# List
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
该组件回弹的前提是要有滚动。内容小于一屏时,没有回弹效果。
# 子组件
包含ListItem子组件。
# 接口
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | number | string | 否 | 列表项间距。 默认值:0 |
| initialIndex | number | 否 | 设置当前List初次加载时视口起始位置显示的item的索引值。如果设置的值超过了当前List最后一个item的索引值,则设置不生效。 默认值:0 |
| scroller | Scroller | 否 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
# 属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| listDirection | Axis | 设置List组件排列方向参照Axis枚举说明。 默认值:Vertical |
| divider | { strokeWidth: Length, color?: ResourceColor, startMargin?: Length, endMargin?: Length } | null | 用于设置ListItem分割线样式,默认无分割线。 strokeWidth: 分割线的线宽。 color: 分割线的颜色。 startMargin: 分割线与列表侧边起始端的距离。 endMargin: 分割线与列表侧边结束端的距离。 |
| scrollBar | BarState | 设置滚动条状态。 默认值:BarState.Off |
| cachedCount | number | 设置预加载的ListItem的数量。具体使用可参考减少应用白块说明。 默认值:1 |
| editMode | boolean | 声明当前List组件是否处于可编辑模式。 默认值:false |
| edgeEffect | EdgeEffect | 滑动效果,目前支持的滑动效果参见EdgeEffect的枚举说明。 默认值:EdgeEffect.Spring |
| chainAnimation | boolean | 用于设置当前list是否启用链式联动动效,开启后列表滑动以及顶部和底部拖拽时会有链式联动的效果。链式联动效果:list内的list-item间隔一定距离,在基本的滑动交互行为下,主动对象驱动从动对象进行联动,驱动效果遵循弹簧物理动效。 - false:不启用链式联动。 - true:启用链式联动。 默认值:false |
| multiSelectable8+ | boolean | 是否开启鼠标框选。 >默认值:false - false:关闭框选。 - true:开启框选。 |
# 事件
| 名称 | 功能描述 |
|---|---|
| onItemDelete(event: (index: number) => boolean) | 列表项删除时触发。 |
| onScroll(event: (scrollOffset: number, scrollState: ScrollState) => void) | 列表滑动时触发,返回值scrollOffset为滑动偏移量,scrollState为当前滑动状态。 |
| onScrollIndex(event: (start: number, end: number) => void) | 列表滑动时触发,返回值分别为滑动起始位置索引值与滑动结束位置索引值。 |
| onReachStart(event: () => void) | 列表到达起始位置时触发。 |
| onReachEnd(event: () => void) | 列表到底末尾位置时触发。 |
| onScrollStop(event: () => void) | 列表滑动停止时触发。 |
| onItemMove(event: (from: number, to: number) => boolean) | 列表元素发生移动时触发,返回值from、to分别为移动前索引值与移动后索引值。 |
| onItemDragStart(event: (event: ItemDragInfo, itemIndex: number) => ((() => any) | void)) | 开始拖拽列表元素时触发,返回值event见ItemDragInfo对象说明,itemIndex为被拖拽列表元素索引值。 |
| onItemDragEnter(event: (event: ItemDragInfo) => void) | 拖拽进入列表元素范围内时触发,返回值event见ItemDragInfo对象说明。 |
| onItemDragMove(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number) => void) | 拖拽在列表元素范围内移动时触发,返回值event见ItemDragInfo对象说明,itemIndex为拖拽起始位置,insertIndex为拖拽插入位置。 |
| onItemDragLeave(event: (event: ItemDragInfo, itemIndex: number) => void) | 拖拽离开列表元素时触发,返回值event见ItemDragInfo对象说明,itemIndex为拖拽离开的列表元素索引值。 |
| onItemDrop(event: (event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => void) | 绑定该事件的列表元素可作为拖拽释放目标,当在列表元素内停止拖拽时触发,返回值event见ItemDragInfo对象说明,itemIndex为拖拽起始位置,insertIndex为拖拽插入位置,isSuccess为是否成功释放。 |
# ScrollState枚举说明
| 名称 | 描述 |
|---|---|
| Idle | 未滑动状态。 |
| Scroll | 惯性滑动状态。 |
| Fling | 手指拖动状态。 |
说明:
List使能可编辑模式需配合onItemDelete事件和ListItem的editable属性,即可编辑模式实现删除列表项功能,需满足以下条件:
editMode属性设置为true。
绑定onItemDelete事件,且事件回调返回true。
ListItem的editable属性设置为true。
实现ListItem拖拽,需满足以下条件:
editMode属性设置为true。
绑定onDragStart事件,且事件回调中返回浮动UI布局。
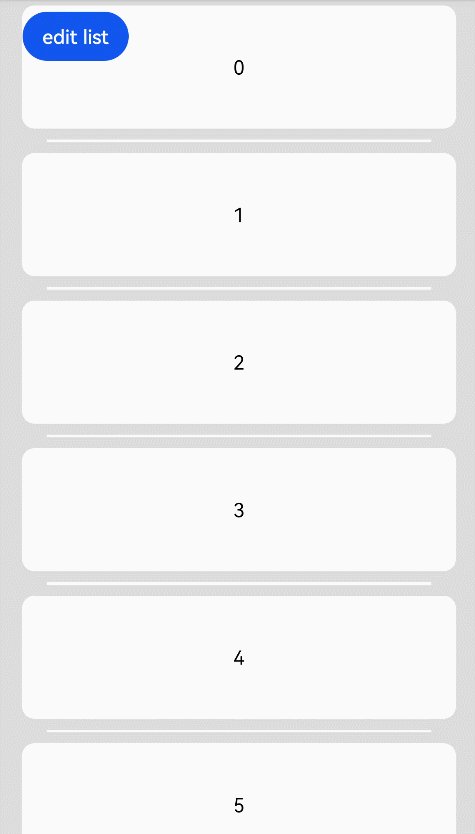
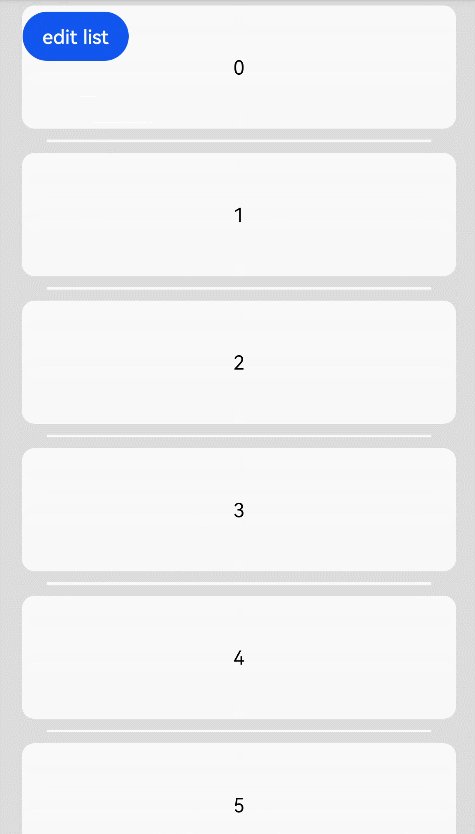
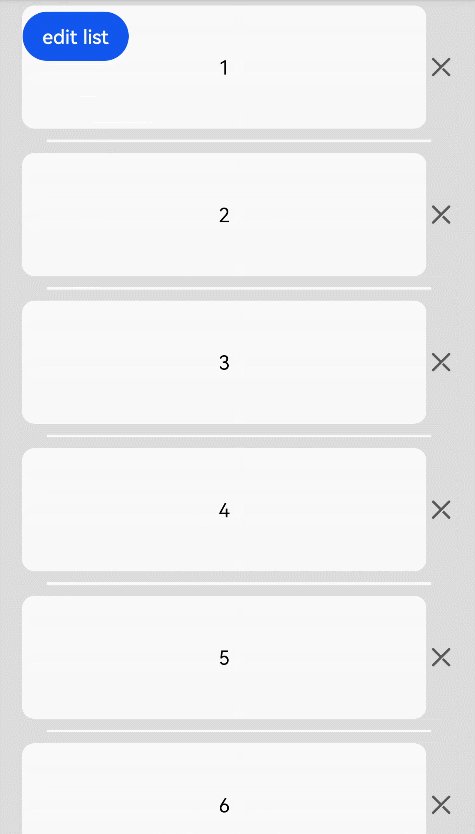
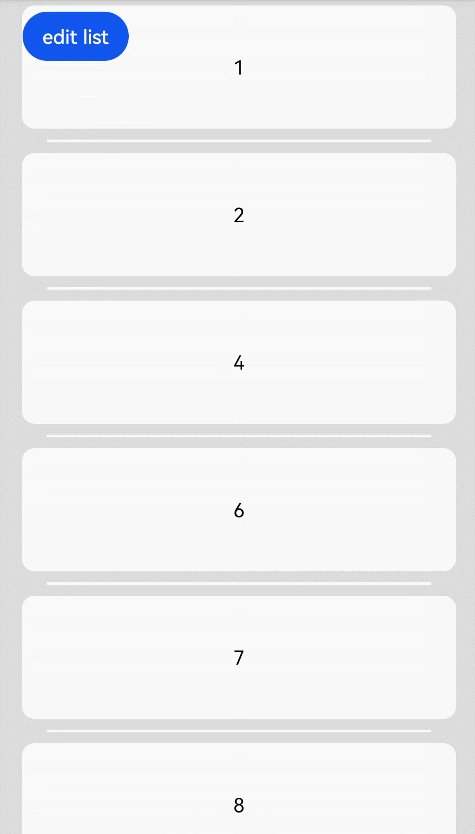
# 示例
// xxx.ets
@Entry
@Component
struct ListExample {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@State editFlag: boolean = false
build() {
Stack({ alignContent: Alignment.TopStart }) {
Column() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('100%').height(100).fontSize(16)
.textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)
}.editable(true)
}, item => item)
}
.listDirection(Axis.Vertical) // 排列方向
.divider({ strokeWidth: 2, color: 0xFFFFFF, startMargin: 20, endMargin: 20 }) // 每行之间的分界线
.edgeEffect(EdgeEffect.None) // 滑动到边缘无效果
.chainAnimation(false) // 联动特效关闭
.onScrollIndex((firstIndex: number, lastIndex: number) => {
console.info('first' + firstIndex)
console.info('last' + lastIndex)
})
.editMode(this.editFlag)
.onItemDelete((index: number) => {
console.info(this.arr[index] + 'Delete')
this.arr.splice(index, 1)
console.info(JSON.stringify(this.arr))
this.editFlag = false
return true
}).width('90%')
}.width('100%')
Button('edit list')
.onClick(() => {
this.editFlag = !this.editFlag
}).margin({ top: 5, left: 20 })
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44