true, //iOS6.2新增不等距属性,默认打开(iOS专用)false关闭
xAxisLabelColor: '#000000', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisColor: '#000000', //y轴线的颜色,如果不设置,则默认是黑色线
yAxisLabelColor: '#000000', // label的字体颜色,如果不设置,则默认是黑色字体颜色
background: '#ffffff', //不传,则默认使用透明背景
xAxisLabelTextSize: 12, //x轴文字大小
xAxisGridColor: '#123456', //x轴上分割线颜色
xAxisGridAlpha: 0.5, //x轴上分割线透明度
xAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制
granularity: 1, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
xAxisYOffset: 20, //x轴与label的间距设置(6.0) 如果要显示X轴单位需要预留空间显示单位 仅iOS
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
signPost: {
//底部滑杆界面 (5.12)
lineHeight: 1, //线条的高度
lineColor: '#5BD2FF', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: '5', //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#5BD2FF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '15', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true, //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
isInterceptTouch: true //滑动是否拦截手势,android仅有(6.7)
},
description: '',
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL', //"HORIZONTAL"/"BOTTOM_RIGHT"
textColor: '#00ff00', //图例文字颜色(8.7)
textSize: 10, //图例文字大小(8.7)
xOffset: 10, //图例水平间距(8.7)
form: 'LINE', //图例类型NONE, EMPTY, SQUARE, CIRCLE, LINE(8.7)
formSize: 10, //图例大小(8.7)
formLineWidth: 6, //图例线宽大小(8.7)
space: 6 //图例之间的间距(8.7)
},
legendHide: false, //是否需要隐藏legend,默认不隐藏
unit: {
x: '日期',
y: '次数'
},
isShowYExtraInfo: true, //是否在y轴显示额外信息(8.8)
yExtraInfoText: '关机', //y轴开始位置显示的文本(8.8)
extraCircleColor: '#00ff00', //虚线对应的圆圈的颜色(8.8)
extraLineSegColor: '#00ff00', //虚线对应线段颜色(8.8)
marker: {
markerShow: true, //默认为false,不显示maker
markerColor: '#00ccb8', //默认为黑色,marker的背景色
markerTextColor: '#ffffff', //默认白色,marker字体字颜色
markerTextSize: '12', //默认12
markerCornerRadius: '3', //圆角
markerGraduationLabel: '℃', //显示单位 默认为空""
markerOffsetY: 15, //垂直间距设置
markerType: 0, //0:显示单个y轴数据,1:显示双y轴数据(8.7)
markerMarginX: 10, //marker距离选择点的右边距离,默认是10像素(8.7)
shadowColor: '#00ff00', //阴影颜色(8.7 android)
blur: 15, //阴影程度大小(8.7,android)
offsetY: 1, //垂直方向阴影大小 (8.7,android)
offsetX: 0, //水平方向阴影大小(8.7,android)
markermaximumFractionDigits: '1',
extraInfo: {
//额外信息(8.8)
value: [20, 30, 40, 50, 30, 10, 30, 60], //与Y值对应的额外信息(8.8)
graduationLabel: '升', //单位(8.8)
title: '预计用水' //标题(8.8)
}
},
isDraggingLimit: true, //拖动时是不中有区域限制. 如与另外一条曲线的数值,差值不能接近1(8.7)
minOffset: 0, //最小padding, 默认是15dp(8.7)
extraLeftOffset: 0, //左边padding(8.7)
extraRightOffset: 0, //右边padding(8.7)
extraBottomOffset: 0, //底部padding(8.7)
extraHeight: 60,
rightDraggingMiniUnit: 0.3, //右侧y轴值拖动步长,默认为1(8.9)
isShowOutsidePart: true, //是否显示超出坐标区域的部分(8.7.0)
visibleXRangeMaximum: 5, //x轴最大可视数据数量。当数据数量>最大可视数据数量时且dragType为x可滚动时(为0或2时)才可以左右滚动 (8.15.0)
scaleType: 0, //0-x,y都可以缩放,1-x,y都不可缩放,2-只有x可缩放,3-只有y可缩放。 默认是1(8.15.0)
dragType: 0, //0-x,y都可以拖拽,1-x,y都不可拖拽,2-只有x可拖拽,3-只有y可拖拽. 默认是0(8.15.0)
inverseSelect: false, //android专用。设置点击高亮是否反选。如果为true,高亮时点击则取消高亮,否则显示高亮。true-反选,false-不返选。默认效果是不反选(仅android 8.15.0,暂不公开)
yRightAxisEnable: true, ////是否显示右y轴
yRightAxisColor: '#00ff00', //右y轴线的颜色
yRightAxisLabelColor: '#00ff00', //右y轴label的字体颜色
yRightGraduationLabel: '温度', //右y轴刻度单位
yAxisMaximum: 10, //左y轴刻度最大值
yRightAxisMaximum: 10, //右y轴刻度最大值
yAxisMinimum: 1, //左y轴刻度最小值
yRightAxisMinimum: 1, //右y轴刻度最小值
yAxisLabelCount: 5, //左y轴刻度数量
yRightAxisLabelCount: 5, //右y轴刻度数量
yValueDecimal: 1, //y value保留多少位小数
yAxisLabelDecimal: 0, //左y轴label保留多少位小数
yRightAxisLabelDecimal: 0, //右y轴label保留多少位小数
yRightAxisLabelTextSize: 12, //右y轴label文字大小
draggingMiniUnit: 0.3, //左y轴值拖动步长,默认为1
lineHighLightIcon: '', //高亮图标
highlightPerDragEnabled: true, //高亮拖拽相关(8.23新增)
xAxisLabelHighLightTextSize: 10, //x轴高亮label字体大小(8.23新增)
doubleTabToZoomEnabled: true, //是否开启双击放大图表的功能。默认开启(8.22)
isSupportOneData: false //是否支持x,y数组中只有一个数据时居左显示(8.25新增)
},
chartData6: {
x: {
value: [1, 2, 3, 4, 5, 6, 7],
label: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
y: [
{
value: [20, 40, 30, 0, 55, 40, 0],
title: '冷藏室',
lineWidth: 2, //折线宽度
color: '#267AFF', //折线颜色
starcolor: 'transparent', //区域背景渐变开始颜色(从下自上)
endcolor: 'transparent', //区域背景渐变结束颜色(从下自上)
smooth: 0, //0直线,1平滑
lineSidesPointAble: true, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '#267AFF', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: false, //曲线的类型可调: 是否使用虚线,默认false
isDrawCircles: true, //是否绘制圆圈 (5.12)
isDrawCircleHole: true, //是否绘制圆内 (5.12)
circleRadius: 5, //圆圈半径 (5.12)
circleHoleRadius: 3, //圆内半径 (5.12)
circleHoleColor: '#267AFF', //圆圈颜色 (5.12)
circleColor: '#ffffff', //圆内颜色 (5.12)
//点中高亮的设置
isDrawHighLightCircles: true, //是否启动 点击高亮 (5.12)
highLightCircleRadius: 7, // 高亮的圆圈半径设置(5.12)
highLightCircleHoleRadius: 5, // 高亮的圆内半径设置(5.12)
highLightCircleOutsideWidth: 1, // 高亮的圆外宽度设置(5.12)
highLightCircleColor: '#FFFFFF', // 高亮的圆圈颜色(5.12)
highLightCircleHoleColor: '#267AFF', // 高亮的圆内颜色(5.12)
highLightCircleOutsideColor: '#267AFF', // 高亮的圆外颜色设置(5.12)
//竖线
drawVerticalHighlightIndicatorEnabled: true, //默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持
highlightColor: '#8A8A8F', //竖线的颜色 6.5.1支持
highlightLineWidth: 1, //竖线的宽度 默认0.5 6.5.1支持
highlightLineDashLengths: [2, 3] //第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持
},
{
value: [40, 40, 40, 40, 40, 40, 40],
title: '冷冻室',
lineWidth: 2, //折线宽度
color: '#FFAA10', //折线颜色
// starcolor: 'transparent', //区域背景渐变开始颜色(从下自上)
// endcolor: 'transparent', //区域背景渐变结束颜色(从下自上)
smooth: 1, //0直线,1平滑
lineSidesPointAble: false, //首尾可以设置是否有端点,默认false
lineSidesPointRadius: 4, //端点大小,端点的半径值大小,lineSidesPointAble为ture有效
lineSidesPointColor: '', //端点颜色,lineSidesPointAble为ture有效
lineDashAble: true //曲线的类型可调: 是否使用虚线,默认false
}
],
xAxisColor: '#8A8A8F', //x轴线的颜色,如果不设置,则默认是黑色线
yAxisColor: '#FFFFFF', //y轴线的颜色,如果不设置,则默认是黑色线
xAxisLabelColor: '#8A8A8F', //x label的字体颜色,如果不设置,则默认是黑色字体颜色
yAxisLabelColor: '#C7C7CC', // label的字体颜色,如果不设置,则默认是黑色字体颜色
xAxisGridLine: false, //iOS上默认关闭 设置是否开启X轴分割线绘制
yAxisGridLine: true, //iOS上默认关闭 设置是否开启X轴分割线绘制 add by lau
// "xAxisGridColor" : "transparent", //x轴上分割线颜色
yAxisGridColor: '#F2F2F2', //y轴上分割线颜色 add by lau
xAxisLabelTextSize: 12, //x轴文字大小
// xAxisLabelHighLightSize:14, //add by lau
xAxisGridAlpha: 0.5, //x轴上分割线透明度
yAxisLabelShow: true, //是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true
isUnEquelDistance: true, //iOS6.2新增不等距属性,默认打开(iOS专用)false关闭
background: '#ffffff', //不传,则默认使用透明背景
granularity: 1, //间距本身是自适应的,可以使用该值进行调整间距的比例,比如自适应间距是20px,granularity设置为2的时候,界面显示的间距为 40px
description: '',
barSelectIndex: this.getTime('day') - 1, //当前选中
xAxisYOffset: 15, //x轴文字和x轴的距离
legend: {
position: 'TOP_LEFT', //"TOP_LEFT"/"TOP_RIGHT"
orientation: 'HORIZONTAL' //"HORIZONTAL"/"BOTTOM_RIGHT"
},
legendHide: true, //是否需要隐藏legend,默认不隐藏
unit: {
x: '', //单位
y: ''
},
signPost: {
//底部界面 v5.8.0
lineHeight: 1, //线条的高度
lineColor: '#E5E5E8', //标签线的颜色 如果不设置,则默认是黑色线
linePointRadius: 3, //标签线上圆点的半径, 默认10
lineMarginTop: 15, //线条距离X轴的距离
lineMarginBottom: '0',
cursorColor: '#267AFF', //标签(三角形)的颜色 如果不设置,则默认是黑色线
cursorMarginTop: '5', //标签(三角形)距离线条的距离
cursorHigh: '12', //标签(三角形)本身高度
cursorMarginBottom: '0',
show: true, //默认是 false 是否显示底部界面
showType: 'all', //端点的显示样式,支持 all,ends,none 三种模式
isSelectedDisappear: true, //是否标签 滑动到的端点消失不见
isSelectedShake: true //选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10)
}
}
}
},
methods: {
minibarRightButtonClick() {
const home = 'index.js'
this.$MID.platform.name.toLowerCase() !== 'web' && this.$MID.route.push(home)
},
back() {},
getTime(type) {
var now = new Date()
var month = now.getMonth() //得到月份
var date = now.getDate() //得到日期
var day = now.getDay() //得到周几
switch (type) {
case 'month':
return now.getMonth()
break
case 'date':
return now.getDate()
break
default:
return now.getDay()
break
}
}
}
}
</script>
<style scoped>
.wrapper {
width: 750px;
background-color: #f9f9f9;
align-items: center;
}
.barchart-wrapper {
flex-direction: row;
justify-content: center;
width: 750px;
height: 500px;
margin-bottom: 32px;
padding-bottom: 20px;
padding-top: 20px;
background-color: #ffffff;
}
.line-chart {
width: 686px;
height: 450px;
}
.lastOne {
margin-bottom: 400px !important;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
data | Object | Y | {x: {label: ['数据a', '数据b']} | 折线图数据配置项(注 1),注:data需要有一个默认值且不为空,x的label至少需要一个值 |
style | Object | N | - | {} |
# 参数详情: data (注 1)
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
x | Object | Y | {} | x 轴坐标配置 |
y | Array | Y | [] | y 轴坐标配置 (注2) |
xAxisColor | string | N | #000000 | x 轴线的颜色 |
yAxisColor | string | N | #000000 | y轴线的颜色 |
xAxisLabelColor | string | N | #000000 | x轴的字体颜色 |
yAxisLabelColor | string | N | #000000 | 轴线的颜色 |
xAxisGridLine | Boolean | N | true | X轴分割线,iOS上默认关闭,设置是否开启X轴分割线绘制 |
yAxisGridLine | Boolean | N | true | Y轴分割线,iOS上默认关闭,设置是否开启Y轴分割线绘制 |
xAxisGridColor | string | N | transparent | x轴上分割线颜色 |
yAxisGridColor | string | N | transparent | y轴上分割线颜色 |
xAxisGridAlpha | string | N | - | x轴上分割线透明度 |
xAxisLabelTextSize | Number | N | 12 | x轴文字大小 |
isUnEquelDistance | Boolean | N | true | iOS新增不等距属性,默认打开(iOS专用) |
yAxisLabelShow | Boolean | N | true | 是否只显示最大最小值,true: 显示y轴值;false: 不显示y轴值;默认true |
background | string | N | transparent | 背景颜色 |
description | string | N | - | 描述 |
barSelectIndex | Number | N | - | 当前选中 |
jumpSelectIndex | Boolean | N | - | iOS 专用,配合 barSelectIndex使用,true: 跳转到 barSelectIndex,false: 仅选中barSelectIndex,不跳转 |
xAxisYOffset | Number | N | - | x轴文字和x轴的距离 |
yAxisXOffset | number | N | 0 | y轴与label的间距设置 8.3新增 |
legend | object | N | `` | 图例设置,如: {"position": "TOP_LEFT", "orientation": "HORIZONTAL"} 见注4 |
legendHide | boolean | N | false | 是否需要隐藏legend |
unit | object | N | `` | x,y轴单位,如: {"x": "日期","y": "次数"} |
signPost | Object | N | {} | 选中滑块配置 见注3 |
valueTextColor | string | N | `` | 值文本颜色 |
valueTextSize | number | N | `` | 值文本字体大小 |
yGraduationLabel | string | N | `` | y轴的刻度单位 |
xAxisLabelHighLightTextSize | number | N | `` | x轴高亮label字体大小(8.23新增) |
xAxisLabelHighLightThicke | boolean | N | `` | x 轴高亮时label是否加粗 |
xAxisLabelHighLightColor | string | N | `` | x 轴高亮label 颜色 |
# 参数详情: y (注 2)
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
value | Array | Y | [] | 当前折线的数值 |
title | String | N | - | 当前折线title,对应legend |
color | String | Y | - | 折线颜色 |
starcolor | String | N | - | 区域背景渐变开始颜色(从下自上) |
endcolor | String | N | - | 区域背景渐变结束颜色(从下自上) |
smooth | String | N | 0 | 0直线,1平滑 |
lineWidth | Number | N | 1 | 折线宽度 |
lineSidesPointAble | Boolean | N | false | 首尾可以设置是否有端点 |
lineSidesPointRadius | Number | N | [] | 端点大小,端点的半径值大小,lineSidesPointAble为ture有效 |
lineSidesPointColor | String | N | [] | 端点颜色,lineSidesPointAble为ture有效 |
lineDashAble | Boolean | N | false | 曲线的类型可调: 是否使用虚线 |
isDrawCircles | Boolean | N | false | 是否绘制圆圈 (5.12) |
isDrawCircleHole | Boolean | N | false | 是否绘制圆内 (5.12) |
circleRadius | Number | N | false | 圆圈半径 (5.12) |
circleHoleRadius | Number | N | false | 圆内半径 (5.12) |
circleHoleColor | String | N | false | 圆圈颜色 (5.12) |
circleColor | String | N | false | 圆内颜色 (5.12) |
isDrawHighLightCircles | Boolean | N | false | 是否启动点击高亮 (5.12) |
highLightCircleRadius | Number | N | - | 高亮的圆圈半径设置(5.12) |
highLightCircleHoleRadius | Number | N | - | 高亮的圆内半径设置 (5.12) |
highLightCircleOutsideWidth | Number | N | - | 高亮的圆外宽度设置 (5.12) |
highLightCircleColor | String | N | - | 高亮的圆圈颜色 (5.12) |
highLightCircleHoleColor | String | N | - | 高亮的圆内颜色 (5.12) |
highLightCircleOutsideColor | String | N | - | 高亮的圆外颜色设置 (5.12) |
drawVerticalHighlightIndicatorEnabled | Boolean | N | - | 默认false 是否绘制高亮时的竖线,默认不显示 6.5.1支持 |
highlightColor | String | N | - | 竖线的颜色 6.5.1支持 |
highlightLineWidth | Number | N | - | 竖线的宽度 默认0.5 6.5.1支持 |
highlightLineDashLengths | Array | N | - | 第一位代表实线宽度,第二位代表虚线的宽度6.5.1支持 |
yRightAxisEnable | Boolean | N | false | 是否显示右y轴 |
yRightAxisColor | String | N | - | 右y轴线的颜色 |
yRightAxisLabelColor | String | N | - | 右y轴label的字体颜色 |
yRightGraduationLabel | String | N | - | 右y轴刻度单位 |
yAxisMaximum | Number | N | - | 左y轴刻度最大值 |
yRightAxisMaximum | Number | N | - | 右y轴刻度最大值 |
yAxisMinimum | Number | N | - | 左y轴刻度最小值 |
yRightAxisMinimum | Number | N | - | 右y轴刻度最小值 |
yAxisLabelCount | Number | N | - | 左y轴刻度数量 |
yRightAxisLabelCount | Number | N | - | 右y轴刻度数量 |
yValueDecimal | Number | N | - | y value保留多少位小数 |
yAxisLabelDecimal | Number | N | - | 左y轴label保留多少位小数 |
yRightAxisLabelDecimal | Number | N | - | 右y轴label保留多少位小数 |
yRightAxisLabelTextSize | Number | N | - | 右y轴label文字大小 |
draggingMiniUnit | Number | N | - | 左y轴值拖动步长,默认为1 |
lineHighLightIcon | String | N | - | 高亮图标 |
markerLabel | Array | N | - | x/y 配置中有 markerLabel的,展示 marker时优先采用 markerLabel 中的值 |
nullValueMarks | Array | N | - | 与 y 的 value 数组对应,0 表示正常值,1 表示对应的 value 值为空值 |
# 参数详情: signPost (注 3)
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
lineHeight | Number | Y | 1 | 线条的高度 |
lineColor | String | Y | #000000 | 标签线的颜色 如果不设置,则默认是黑色线 |
linePointRadius | Number | Y | 10 | 标签线上圆点的半径 |
lineMarginTop | Number | Y | 1 | 线条距离X轴的距离 |
lineMarginBottom | Number | Y | 1 | 线条距离下边的距离 |
cursorColor | String | Y | - | 标签(三角形)的颜色 |
cursorMarginTop | Number | Y | - | 标签(三角形)距离线条的距离 |
cursorHigh | Number | Y | - | 标签(三角形)本身高度 |
cursorMarginBottom | Number | Y | - | 标签(三角形)距离下边的距离 |
show | Boolean | Y | - | 是否显示底部界面 |
showType | String | Y | - | 端点的显示样式,支持 all,ends,none 三种模式 |
isSelectedDisappear | Boolean | Y | - | 是否标签 滑动到的端点消失不见 |
isSelectedShake | Boolean | Y | - | 选择后是否支持震动,默认不支持,因为震动体验问题,该功能仅ios支持 (5.10) |
# 参数详情, legend(见注4)
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
position | String | N | TOP_LEFT | 线条的高度 ('TOP_LEFT'、'TOP_RIGHT') |
orientation | String | N | HORIZONTAL | 方向:'HORIZONTAL'、'BOTTOM_RIGHT' |
textColor | String | N | #00ff00 | 图例文字颜色(8.7) |
textSize | Number | N | 10 | 图例文字大小(8.7) |
form | String | N | LINE | 图例类型NONE, EMPTY, SQUARE, CIRCLE, LINE(8.7) |
formSize | NUmber | N | 10 | 图例大小(8.7) |
formLineWidth | Number | N | 6 | 图例线宽大小(8.7) |
space | Number | N | 6 | 图例之间的间距(8.7) |
