# 常见问题:接口
# 路由接口
解释说明 :
A页面—>B页面===A页面跳进B页面;
B页面<—A页面===B页面返回A页面;
| 场景 | api | comment |
|---|---|---|
| H5插件包里面的A页面—> B页面 | navigateTo (opens new window) | H5包插件包内跳转页面都使用navigateTo |
| H5插件包 B页面<—A页面(weex/新旧H5/其他H5插件包) | navigateBack (opens new window) | 只要是H5插件包。返回上个页面都使用navigateBack |
| H5插件包 A页面—>B页面(weex/新旧H5/其他H5插件包) | goToPage (opens new window) | H5插件包跳进weex、新旧h5、原生、其他H5插件包页面 |
| 旧H5在线A页面—>B页面 (H5插件包) | goToMeijuPage (opens new window) | 旧H5页面的返回都使用goBack |
| 在线H5、WeexA页面—>B页面(H5插件包) | goToPage (opens new window) | 在线H5、weex返回都使用popNativePage/backToNative |
# 缓存接口
插件内局部缓存:
setMiniAppCache(支持weex插件和H5插件) :设置当前插件的内存缓存和磁盘缓存。
getMiniAppCache(支持weex插件和H5插件) :获取当前插件指定键的缓存数据,首先查找内存缓存,如果内存缓 存不存在,则从磁盘缓存中获取,如果都没有,则返回空
deleteMiniAppCache(支持weex插件和H5插件) :当前插件删除指定key值指定存储类型的缓存数据,首先删除内存中,然后删除磁盘中的缓存 注意:插件内局部缓存weex插件中不支持在线方式扫描进去的,只支持插件包内测试。
全局缓存:
setGlobalAppCache:设置指定键的全局缓存,可以设置到内存中,还可以内存和磁盘中都保存
getGlobalAppCache:获取指定键全局缓存,先从内存中获取,如果没有则从磁盘中获取,如果都没有则返回空
deleteGlobalAppCache:删除指定键指定存储类型的全局缓存,首先删除内存中,然后删除磁盘中的缓存
内存 VS 磁盘:( app退出内存失效,磁盘保留)
switchTab(H5插件包):mini app内切换tabbar控制器的索引或者显示控制器 exitMiniApp(H5插件包):退出当前界面的mini app,退出mini app会把此app的局部缓存数据清空;
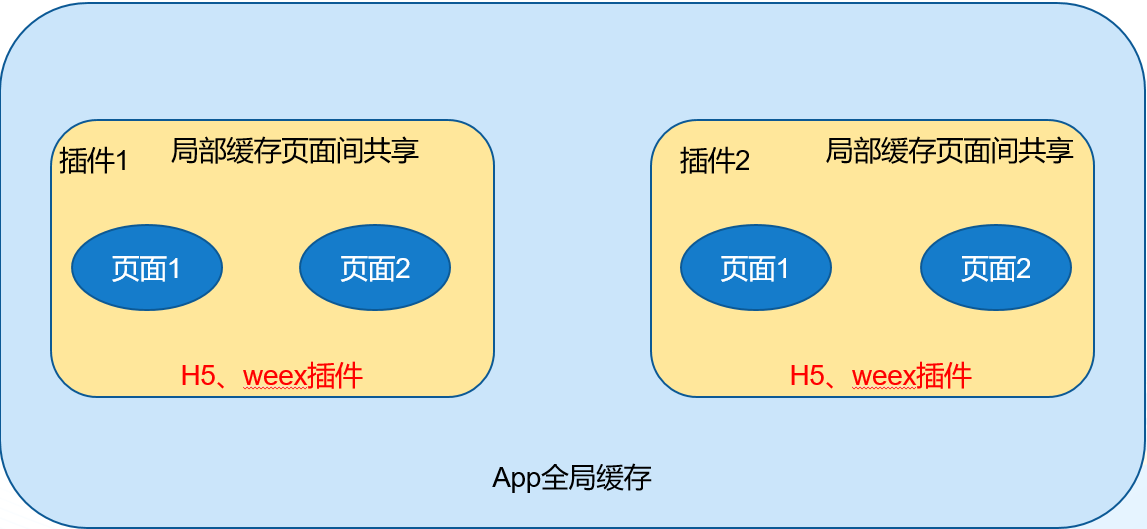
图例