# 底部常驻栏
为了视觉美观以及方便用户获取信息,我们必须要把内容进行分组、隔离。
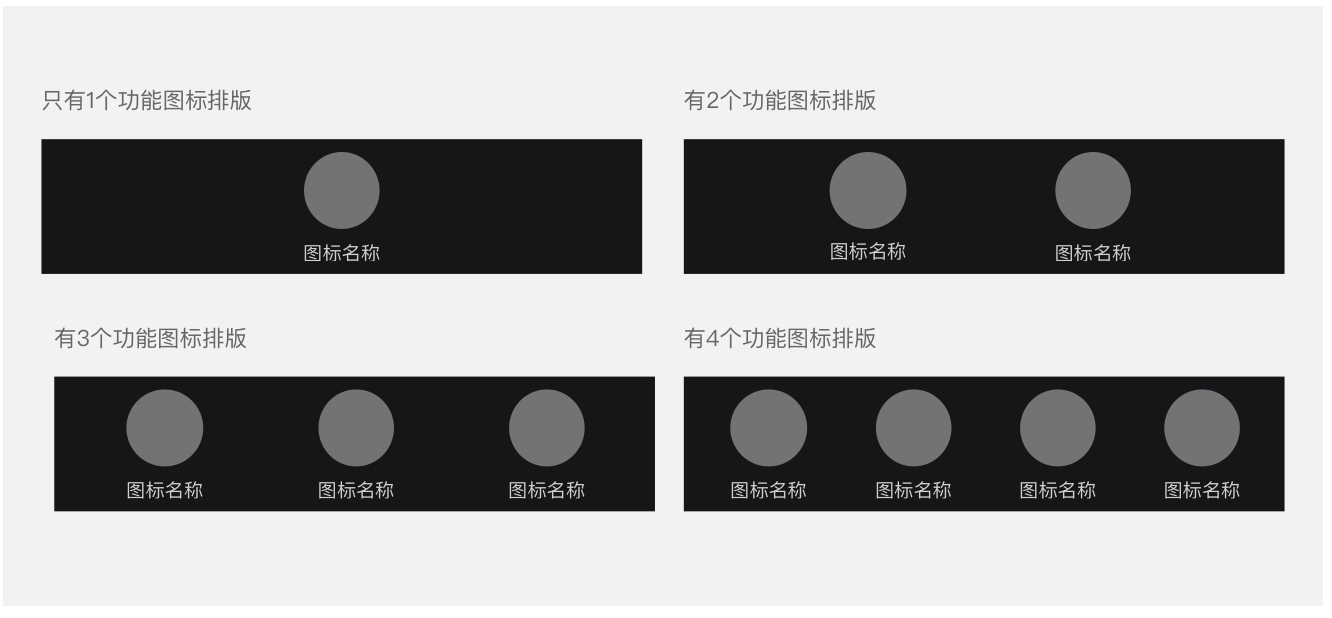
布局
状态:关机时,整个页面只有开机和在关机状态下可使用的功能按钮,呈现可点击状态,故强化处理;
开机后,页面激活,可使用功能按钮均进入可点击状态。
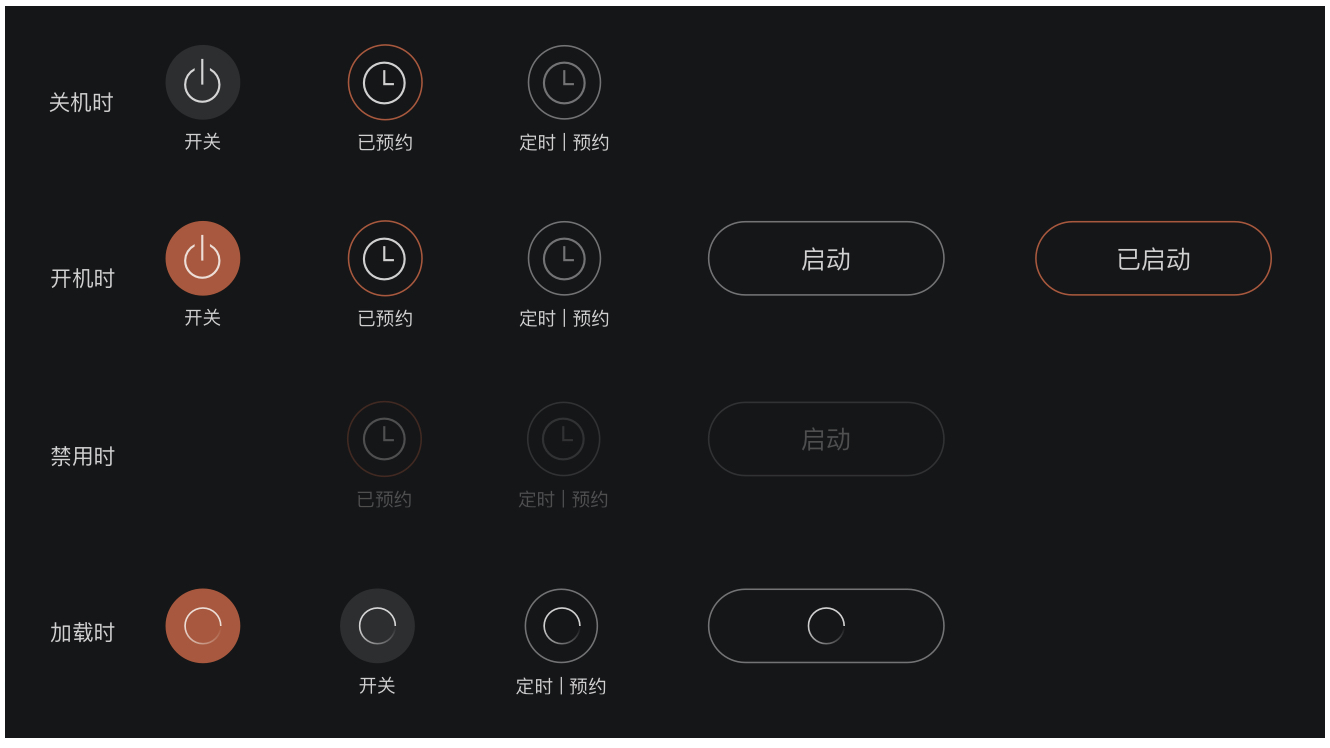
基础样式

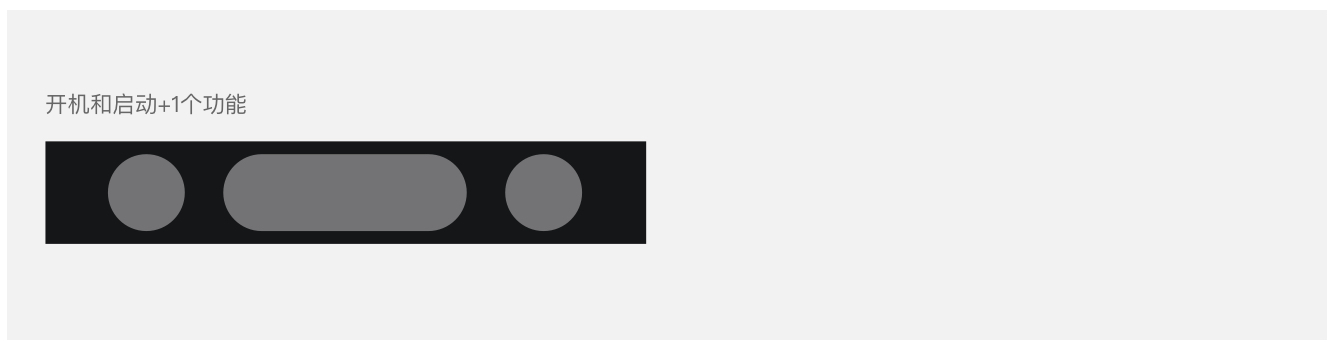
开关机与启动并存时

状态

示例
<template>
<div class="wrapper">
<dof-minibar title="3.4 底部常驻栏"></dof-minibar>
<scroller class="content-container">
<div class="title-box">
<text class="title-text">基础样式</text>
</div>
<div class="temp"></div>
<dof-bottom-bar
:tab-groups="scene1"
tab-bar-position="{ position: 'relative' }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div class="temp"></div>
<dof-bottom-bar
:tab-groups="scene2"
tab-bar-position="{ position: 'relative'; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div class="temp"></div>
<dof-bottom-bar
:tab-groups="scene3"
tab-bar-position="{ position: 'relative' }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div class="temp"></div>
<dof-bottom-bar
:tab-groups="scene4"
tab-bar-position="{ position: 'relative'; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div class="title-box">
<text class="title-text">加载</text>
</div>
<dof-bottom-bar
:tab-groups="scene5"
tab-bar-position="{ position: 'relative'; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div class="temp"></div>
<dof-bottom-bar
:tab-groups="scene6"
tab-bar-position="{ position: 'relative'; }"
@dofTabItemClicked="tabBarOperateHandler"
></dof-bottom-bar>
<div class="temp"></div>
<div style="height: 200px"></div>
</scroller>
<dof-bottom-bar :tabGroups="tabTitles" @dofTabItemClicked="tabBarOperateHandler"></dof-bottom-bar>
</div>
</template>
<style scoped>
.wrapper {
background-color: #f2f2f2;
}
.title-box {
padding: 32px;
background-color: #e5e5e8;
}
.title-text {
font-family: PingFangSC-Medium;
font-size: 36px;
color: #000000;
font-weight: 500;
}
.temp {
height: 20px;
}
@media screen and (weex-theme: colmo) {
.wrapper {
background-color: #1d1f22;
}
}
</style>
<script>
import { DofMinibar, DofBottomBar } from 'dolphin-weex-ui'
import Config, { MOCK_DATA } from './config.js'
export default {
components: { DofMinibar, DofBottomBar },
data: () => ({
tabTitles: Config.tabTitles,
scene1: MOCK_DATA.mock_1,
scene2: MOCK_DATA.mock_2,
scene3: MOCK_DATA.mock_3,
scene4: MOCK_DATA.mock_4,
scene5: MOCK_DATA.mock_5,
scene6: MOCK_DATA.mock_6
}),
created() {},
methods: {
tabBarOperateHandler(e) {
this.$bridge.hapticFeedback(1)
// this.$toast(e.target.title)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
config.js配置:
/**
* Created by zoiew on 2020/03/19
*/
export default {
// 正常模式的tab title配置
tabTitles: [
{
// icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
iconfont: '\u4775',
iconfontSize: 80,
iconfontColor: 'rgba(255,255,255,0.80)'
},
{
iconText: '启动',
iconColor: 'transparent',
borderColor: '#737374',
hasDot: true,
size: 'big'
},
{
iconColor: 'transparent',
borderColor: '#737374',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
}
]
}
export const MOCK_DATA = {
mock_1: [
{
text: '重新配网',
borderColor: '#737374',
iconColor: 'transparent',
// icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png',
iconfont: '\u4775',
iconfontSize: 80
}
],
mock_2: [
{
text: '开关',
iconColor: '#343639',
// icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
iconfont: '\u4775',
iconfontSize: 80,
iconfontColor: 'rgba(255,255,255,0.80)'
},
{
text: '定时 | 预约',
borderColor: '#737374',
iconColor: 'transparent',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
}
],
mock_3: [
{
text: '开关',
// icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png'
iconfont: '\u4775',
iconfontSize: 80,
iconfontColor: 'rgba(255,255,255,0.80)'
},
{
text: '功能',
borderColor: '#737374',
iconColor: 'transparent',
hasDot: true,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
}
],
mock_4: [
{
text: '功能',
borderColor: '#b35336',
iconColor: 'transparent',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
},
{
text: '功能',
borderColor: '#737374',
iconColor: 'transparent',
hasDot: true,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
},
{
text: '功能',
borderColor: '#737374',
iconColor: 'transparent',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
},
{
text: '功能',
borderColor: '#b35336',
iconColor: 'transparent',
hasDot: true,
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png'
}
],
mock_5: [
{
text: '开关',
iconColor: '#343639',
// icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png',
iconfont: '\u4775',
iconfontSize: 80,
loading: true
},
{
text: '定时',
borderColor: '#737374',
iconColor: 'transparent',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png',
loading: true
}
],
mock_6: [
{
// icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_on@3x.png',
iconfont: '\u4775',
iconfontSize: 80,
loading: true
},
{
iconText: '启动',
iconColor: 'transparent',
borderColor: '#737374',
hasDot: true,
size: 'big',
loading: true
},
{
iconColor: 'transparent',
borderColor: '#737374',
icon: 'http://dolphin-weex-dev.msmartlife.cn/cdn/images/sample/water_heater/calorifier_icon_timingoff@3x.png',
loading: true
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
点我扫二维码 查看demo
