通用设计基础
# 视觉风格
# 色彩
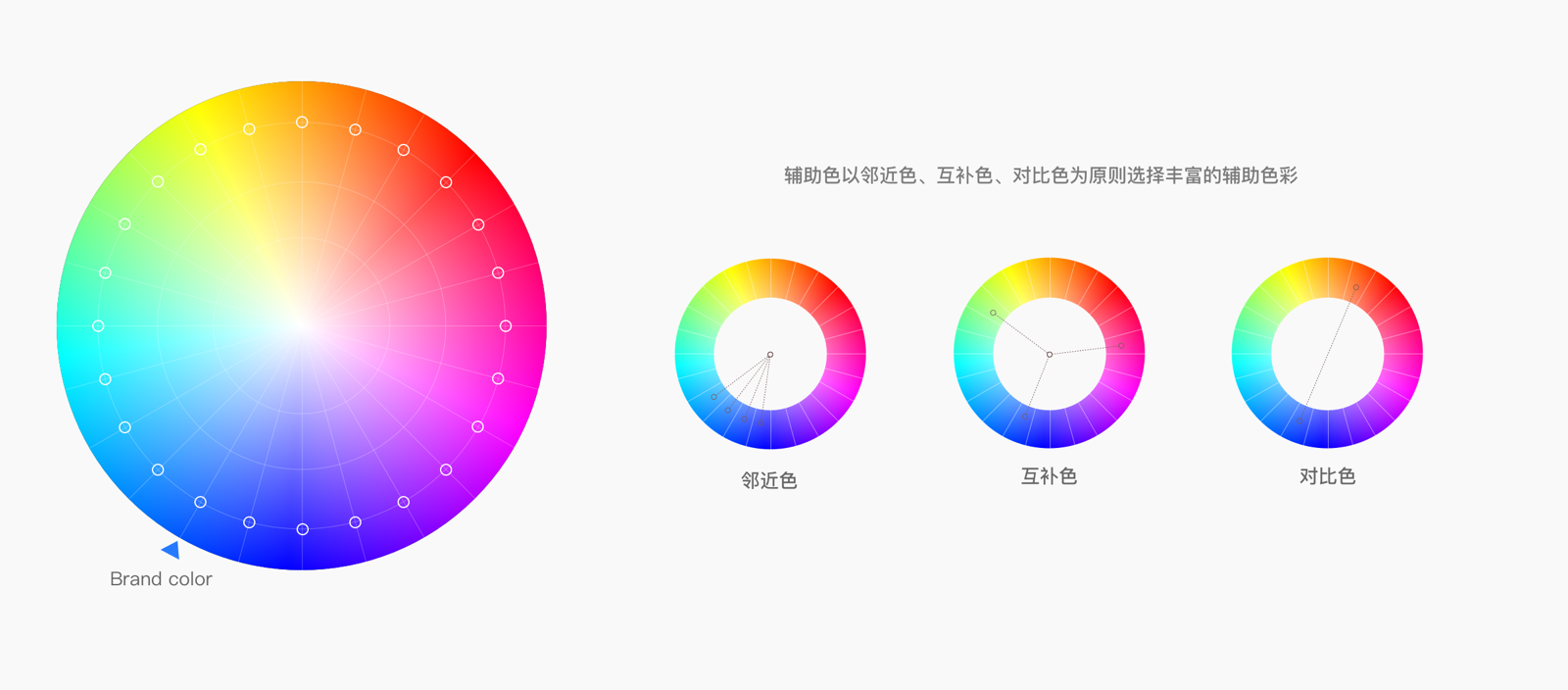
配色灵感来自于自然环境中明亮而柔和的色调,基于集团品牌色 “科技蓝”进行拓展,蓝色的色彩含义为“理性”和“沉稳”,体现专业技术、安全可靠,同时包容万物,具有天空海洋的精髓,广阔、平静、蕴含着无限想象。在设计各端产品应用的视觉时,需要避免大面积使用过于强烈和厚重的辅助色彩。因此,在后续的功能界面和应用插件设计拓展中,尽量减少对颜色的依赖,减少干扰用户的装饰性元素,让用户专注于信息内容本身。

# 色彩构建
首先颜色是用户感知界面内容及产品特性的直观方式和媒介,运用合理且和谐的颜色搭配能够提高界面的可用性,为我们的界面带来统一且可识别的一致性,提升用户体验和感知。

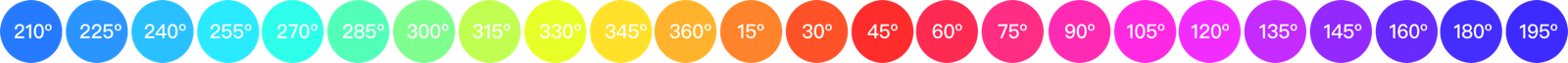
以标准色#267AFF(H 217 S 85 B 100)为起始点,S(饱和度)、B(明度)保持不变,H(色相)以210°为起点,以15°为增量或减量标准,生成24色色板。

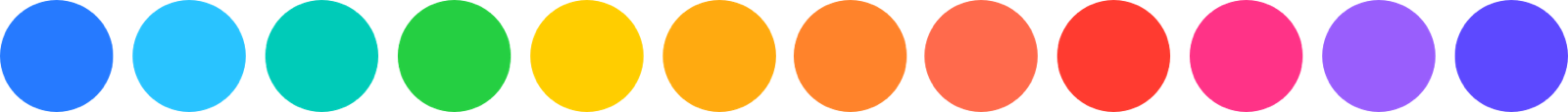
基于24色色板我们提炼出12种色相,最后为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适

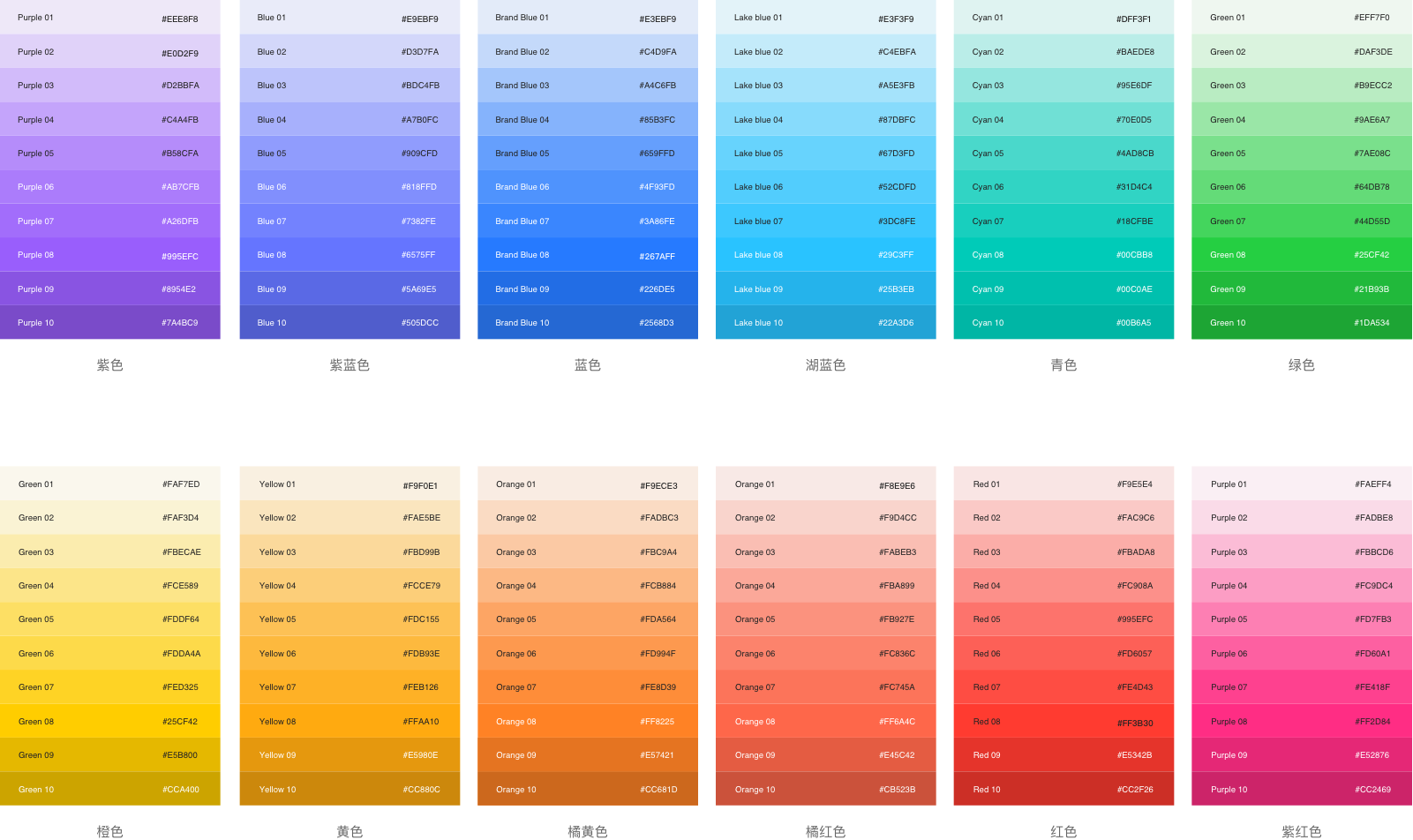
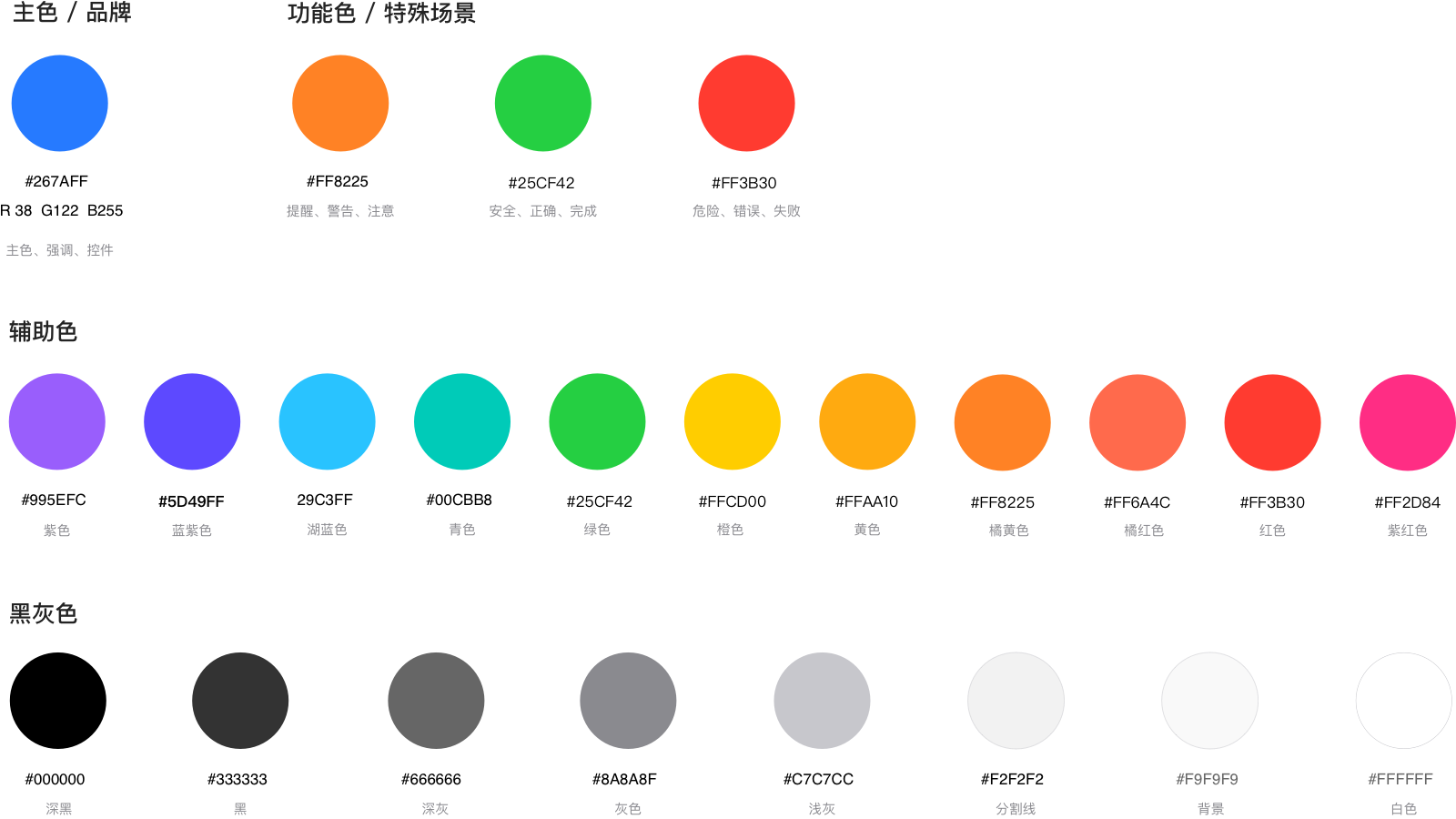
# 色彩规范
系统色彩规范中我们定义了辅助色、黑灰色以及使用在特殊场景的功能色;主色使用在控件及体现品牌意识的地方,辅色及黑灰色会以辅助衬托的形式搭配主色使用,功能色则在一些特殊场景需要反馈给用户当前状态色。

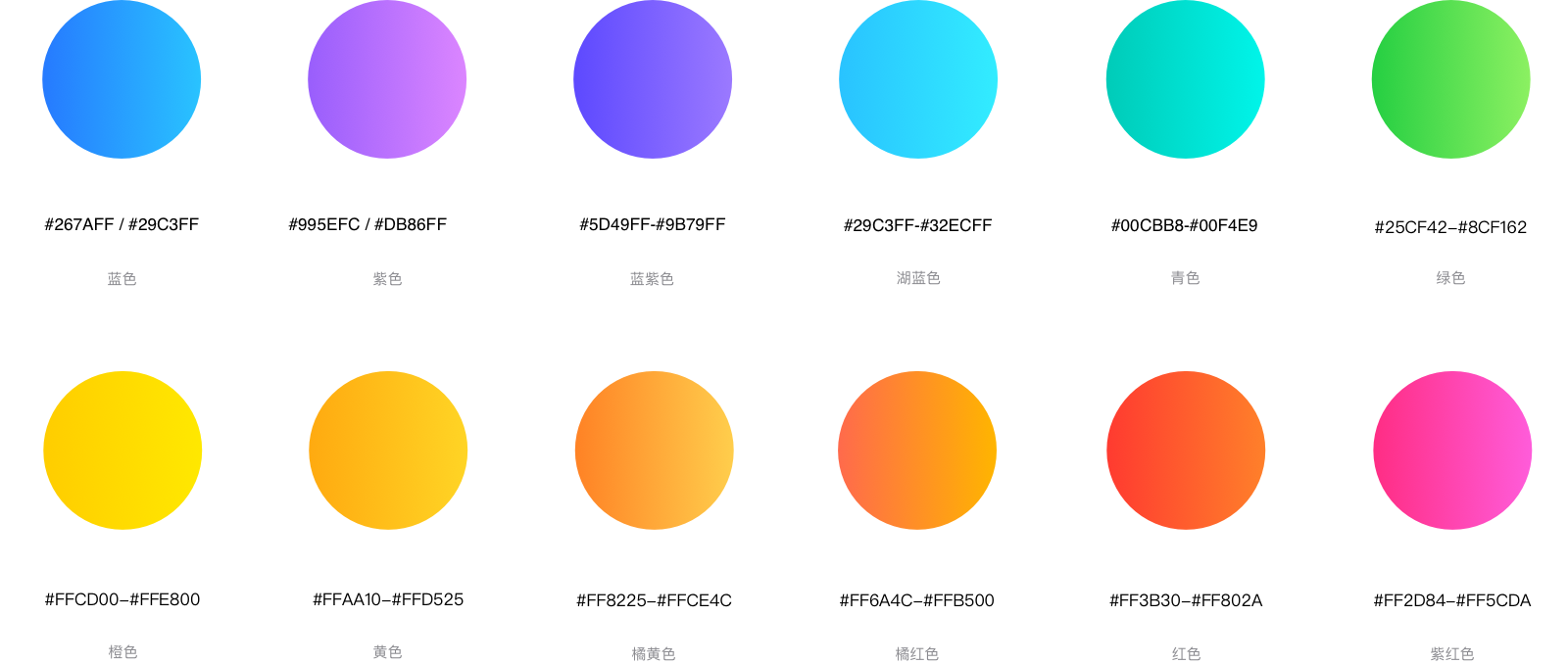
# 渐变色彩
考虑到在不同场景需要,如分类、活动入口图标等重要元素,可以使用渐变色增加画面元素的丰富度。

# 色彩衍生
色彩规范前期通过对物理场景的自然景象,结合自身产品特征,形成了上述的12种色彩。而在后期产品的使用情况及大量的观察,考虑到不同色彩在自然光下的变化规律,在原基础上对12个颜色进行了衍生,形成梯度色板,每一种有10个不同层次的色彩提供使用。