# 渐变色彩
定义:使用渐变风格模式,请按规范执行保持统一。
# 设计原则
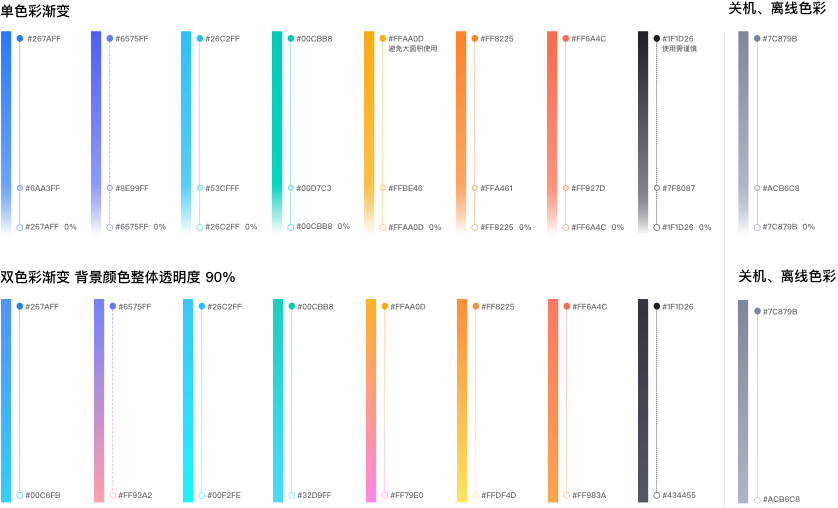
1、单色彩渐变:从开始到结束会分三个区间色值变化,渐变结束位置可根据实际场景内容变化,但必须保证文字在色彩上的可读性。
2、双色彩渐变:为增加插件表现的丰富程度,可考虑使用规范中提供定义的多色彩;为避免色彩过多容易造成视觉疲劳感,因此我们在所有渐变色彩原基础上降低透明度,统一设置为 90%。
# 注意事项
1、渐变高度:整个模块的高度,应叠加到页面下方卡片等内容 40pt~120pt 处。
2、设计动效,颜色之间切换的过渡遵从渐隐渐现自然流畅,不能出现突变闪屏的情况。
3、渐变角度:垂直 90 度。

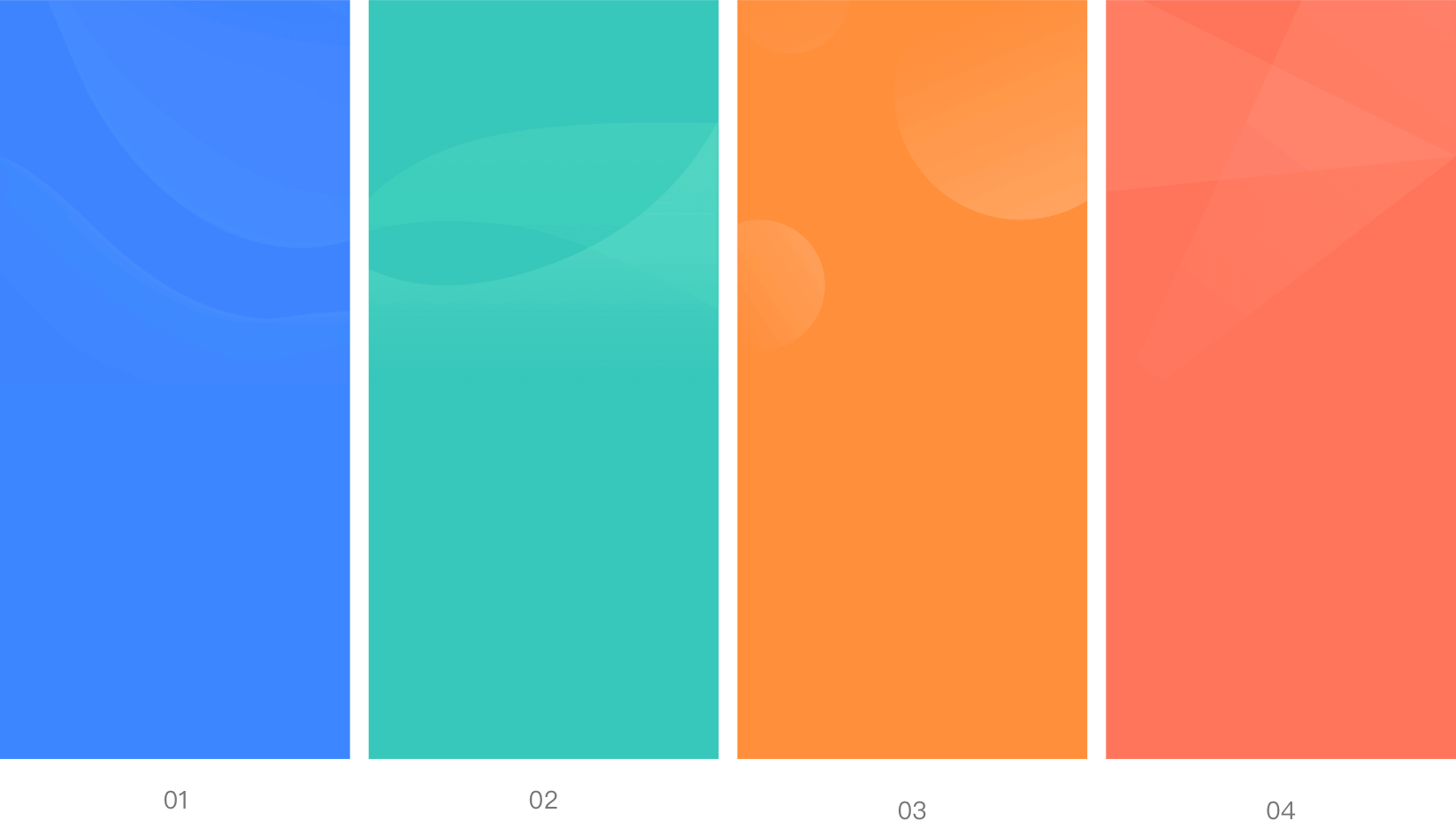
# 底纹辅助图形
在设计过程中设计师可根据插件属性及画面内容考虑是否需要增加辅助图形设计,以下仅为示例,具体设计形式可自行拓展。

# dof-gradient组件
通用过渡组件,支持自上至下单色,双色渐变过渡
# 实例
# 基础用法
<template>
<div class="wrapper">
<dof-minibar
title="gradient"
background-color="#267AFF"
text-color="#ffffff"
:left-button="leftButton"
@dofMinibarLeftButtonClicked="back"
right-text="more"
></dof-minibar>
<scroller class="scroller">
<title title="dof-gradient"></title>
<category title="使用案例"></category>
<div class="colorGradient">
<text class="subtitle">半屏单色渐变</text>
<div class="colorTextWrap">
<text class="colorText" v-for="color in singleColorArr.slice(0,4)" v-bind:key="color" >{{color}}</text>
</div>
<div class="colorTextWrap">
<div v-for="color in singleColorArr.slice(0,4)" v-bind:key="color" >
<dof-gradient
:width="width"
:height="height0"
:startColor="color"
></dof-gradient>
</div>
</div>
<div style="height:60px"></div>
<div class="colorTextWrap">
<text class="colorText" v-for="color in singleColorArr.slice(4,8)" v-bind:key="color" >{{color}}</text>
</div>
<div class="colorTextWrap">
<div v-for="color in singleColorArr.slice(4,8)" v-bind:key="color" >
<dof-gradient
:width="width"
:height="height0"
:startColor="color"
></dof-gradient>
</div>
</div>
</div>
<div class="colorGradient">
<text class="subtitle">全屏单色渐变</text>
<div class="colorTextWrap">
<text class="colorText" v-for="color in singleColorArr.slice(0,4)" v-bind:key="color" >{{color}}</text>
</div>
<div class="colorTextWrap">
<div v-for="color in singleColorArr.slice(0,4)" v-bind:key="color" >
<dof-gradient
:width="width"
:height="height"
:startColor="color"
></dof-gradient>
</div>
</div>
<div style="height:60px"></div>
<div class="colorTextWrap">
<text class="colorText" v-for="color in singleColorArr.slice(4,8)" v-bind:key="color" >{{color}}</text>
</div>
<div class="colorTextWrap">
<div v-for="color in singleColorArr.slice(4,8)" v-bind:key="color" >
<dof-gradient
:width="width"
:height="height"
:startColor="color"
></dof-gradient>
</div>
</div>
</div>
<div class="colorGradient">
<text class="subtitle">全屏双色渐变</text>
<div class="colorTextWrap">
<text class="colorText" v-for="color in doubleColorArr.slice(0,4)" v-bind:key="color" >{{color.startColor}}</text>
</div>
<div class="colorTextWrap">
<div v-for="color in doubleColorArr.slice(0,4)" v-bind:key="color" >
<dof-gradient
:width="width"
:height="height"
:startColor="color.startColor"
:endColor="color.endColor"
gradientType="double"
></dof-gradient>
</div>
</div>
<div class="colorTextWrap">
<text class="colorText" v-for="color in doubleColorArr.slice(0,4)" v-bind:key="color" >{{color.endColor}}</text>
</div>
<div style="height:60px"></div>
<div class="colorTextWrap">
<text class="colorText" v-for="color in doubleColorArr.slice(4,8)" v-bind:key="color" >{{color.startColor}}</text>
</div>
<div class="colorTextWrap">
<div v-for="color in doubleColorArr.slice(4,8)" v-bind:key="color" >
<dof-gradient
:width="width"
:height="height"
:startColor="color.startColor"
:endColor="color.endColor"
gradientType="double"
></dof-gradient>
</div>
</div>
<div class="colorTextWrap">
<text class="colorText" v-for="color in doubleColorArr.slice(4,8)" v-bind:key="color" >{{color.endColor}}</text>
</div>
</div>
<div style="height:60px"></div>
<dof-cell
title="半屏单色渐变"
:has-sub-bottom-border="true"
:has-arrow="true"
@dofCellClicked="cellClickedHandler(0)"
>
</dof-cell>
<dof-cell
title="全屏单色渐变"
:has-sub-bottom-border="true"
:has-arrow="true"
@dofCellClicked="cellClickedHandler(1)"
>
</dof-cell>
<dof-cell
title="全屏双色渐变"
:has-arrow="true"
:has-margin="true"
@dofCellClicked="cellClickedHandler(2)"
>
</dof-cell>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.scroller{
flex: 1;
background-color: #f9f9f9;
padding-bottom: 100px;
}
.subtitle {
font-size: 28px;
margin-left: 32px;
line-height: 80px;
color: #333333;
}
.colorTextWrap{
flex-direction: row;
justify-content: space-around;
margin-top: 20px;
}
.colorText{
color: #666;
font-size: 28px;
}
</style>
<script>
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
import { DofMinibar, DofGradient, DofCell, Utils } from 'dolphin-weex-ui'
export default {
components: { Title, Category, DofMinibar, DofGradient, DofCell },
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
width:'40',
height:'500',
height0:'260',
isIPhoneX:'',
singleColorArr:['#267AFF','#6575FF','#26C2FF','#00CBB8','#FFAA0D','#FF8225','#FF6A4C','#7C879B'],
doubleColorArr:[
{startColor:'#267AFF', endColor:'#00C6FB'},
{startColor:'#6575FF', endColor:'#FF93A2'},
{startColor:'#26C2FF', endColor:'#00F2FE'},
{startColor:'#00CBB8', endColor:'#32D9FF'},
{startColor:'#FFAA0D', endColor:'#FF79E0'},
{startColor:'#FF8225', endColor:'#FFDF4D'},
{startColor:'#FF6A4C', endColor:'#FF983A'},
{startColor:'#7C879B', endColor:'#ACB6C8'}
]
};
},
methods: {
cellClickedHandler(index){
let moreUrl = 'gradient-example.js'
this.$push(moreUrl, {index})
},
back(){}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
跳转后的页面示例代码,如下:
<template>
<div class="wrapper">
<dof-minibar
title="示例"
:background-color="startColor"
text-color="#ffffff"
:left-button="leftButton"
@dofMinibarLeftButtonClicked="back"
right-text=""
></dof-minibar>
<scroller class="scroller"
show-scrollbar="false"
:offset-accuracy="20">
<div class="backgroundTopColor" :style="{ backgroundColor: startColor }"></div>
<dof-gradient
:width="width"
:height="height"
:startColor="startColor"
:endColor="endColor"
:gradientType="gradientType"
></dof-gradient>
<div v-if="gradientType=='single'" class="BottomBlock"></div>
<!-- 双色渐变 下方背景色处理 -->
<div v-if="gradientType=='double'" class="backgroundBottomColor"></div>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
background-color: #F9F9F9;
position: relative;
}
.scroller{
position: relative;
flex: 1;
background-color: #f9f9f9;
width: 750px;
height: 1500px;
}
.backgroundTopColor{
position: absolute;
top: -1000px;
width: 750px;
height: 1000px;
}
.BottomBlock{
width: 750px;
height: 1000px;
}
.backgroundBottomColor{
position: absolute;
bottom: -1000px;
width: 750px;
height: 1000px;
background-color: #F18FAC;
}
</style>
<script>
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
import { DofMinibar, DofGradient} from 'dolphin-weex-ui';
const modal = weex.requireModule('modal');
import NativeService from '@/service/nativeService.js'
module.exports = {
components: {Title, Category, DofMinibar, DofGradient },
data() {
return {
leftButton: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/icon_back_white@3x.png',
width:'750',
height:'700',
gradientType:'single',
startColor:'#267AFF',
endColor:'#F9F9F9'
}
},
mounted(){
let index = NativeService.getParameters('index')
if(index == 1) {
this.height=1500; this.gradientType='single'; this.startColor='#267AFF'; this.endColor='#F9F9F9'
}else if(index == 2){
this.height=1600; this.gradientType='double'; this.startColor='#6575FF'; this.endColor='#FF93A2';
}else{
this.height=700; this.gradientType='single'; this.startColor='#267AFF'; this.endColor='#F9F9F9'
}
},
methods: {
back() {}
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| width | [String, Number] | N | 750 | 渐变区域宽度 |
| height | [String, Number] | N | 450 | 渐变区域高度 |
| gradientType | String | N | single | 渐变类型,单色渐变和双色渐变 可选值有single、double |
| startColor | String | N | #267AFF | 渐变区开始颜色 |
| endColor | String | N | #F9F9F9 | 渐变区域结束颜色 |
# Attention
由于weex和渐变规范(线性非均匀渐变)的限制,目前单色渐变(即单色过渡时的startColor)只支持UI标准中的的8种16进制颜色,具体颜色参见基础组件-Color颜色-渐变色彩
