# 应用架构
# 导航
导航操作的结果应与用户的期望保持一致。相同或类似的场景使用用户熟悉的界面布局和控件,确保一致的导航行为,路径清晰不会迷失方向。导航要避免层级过深,建议在三层以内,同时导航设计中应避免同一层级导航同时使用,例如底tab和侧边导航都属于一级导航,如果同时使用会造成导航层级混乱,建议仅使用底tab导航或者仅使用侧边导航。
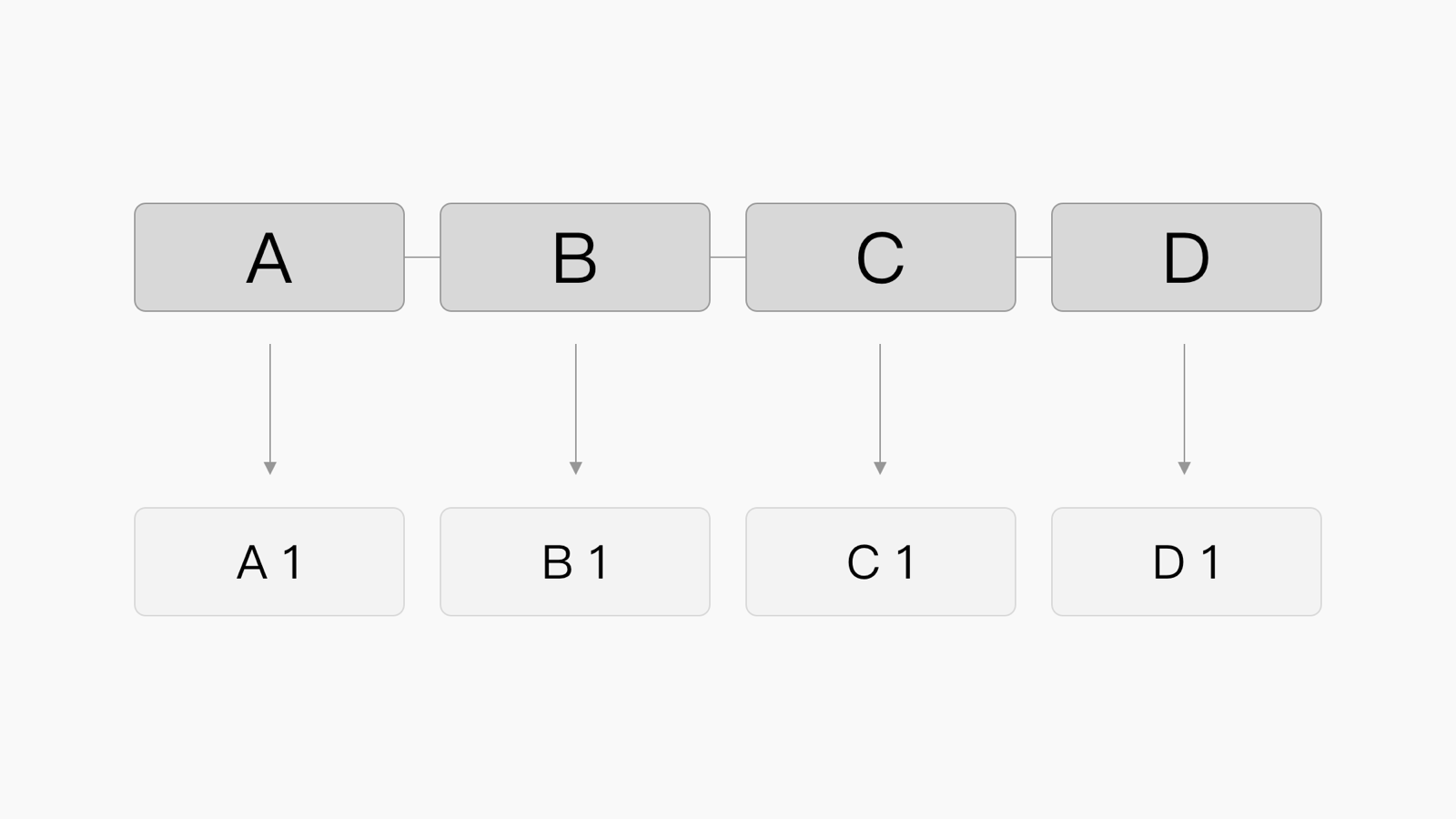
# 平级导航:
平级导航结构中,页面均处在同一层级,用于展示同等地位或同等层级的界面。例如以TAB方式组成的页面。

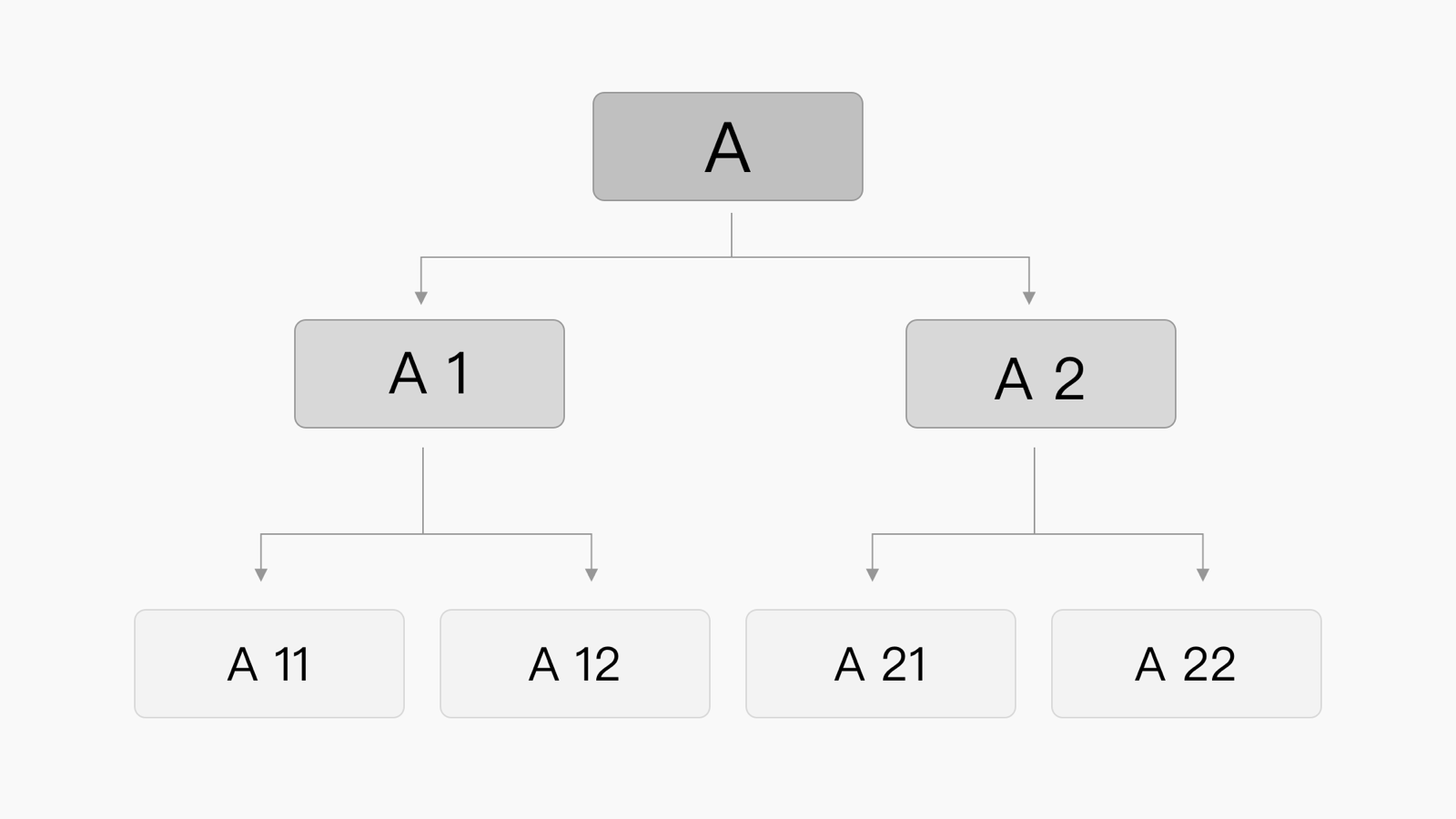
# 层级导航:
层级导航结构由父页面和子页面组成。父页面可以有一个或多个子页面。每个子页面都有一个父页面。层级导航适用于多层级的复杂结构。层级结构深的内容,用户访问的路径变长,效率降低,可以通过适当的层级穿透设计(如快捷方式)解决此问题。
使用场景:页面存在上下级关系的应用。

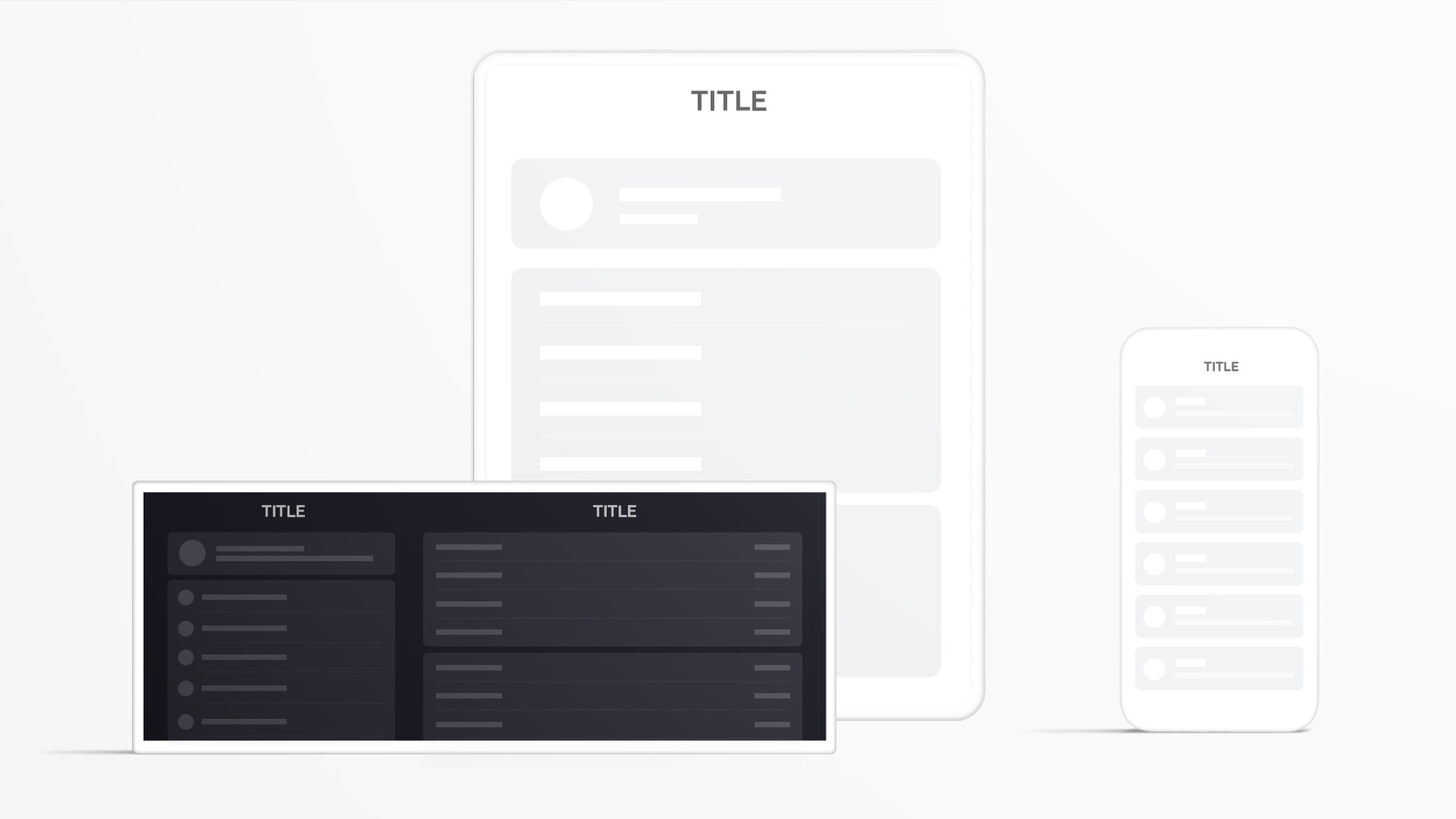
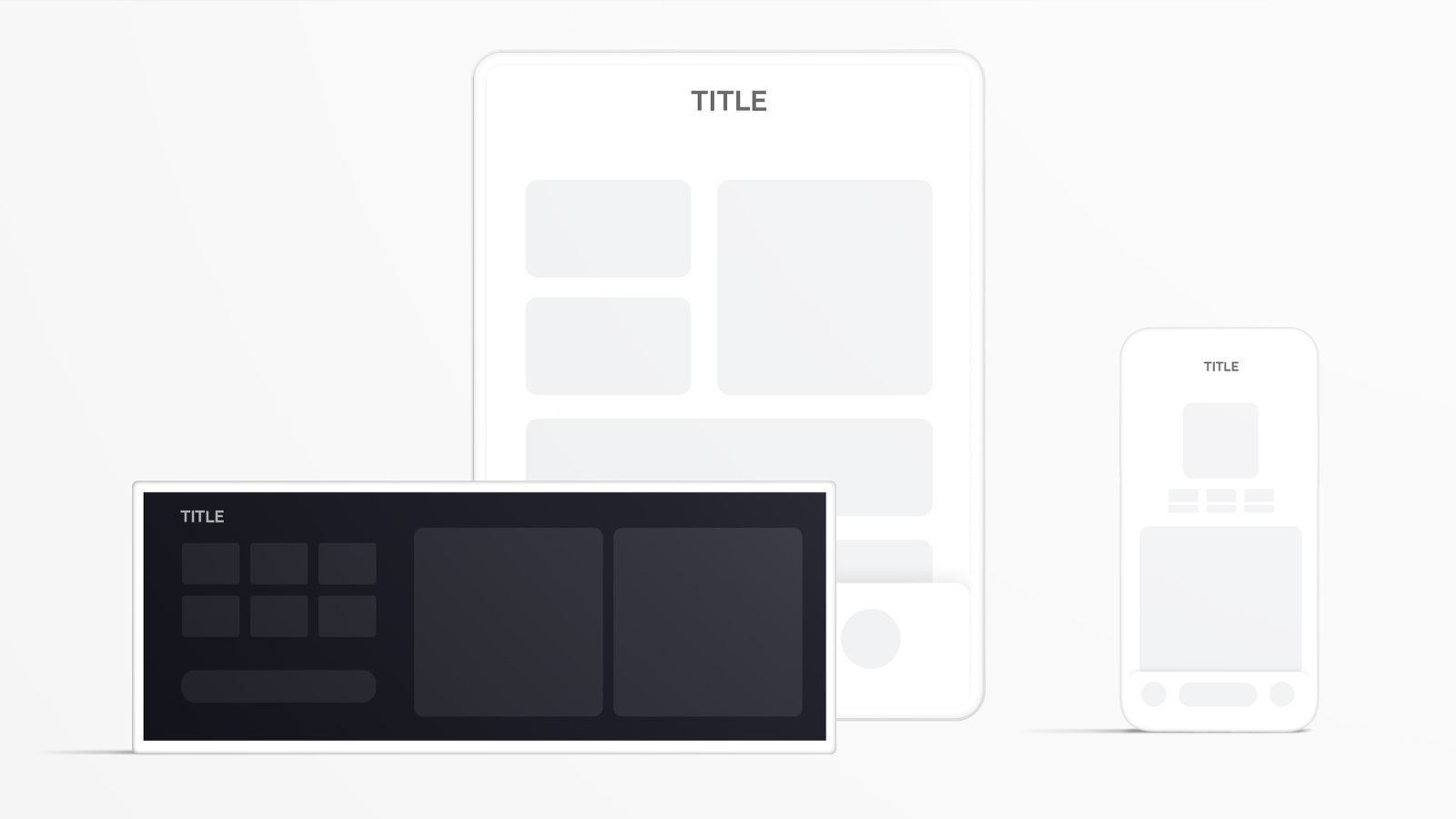
# 布局
# 启动页:
针对内容型应用,应用首页内容的获取需要花费一定的时间,此时可以使用启动页缓解页面加载内容的等待感。启动页可以展示应用的品牌形象或者广告。
内容型应用在启动时,需要花一定的时间获取内容,因此需要使用启动页,减少用户的等待感。没有网络加载内容的应用,不需要使用启动页。避免让用户等待过长时间。用户总是希望第一时间看到应用内容,因此在页面加载完成后,需要及时呈现内容。 从后台加载应用时,不应该显示启动页。当应用被切换到后台后,再从后台加载回来时,不应该再次显示启动页。应用需要保留应用的状态,以便从后台恢复,方便用户继续浏览。

# 详情页:
详情页用于展示应用的详细描述和操作。

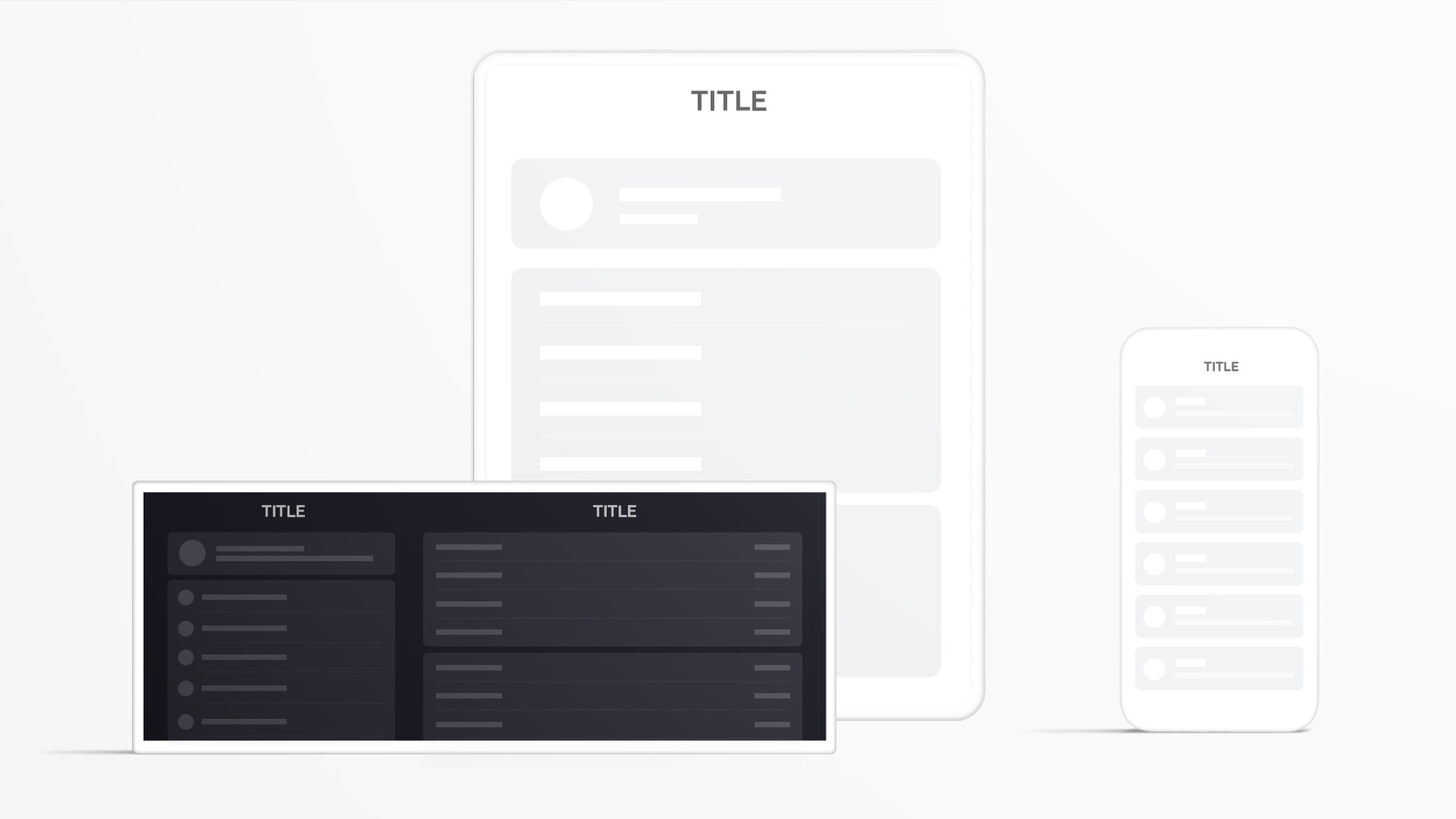
# 列表视图:
列表视图通常用于文字和数据内容的展示。应该按照一定的逻辑排序,便于用户浏览和操作。例如:按字母顺序排序、按时间排序。列表应该是同类项的集合,应该对外呈现一致的布局样式,常见的是单行列表和双行列表。显示的内容要主次分明,用户一眼就能关注到重要的信息和操作。

# 网格视图:
列表视图通常用于文字和数据内容的展示。