# 区域加载
当页面的某个局部加载较慢时,可根据需要添加加载动画。
类型
App 区域加载可细分成 4 种类型:
1. 按钮中加载:一般用于异步操作等待反馈的时候,根据具体需求选择使用。点击按钮后进行数据加载,在按钮上显示加载状态,加载时按钮点击无反馈且不执行任何指令,避免数据多次提交。
2. 开关中加载:出现在开关中,在开关上显示加载状态,加载时点击开关无反馈且不执行任何指令,避免数据多次提交。
3. 图标中加载:图标具备功能操作时使用,点击图标后进行数据加载,在图标上显示加载状态,加载时图标点击无反馈且不执行任何指令,避免数据多次提交。
4. 局部中加载:当页面的某个区域加载较慢时,可根据需要添加加载动画;例如使用在视频、卡片等。
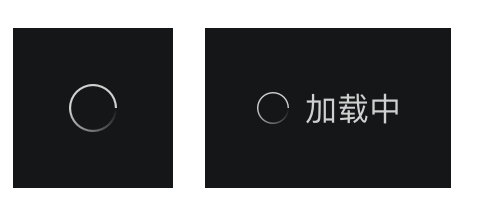
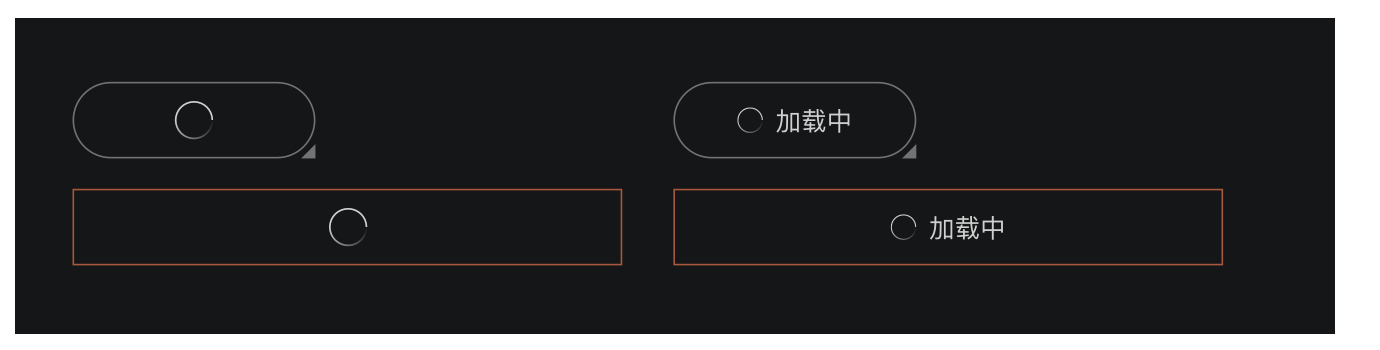
一、按钮中加载
一般用于异步操作等待反馈的时候,根据具体需求选择使用。点击按钮后进行数据加载,在按钮上显示加载状态,加载时按钮点击无反馈且不执行任何指令,避免数据多次提交。
# 基础样式

# 按钮中应用

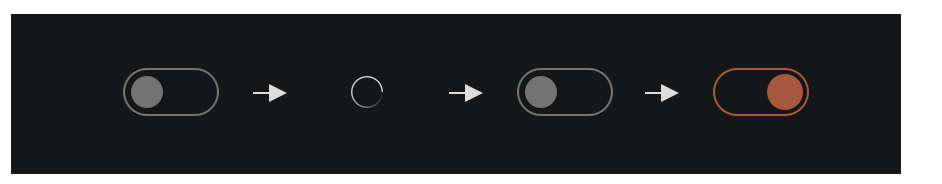
二、开关中加载
点击开关后,等待 0.5s 再出现加载样式,加载成功后,重新播放动画

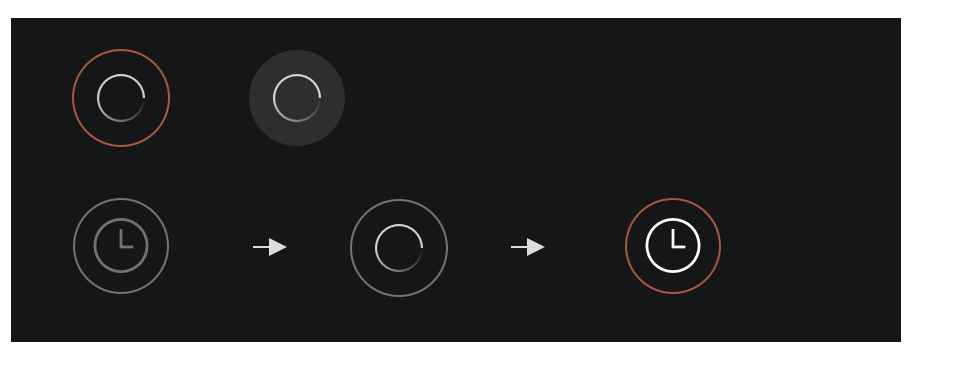
三、图标中加载
点击功能按钮后,立刻出现加载样式,加载成功后切换成原有对应样式

三、局部中加载
当页面的某个区域加载较慢时,可根据需要添加加载动画;例如使用在视频、卡片等
# 示例
<template>
<div class="wrapper">
<dof-minibar title="区域加载"></dof-minibar>
<div class="title-box">
<text class="title-text">基础样式</text>
</div>
<div class="spinner-box">
<dof-spinner :styleConfig="{ width: '88px', height: '88px' }"></dof-spinner>
</div>
<div class="title-box">
<text class="title-text">按钮中</text>
</div>
<div class="spinner-box">
<dof-bottom-bar
:tab-groups="[
{
iconText: '启动',
iconColor: 'transparent',
borderColor: '#737374',
hasDot: true,
size: 'big',
loading: true
},
{
iconColor: 'transparent',
borderColor: 'transparent'
},
{
iconColor: 'transparent',
borderColor: 'transparent'
}
]"
:tab-bar-position="{ position: 'relative' }"
></dof-bottom-bar>
<br />
<dof-button type="primary" pattern="plain" text="" :loading="true"></dof-button>
</div>
<div class="title-box">
<text class="title-text">开关中</text>
</div>
<div class="spinner-box">
<dof-switch :checked="val" :loading="isLoading" @dof-change="handleChange"></dof-switch>
</div>
<div class="title-box">
<text class="title-text">图标按钮中</text>
</div>
<div class="spinner-box" style="flex-direction: row;">
<dof-icon-button v-model="iv1" :isPlain="true" :isLoading="true" style="margin-right: 80px;"></dof-icon-button>
<dof-icon-button v-model="iv2" :isLoading="true"></dof-icon-button>
</div>
</div>
</template>
<style scoped>
.wrapper {
background-color: #f9f9f9;
}
.m-t-16 {
margin-top: 16px;
}
.title-box {
padding: 32px;
background-color: #e5e5e8;
}
.title-text {
font-family: PingFangSC-Medium;
font-size: 36px;
color: #000000;
font-weight: 500;
}
.spinner-box {
padding: 32px;
/* display: flex;
flex-direction: row; */
}
@media screen and (weex-theme: colmo) {
.wrapper {
background-color: #151617;
}
}
</style>
<script>
import { DofMinibar, DofSpinner, DofButton, DofBottomBar, DofSwitch, DofIconButton } from 'dolphin-weex-ui'
export default {
components: { DofMinibar, DofSpinner, DofButton, DofBottomBar, DofSwitch, DofIconButton },
data: () => ({
val: true,
isLoading: false,
iv1: true,
iv2: false
}),
computed: {},
created() {},
methods: {
handleChange() {
this.val = !this.val
this.isLoading = true
setTimeout(() => (this.isLoading = false), 500)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
点我扫二维码 查看demo
