# 按钮
指导用户采取你希望他们采取的行动。
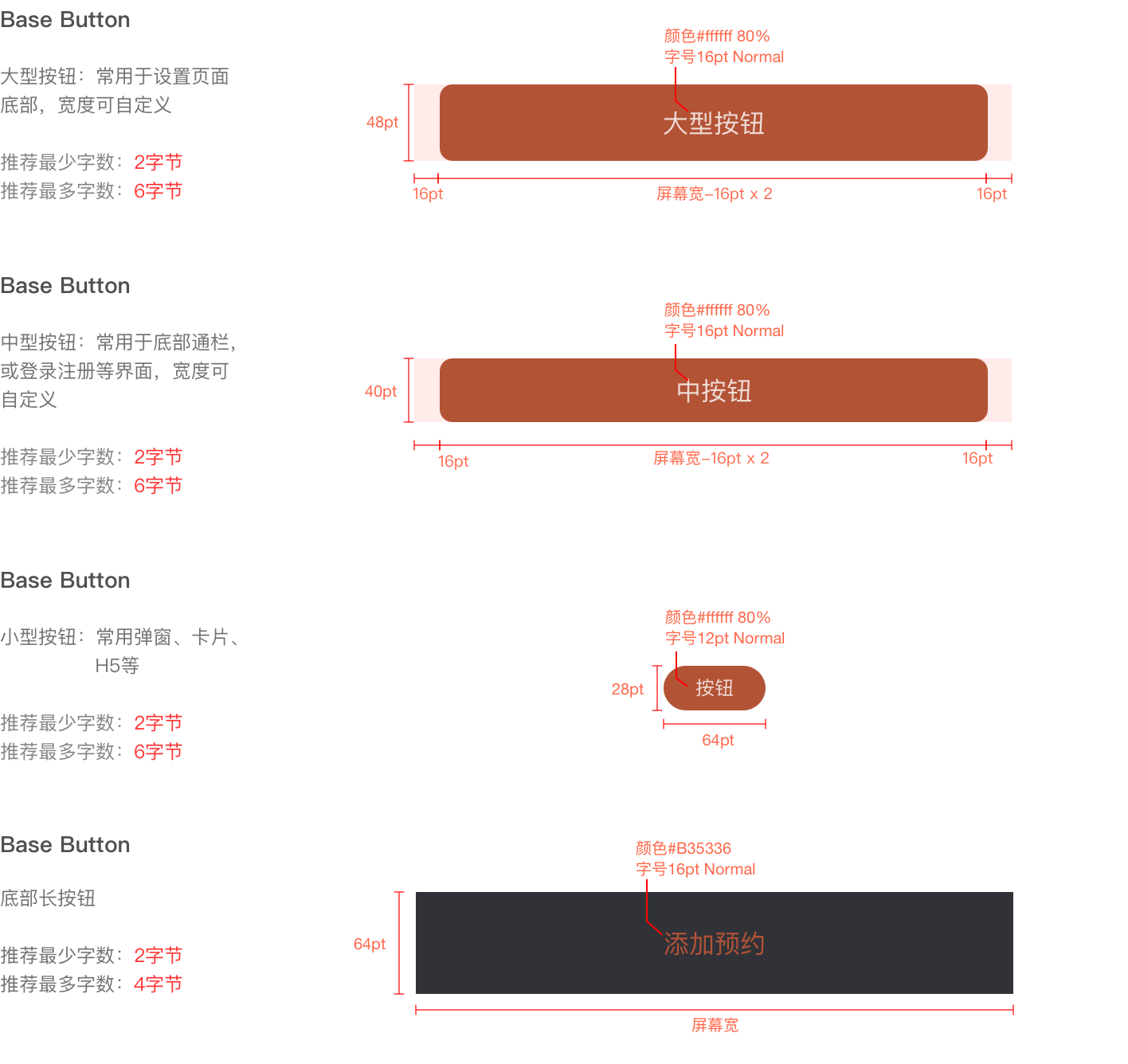
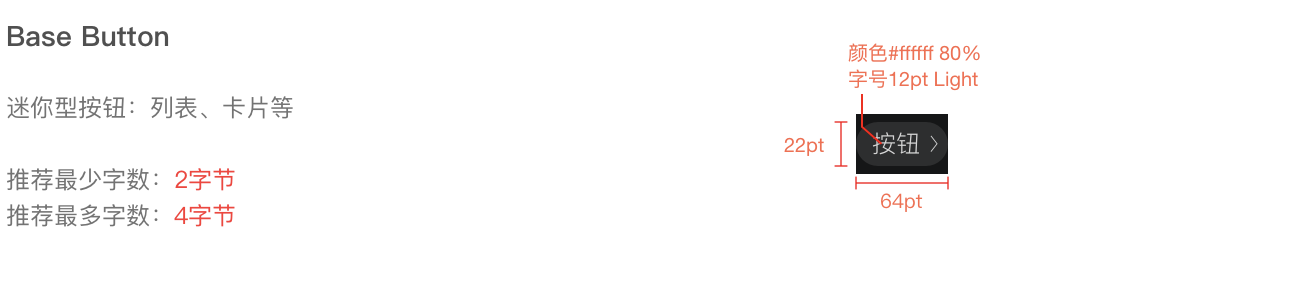
按钮尺寸
规范中按钮使用直角设计,提供四种为常用的尺寸大小参考,特殊情况下可按具体实际场景进行宽度定义。

特殊场景按钮尺寸

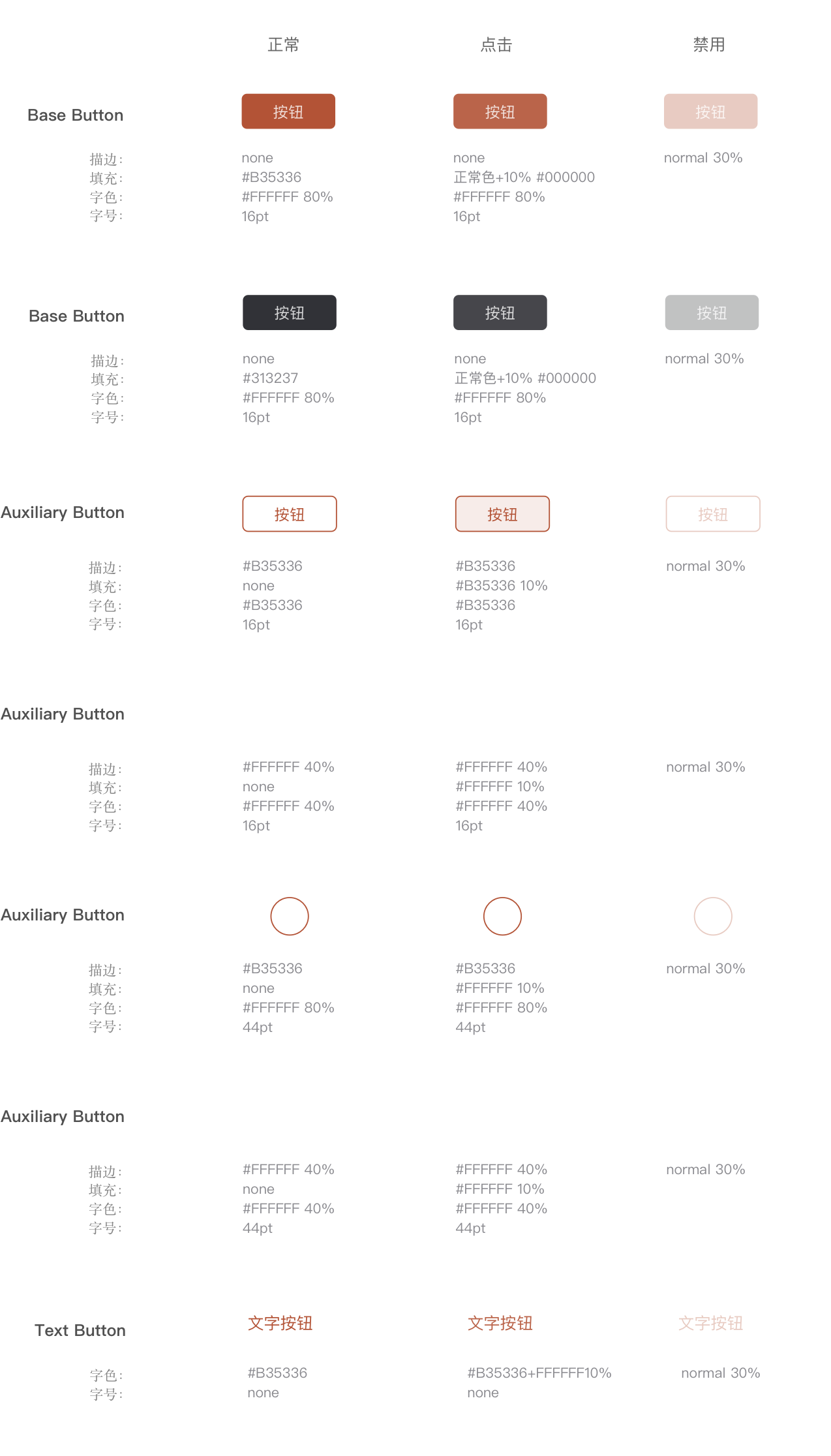
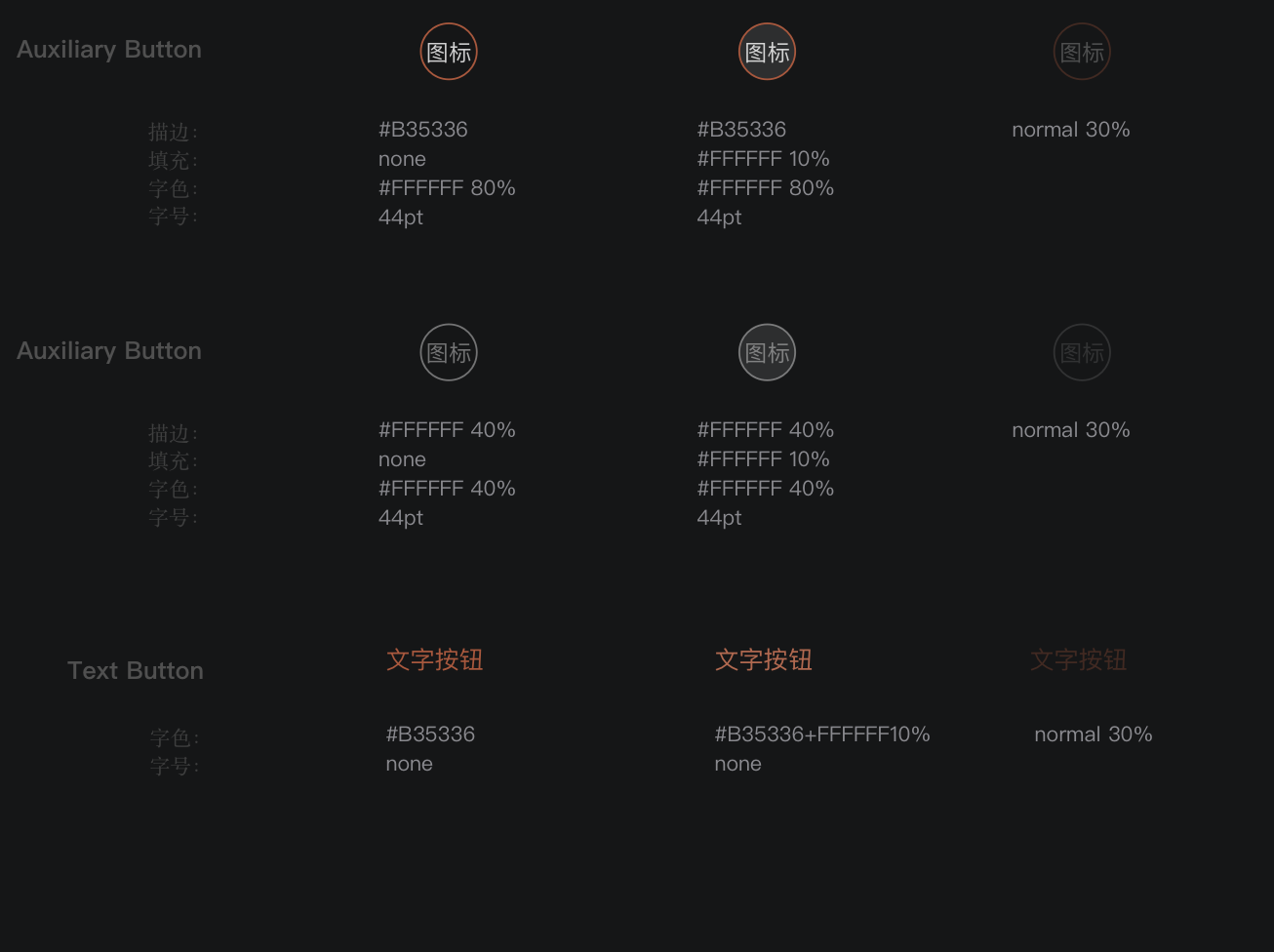
按钮状态
按钮样式分为正常、点击、禁用状态三种:
默认状态: 按钮处于可点击时的状态
点击状态: 按钮点击时的反馈状态(所有点击状态底色均为正常效果下叠加白色 10%)
禁用状态: 当条件不足时,点击无反馈,不执行任何指令


# 示例
<template>
<div class="wrapper">
<dof-minibar title="4.1按钮"></dof-minibar>
<scroller>
<div class="title-box">
<text class="title-text">基础样式</text>
</div>
<text class="title-tip">不同按钮尺寸</text>
<div class="btn-box">
<dof-button
class="btn"
type="primary"
pattern="base"
text="大型按钮"
size="big"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
pattern="base"
text="中按钮"
size="medium"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
pattern="base"
text="小按钮"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<!-- <dof-button
class="btn"
type="primary"
pattern="base"
text="迷你按钮 >"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button> -->
</div>
<text class="title-tip">不同按钮样式</text>
<div class="btn-box-flex">
<dof-button
class="mr24"
type="primary"
pattern="default"
text="强调"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="mr24"
type="primary"
pattern="base"
text="弱化"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="mr24"
type="primary"
pattern="plain"
text="普通"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="mr24"
type="primary"
pattern="plain"
text="普通"
size="small"
:btnStyle="{ borderColor: 'rgb(102, 102, 102)' }"
:textStyle="{ color: 'rgb(102, 102, 102)' }"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
<div class="p32">
<dof-button
type="primary"
pattern="plain_text"
:size="'small'"
text="文字按钮-字号不限"
:textStyle="{ fontSize: '36px' }"
@dofButtonClicked="dofButtonClicked"
>
</dof-button>
</div>
<div class="title-box">
<text class="title-text">按钮状态</text>
</div>
<div class="p32">
<dof-button
class="btn"
type="primary"
text="正常"
size="full"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
text="点击"
size="full"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
text="禁用"
size="full"
:disabled="true"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
pattern="base"
text="正常"
size="full"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
pattern="base"
text="点击"
size="full"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
pattern="base"
text="禁用"
size="full"
:disabled="true"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
<div class="title-box">
<text class="title-text">按钮颜色</text>
</div>
<div style="height: 160px">
<scroller class="btn-box-flex" scroll-direction="horizontal">
<dof-button
class="mr24"
type="primary"
pattern="default"
text="颜色1"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="mr24"
type="primary"
pattern="base"
text="颜色2"
size="small"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="mr24"
type="primary"
pattern="base"
text="颜色3"
size="small"
:btnStyle="{ 'background-color': '#1C1E21' }"
:textStyle="{ color: 'rgb(204, 204, 204)' }"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</scroller>
</div>
<div class="title-box">
<text class="title-text">特殊场景按钮使用示例</text>
</div>
<div class="btn-box-flex">
<dof-button
class="mr24"
type="primary"
pattern="base"
size="small"
:btnStyle="{ width: '92px', height: '44px', backgroundColor: 'rgba(255,255,255,0.10)' }"
:textStyle="{ color: 'rgb(204, 204, 204)' }"
@dofButtonClicked="dofButtonClicked"
>
<text class="btn-text">按钮</text>
<dof-iconfont
style="width: 18px"
:size="28"
:code="'\u4713'"
:color="'rgba(255,255,255,0.80)'"
></dof-iconfont>
</dof-button>
<dof-button
class="mr24"
type="primary"
pattern="base"
text="按钮"
size="small"
:btnStyle="{ width: '76px', height: '44px', backgroundColor: 'rgba(255,255,255,0.10)' }"
:textStyle="{ color: 'rgb(204, 204, 204)' }"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="mr24"
pattern="plain"
size="small"
:btnStyle="{ width: '92px', height: '44px', borderColor: 'rgb(102, 102, 102)' }"
:textStyle="{ color: 'rgb(204, 204, 204)' }"
@dofButtonClicked="dofButtonClicked"
>
<text class="btn-text">按钮</text>
<dof-iconfont
style="width: 18px"
:size="28"
:code="'\u4713'"
:color="'rgba(255,255,255,0.80)'"
></dof-iconfont>
</dof-button>
<dof-button
class="mr24"
type="primary"
pattern="plain"
text="按钮"
size="small"
:btnStyle="{ width: '76px', height: '44px', borderColor: 'rgb(102, 102, 102)' }"
:textStyle="{ color: 'rgb(204, 204, 204)' }"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
<div class="title-box">
<text class="title-text">按钮中加载样式</text>
</div>
<div class="p32">
<dof-button
class="btn"
type="primary"
text="正常"
size="full"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
class="btn"
type="primary"
size="full"
:loading="true"
text=""
@dofButtonClicked="dofButtonClicked"
></dof-button>
<div class="or-box">
<text class="or-text">or</text>
</div>
<dof-button
class="btn"
type="primary"
size="full"
:loading="true"
text="加载中"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
<div class="title-box">
<text class="title-text">组合使用示例</text>
</div>
<div class="compose-box">
<dof-button
type="primary"
pattern="base"
text="新增地址"
size="full"
:btnStyle="{ width: '328px' }"
@dofButtonClicked="dofButtonClicked"
></dof-button>
<dof-button
type="primary"
text="新增地址"
size="full"
:btnStyle="{ width: '328px' }"
@dofButtonClicked="dofButtonClicked"
></dof-button>
</div>
<div class="title-box">
<text class="title-text">图标型按钮</text>
</div>
<div class="icon-btn-box">
<dof-icon-button
v-model="iv2"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
:isPlain="true"
></dof-icon-button>
<dof-icon-button
v-model="iv1"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
:isPlain="true"
></dof-icon-button>
<dof-icon-button
v-model="iv2"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
></dof-icon-button>
<dof-icon-button
v-model="iv1"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
></dof-icon-button>
</div>
<div class="icon-btn-box">
<dof-icon-button
v-model="iv2"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
:isPlain="true"
:isLoading="true"
></dof-icon-button>
<dof-icon-button
v-model="iv1"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
:isPlain="true"
:isLoading="true"
></dof-icon-button>
<dof-icon-button
v-model="iv2"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
:isLoading="true"
></dof-icon-button>
<dof-icon-button
v-model="iv1"
:img="img"
:active-img="activeImg"
text="功能"
:isHapticFeedback="true"
:isLoading="true"
></dof-icon-button>
</div>
</scroller>
</div>
</template>
<style scoped>
.wrapper {
background-color: #f9f9f9;
}
.title-box {
padding: 32px;
background-color: #e5e5e8;
}
.title-text {
font-family: PingFangSC-Medium;
font-size: 36px;
color: #000000;
font-weight: 500;
}
.title-tip {
font-size: 28px;
padding: 16px 32px;
color: #333333;
}
.btn-box {
padding: 16px 32px;
}
.btn-box-flex {
padding: 32px;
display: flex;
flex-direction: row;
}
.or-text {
color: #333;
}
.btn {
margin-bottom: 16px;
}
.mr24 {
margin-right: 24px;
}
.p32 {
padding: 32px;
}
.or-box {
display: flex;
flex-direction: row;
justify-content: center;
padding-bottom: 16px;
}
.compose-box {
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 32px;
}
.icon-btn-box {
padding: 48px 0px;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.btn-text {
font-family: PingFangSC-Light;
font-size: 24px;
color: rgba(255, 255, 255, 0.8);
font-weight: 200;
}
@media screen and (weex-theme: colmo) {
.wrapper {
background-color: #151617;
}
.title-tip {
color: #fff;
}
.or-text {
color: #979797;
}
}
</style>
<script>
import { DofMinibar, DofButton, DofIconButton, DofIconfont } from 'dolphin-weex-ui'
export default {
components: { DofMinibar, DofButton, DofIconButton, DofIconfont },
data: () => ({
img: 'http://dolphin-weex-dev.msmartlife.cn/static/component/card/image/leaf.png',
activeImg: 'http://dolphin-weex-dev.msmartlife.cn/static/component/card/image/leaf-t.png',
iv1: true,
iv2: false
}),
computed: {},
created() {},
methods: {
dofButtonClicked(e) {
const { type, pattern = 'default', disabled } = e
this.$toast({
message: disabled ? `disabled=${disabled}` : `type=${type}~pattern=${pattern}`
})
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
# Attributes
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
text | String | Y | 确认 | 展现的文字 |
type | String | N | primary | 颜色主题:primary #267AFFpurple #995EFCslate [#6575FF]aqua [#29C3FF]turquoise [#00CBB8]yellow [#FFAA10]orange [#FF8225]tomato [#FF6A4C]gray [#7C879B]colmo [#B35336] |
pattern | String | N | default | 模式: default 默认/base 弱化/plain 普通/text 文字/plain_text 纯文字 |
size | String | N | full | 尺寸:flexiable/full/big/medium/small |
disabled | Boolean | N | false | 禁用:是否 disabled(注1) |
isHighlight | Boolean | N | true | 是否高亮显示 |
btnStyle | Object | N | {} | 自定义按钮的样式(对象) |
textStyle | Object | N | {} | 文字的样式对象 |
loading | Boolean | N | false | 是否显示loading图标 |
- 注1:disabled 样式会覆盖掉默认样式
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
dofButtonClicked | 按钮点击事件 | e, type, disabled |
点我扫二维码 查看demo
