# navigateBack ^7.9
插件包内页面pop回跳
TIP
判断当前插件包是否支持navigateBack接口,主要看是插件包内否配置了profile.json,profile.json是不是包含appid等信息
# 请求参数
| Prop | Type | Required | Default | Comment |
|---|---|---|---|---|
delta | Number | N | N/A | 返回的页面数,如果 delta 大于现有页面数,则返回到首页,也就是小程序入口 |
page | String | N | N/A | 本地插件包的相对路径,传入可以直接跳转到指定的界面。delta优先级最高,page次之 |
# 接口调用示例
const params = {
delta: 1,
page: "detail.html"
}
this.$bridge
.navigateBack(params)
.then(res => {
this.$alert(res)
})
.catch(err => {
this.$toast(err)
})
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 返回参数
| Prop | Type | Required | Default | Comment |
|---|---|---|---|---|
code | Number | Y | N/A | 状态码, 0:成功,-1000(-1):参数错误,-1006(-2):不支持的插件 |
msg | String | N | N/A | 状态信息 |
# 接口返回示例
{
code: 0,
msg: "成功"
}
1
2
3
4
5
2
3
4
5
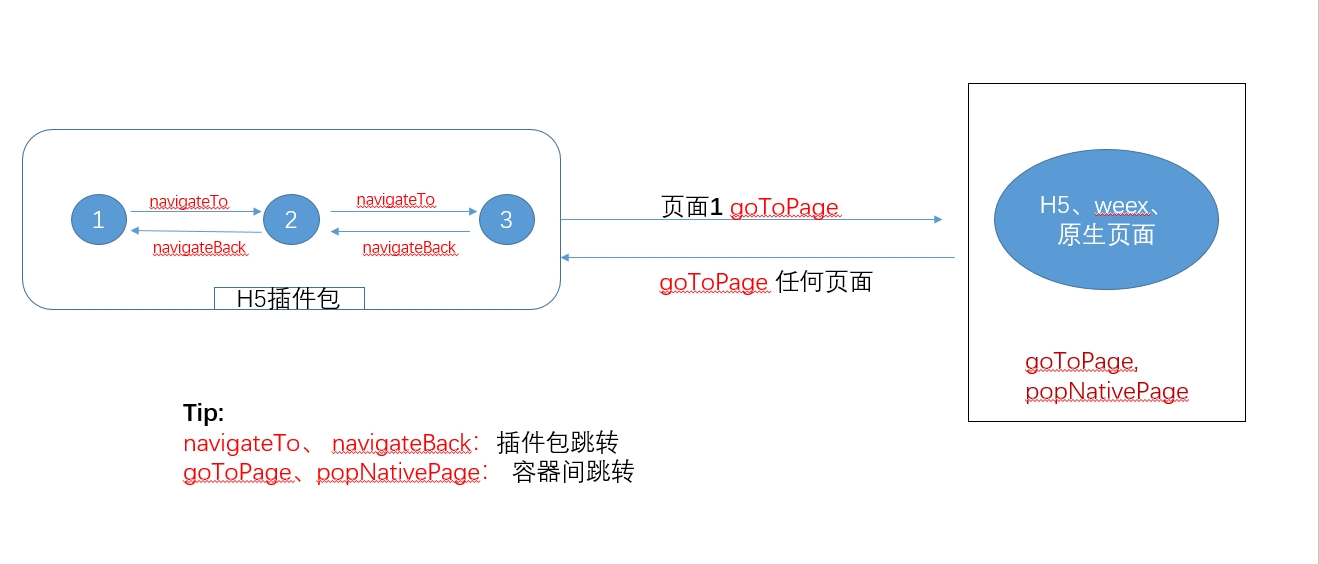
# 插件包路由与普通容器路由关系可参考如下图
TIP