通用设计基础
# 视觉风格
数据图
数据可视化是一种由图形、图像、数字等元素组成的语言用于解释、呈现目标数据之间的关系。同时数据可视化是一种以图形符号为主要表现形式,将不可见的、抽象的、复杂的、枯燥的、专业的、不直观的数据内容,有趣的、浅显的传递给用户的有效手段。
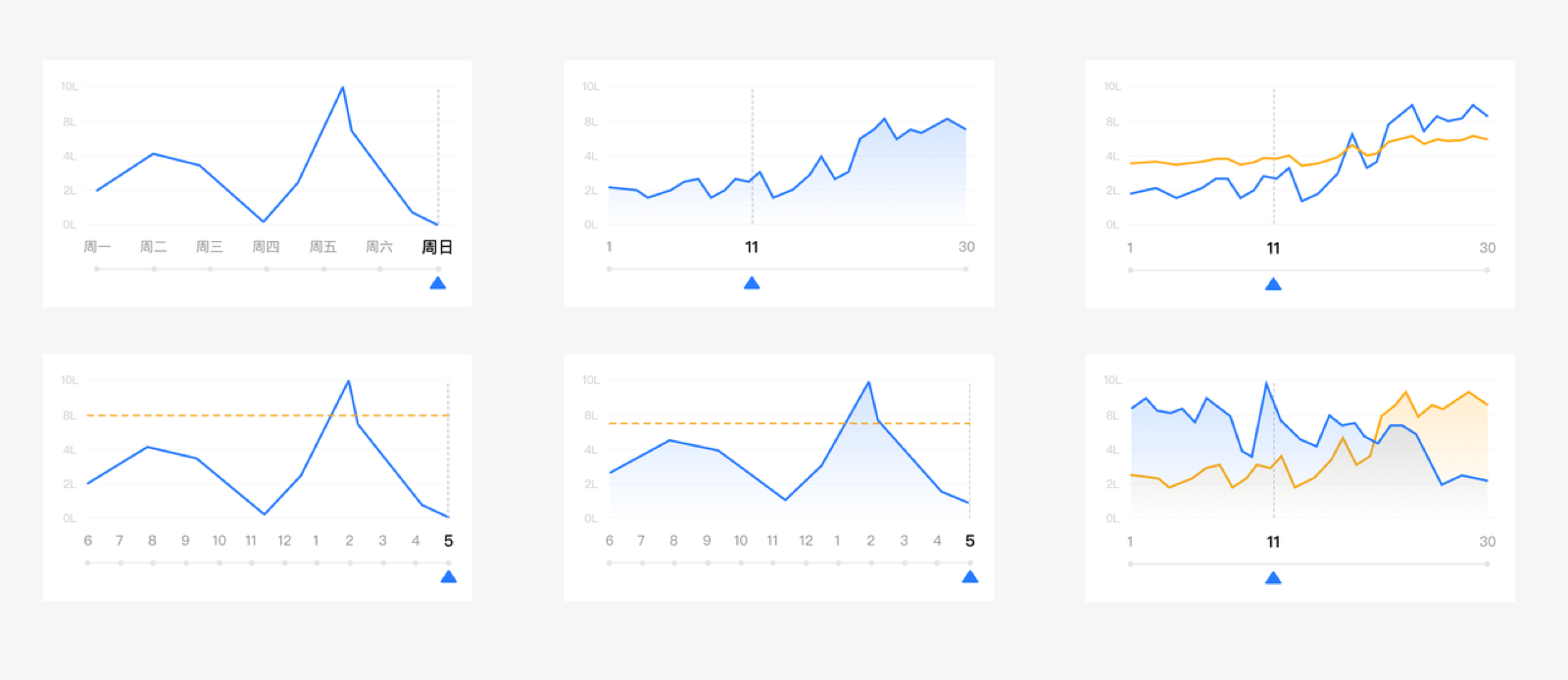
# 折线图
折线图用于在连续间隔或时间跨度上显示定量数值,最常用来显示趋势和关系;折线图也能给出某时间段内的整体概览,看数据在这段时间内的发展情况。

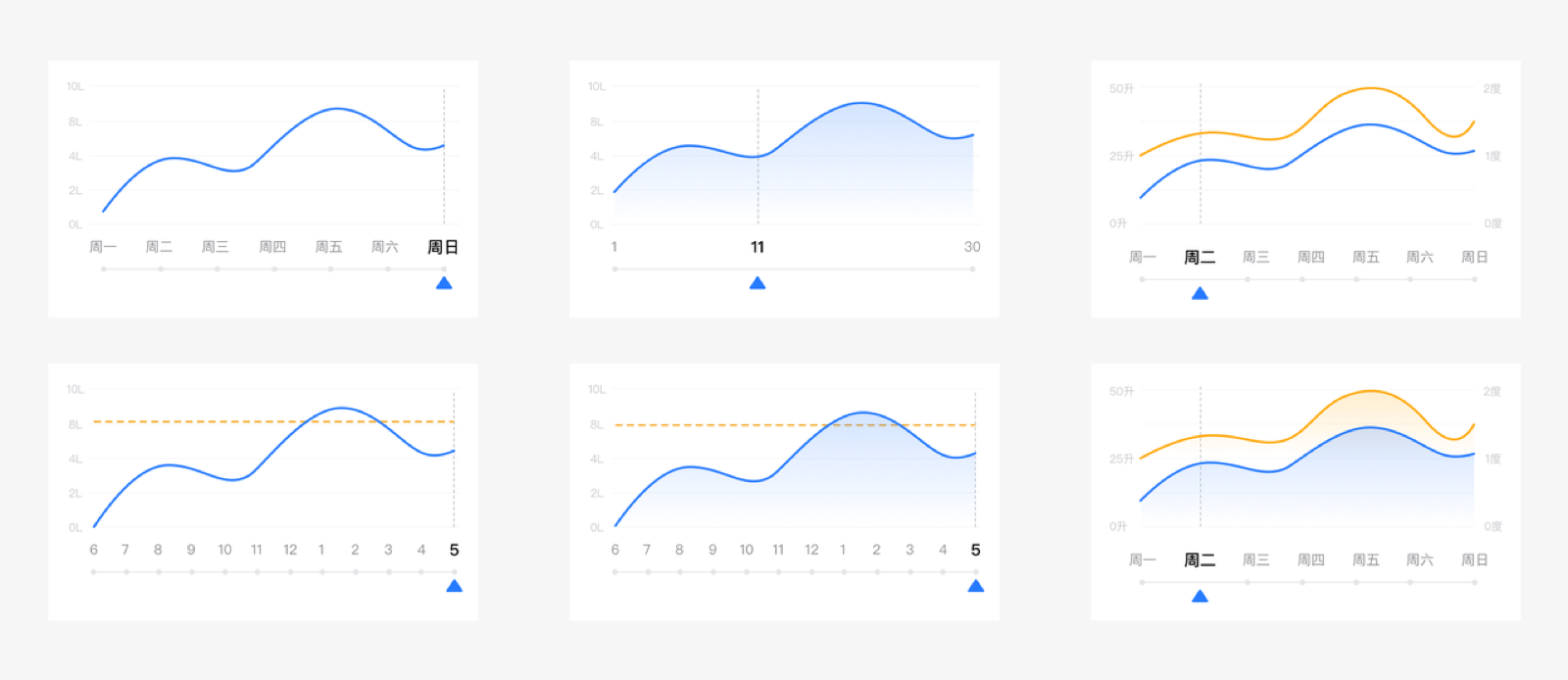
# 抛物线图
抛物线图用于显示数据在连续时间段内的分布状况,使用平滑曲线来绘制数值水平,从而得出更平滑的分布,并且它们不受所使用分组数量的影响,所以能更好界定分布形状。

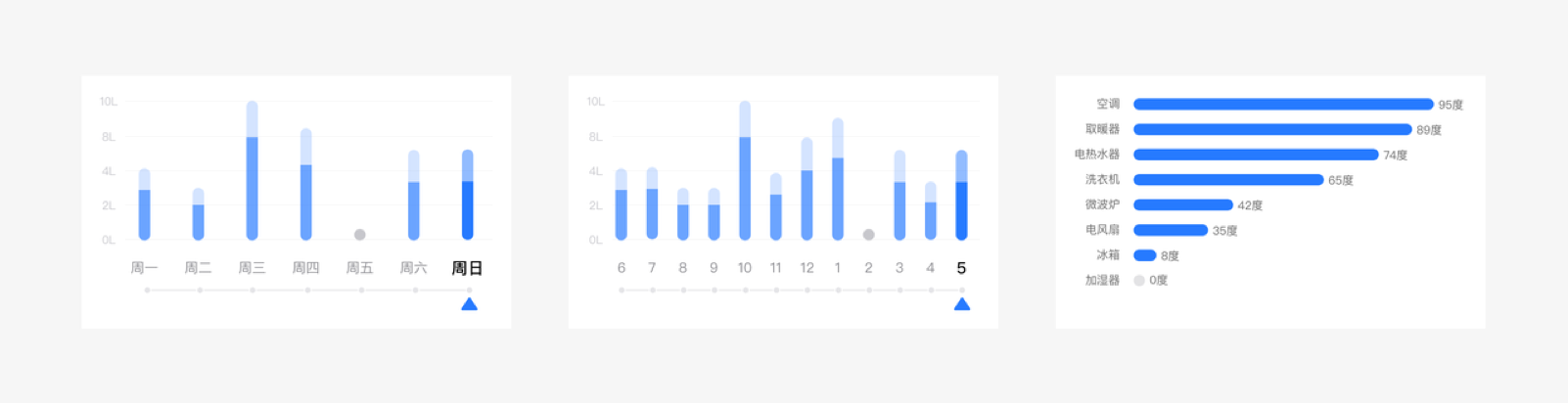
# 柱状图
柱状图适合用来显示在连续间隔或特定时间段内的数据分布,有助于估计数值集中位置、上下限值以及确定是否存在差距或异常值;也可粗略显示概率分布。

# 环形&饼图
环形饼形图把一个圆圈划分成不同比例的分段,以展示各个类别之间的比例。圆形适合用来快速展示数据比例分布,该图形不适合多项目维度表现、通常需要图例说明。圆环好处是让用户更专注于阅读弧线的长度,圆环图中间的空白处更可以用来显示其他信息,因此更能节省空间。

# 图形参数显示
1、悬浮触碰后展示

2、默认参数全展示

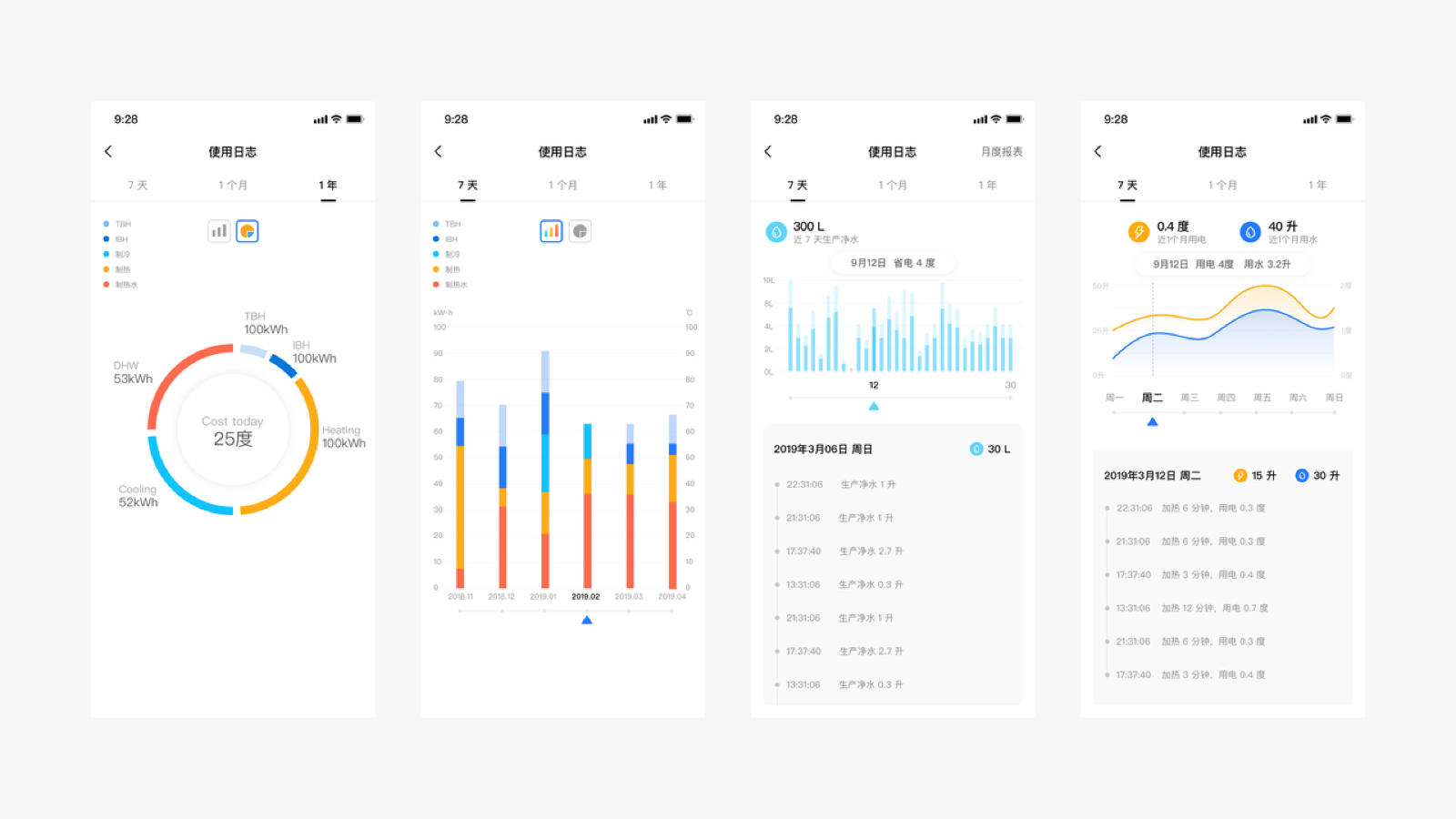
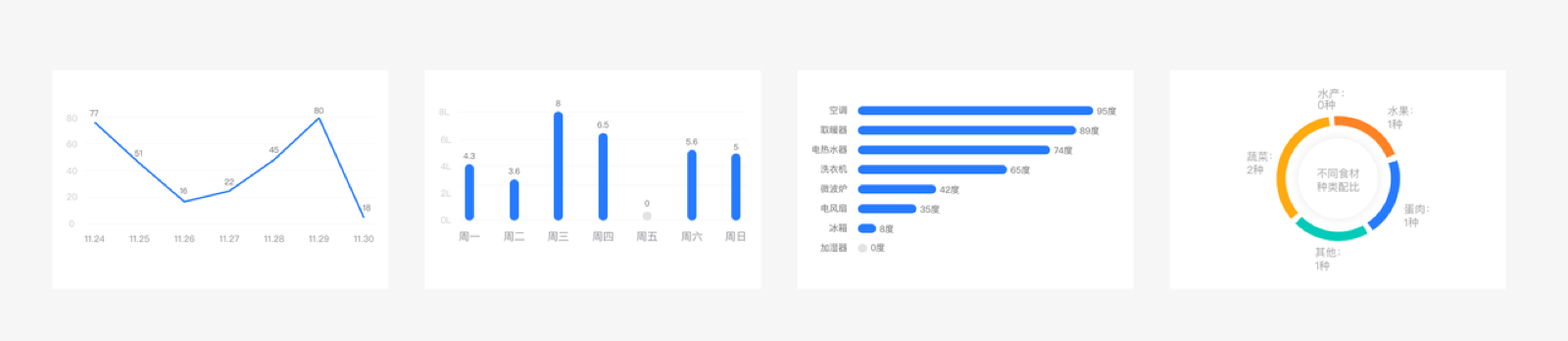
# 应用案例展示
APP界面效果案例示意