# Color 颜色
# 颜色指引
V2.0 版本色彩规范将对产品后续新功能界面、平台插件设计的色彩使用予以设计参考与指引,如插件应用较为特殊,需要其它更多辅助色彩拓展,请与 IoT 用户体验与场景部 UED 沟通协商。
# 主色 / 品牌
主色:app 中出现最频繁的颜色
# 辅色
除了主色外的场景色,需要在不同的场景中使用(例如插件页中不同模式中使用)。
# 黑灰色
中性色用于文本、背景、分割线和边框颜色。通过运用不同的中性色,来表现层次结构。
# 功能色 / 特殊场景
功能性,特殊场景中使用(例如提醒、操作完成、操作失败)。
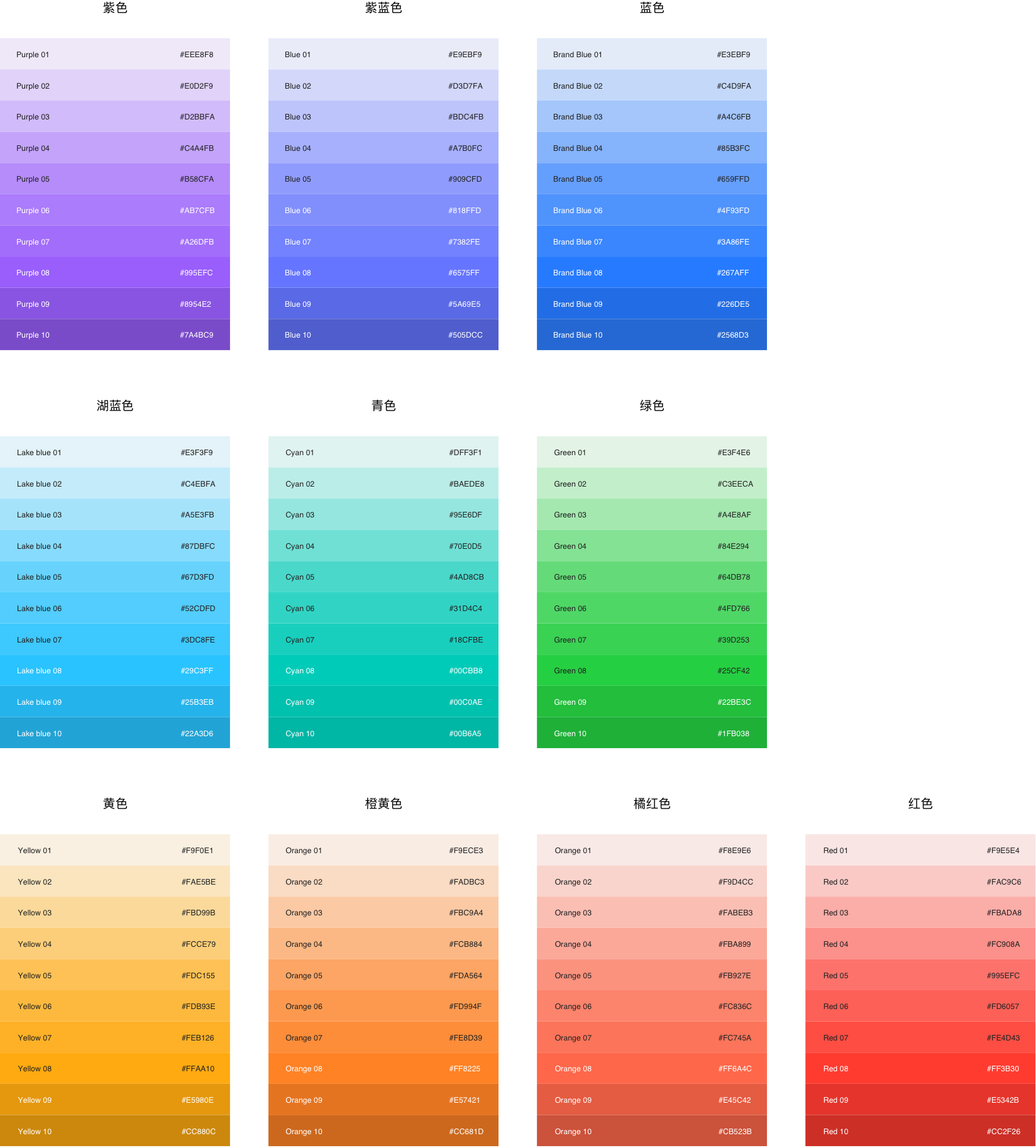
# 颜色拓展
色彩规范前期通过对物理场景的自然景象,结合自身产品特征,形成了10种色彩。后期产品的使用情况及大量的观察,考虑到不同色彩在自然光下的变化规律,在2.0基础上对10个颜色进行了衍生,形成色板,包含100个不同层次的色彩提供使用。

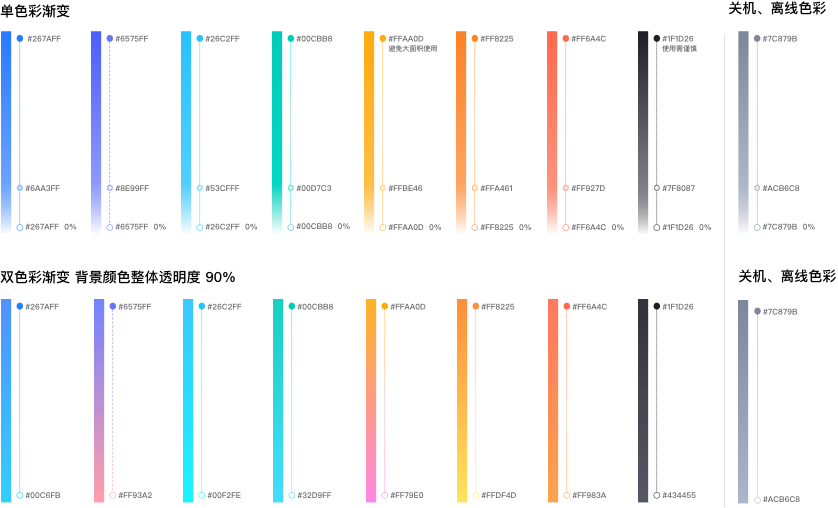
# 渐变色彩
定义:使用渐变风格模式,请按规范执行保持统一。
# 设计原则
1、单色彩渐变:从开始到结束会分三个区间色值变化,渐变结束位置可根据实际场景内容变化,但必须保证文字在色彩上的可读性。
2、双色彩渐变:为增加插件表现的丰富程度,可考虑使用规范中提供定义的多色彩;为避免色彩过多容易造成视觉疲劳感,因此我们在所有渐变色彩原基础上降低透明度,统一设置为 90%。
# 注意事项
1、渐变高度:整个模块的高度,应叠加到页面下方卡片等内容 40pt~120pt 处。
2、设计动效,颜色之间切换的过渡遵从渐隐渐现自然流畅,不能出现突变闪屏的情况。
3、渐变角度:垂直 90 度。

# 底纹辅助图形
在设计过程中设计师可根据插件属性及画面内容考虑是否需要增加辅助图形设计,以下仅为示例,具体设计形式可自行拓展。

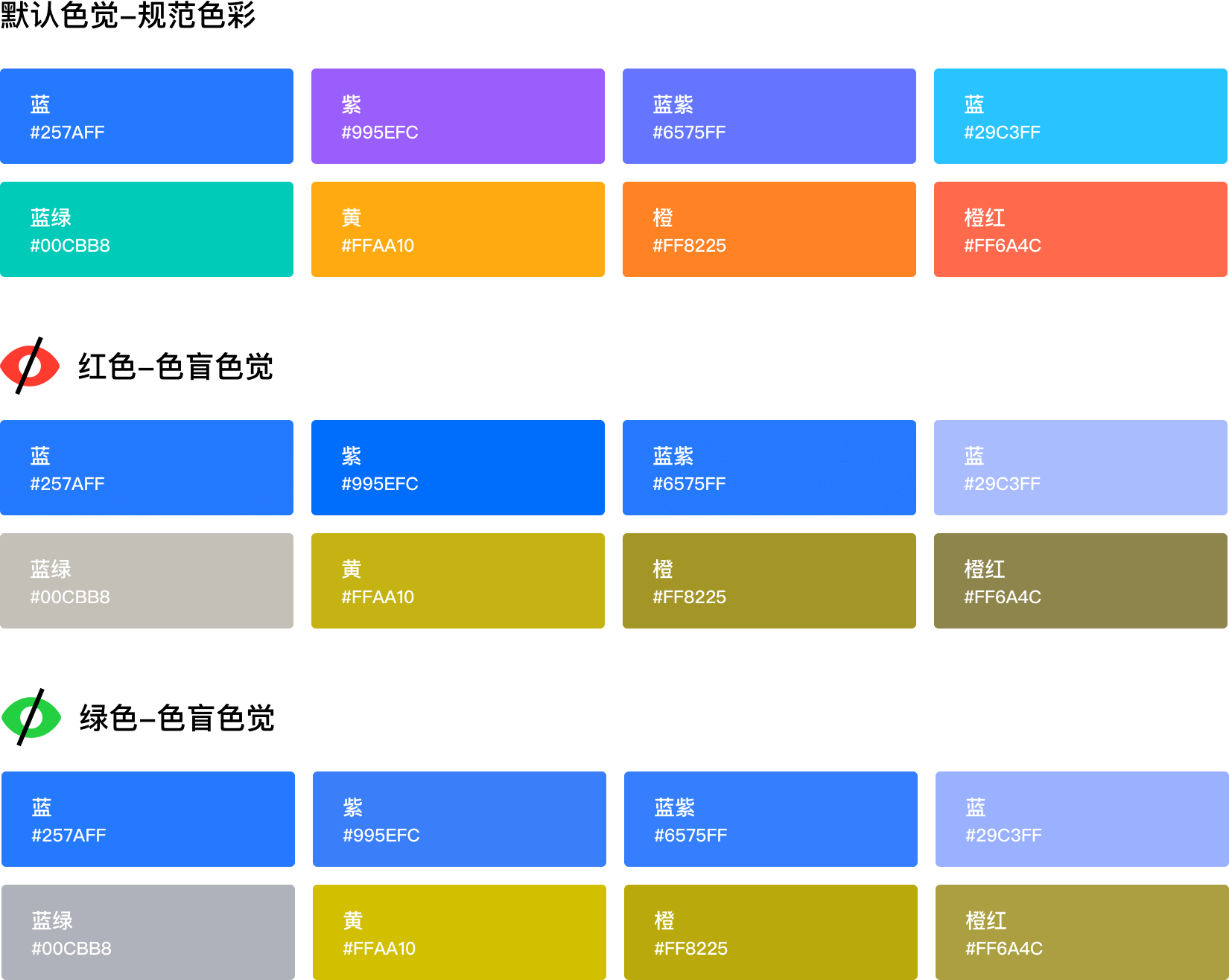
# 无障碍设计指引
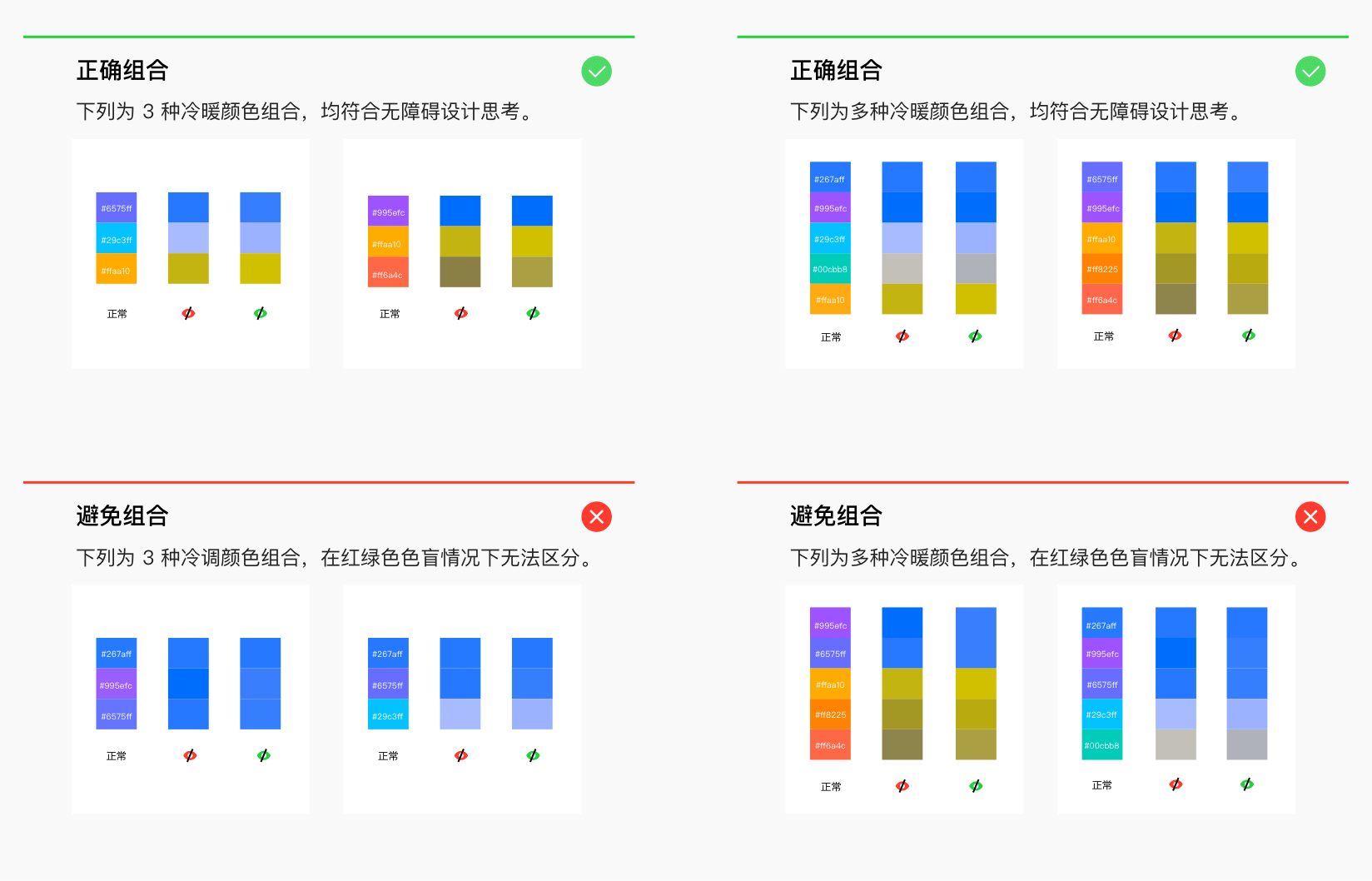
在我们的日常生活中有一个占比较小的人群就是视觉辨认障碍人群,即我们常说的“色盲(Color Blindness)”。 那么需要思考设计的是在设计工作中如何保证所有用户在视觉上的良好体验,消除色盲人群在色彩感知上的偏差,保障产品的可用性和易用性。

在设计产品时,色彩的组合搭配上需要考虑视觉辨认障碍人群难以或无法通过色彩去区分;因此则需要通过不同的色相明度或深浅去做不同状态的区分。针对规范色彩中我们提供了 3 种色彩或多种色彩的组合搭配使用;同时列举在红绿色盲情况下哪些色彩组合是避免使用。

# 无障碍设计方法
提示:除了颜色之外还可以使用图形或文字等辅助形式来帮助他们从另一个维度来识别不同的状态;
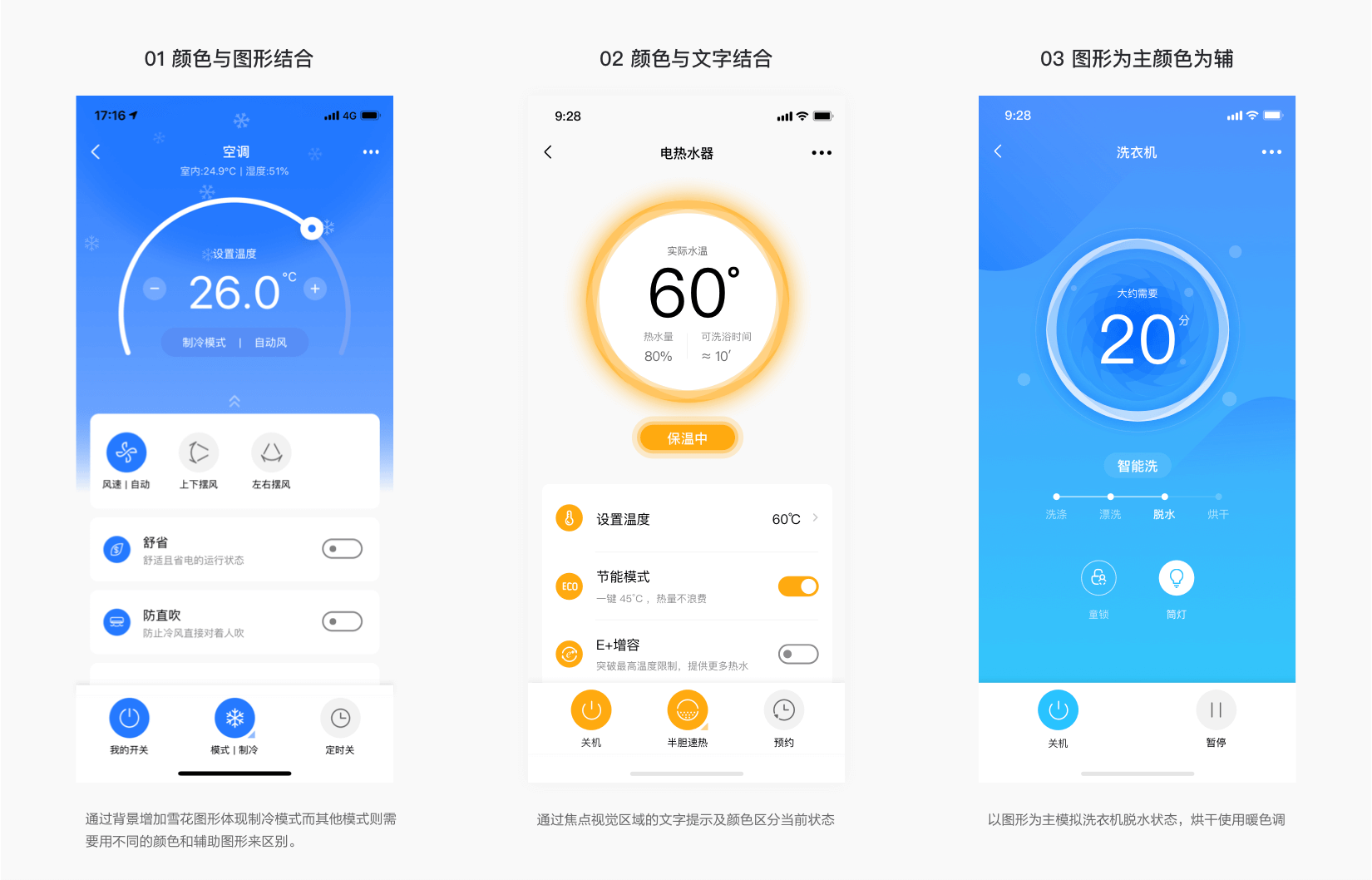
01、颜色与图形结合
在设计中应尽量避免单独使用颜色来表示特定的意义,尝试在颜色基础上叠加形状或纹理的形式。
02、颜色与文字结合
使用文字辅助说明,当无法正确分辨颜色时通过文字说明帮助色盲用户能顺利完成操作。
03、图形为主颜色为辅
在设计思考时也可以考虑以图形为主颜色为辅,为用户提供多维度的识别性和记忆点。

← 快速上手 Compliance 适配 →
