# navigateTo ^7.9
插件包内页面push跳转
TIP
判断当前插件包是否支持navigateTo接口,主要看是插件包内否配置了profile.json,profile.json是不是包含appid等信息
# 请求参数
| Prop | Type | Required | Default | Comment |
|---|---|---|---|---|
url | String | Y | N/A | 插件包内文件的相对路径,如 /deviceProblems.html |
# 接口调用示例
const params = {
url: "/deviceProblems.html"
}
this.$bridge
.navigateTo(params)
.then(res => {
this.$alert(res)
})
.catch(err => {
this.$toast(err)
})
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 返回参数
| Prop | Type | Required | Default | Comment |
|---|---|---|---|---|
code | Number | Y | N/A | 状态码, 0:成功,-1000(-1):参数错误,-1006(-2):不支持的插件 |
msg | String | N | N/A | 状态信息 |
# 接口返回示例
// 成功返回
{
code: 0,
msg: "成功"
}
// 失败返回
{
code: -1006,
msg: "不支持的插件"
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
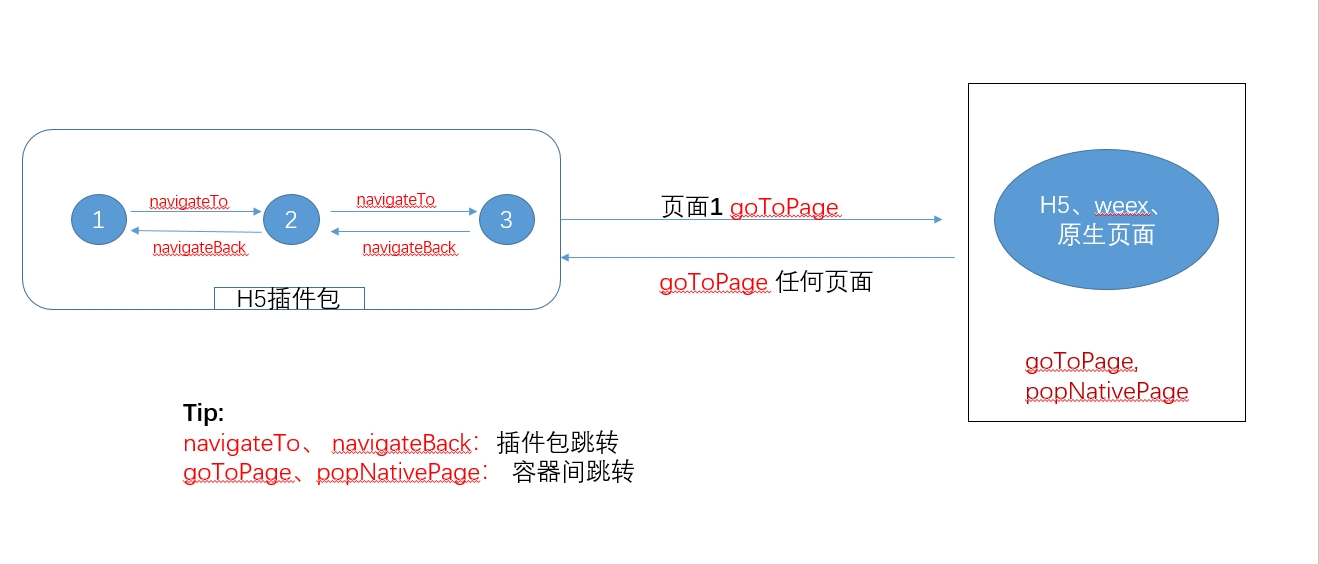
# 插件包路由与普通容器路由关系可参考如下图
TIP