通用设计基础
# 视觉风格
# 字体
品牌标准字体:美的无界联动体 标准字体与集团品牌保持统一,作为美的沟通内外、连接用户的重要声音,美的无界联动体更先进、更年轻、更温暖、更包容、更精彩。科技而又温情的字体,实现品牌与用户的无界沟通;打破寂静、化繁为简、进化蝶变,以字无界,探索生活无界。

# 字体大小
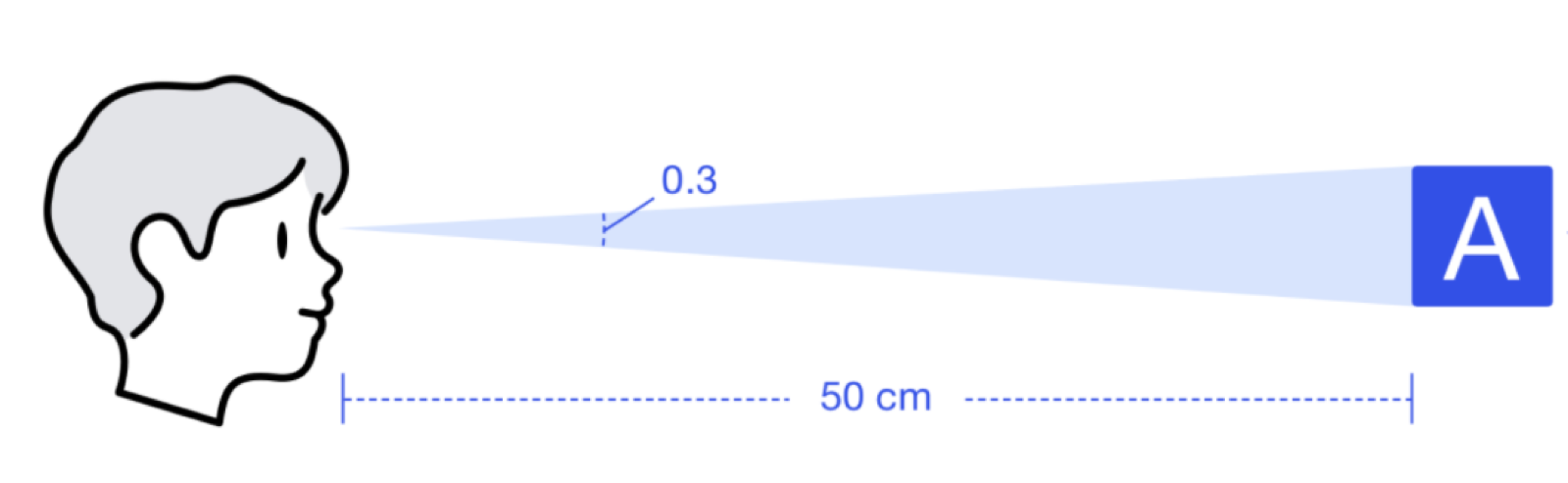
近景⸺以人与屏之间阅读距离(50 cm)以及最佳阅读⻆度(0.3)对字体大小进 行测试,最小可阅读字体大小 ; 远景⸺以人与屏之间对话沟通的距离(前置硬件感应器识别的最佳距离)测算最小可阅读字体的大小 ;

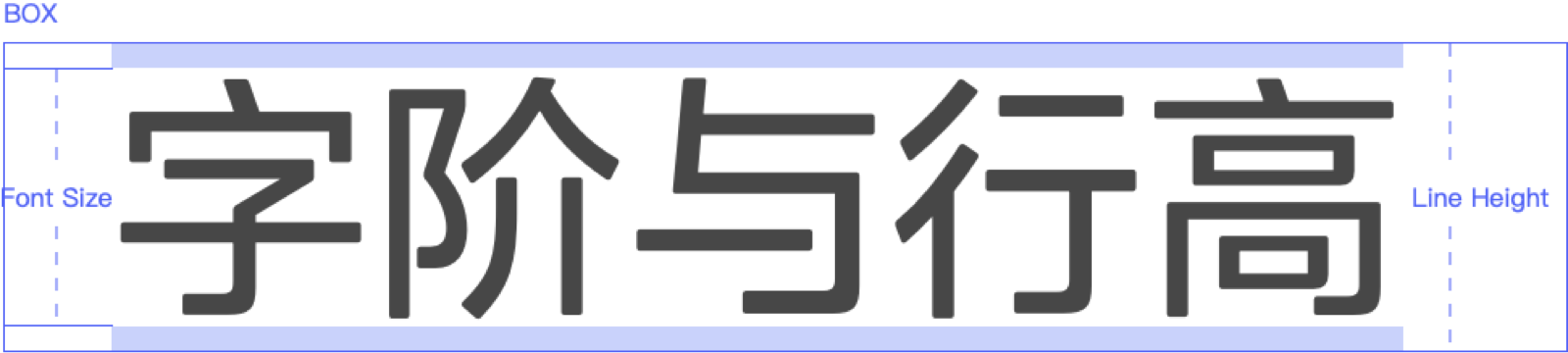
# 字阶与行高
字阶和行高决定着一套字体系统的动态与秩序之美。 字阶是指一系列有规律不同尺寸的字体,行高可理解为一个包裹在字体外面的无形的盒子。

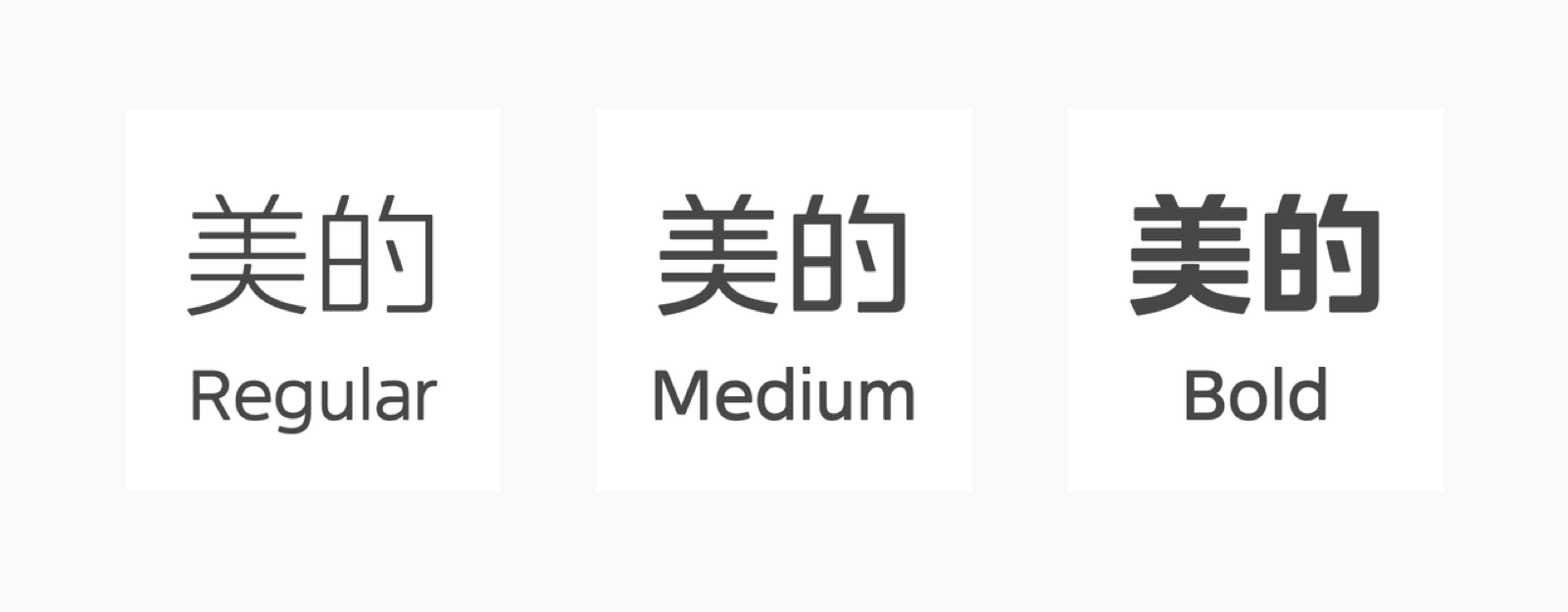
# 字重
字重的选择主要是界面信息层级与排布的需要选择了:Blod / Medium / Regular