# 像素单位
为开发者提供 4 种像素单位,框架采用 vp 为基准数据单位。
| 名称 | 描述 |
|---|---|
| px | 屏幕物理像素单位。 |
| vp | 屏幕密度相关像素,根据屏幕像素密度转换为屏幕物理像素。 |
| fp | 字体像素,与 vp 类似适用屏幕密度变化,随系统字体大小设置变化。 |
| lpx | 视窗逻辑像素单位,lpx 单位为实际屏幕宽度与逻辑宽度(通过designWidth配置)的比值。如配置 designWidth 为 720 时,在实际宽度为 1440 物理像素的屏幕上,1lpx 为 2px 大小。 |
# 像素单位转换
提供其他单位与 px 单位互相转换的方法。
| 接口 | 描述 |
|---|---|
| vp2px(value : number) : number | 将 vp 单位的数值转换为以 px 为单位的数值。 |
| px2vp(value : number) : number | 将 px 单位的数值转换为以 vp 为单位的数值。 |
| fp2px(value : number) : number | 将 fp 单位的数值转换为以 px 为单位的数值。 |
| px2fp(value : number) : number | 将 px 单位的数值转换为以 fp 为单位的数值。 |
| lpx2px(value : number) : number | 将 lpx 单位的数值转换为以 px 为单位的数值。 |
| px2lpx(value : number) : number | 将 px 单位的数值转换为以 lpx 为单位的数值。 |
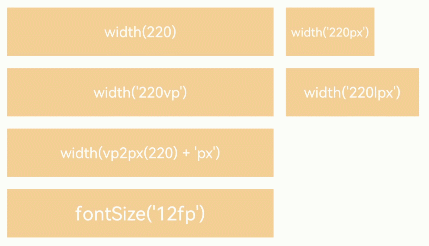
# 示例
@Entry
@Component
struct Example {
build() {
Column() {
Flex({ wrap: FlexWrap.Wrap }) {
Column() {
Text("width(220)")
.width(220).height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("width('220px')")
.width('220px').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
}.margin(5)
Column() {
Text("width('220vp')")
.width('220vp').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("width('220lpx') designWidth:720")
.width('220lpx').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("width(vp2px(220) + 'px')")
.width(vp2px(220) + 'px').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("fontSize('12fp')")
.width(220).height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12fp')
}.margin(5)
}.width('100%')
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40