# 挂载卸载事件
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
# 事件
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onAppear(event: () => void) | 否 | 组件挂载显示时触发此回调。 |
| onDisappear(event: () => void) | 否 | 组件卸载消失时触发此回调。 |
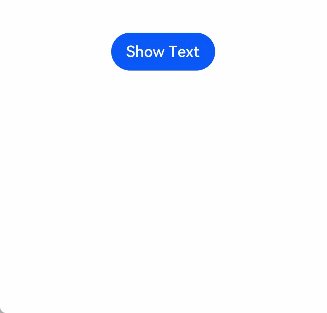
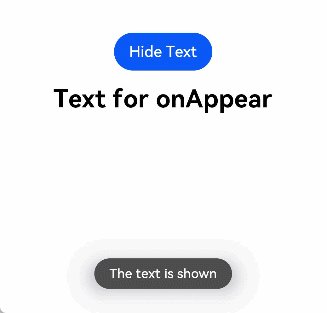
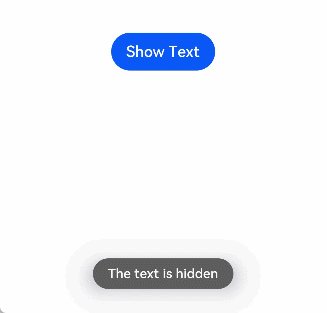
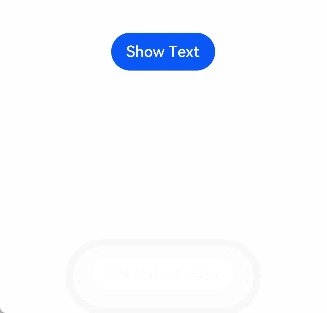
# 示例
// xxx.ets
import prompt from '@ohos.prompt';
@Entry
@Component
struct AppearExample {
@State isShow: boolean = true;
@State changeAppear: string = 'Hide Text';
private myText: string = 'Text for onAppear';
build() {
Column() {
Button(this.changeAppear)
.onClick(() => {
this.isShow = !this.isShow;
}).margin(15)
if (this.isShow) {
Text(this.myText).fontSize(26).fontWeight(FontWeight.Bold)
.onAppear(() => {
this.changeAppear = 'Hide Text';
prompt.showToast({
message: 'The text is shown',
duration: 2000
})
})
.onDisAppear(() => {
this.changeAppear = 'Show Text';
prompt.showToast({
message: 'The text is hidden',
duration: 2000
})
})
}
}.padding(30).width('100%')
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36