# Stepper
步骤导航器组件,适用于引导用户按照步骤完成任务的导航场景。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
# 子组件
仅能包含子组件StepperItem。
# 接口
Stepper(value?: { index?: number })
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| index | number | 否 | 0 | 设置步骤导航器当前显示StepperItem的索引值。 |
# 属性
无
# 事件
| 名称 | 描述 |
|---|---|
| onFinish(callback: () => void) | 步骤导航器最后一个StepperItem的nextLabel被点击时触发该回调 。 |
| onSkip(callback: () => void) | 当前显示的StepperItem状态为ItemState.Skip时,nextLabel被点击时触发该回调。 |
| onChange(callback: (prevIndex?: number, index?: number) => void) | 点击当前StepperItem的prevLabel或nextLabel进行步骤切换时触发该回调。 - prevIndex:切换前的步骤页索引值。 - index:切换后的步骤页(前一页或者下一页)索引值。 |
| onNext(callback: (index?: number, pendingIndex?: number) => void) | 点击StepperItem的nextLabel切换下一步骤时触发该回调。 - index:当前步骤页索引值。 - pendingIndex:下一步骤页索引值。 |
| onPrevious(callback: (index?: number, pendingIndex?: number) => void) | 点击StepperItem的prevLabel切换上一步骤时触发该回调。 - index:当前步骤页索引值。 - pendingIndex:上一步骤页索引值。 |
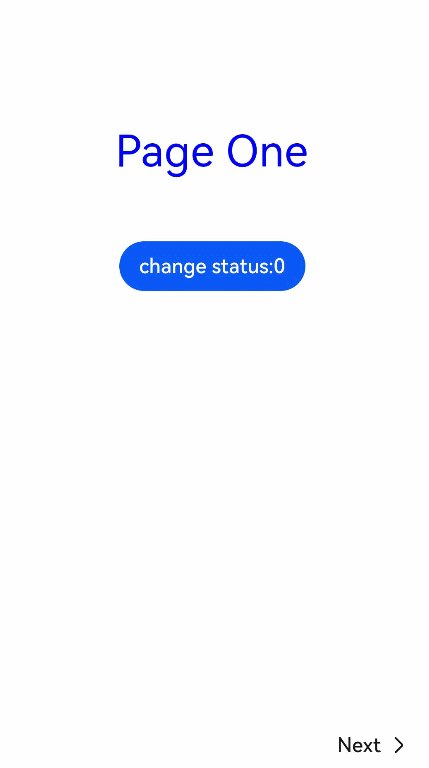
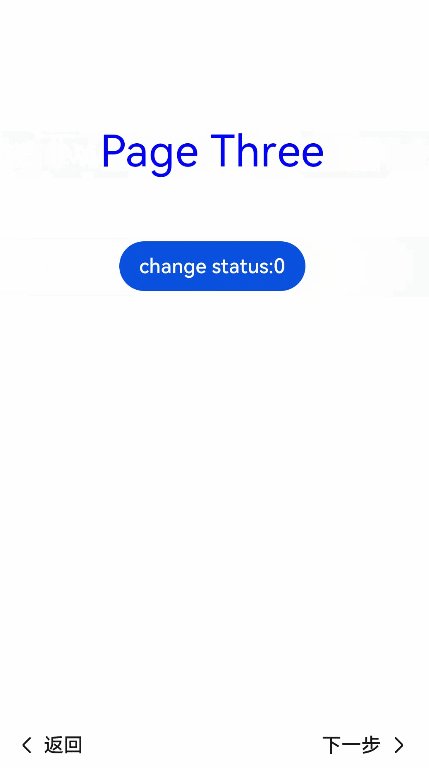
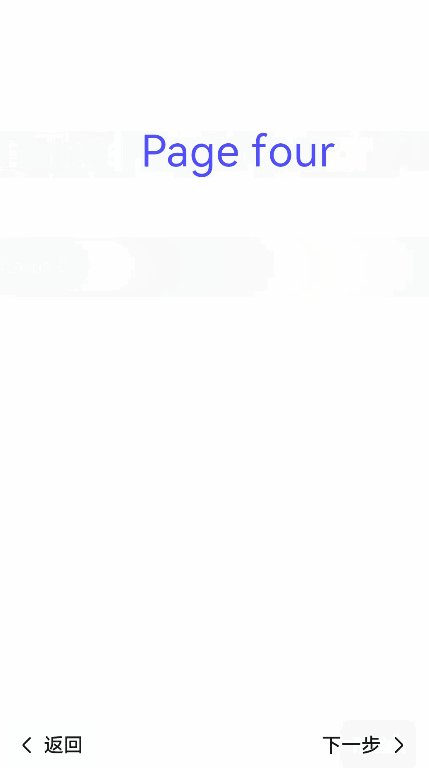
# 示例
// xxx.ets
@Entry
@Component
struct StepperExample {
@State currentIndex: number = 0;
@State firstState: ItemState = ItemState.Normal;
@State secondState: ItemState = ItemState.Normal;
@State thirdState: ItemState = ItemState.Normal;
build() {
Stepper({
index: this.currentIndex
}) {
// 第一个步骤页
StepperItem() {
Column() {
Text('Page One')
.fontSize(35)
.fontColor(Color.Blue)
.lineHeight(50)
.margin({ top: 250, bottom: 50 })
Button('change status:' + this.firstState)
.onClick(() => {
this.firstState = this.firstState === ItemState.Skip ? ItemState.Normal : ItemState.Skip;
})
}.width('100%')
}
.nextLabel('Next')
.status(this.firstState)
// 第二个步骤页
StepperItem() {
Column() {
Text('Page Two')
.fontSize(35)
.fontColor(Color.Blue)
.lineHeight(50)
.margin({ top: 250, bottom: 50 })
Button('change status:' + this.secondState)
.onClick(() => {
this.secondState = this.secondState === ItemState.Disabled ? ItemState.Normal : ItemState.Disabled;
})
}.width('100%')
}
.nextLabel('Next')
.prevLabel('Previous')
.status(this.secondState)
// 第三个步骤页
StepperItem() {
Column() {
Text('Page Three')
.fontSize(35)
.fontColor(Color.Blue)
.lineHeight(50)
.margin({ top: 250, bottom: 50 })
Button('change status:' + this.thirdState)
.onClick(() => {
this.thirdState = this.thirdState === ItemState.Waiting ? ItemState.Normal : ItemState.Waiting;
})
}.width('100%')
}
.status(this.thirdState)
// 第四个步骤页
StepperItem() {
Text('Page four')
.fontSize(35)
.fontColor(Color.Blue)
.width('100%')
.textAlign(TextAlign.Center)
.lineHeight(50)
.margin({ top: 250 })
}
.nextLabel('Finish')
}
.onFinish(() => {
// 此处可处理点击最后一页的Finish时的逻辑,例如路由跳转等
console.info('onFinish');
})
.onSkip(() => {
// 此处可处理点击跳过时的逻辑,例如动态修改Stepper的index值使其跳转到某一步骤页等
console.info('onSkip');
})
.onChange((prevIndex: number, index: number) => {
this.currentIndex = index;
})
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86