# Polyline
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
折线绘制组件。
# 权限列表
无
# 子组件
无
# 接口
Polyline(options?: {width?: string | number, height?: string | number})
- 参数
参数名 参数类型 必填 默认值 参数描述 width string | number 否 0 宽度。 height string | number 否 0 高度。
# 属性
除支持通用属性外,还支持以下属性:
| 参数名称 | 参数类型 | 默认值 | 必填 | 参数描述 |
|---|---|---|---|---|
| points | Array<Point> | [] | 否 | 折线经过坐标点列表。 |
| fill | ResourceColor | Color.Black | 否 | 设置填充区域颜色。 |
| fillOpacity | number | string | Resource | 1 | 否 | 设置填充区域透明度。 |
| stroke | ResourceColor | - | 否 | 设置线条颜色。 |
| strokeDashArray | Array<Length> | [] | 否 | 设置线条间隙。 |
| strokeDashOffset | number | string | 0 | 否 | 线条绘制起点的偏移量。 |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | 否 | 设置线条端点绘制样式。 |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | 否 | 设置线条拐角绘制样式。 |
| strokeMiterLimit | number | string | 4 | 否 | 设置锐角绘制成斜角的极限值。 |
| strokeOpacity | number | string | Resource | 1 | 否 | 设置线条透明度。 |
| strokeWidth | Length | 1 | 否 | 设置线条宽度。 |
| antiAlias | boolean | true | 否 | 是否开启抗锯齿效果。 |
# Point
点坐标类型。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Point | [number, number] | 第一个参数为x轴坐标,第二个参数为y轴坐标(相对坐标)。 |
# 示例
// xxx.ets
@Entry
@Component
struct PolylineExample {
build() {
Column({ space: 10 }) {
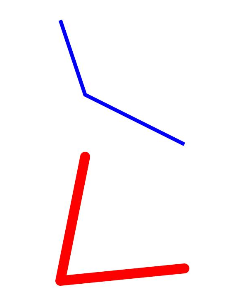
// 在 100 * 100 的矩形框中绘制一段折线,起点(0, 0),经过(20,60),到达终点(100, 100)
Polyline({ width: 100, height: 100 })
.points([[0, 0], [20, 60], [100, 100]])
.fillOpacity(0)
.stroke(Color.Blue)
.strokeWidth(3)
// 在 100 * 100 的矩形框中绘制一段折线,起点(20, 0),经过(0,100),到达终点(100, 90)
Polyline()
.width(100)
.height(100)
.fillOpacity(0)
.stroke(Color.Red)
.strokeWidth(8)
.points([[20, 0], [0, 100], [100, 90]])
// 设置折线拐角处为圆弧
.strokeLineJoin(LineJoinStyle.Round)
// 设置折线两端为半圆
.strokeLineCap(LineCapStyle.Round)
}.width('100%')
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27