# Text
显示一段文本的组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
# 子组件
可以包含Span子组件。
# 接口
Text(content?: string | Resource)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| content | string | Resource | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。 默认值:' ' |
# 属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| textAlign | TextAlign | 设置文本在水平方向的对齐方式。 默认值:TextAlign.Start |
| textOverflow | {overflow: TextOverflow} | 设置文本超长时的显示方式。 默认值:{overflow: TextOverflow.Clip} 说明: 文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。 需配合 maxLines使用,单独设置不生效。 |
| maxLines | number | 设置文本的最大行数。 默认值:Infinity 说明: 默认情况下,文本是自动折行的,如果指定此参数,则文本最多不会超过指定的行。如果有多余的文本,可以通过 textOverflow来指定截断方式。 |
| lineHeight | string | number | Resource | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。 |
| decoration | { type: TextDecorationType, color?: ResourceColor } | 设置文本装饰线样式及其颜色。 默认值:{ type: TextDecorationType.None, color:Color.Black } |
| baselineOffset | number | string | 设置文本基线的偏移量,默认值0。 |
| letterSpacing | number | string | 设置文本字符间距。 |
| minFontSize | number | string | Resource | 设置文本最小显示字号。 |
| maxFontSize | number | string | Resource | 设置文本最大显示字号。 |
| textCase | TextCase | 设置文本大小写。 默认值:TextCase.Normal |
| copyOption9+ | CopyOptions | 组件支持设置文本是否可复制粘贴。 默认值:CopyOptions.None |
说明:
不支持Text内同时存在文本内容和Span子组件。如果同时存在,只显示Span内的内容。
# 示例
# 示例1
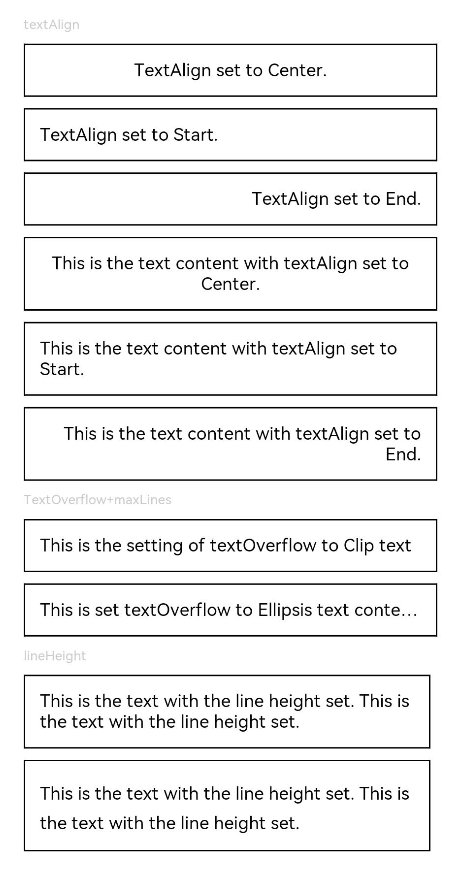
textAlign,textOverflow,maxLines,lineHeight使用示例。
// xxx.ets
@Entry
@Component
struct TextExample1 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
// 文本水平方向对齐方式设置
// 单行文本
Text('textAlign').fontSize(9).fontColor(0xCCCCCC)
Text('TextAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('TextAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('TextAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// 多行文本
Text('This is the text content with textAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with textAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with textAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// 文本超长时显示方式
Text('TextOverflow+maxLines').fontSize(9).fontColor(0xCCCCCC)
// 超出maxLines截断内容展示
Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.')
.textOverflow({ overflow: TextOverflow.None })
.maxLines(1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
// 超出maxLines展示省略号
Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('')
.join('\u200B'))
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
Text('lineHeight').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text with the line height set. This is the text with the line height set.')
.fontSize(12).border({ width: 1 }).padding(10)
Text('This is the text with the line height set. This is the text with the line height set.')
.fontSize(12).border({ width: 1 }).padding(10)
.lineHeight(20)
}.height(600).width(350).padding({ left: 35, right: 35, top: 35 })
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77

# 示例2
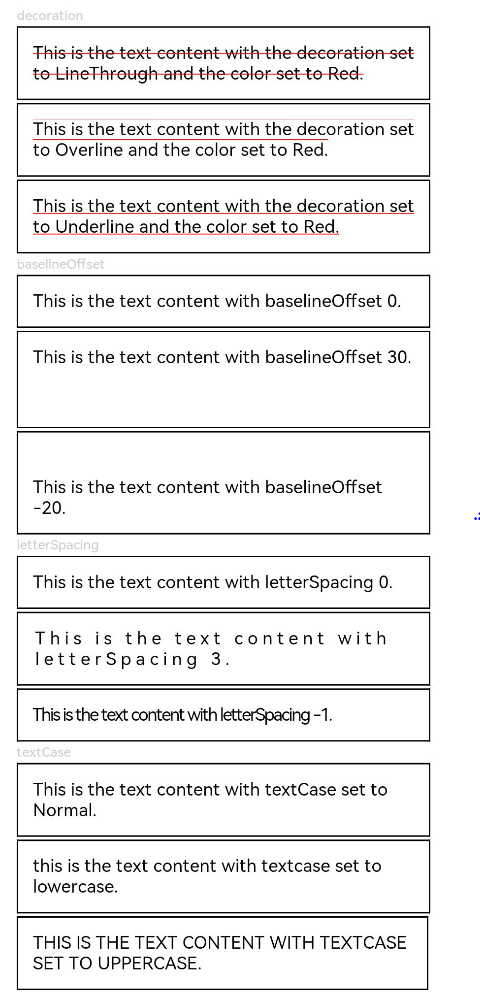
decoration,baselineOffset,letterSpacing,textCase使用示例:
@Entry
@Component
struct TextExample2 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
Text('decoration').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with the decoration set to LineThrough and the color set to Red.')
.decoration({
type: TextDecorationType.LineThrough,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with the decoration set to Overline and the color set to Red.')
.decoration({
type: TextDecorationType.Overline,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with the decoration set to Underline and the color set to Red.')
.decoration({
type: TextDecorationType.Underline,
color: Color.Red
})
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// 文本基线偏移
Text('baselineOffset').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with baselineOffset 0.')
.baselineOffset(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with baselineOffset 30.')
.baselineOffset(30)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with baselineOffset -20.')
.baselineOffset(-20)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// 文本字符间距
Text('letterSpacing').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with letterSpacing 3.')
.letterSpacing(3)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('This is the text content with letterSpacing -1.')
.letterSpacing(-1)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
Text('textCase').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with textCase set to Normal.')
.textCase(TextCase.Normal)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// 文本全小写展示
Text('This is the text content with textCase set to LowerCase.')
.textCase(TextCase.LowerCase)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
// 文本全大写展示
Text('This is the text content with textCase set to UpperCase.')
.textCase(TextCase.UpperCase)
.fontSize(12).border({ width: 1 }).padding(10)
}.height(700).width(350).padding({ left: 35, right: 35, top: 35 })
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102