# textPath
沿路径绘制文本。
说明:
该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
按指定的路径绘制文本,可嵌套子标签tspan分段。
只支持被父元素标签text嵌套。
# 权限列表
无
# 子组件
tspan。
# 属性
支持以下表格中的属性。
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| id | string | - | 否 | 组件的唯一标识。 |
| path | string | 0 | 是 | 设置路径的形状。 字母指令表示的意义如下: - M = moveto - L = lineto - H = horizontal lineto - V = vertical lineto - C = curveto - S = smooth curveto - Q = quadratic Belzier curve - T = smooth quadratic Belzier curveto - A = elliptical Arc - Z = closepath |
| startOffset | <length>|<percentage> | 0 | 否 | 设置文本沿path绘制的起始偏移。 |
| font-size | <length> | 30px | 否 | 设置文本的尺寸。 |
| fill | <color> | black | 否 | 字体填充颜色 |
| by | number | - | 否 | 相对被指定动画的属性偏移值,from默认为原属性值。 |
| opacity | number | 1 | 否 | 元素的透明度,取值范围为0到1,1表示为不透明,0表示为完全透明。支持属性动画。 |
| fill-opacity | number | 1.0 | 否 | 字体填充透明度 |
| stroke | <color> | black | 否 | 绘制字体边框并指定颜色 |
| stroke-width | number | 1px | 否 | 字体边框宽度 |
| stroke-opacity | number | 1.0 | 否 | 字体边框透明度 |
# 示例
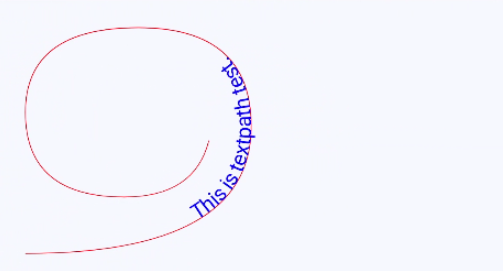
textspan属性示例,textpath文本内容沿着属性path中的路径绘制文本,起点偏移20%的path长度。(绘制的元素<path>曲线仅做参照)
<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00" x="50">
<path d="M40,360 Q360,360 360,180 Q360,40 200,40 Q40,40 40,160 Q40,280 180,280 Q280,280 300,200" stroke="red" fill="none"></path>
<text>
<textpath fill="blue" startOffset="20%" path="M40,360 Q360,360 360,180 Q360,40 200,40 Q40,40 40,160 Q40,280 180,280 Q280,280 300,200" font-size="30px">
This is textpath test.
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
/* xxx.css */
.container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 1200px;
width: 600px;
}
2
3
4
5
6
7
8

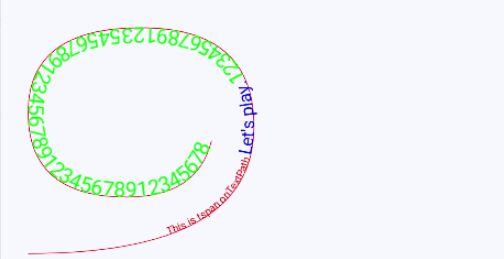
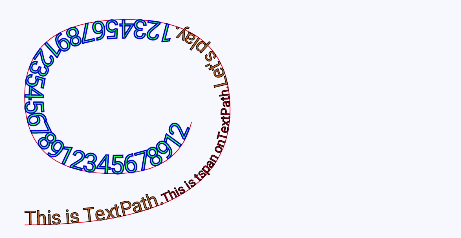
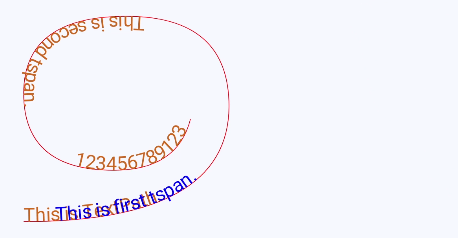
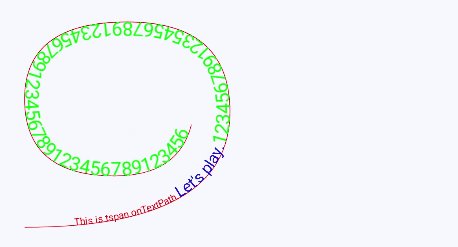
textpath与tspan组合示例与效果图
<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00" x="50">
<path d="M40,360 Q360,360 360,180 Q360,40 200,40 Q40,40 40,160 Q40,280 180,280 Q280,280 300,200" stroke="red" fill="none"></path>
<text>
<textpath fill="blue" startOffset="20%" path="M40,360 Q360,360 360,180 Q360,40 200,40 Q40,40 40,160 Q40,280 180,280 Q280,280 300,200" font-size="15px">
<tspan dx="-50px" fill="red">This is tspan onTextPath.</tspan>
<tspan font-size="25px">Let's play.</tspan>
<tspan font-size="30px" fill="#00FF00">12345678912354567891234567891234567891234567891234567890</tspan>
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13

<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00" x="50">
<path d="M40,760 Q360,760 360,580 Q360,440 200,440 Q40,440 40,560 Q40,680 180,680 Q280,680 300,600" stroke="red" fill="none"></path>
<text>
<textpath fill="#D2691E" path="M40,760 Q360,760 360,580 Q360,440 200,440 Q40,440 40,560 Q40,680 180,680 Q280,680 300,600"font-size="30px" stroke="black" stroke-width="1" >
This is TextPath.
<tspan font-size="20px" fill="red">This is tspan onTextPath.</tspan>
<tspan font-size="30px">Let's play.</tspan>
<tspan font-size="40px" fill="#00FF00" stroke="blue" stroke-width="2">12345678912354567891234567891234567891234567891234567890
</tspan>
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15

<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00" x="50">
<path d="M40,1160 Q360,1160 360,980 Q360,840 200,840 Q40,840 40,960 Q40,1080 180,1080 Q280,1080 300,1000" stroke="red" fill="none">
</path>
<!-- 数值百分比 -->
<text>
<textpath fill="#D2691E" path="M40,1160 Q360,1160 360,980 Q360,840 200,840 Q40,840 40,960 Q40,1080 180,1080 Q280,1080 300,1000" font-size="30px">
This is TextPath.
<tspan x="50" fill="blue">This is first tspan.</tspan>
<tspan x="50%">This is second tspan.</tspan>
<tspan dx="10%">12345678912354567891234567891234567891234567891234567890</tspan>
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

startOffset属性动画,文本绘制时起点偏移从10%运动到40%,不绘制超出path长度范围的文本。
/* xxx.css */
.container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 3000px;
width: 1080px;
}
2
3
4
5
6
7
8
<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00">
<path d="M40,360 Q360,360 360,180 Q360,40 200,40 Q40,40 40,160 Q40,280 180,280 Q280,280 300,200" stroke="red" fill="none"></path>
<text>
<textpath fill="blue" startOffset="10%" path="M40,360 Q360,360 360,180 Q360,40 200,40 Q40,40 40,160 Q40,280 180,280 Q280,280 300,200" font-size="15px">
<tspan dx="-50px" fill="red">This is tspan onTextPath.</tspan>
<tspan font-size="25px">Let's play.</tspan>
<tspan font-size="30px" fill="#00FF00">12345678912354567891234567891234567891234567891234567890</tspan>
<animate attributeName="startOffset" from="10%" to="40%" dur="3s" repeatCount="indefinite"></animate>
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14

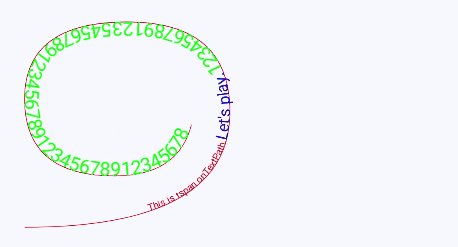
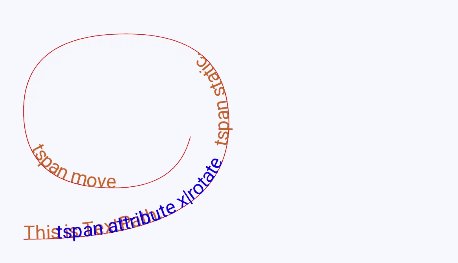
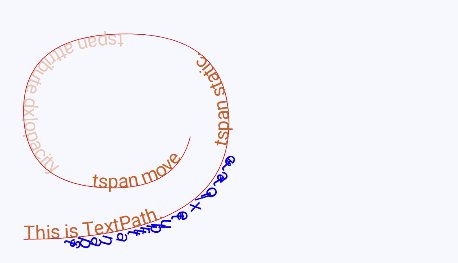
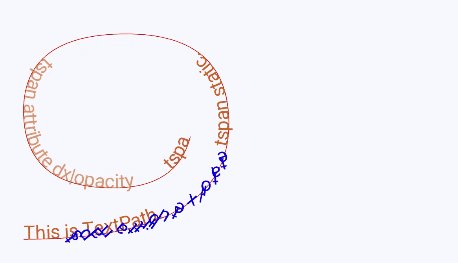
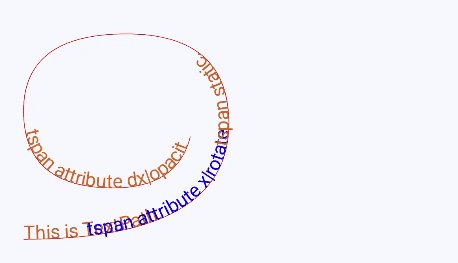
textpath与tspan组合属性动画与效果图
<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00">
<path d="M40,1160 Q360,1160 360,980 Q360,840 200,840 Q40,840 40,960 Q40,1080 180,1080 Q280,1080 300,1000" stroke="red" fill="none">
</path>
<text>
<textpath fill="#D2691E" path="M40,1160 Q360,1160 360,980 Q360,840 200,840 Q40,840 40,960 Q40,1080 180,1080 Q280,1080 300,1000" font-size="30px">
This is TextPath.
<tspan x="50" fill="blue">
tspan attribute x|rotate
<animate attributeName="x" from="50" to="100" dur="5s" repeatCount="indefinite"></animate>
<animate attributeName="rotate" from="0" to="360" dur="5s" repeatCount="indefinite"></animate>
</tspan>
<tspan x="30%">tspan static.</tspan>
<tspan>
tspan attribute dx|opacity
<animate attributeName="dx" from="0%" to="30%" dur="3s" repeatCount="indefinite"></animate>
<animate attributeName="opacity" from="0.01" to="0.99" dur="3s" repeatCount="indefinite"></animate>
</tspan>
<tspan dx="5%">tspan move</tspan>
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24

(1) "tspan attribute x|rotate" 文本绘制起点偏移从50px运动到100px,顺时针旋转0度到360度。
(2) "tspan attribute dx|opacity" 在 "tspan static." 绘制结束后再开始绘制,向后偏移量从0%运动到30%,透明度从浅到深变化。
(3) "tspan move" 在上一段tspan绘制完成后,向后偏移5%的距离进行绘制,呈现跟随前一段tspan运动的效果。
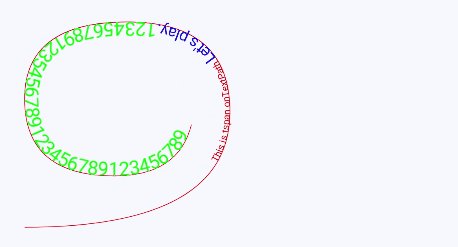
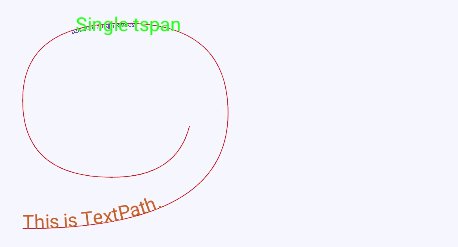
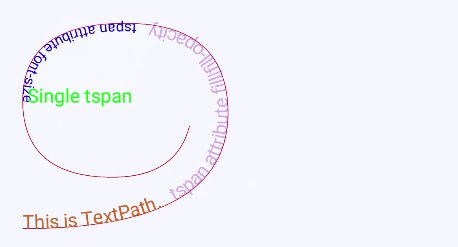
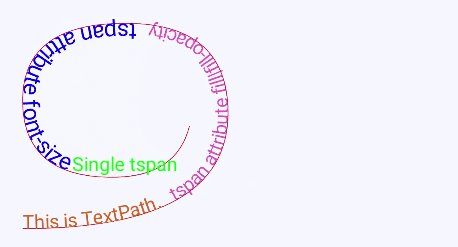
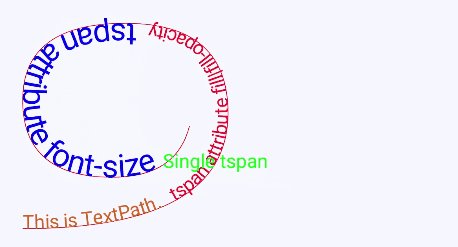
textpath与tspan组合属性动画与效果图
<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00">
<path d="M40,1560 Q360,1560 360,1380 Q360,1240 200,1240 Q40,1240 40,1360 Q40,1480 180,1480 Q280,1480 300,1400" stroke="red"
fill="none">
</path>
<text>
<textpath fill="#D2691E" path="M40,1560 Q360,1560 360,1380 Q360,1240 200,1240 Q40,1240 40,1360 Q40,1480 180,1480 Q280,1480 300,1400" font-size="30px">
This is TextPath.
<tspan dx="20" fill="blue">
tspan attribute fill|fill-opacity
<animate attributeName="fill" from="blue" to="red" dur="3s" repeatCount="indefinite"></animate>
<animate attributeName="fill-opacity" from="0.01" to="0.99" dur="3s" repeatCount="indefinite"></animate>
</tspan>
<tspan dx="20" fill="blue">
tspan attribute font-size
<animate attributeName="font-size" from="10" to="50" dur="3s" repeatCount="indefinite"></animate>
</tspan>
</textpath>
<tspan font-size="30">Single tspan</tspan>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23

(1) "This is TextPath." 在path上无偏移绘制第一段文本内容,大小30px,颜色"#D2691E"。
(2) "tspan attribute fill|fill-opacity" 相对上一段文本结束后偏移20px,颜色从蓝到红,透明度从浅到深。
(3) "tspan attribute font-size" 绘制起点相对上一段结束后偏移20px,起点静止,字体大小从10px到50px,整体长度持续拉长。
(4) "Single tspan" 在上一段的尾部做水平绘制,呈现跟随上一段运动的效果。
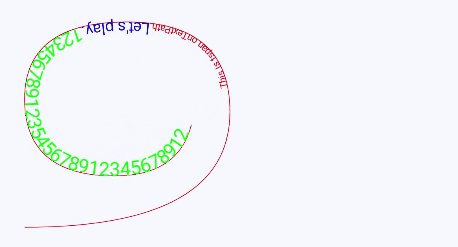
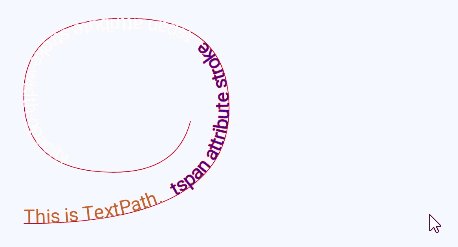
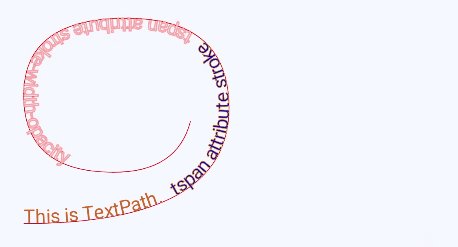
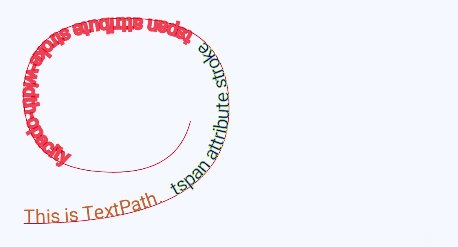
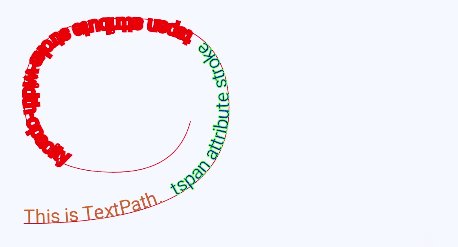
textpath与tspan组合属性动画与效果图
<!-- xxx.mxl -->
<div class="container">
<svg fill="#00FF00">
<path d="M40,1960 Q360,1960 360,1780 Q360,1640 200,1640 Q40,1640 40,1760 Q40,1880 180,1880 Q280,1880 300,1800" stroke="red"
fill="none">
</path>
<text>
<textpath fill="#D2691E" path="M40,1960 Q360,1960 360,1780 Q360,1640 200,1640 Q40,1640 40,1760 Q40,1880 180,1880 Q280,1880 300,1800" font-size="30px">
This is TextPath.
<tspan dx="20" fill="blue">
tspan attribute stroke
<animate attributeName="stroke" from="red" to="#00FF00" dur="3s" repeatCount="indefinite"></animate>
</tspan>
<tspan dx="20" fill="white" stroke="red">
tspan attribute stroke-width-opacity
<animate attributeName="stroke-width" from="1" to="5" dur="3s" repeatCount="indefinite"></animate>
<animate attributeName="stroke-opacity" from="0.01" to="0.99" dur="3s" repeatCount="indefinite"></animate>
</tspan>
</textpath>
</text>
</svg>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22

(1) "tspan attribute stroke" 轮廓颜色从红色逐渐转变成绿色。
(2) "tspan attribute stroke-width-opacity" 轮廓宽度从细1px转变粗5px,透明度从浅到深。