# 常见问题:
# 1、安全区问题(类 Web 范式)
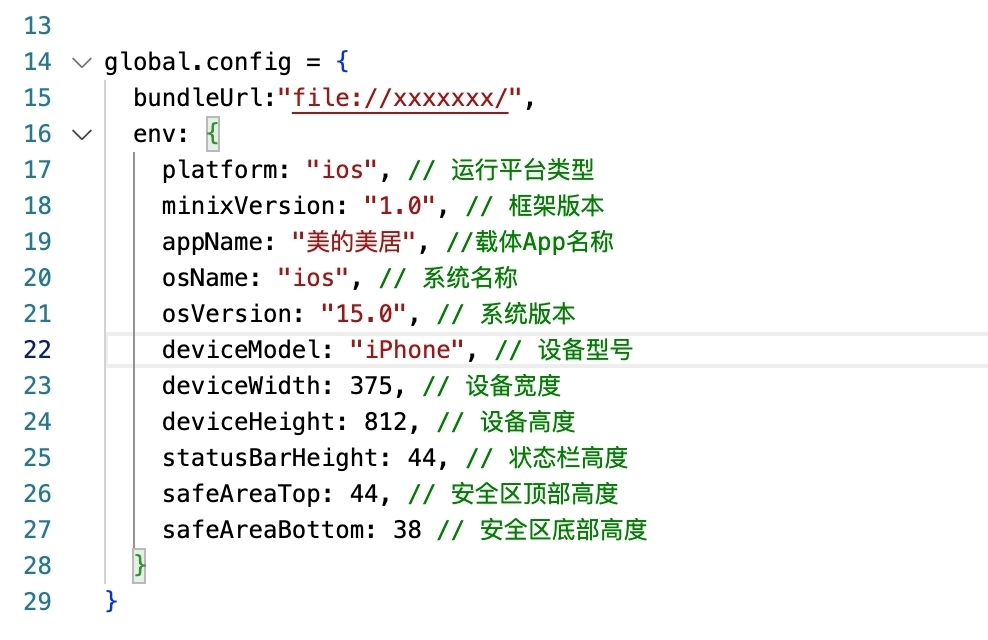
- MiniX 移动端插件安全区:

- MiniX 安全区调用示例:
export default {
data: {},
computed: {
// 获取bar高度
barHeight_() {
let result_ = 0; // 初始值为0,部分机型无底部安全区
if (this.placement === "top") {
// 获取顶部状态栏高度
if (global?.config?.env?.statusBarHeight) {
if (global?.config?.env?.platform === "ios") {
// iOS
result_ = global.config.env.statusBarHeight;
} else {
// 安卓
result_ =
global.config.env.statusBarHeight / global.config.env.scale;
}
}
} else {
if (global?.config?.env?.safeAreaBottom) {
// 获取底部安全区高度
if (global?.config?.env?.platform === "ios") {
// iOS
result_ = global.config.env.safeAreaBottom;
} else {
// 安卓
result_ =
global.config.env.safeAreaBottom / global.config.env.scale;
}
}
}
return result_;
},
},
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 2、缓存接口(类 Web 范式)
插件内局部缓存:
setMiniAppCache(支持weex 插件/H5 插件/MiniX 插件) :设置当前插件的内存缓存和磁盘缓存。
getMiniAppCache(支持weex 插件/H5 插件/MiniX 插件) :获取当前插件指定键的缓存数据,首先查找内存缓存,如果内存缓 存不存在,则从磁盘缓存中获取,如果都没有,则返回空
deleteMiniAppCache(支持weex 插件/H5 插件/MiniX 插件) :当前插件删除指定 key 值指定存储类型的缓存数据,首先删除内存中,然后删除磁盘中的缓存
注意:插件内局部缓存 weex 插件中不支持在线方式扫描进去的,只支持插件包内测试。
全局缓存:
setGlobalAppCache:设置指定键的全局缓存,可以设置到内存中,还可以内存和磁盘中都保存
getGlobalAppCache:获取指定键全局缓存,先从内存中获取,如果没有则从磁盘中获取,如果都没有则返回空
deleteGlobalAppCache:删除指定键指定存储类型的全局缓存,首先删除内存中,然后删除磁盘中的缓存
内存 VS 磁盘:( app 退出内存失效,磁盘保留)
switchTab(H5 插件包):mini app 内切换 tabbar 控制器的索引或者显示控制器
exitMiniApp(H5 插件包):退出当前界面的 mini app,退出 mini app 会把此 app 的局部缓存数据清空;