# IDE 调试
# 准备调试工具与环境
详情请查看DevEco 使用指南
TIP
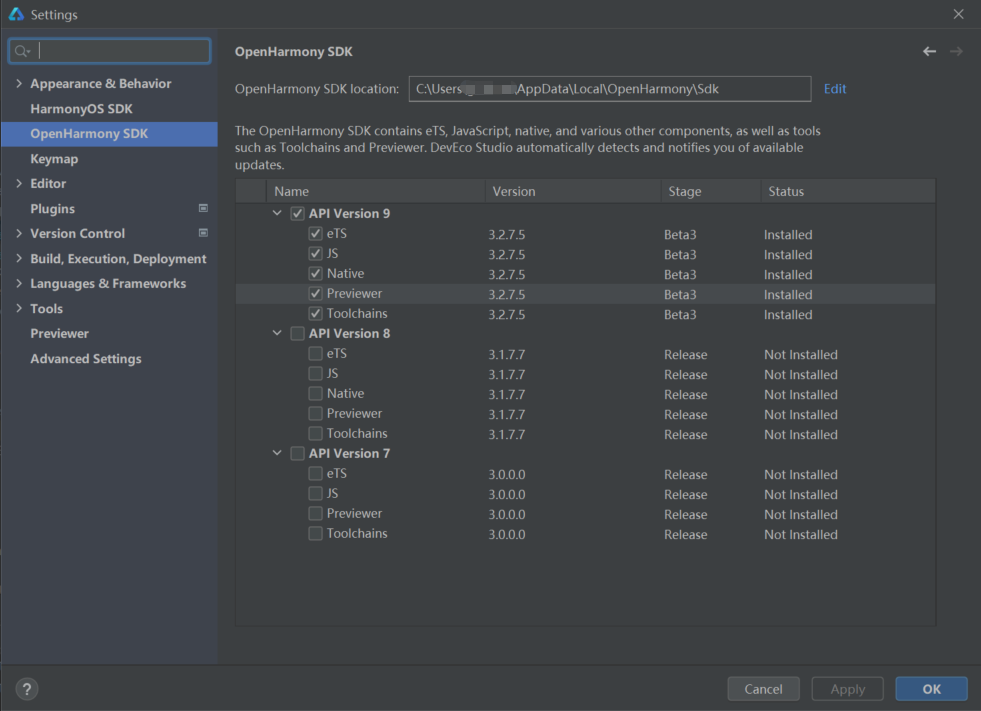
- 在 DevEco 安装
SDKs时, 如路径为Tools/SDK Manager/OpenHarmony SDK/(DevEco Studio 3.0 Release 版本中的路径,不同 IDE 版本中路径可能不同),选择安装OpenHarmony,在 api 版本上,选择API Version 9。 - 在下载
OpenHarmony SDK过程中,可能由于网络原因,需要较长时间,尝试切换其他网络(如个人网络)有助于减少下载等待时间

# 代码预览以及调试
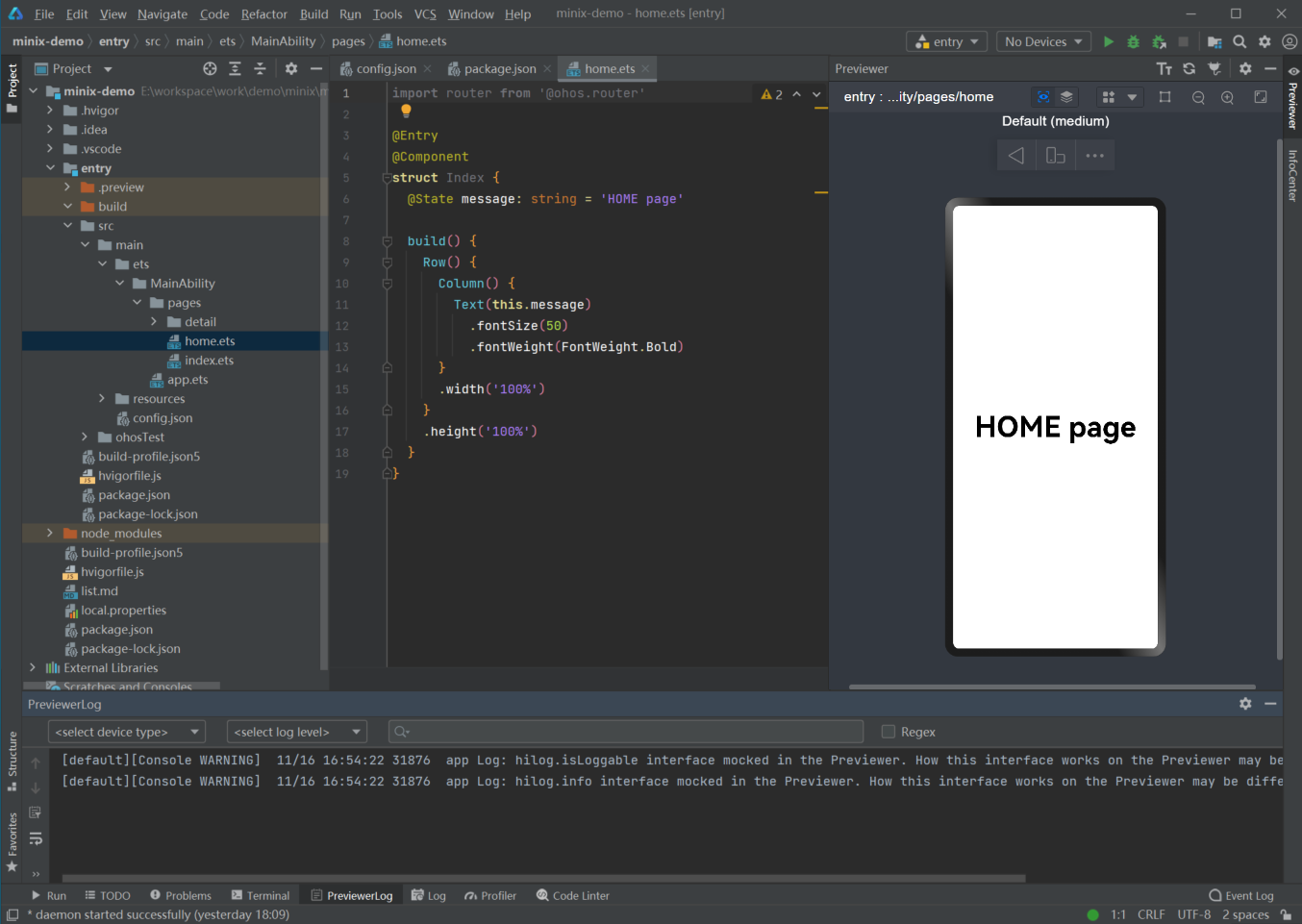
将项目在
DevEcho中打开,待 npm 包安装完成后,鼠标双击某一page页(如entry\src\main\ets\MainAbility\pages\home.ets),此时当前页面代码进入待编辑状态,点击DevEco右侧Previewer选项,当前页面将进入预览状态,DevEco底部的PreviewerLog将会展开并显示对应 Log 日志。修改代码后,点击
Previewer操作栏中的刷新按钮,将会刷新当前页面的预览效果
TIP
- 若
DevEcho中无Previewer选项,则查看下OpenHarmony SDK安装过程中,是否勾选了Previewer, 是否安装成功 - 页面代码预览失败,可以查看
PreviewerLog中的日志,以便快速定位问题 - 遇到上述问题,可以在 DevEco 配置开发环境 回顾使用文档,检查 SDK 是否配置正确。
# 真机调试
# 准备调试工具
常用的调试工具集:
- 美居 Sit 版本的 app
# 安装调试工具 美居 App
请用内网下载对应的 App
Sit 版本:
内网下载地址:- Android 下载链接:https://msdownload.midea.com/SGmNZ/5167 (opens new window)
- ios 下载链接:https://msdownload.midea.com/rdo0s/5179 (opens new window)
外网蒲公英下载地址:
# 调试方法
# 1.1 启动服务
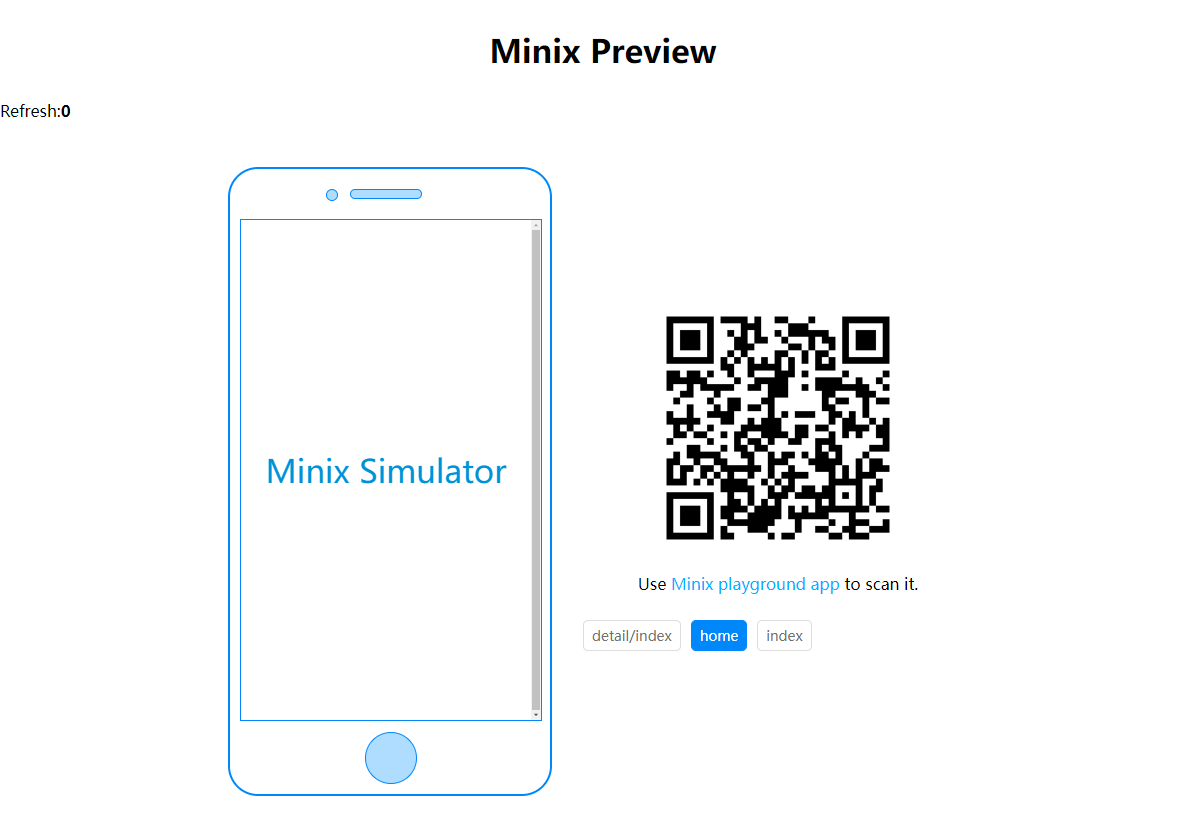
在项目根目录对应的终端(如DevEco终端)中 执行 npm run serve命令,将启动对应的服务,并在浏览器中展示预览页面,效果如下:

PC 端预览功能包含如下:
- 支持热更新,页面左侧为热更新次数
- 支持页面切换预览,在页面二维码下的区域展示 pages,切换按钮,即生成对应页面的二维码,便于下一步中的 App 扫码预览
# 1.2 启用 APP 扫一扫测试功能
TIP
Sit 环境的美居账号可以使用正式环境的美居账号
通过下面方式开启扫一扫测试
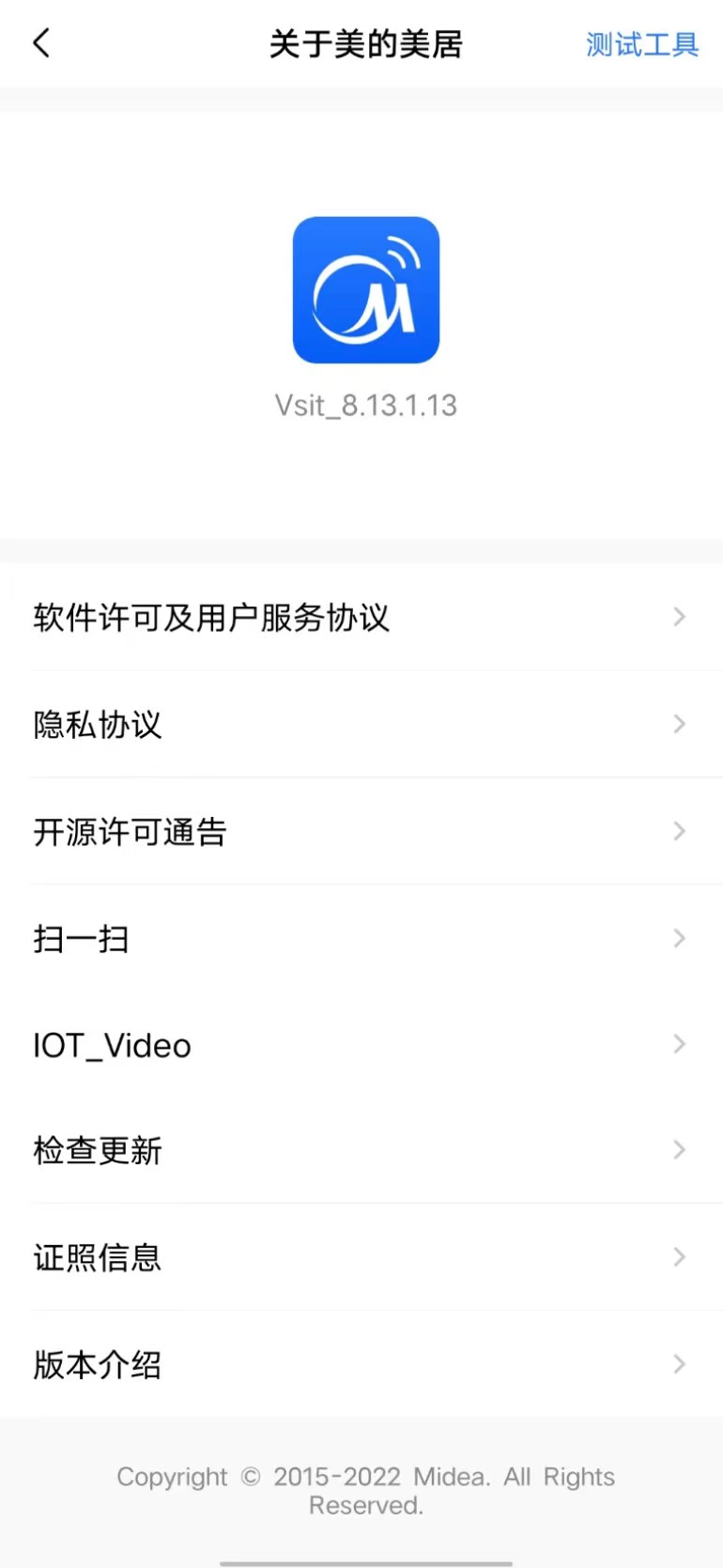
- 安卓:美居 APP-》我的-》设置-》关于美居-》长按美居 Logo 3 秒,页面中将出现一个“扫一扫”选项 -》 点击“扫一扫”扫码查看
- iOS: 美居 APP-》我的-》设置-》关于美居-》点击美居 Logo 4 次,页面中将出现一个“扫一扫”选项 -》 点击“扫一扫”扫码查看

手机网络要与开发本地处于同一局域网, 美居扫码查看
# 中转页调试
TIP
- 该调试方案主要通过扫码和输入两种方式进行调试,适用于普通调试和部分事业部(无法扫码)调试。
- 安装调试工具
美居 Sit版本app和启动服务,请参考真机调试步骤
# 启用 APP MiniX 测试中转页功能
TIP
Sit 环境的美居账号可以使用正式环境的美居账号
手机网络要与开发本地处于同一局域网,才可以查看调试
通过下面方式开启中转页测试
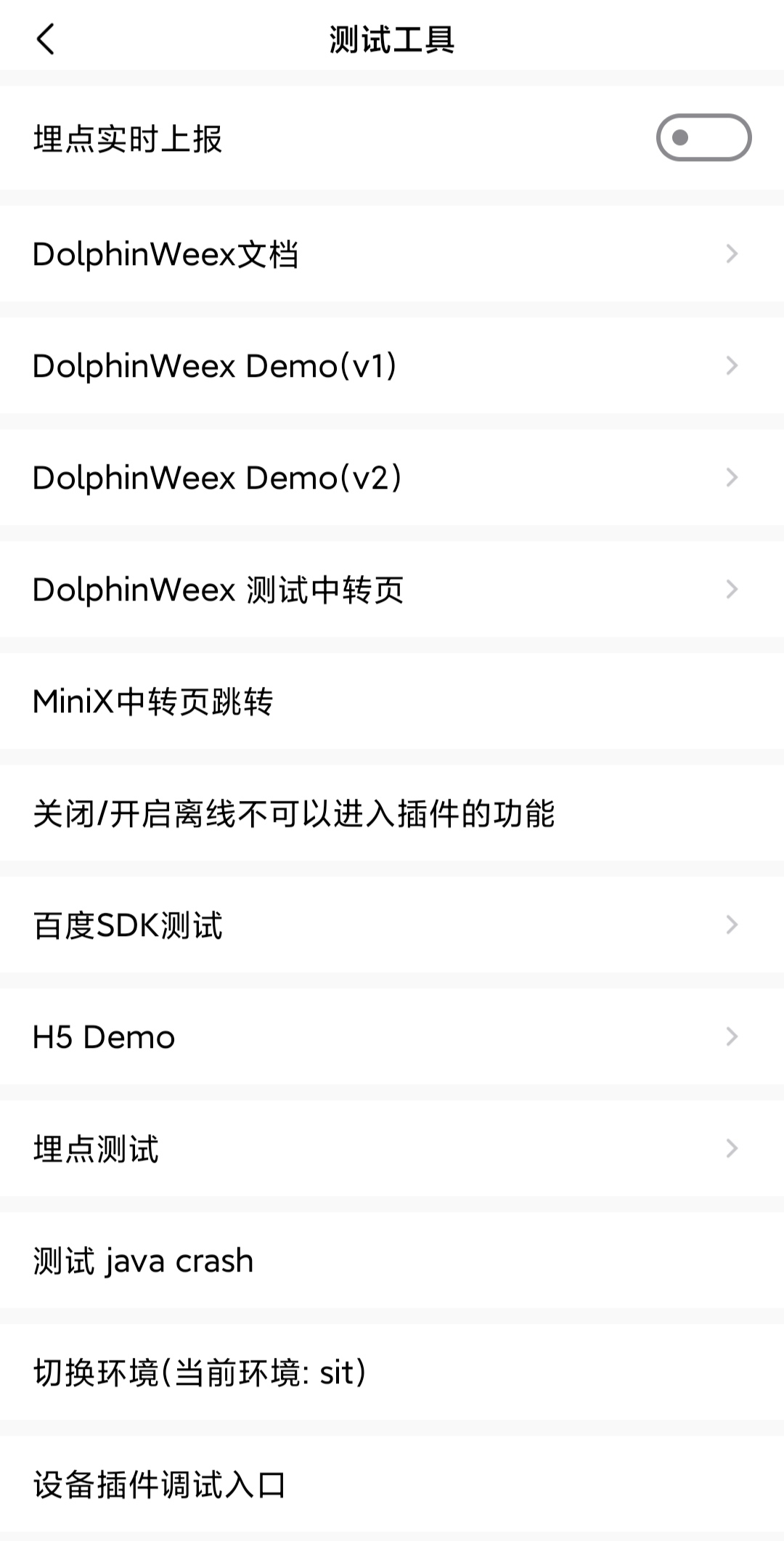
- 美居 APP-》我的-》设置-》关于美居-》右上角测试工具-》MiniX 中转页跳转

- 点击扫描进入远端页面,打开扫一扫,扫码查看;也可以直接在文本框输入 url 链接,点击进入远端目标页面。
