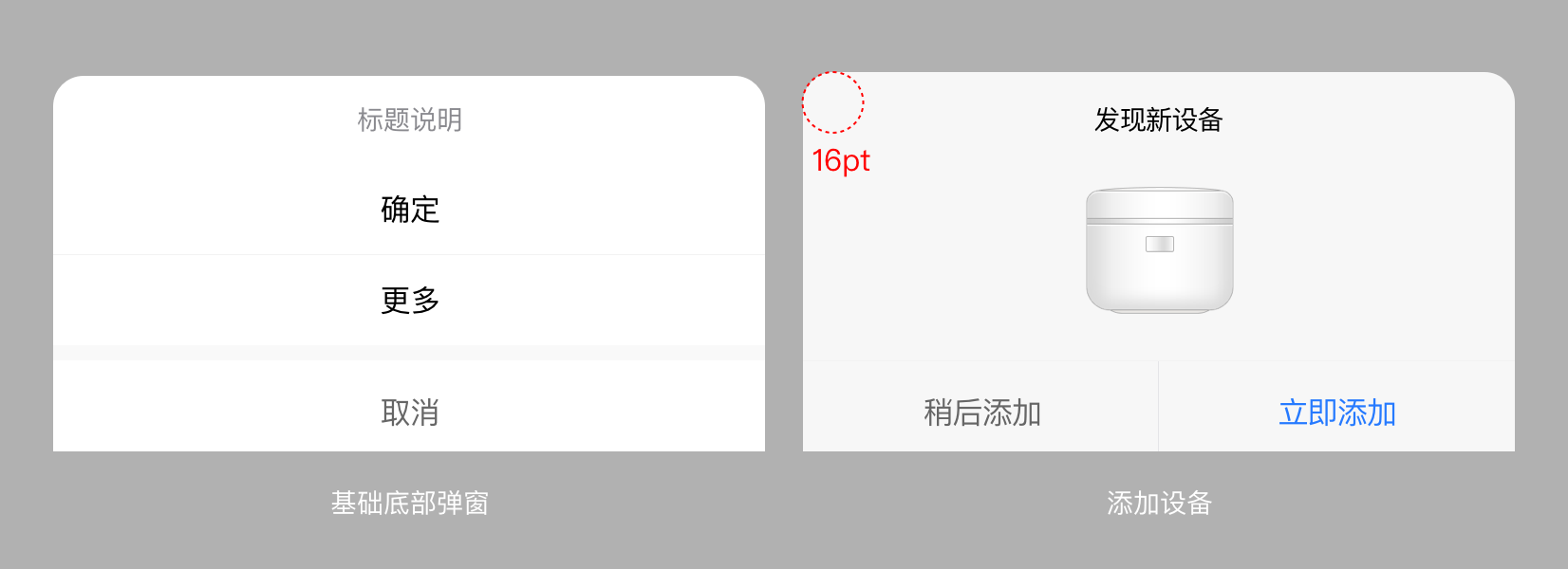
# 动作面板(底部弹窗)
起强调提示、警告作用,让用户确认与选择。
- 常用于列表类动作,如需高灵活性,高可自定义性可以选择popup组件
# 功能选择型

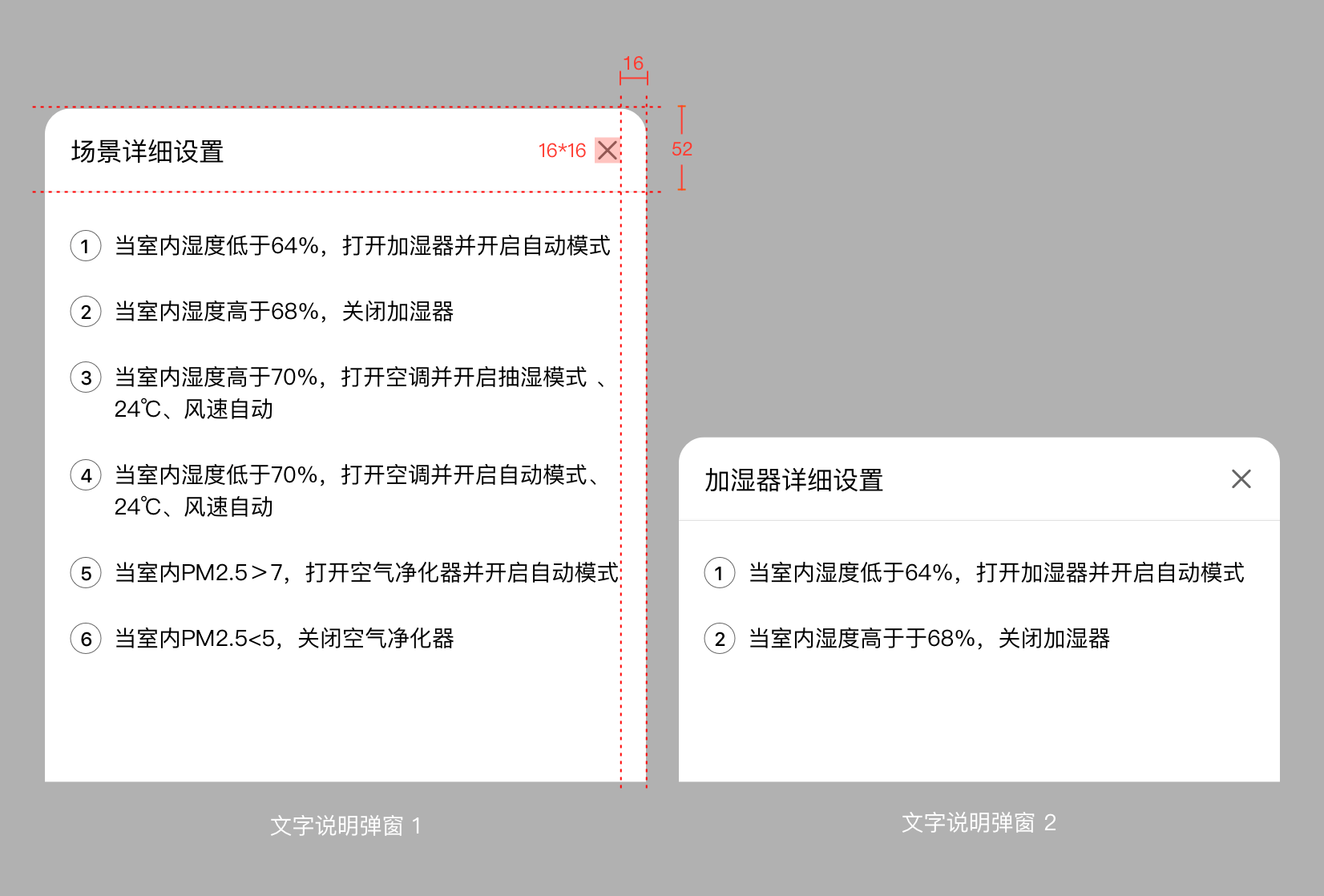
# 功能选择型
用于文字说明,关闭按钮在右上方,弹窗高度可根据内容自适应,边距固定。

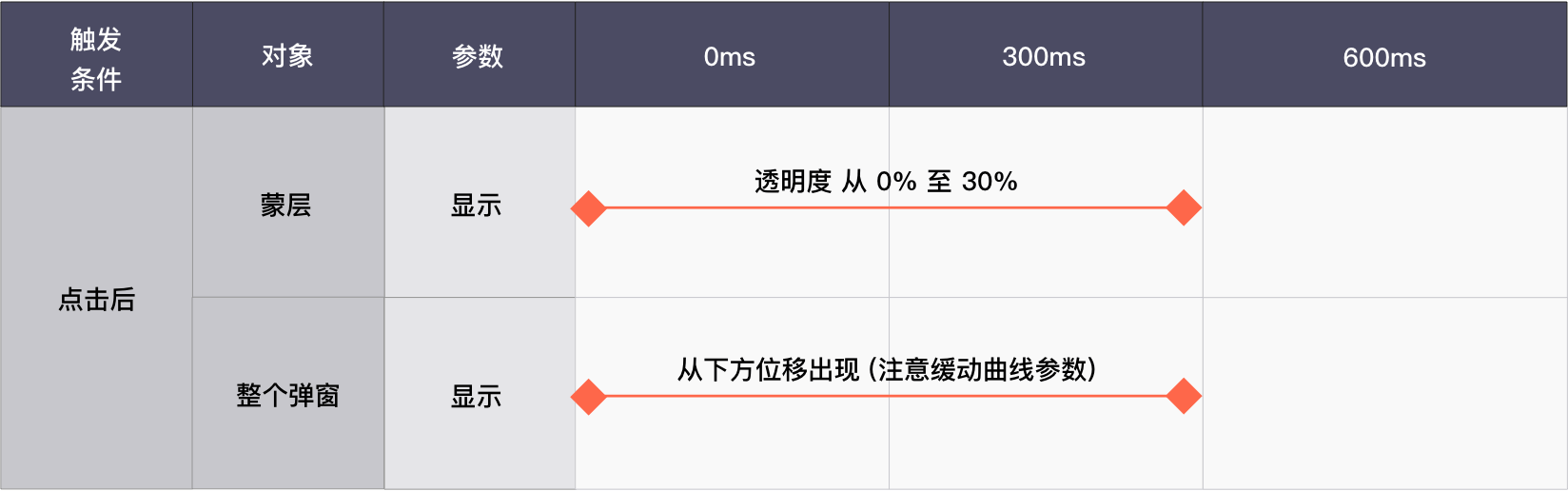
# 出现时动效曲线
{"ease":".25,.1,.25,1","linear":"0,0,1,1","ease-in":".42,0,1,1","ease-out":"0,0,.58,1","ease-in-out":".42,0,.58,1","缓动":".25,.1,.25,1"}
# 出现转场参数
所有底部出现弹窗,一律遵循该方式,退场同理反向。

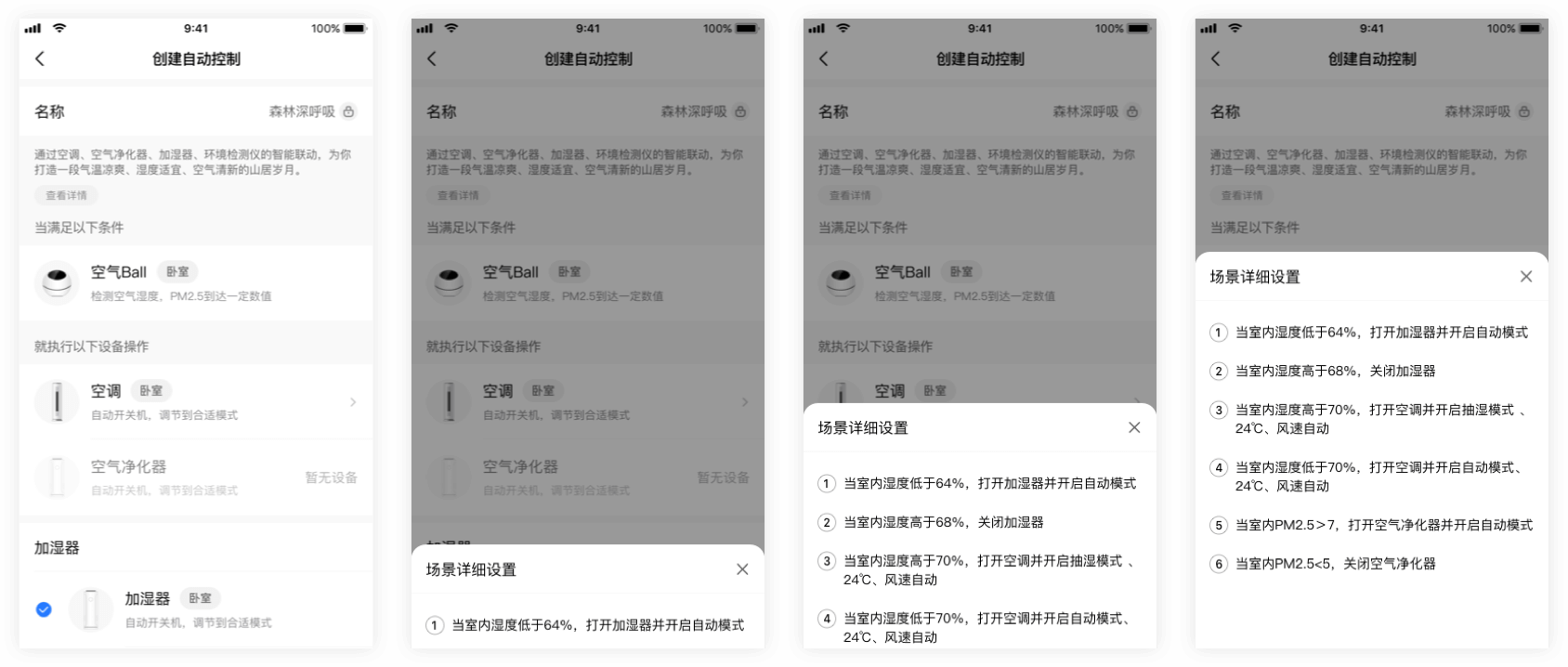
# 出现转场示例

# actionSheet
上拉弹出选项面板
- 上拉动作面板列表
实例 :
# 基础用法
<template>
<div class="wrapper">
<dof-minibar
title="actionSheet"
background-color="#267AFF"
@dofMinibarLeftButtonClicked="back"
:left-button="leftButton"
text-color="#ffffff"
right-text="more"
></dof-minibar>
<scroller class="scroller">
<title title="dof-actionsheet"></title>
<category title="使用案例"></category>
<div class="container">
<dof-button @dofButtonClicked="openAction1" text="actionsheet动作面板+有标题"></dof-button>
<dof-button @dofButtonClicked="openAction2" text="actionsheet动作面板+无标题"></dof-button>
</div>
<dof-actionsheet :show="isBottomShow"
:title="title"
:items="items"
@dofPopupOverlayClicked="isBottomShow=false"
@dofItemClick="itemClick"
@dofCancelClick="cancelClick">
</dof-actionsheet>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #FFFFFF;
}
.scroller {
flex: 1;
}
.container{
height: 400px;
justify-content: space-around;
align-items: center;
}
</style>
<script>
import { DofMinibar, DofActionsheet, DofButton } from 'dolphin-weex-ui'
import Title from 'src/_mods/title.vue'
import Category from 'src/_mods/catalog'
const modal = weex.requireModule('modal');
export default {
components: { Title, Category, DofMinibar, DofActionsheet, DofButton },
data: () => ({
isBottomShow: false,
title:'',
items:['确定', '更多']
}),
created() {},
methods: {
openAction1(){
this.title = '我是标题'
this.isBottomShow = true;
},
openAction2(){
this.title = ''
this.isBottomShow = true;
},
itemClick(params){
modal.toast({
message: JSON.stringify(params)
});
},
cancelClick(params){
modal.toast({
message: JSON.stringify(params)
});
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
show | Boolean | N | false | 是否显示actionsheet列表 |
title | String | N | - | 上拉面板的title |
button | String | N | 取消 | 上拉面板的默认按钮,目前只支持单个按钮,类似取消,不用了 |
items | Array | Y | - | 上拉列表,例:item:['确定', '更多'] |
titleStyle | Object | N | {} | title 样式 |
defaultBtnStyle | Object | N | {} | 默认按钮样式 |
itemStyle | Objct | N | {} | items 中按钮外层样式(非文本样式) |
borderRadius | String | N | 32px | 圆角配置 |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
dofPopupOverlayClicked | 蒙层点击关闭事件 | e |
dofItemClick | 上拉列表选项点击事件 | e, 参数e返回列表项信息为{ item, index } |
dofCancelClick | 点击取消按钮事件 | e,e.buttonText |
# Attention:
由于组件关闭是使用方法dofPopupOverlayClicked在前端更新show状态的,故使用时务必在dofPopupOverlayClicked方法中将show设置为false,否则由于不能更新当前状态导致下次不能正确打开,如下:
<script>
<dof-actionsheet
:show="isBottomShow"
:items="items"
@dofPopupOverlayClicked="isBottomShow=false">
</dof-actionsheet>
</script>
1
2
3
4
5
6
7
2
3
4
5
6
7
