# 列表
基础的列表展示可承载文字、图标、段落,常用于界面中内容展示页面。
# 列表高度
列表高度目前主要分为 52pt、80pt 两种大小,摘要字段一般需要控制在一行以内,但当业务需求有特殊情况描述文本需要转行时,高度可适当增加至 92pt;设计师在设计时需根据不同情况选用相应的样式。
# 列表中分隔线
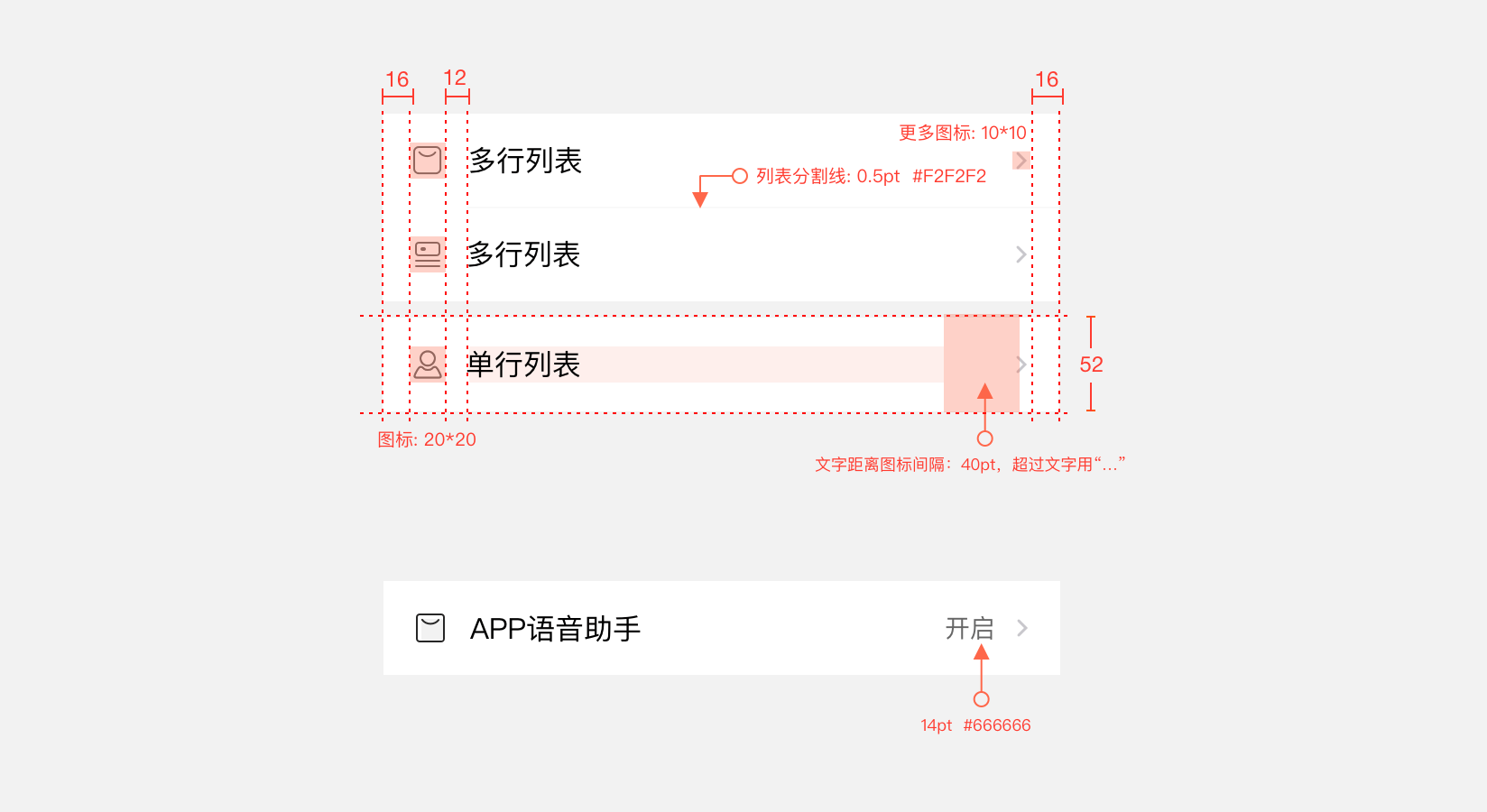
分割线粗细均为:0.5pt颜色:#F2F2F2
样式分为下图中两种:(分割线详细规则见分割线单独说明)
· 普通界面设置左边留 16pt,右边置顶;
· 插件页卡片中的分割线为左边对齐文字,右边距离卡片 16pt。
# 列表中背景
APP背景色彩全局均采用 #F9F9F9 色值
# 按下效果
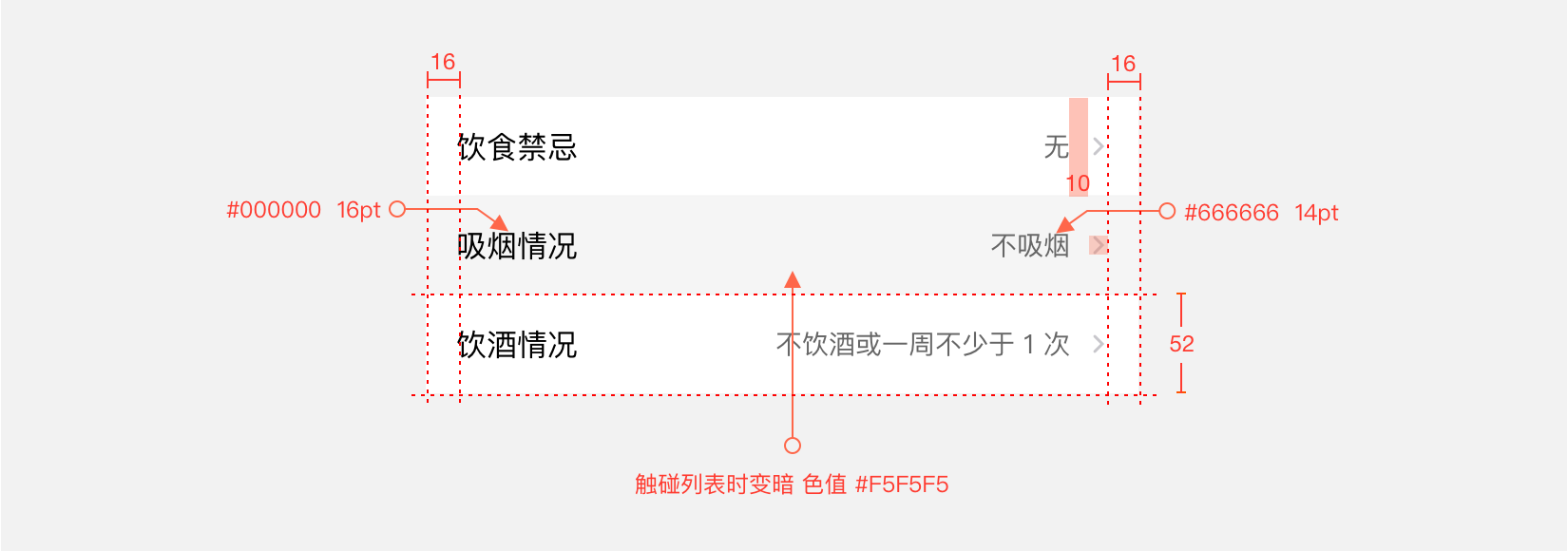
按下或触碰时,色值:#F5F5F5
# 文字样式
文字长度:主副标题文字最长距离右边文字 40pt,超过用"…"代替
# 主标题
16pt #000000
# 副标题
12pt #8A8A8F
# 右边选项说明文字
· 全局统一:14pt #666666 (多用于二级表单页面)
· 插件页首页:16pt #666666 (用于出现在插件页首页,又为重要信息的)
· 文字较多时特殊处理: 12pt #8A8A8F (整页面统一处理,出现较少)
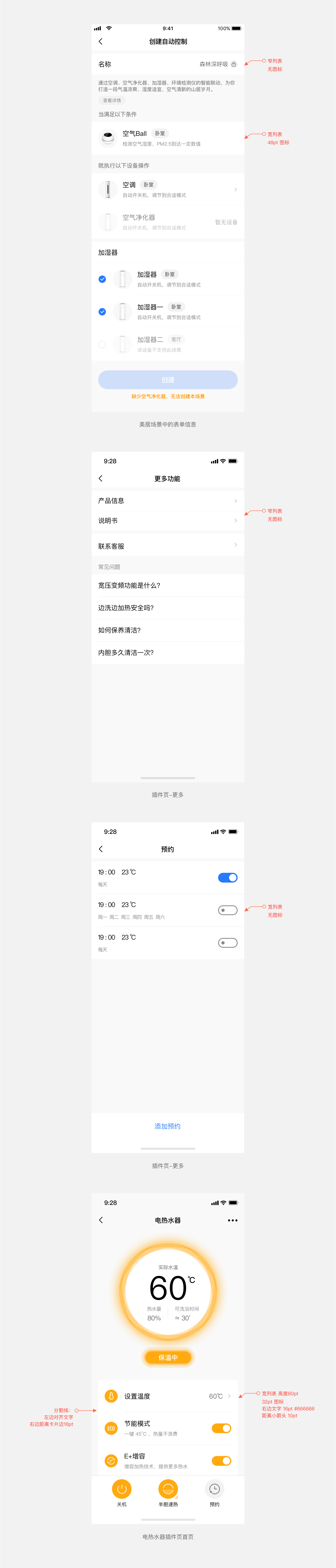
# 窄列表(行高 52pt)
# 无图标
用于较多功能列表时,多用于"更多""设置"等页面内

# 有图标
用于较多功能列表时,且需要图标辅助说明

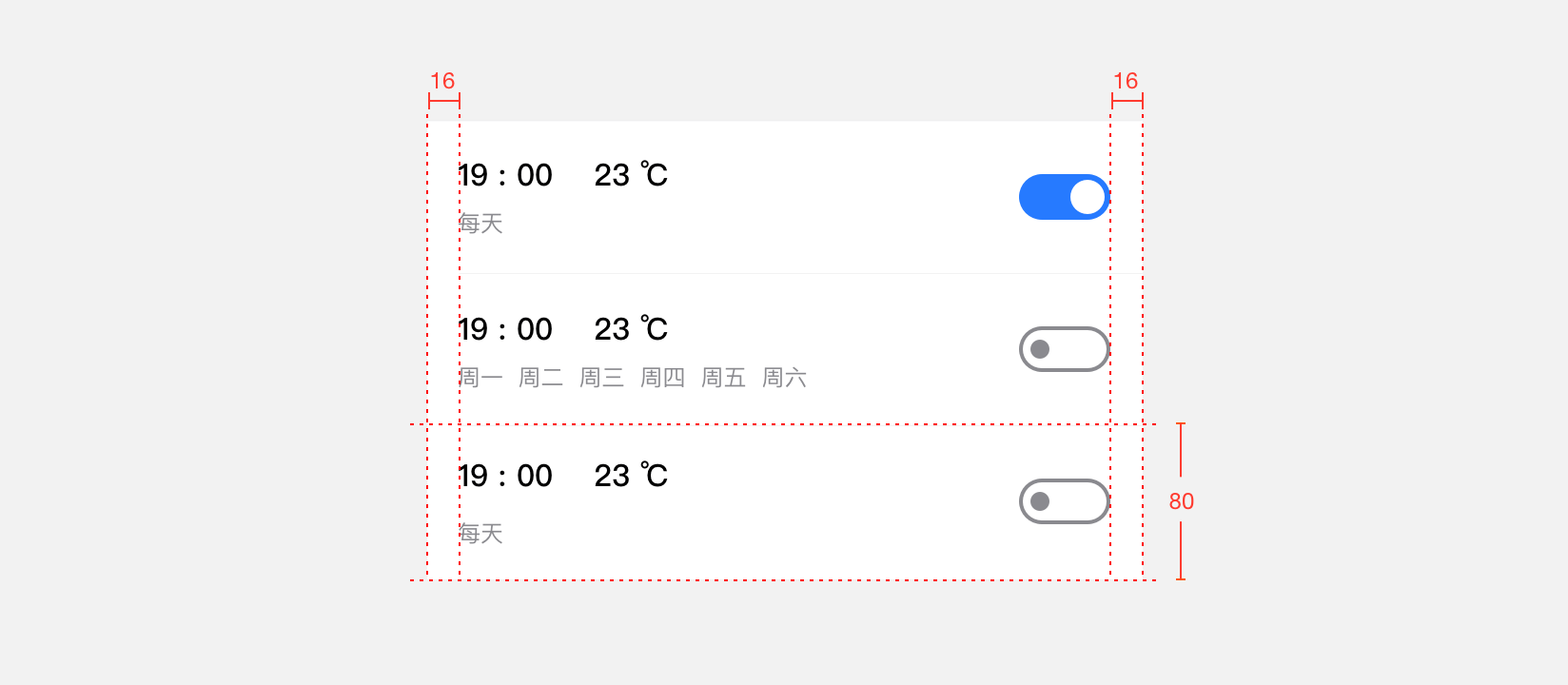
# 宽列表(行高 80pt)
# 无图标
常见用于预约界面等;两行文字之间间距为:12pt

# 有图标
图标大小:28pt * 28pt
用于美居场景内,辅助说明小图标
图标大小:48pt * 48pt
用于需要大图标强调时;两行文字之间间距为:12pt

# 特殊型(行高 92pt)
副标题有 2 行文字时
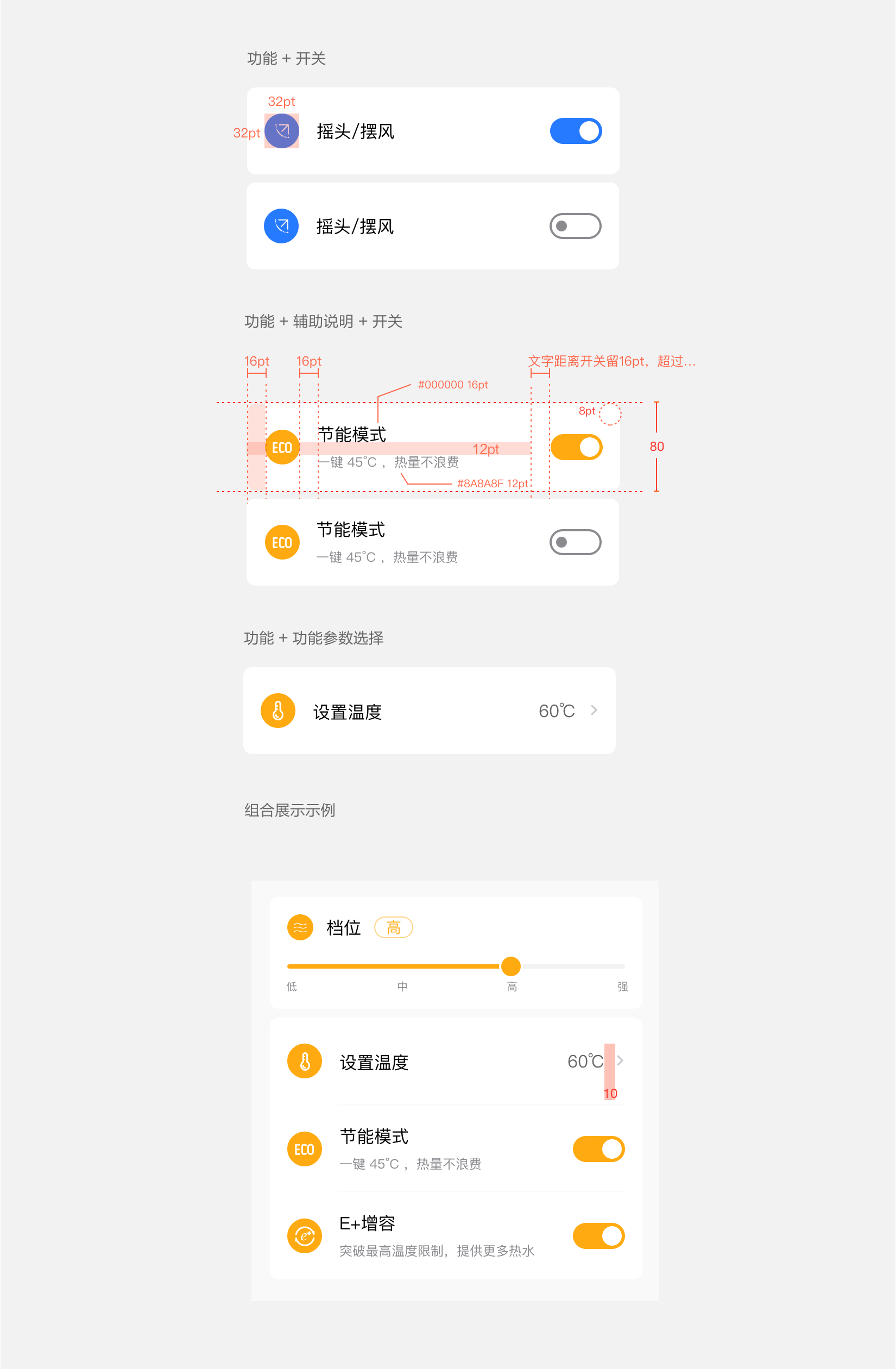
# 插件页首页
用于插件页首页,图标大小:32pt * 32pt
列表将组合成卡片形式展现

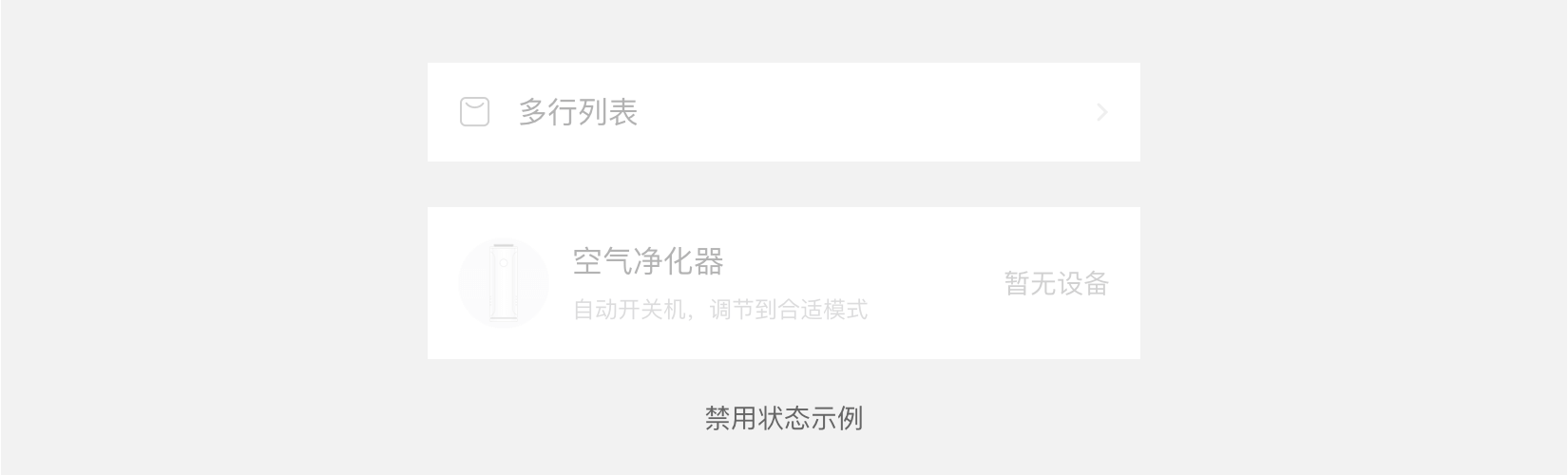
# 禁用状态
两种方法:
1、整行遮罩一层 70% 的白色
2、底色不变,元素和文字不透明度均为 30%

# 应用示例

# Cell 单元格
# 介绍
单元格为列表中的单个展示项。
# 引入
通过一下方式来全局注册组件。更多注册方式敬请期待。
import Vue from 'vue';
import { Cell } from '@dolphin-iot/ui';
Vue.use(Cell);
2
3
4
# 代码演示
# 基础用法
设置 title 参数后,就可以使用 Cell 组件了。
<mx-cell title="饮食禁忌" />
# 描述信息
通过 desc 参数控制单元格右侧显示的描述信息。
<mx-cell title="饮酒情况" desc="不饮酒或一周小于1次" />
# 副标题
通过 subtitle 参数控制单元格位于标题下方的副标题,根据UI规范当有副标题时,此时单元格尺寸( size )应该设置为 middle
或者 large。 当单元格尺寸为 small 时,副标题不显示。当单元尺寸为 large 时,副标题可以显示为两行,超出部分则截断。
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" />
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" size="middle" />
<mx-cell title="我心素以闲" subtitle="言如黄花川,每逐清溪谁。随山将万转,趣途无百里。声喧乱石中,色静深松里。漾漾泛菱荇,澄澄映葭苇。我心素已闲,清川澹如此。请留磐石上,垂钓将已矣" size="middle" />
<mx-cell title="我心素以闲" subtitle="言如黄花川,每逐清溪谁。随山将万转,趣途无百里。声喧乱石中,色静深松里。漾漾泛菱荇,澄澄映葭苇。我心素已闲,清川澹如此。请留磐石上,垂钓将已矣" size="large" />
2
3
4
# 单元格尺寸
通过 size 参数控制单元格的尺寸大小,单元格支持 small midlle large 三种尺寸,默认为 small 尺寸。当按钮尺寸为 large 时,单元格副标题支持显示两行。
<mx-cell title="我心素以闲" subtitle="言如黄花川,每逐清溪谁。随山将万转,趣途无百里。声喧乱石中,色静深松里。漾漾泛菱荇,澄澄映葭苇。我心素已闲,清川澹如此。请留磐石上,垂钓将已矣"/>
<mx-cell title="我心素以闲" subtitle="言如黄花川,每逐清溪谁。随山将万转,趣途无百里。声喧乱石中,色静深松里。漾漾泛菱荇,澄澄映葭苇。我心素已闲,清川澹如此。请留磐石上,垂钓将已矣" size="middle" />
<mx-cell title="我心素以闲" subtitle="言如黄花川,每逐清溪谁。随山将万转,趣途无百里。声喧乱石中,色静深松里。漾漾泛菱荇,澄澄映葭苇。我心素已闲,清川澹如此。请留磐石上,垂钓将已矣" size="large" />
2
3
# 单元格Tag
通过 tags 参数可以控制显示在单元格标题右侧的 tag 标签。
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" size="midle" :tags="['王维']"/>
# 单元类型
通过 type 参数可以控制单元格的类型, 单元格支持 normal link collapse switch stamp,后续将支持 radio checkbox。默认为 normal。 当单元格类型为 normal 时,此时单元格最右边不显示 箭头,switch 组件,stamp等文本。 当单元格为 link 类型时,此时在单元最后边会显示一个向右的箭头。当单元格为 switch 类型时,此时在单元格右边显示一个 mx-switch 开关。当单元格为 stamp 类型时,此时单元格最右边显示一个 stamp 参数控制的文本内容,此内容右上角对齐。当单元格为 collapse 类型时,此时单元格右边显示一个向右箭头,点击此箭头,单元格会向下弹出下拉框,再次点击则收起。
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" />
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" type="link"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" type="switch" v-model="switch"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" type="stamp" stamp="时间提示"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" type="collaspse">
<div slot="body-content"> i am collapse window </div>
</mx-cell>
2
3
4
5
6
7
export default{
data(){
return {
switch: false
}
}
}
2
3
4
5
6
7
# 单元格主题
通过 theme 参数可以控制单元格的主题,单元格的主题可以控制单元格 icon, switch 等组件的主题颜色。 单元格支持 brand purple blue-purple blue cyan yellow orange orange-red gray-offline 九种主题颜色,默认为美的品牌色 -。当单元格 type 为 switch 且单元格未设置主题时,此时 switch 的主题为 brand。
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" type="switch" v-model="switch"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" icon="eco" type="switch" v-model="switch"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" icon="eco" type="switch" v-model="switch"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" theme="cyan" icon="eco" type="switch" v-model="switch"/>
2
3
4
export default {
data(){
return {
switch:false
}
}
}
2
3
4
5
6
7
# 单元格卡片风格
通过 card 参数可以控制单元以卡片风格进行显示。当 card 为 true 单元格下划线与单元格右边保持一定的边距。当为 false 时,则下划线与单元格右边相连。默认最后一个单元格不显示下划线。
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" icon="eco" type="switch" v-model="switch"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" icon="eco" type="switch" v-model="switch" :card="true"/>
<mx-cell title="我心素以闲" subtitle="周一 周二 周三 周四 周五 周六" icon="eco" type="switch" v-model="switch"/>
2
3
# 单元格图标
通过 icon 参数控制单元格左边是否显示图标,该参数支持内置的 icon 图标以及用户自定义的图片。
<mx-cell title="APP语音助手" icon="eco" />
<mx-cell title="APP语音助手" icon="http://dolphin-weex-dev.msmartlife.cn/cdn/images/scene/ico_scene_01@3x.png" />
2
# 单元格图标尺寸
通过 icon-size 参数控制单元图标的尺寸,单元格图标支持 small middle large super 四种尺寸。当单元格的 size 为 small 其图标尺寸固定为 small。
<mx-cell title="APP语音助手" icon="eco" />
<mx-cell title="APP语音助手" icon="eco" icon-size="middle" />
<mx-cell title="APP语音助手" icon="eco" icon-size="large" />
<mx-cell title="APP语音助手" icon="eco" icon-size="super" />
<mx-cell title="APP语音助手" icon="eco" size="middle" icon-size="small" />
<mx-cell title="APP语音助手" icon="eco" size="middle" />
<mx-cell title="APP语音助手" icon="eco" size="middle" icon-size="large" />
<mx-cell title="APP语音助手" icon="eco" size="middle" icon-size="super" />
2
3
4
5
6
7
8
# 单元格图标形状
通过 icon-shape 参数控制单元格图标的形状, 单元格图标支持 square circle 两种形状,默认为square。
<mx-cell title="APP语音助手" icon="eco" theme="yellow"/>
<mx-cell title="APP语音助手" icon="eco" icon-shape="circle" theme="yellow"/>
2
# 单元格图标自定义主题颜色
通过 icon-color 参数控制单元图标的主题颜色,icon-color 参数支持 rgb rgba hsl hsla hwb 十六进制六种格式表达的颜色,当同时指定单元格的 theme 和 icon-color 时,icon-color 的优先级更高。
<mx-cell title="APP语音助手" icon="eco" icon-color="#00cbb8"/>
<mx-cell title="APP语音助手" icon="eco" icon-color="rgba(200,212,34,1)"/>
2
# 单元格图标右上角红点
通过 icon-dot 参数控制单元图标右上角是否显示红色小点,当 icon-dot 为 true 时图标右上角显示红色小点,为 false 则不显示。默认为 false。
<mx-cell title="APP语音助手" icon="eco" icon-color="#00cbb8" />
<mx-cell title="APP语音助手" icon="eco" icon-color="rgba(200,212,34,1)" :icon-dot="true"/>
2
# Api
# Props
| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| title | 左侧标题 | string | - | 是 |
| subtitle | 左侧副标题,在标题下方 | string | - | - |
| tags | 标题后面显示的标记 | string[] | - | - |
| desc | 右侧显示的文本描述信息 | string | - | -` |
| type | 单元格类型,可选值为 link collapse switch stamp,后续将支持 radio checkbox | string | - | - |
| size | 单元格大小,可选值为 small middle large | string | small | - |
| theme | 单元格主题色,可选值为:brand purple blue-purple blue cyan yellow orange orange-red gray-offline | string | - | - |
| card | 是否卡片样式 | boolean | false | - |
| disabled | 是否禁用 | boolean | false | - |
| icon | 图标名称 | string | - | - |
| icon-shape | 图标形状,可选值为 square round | string | square | - |
| icon-size | 图标大小,可选值为 small middle large super | string | - | - |
| icon-color | 图标自定义颜色 | string | - | - |
| icon-dot | 是否显示图标右上角红点 | boolean | false | - |
| stamp | 单元格右上角的文本值,在 type 为 stamp 时有效 | string | - | - |
| value | 单元格的值,在 type 为 swtich 时有效,后续会支持 radio checkbox | boolean | - | - |
# Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 单元格点击时触发 | event: Event |
# Slots
| 名称 | 说明 |
|---|---|
| default | 自定义单元格头部以及单元格下拉 |
| header | 自定义单元格头部 |
| header-left | 自定义单元格头部左边部分,主要用于显示 icon, radio |
| header-right | 自定义单元格头部右边部分,主要用显示 title subtitle desc stamp switch 等 |
| header-right | 自定义单元格头部右边部分,主要用显示 title subtitle desc stamp switch 等 |
| title | 自定义单元格标题 |
| subtitle | 自定义单元格副标题 |
| desc | 自定义单元格描述 |
| suffix | 自定义单元格最右边部分,主要用于显示 stamp switch 以及最右边的箭头 |
| body | 自定义单元格下拉窗口 |
| body-header | 自定义单元格下拉窗口左边部分,与单元格头部左边部分保持一致大小 |
| body-content | 自定义单元格下拉窗口内容区,与单元头部右边部分保持一致大小 |
