# Divider 分割线
为了视觉美观以及方便用户获取信息,我们必须要把内容进行分组、隔离。分隔线(divider)就是这样一条长长的细线,用来对页面中的单个或成组内容进行分隔。
# 细分割线
粗细:0.5 px (所有适配机型下,单位都为 px,粗细不随屏幕大小变化)
颜色:#F2F2F2
# 中等分割线
粗细:8 px
颜色:#F9F9F9 (同背景色)
# 宽分割线
粗细:46 px 、
颜色:#F9F9F9(同背景色)
宽分割线上面一般都有文字说明,文字 14pt #666666,文字上间距 20pt,下间距 12pt,组成 46pt 的宽分割线。
# 示例
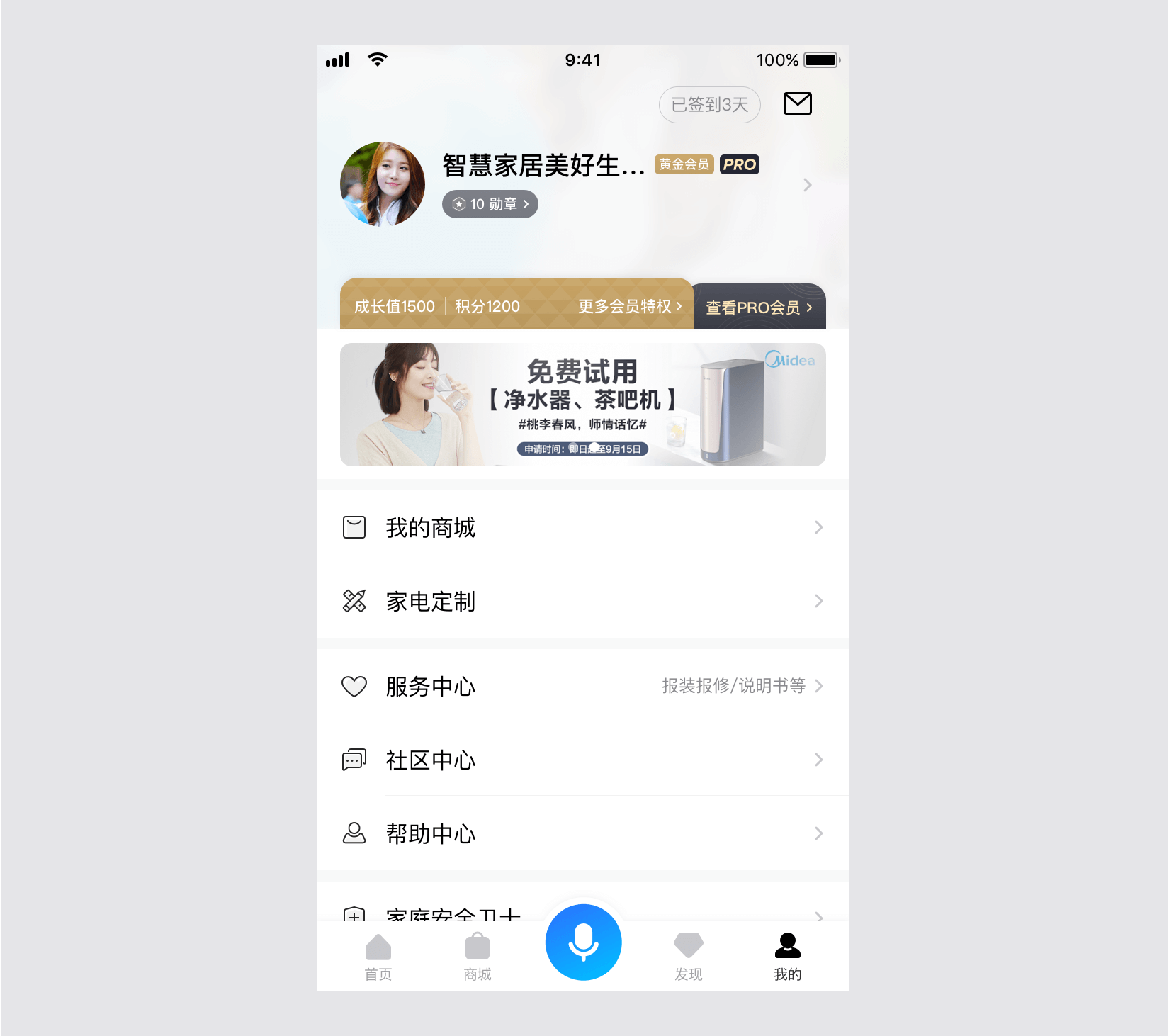
下图中出现了细分割线和中等分割线:
细分割线:左边有图标的情况,分割线起始对齐文字起始端,左边顶边
中等分割线:当有 2 个层级时,用来区分模块

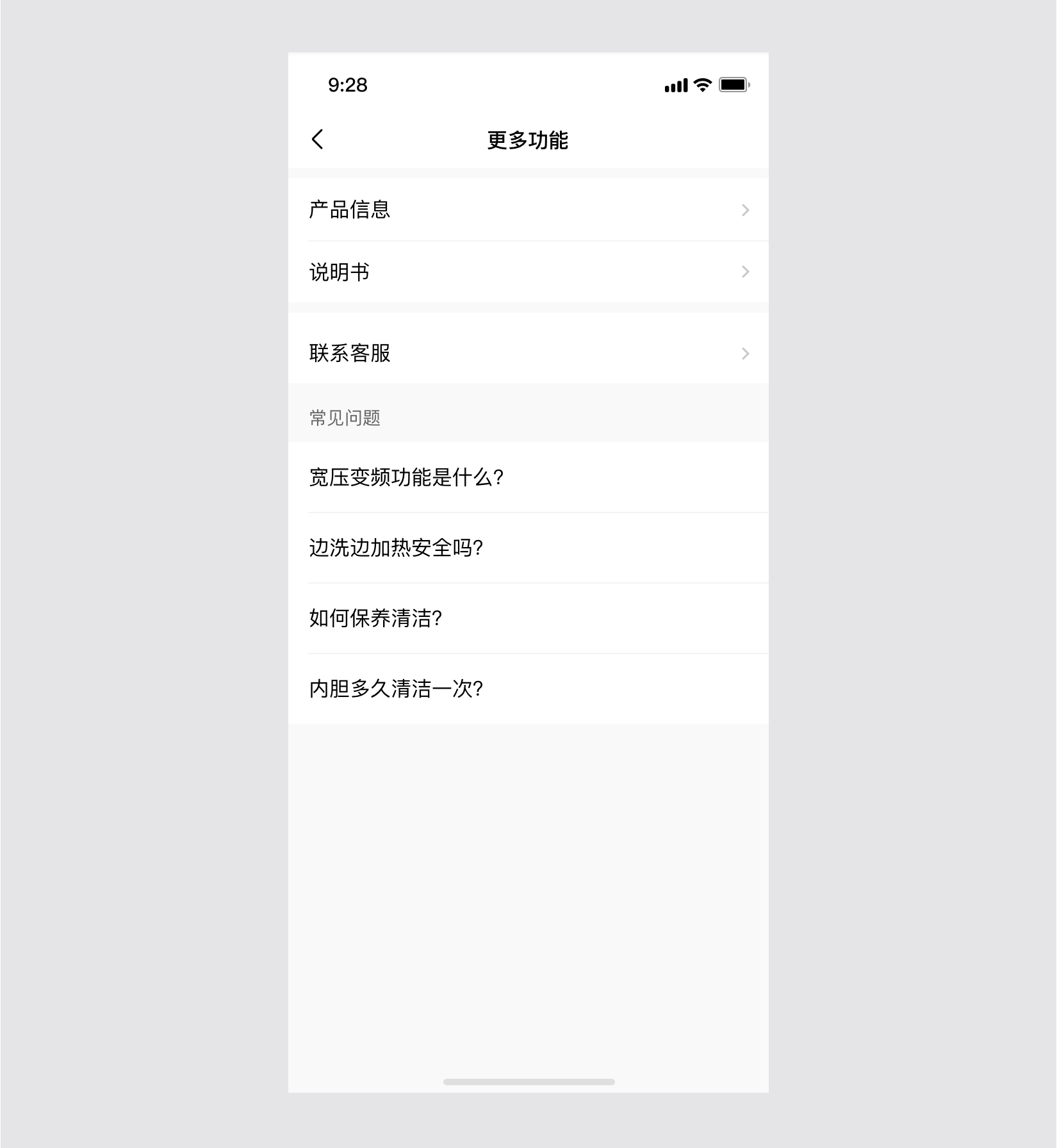
下图中同时出现了 3 个层级的分割线,细分割线、中等分割线、宽分割线:
细分割线:左边没有图标的情况,分割线起始对齐文字起始端,右边距离卡片 16px,常用于更多等页面。

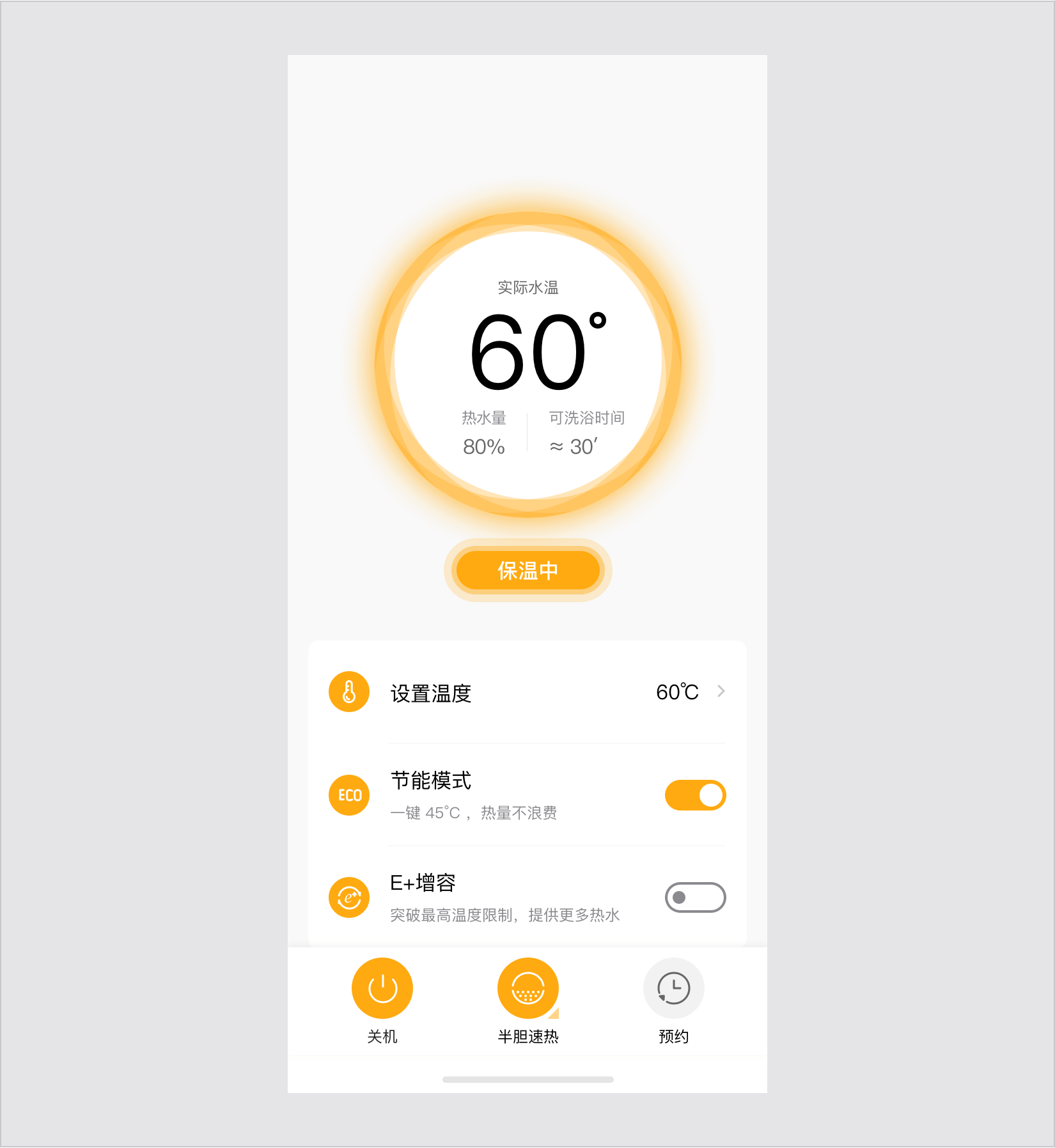
下图为插件首页功能卡片中的应用:
细分割线:分割线起始对齐文字起始端,右边距离卡片 16px。