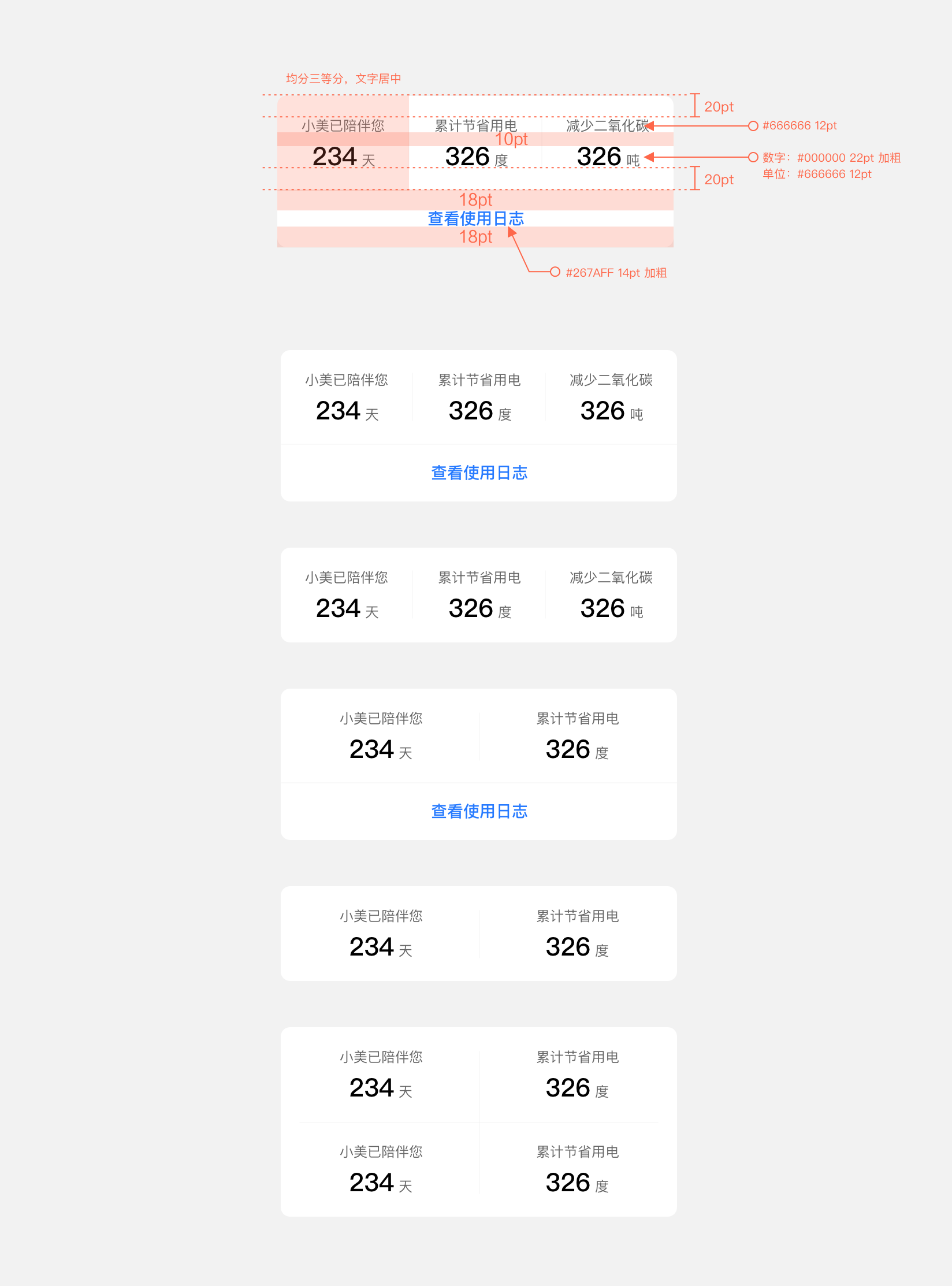
# 日志入口卡片
首页日志入口缩略展示

# 卡片面板
卡片容器,可承载文字。
# dof-panel
卡片面板
# 实例
# 基础用法
<template>
<div class="dof-demo">
<dof-minibar
title="Panel"
background-color="#267AFF"
text-color="#ffffff"
:left-button="leftButton"
>
<div slot="right" class="right-img-wrapper">
<dof-icon
:iconStyle="{ fontSize: '32px', color: '#fff' }"
name="refresh"
@dofIconClicked="reloadHandler"
></dof-icon>
</div>
</dof-minibar>
<dof-catalog
:avatar-icon="dolphinIcon"
title="dof-panel"
background-color="#ffffff"
></dof-catalog>
<scroller class="scroll-view">
<dof-catalog title="类型样式"></dof-catalog>
<div class="content">
<div class="widget">
<dof-panel
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
:list-data="panelData1"
:has-bottom-bar="false"
></dof-panel>
</div>
<div class="widget">
<dof-panel
:list-data="panelData3"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
:list-data="panelData3"
:has-bottom-bar="false"
></dof-panel>
</div>
<div class="widget">
<dof-panel
:list-data="panelData2"
:has-bottom-bar="false"
></dof-panel>
</div>
</div>
<dof-catalog
title="九种主题颜色"
background-color="#daf9ca"
:has-margin="true"
></dof-catalog>
<div class="widget">
<dof-panel
theme="primary"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="purple"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="slate"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="aqua"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="aqua"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="turquoise"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="yellow"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="orange"
:list-data="panelData1"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="tomato"
:list-data="panelData1"
btn-text="激活"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
<div class="widget">
<dof-panel
theme="gray"
:list-data="panelData1"
btn-text="离线日志"
@dofBottomBarClicked="checkLogHandler"
></dof-panel>
</div>
</scroller>
</div>
</template>
<style scoped>
.right-img-wrapper {
padding: 5px 0;
}
.dof-demo {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: #f9f9f9;
}
.scroll-view {
padding-top: 15px;
}
.content {
align-items: center;
}
.widget {
margin: 20px 0;
}
</style>
<script>
import { DofPanel, DofMinibar, DofIcon, DofCatalog } from 'dolphin-weex-ui'
export default {
components: { DofPanel, DofMinibar, DofIcon, DofCatalog },
data: () => ({
leftButton:
'http://dolphin-weex-dev.msmartlife.cn/cdn/images/header/back_white@3x.png',
dolphinIcon:
'http://dolphin-weex-dev.msmartlife.cn/cdn/images/common/dolphin.png',
panelData1: [
[
{
title: '小美已陪伴您',
value: '234',
unit: '天'
},
{
title: '累计省用电',
value: '326',
unit: '度'
},
{
title: '减少二氧化碳',
value: '326',
unit: '吨'
}
]
],
panelData2: [
[
{
title: '小美已陪伴您',
value: '234',
unit: '天'
},
{
title: '累计省用电',
value: '326',
unit: '度'
}
],
[
{
title: '小美已陪伴您',
value: '234',
unit: '天'
},
{
title: '累计省用电',
value: '326',
unit: '度'
}
]
],
panelData3: [
[
{
title: '小美已陪伴您',
value: '234',
unit: '天'
},
{
title: '累计省用电',
value: '326',
unit: '度'
}
]
]
}),
computed: {},
created() {},
methods: {
reloadHandler() {
this.$reload()
},
checkLogHandler() {
this.$toast('查看日志')
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
theme | String | N | primary | 底部文字的主题颜色 |
listData | Array | Y | [] | 展现的文字内容配置 |
hasBottomBar | Boolean | N | true | 底部的操作按钮 |
btnText | String | N | 查看日志详情 | 底部操作按钮的文字内容 |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
dofBottomBarClicked | 底部按钮点击事件 | e |
