# 触摸事件
当手指在组件上按下、滑动、抬起时触发。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
# 事件
| 名称 | 是否冒泡 | 功能描述 |
|---|---|---|
| onTouch(event: (event?: TouchEvent) => void) | 是 | 触摸动作触发该方法调用,event返回值见TouchEvent介绍。 |
# TouchEvent对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| type | TouchType | 触摸事件的类型。 |
| touches | Array<TouchObject> | 全部手指信息。 |
| changedTouches | Array<TouchObject> | 当前发生变化的手指信息。 |
| stopPropagation | () => void | 阻塞事件冒泡。 |
| timestamp8+ | number | 事件时间戳。触发事件时距离系统启动的时间间隔,单位纳秒。 |
| target8+ | EventTarget | 触发事件的元素对象显示区域。 |
| source8+ | SourceType | 事件输入设备。 |
# TouchObject对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| type | TouchType | 触摸事件的类型。 |
| id | number | 手指唯一标识符。 |
| screenX | number | 触摸点相对于应用窗口左上角的X坐标。 |
| screenY | number | 触摸点相对于应用窗口左上角的Y坐标。 |
| x | number | 触摸点相对于被触摸元素左边沿的X坐标。 |
| y | number | 触摸点相对于被触摸元素上边沿的Y坐标。 |
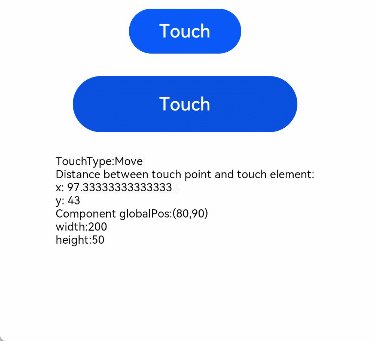
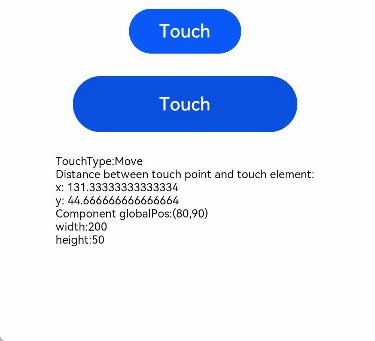
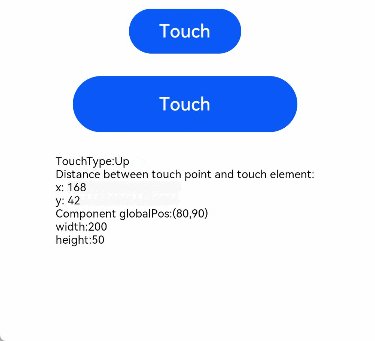
# 示例
// xxx.ets
@Entry
@Component
struct TouchExample {
@State text: string = '';
@State eventType: string = '';
build() {
Column() {
Button('Touch').height(40).width(100)
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.eventType = 'Down';
}
if (event.type === TouchType.Up) {
this.eventType = 'Up';
}
if (event.type === TouchType.Move) {
this.eventType = 'Move';
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height;
})
Button('Touch').height(50).width(200).margin(20)
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.eventType = 'Down';
}
if (event.type === TouchType.Up) {
this.eventType = 'Up';
}
if (event.type === TouchType.Move) {
this.eventType = 'Move';
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height;
})
Text(this.text)
}.width('100%').padding(30)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45