# profile.json
DolphinHybrid框架的原生功能配置项,只在美居原生容器插件包内中支持生效(不支持在线H5)。
在项目工程根目录pulic文件夹内,创建一个 profile.json dolphinHybrid 工程模版中已内置该文件。
{
"appid": "20000139", //应用id,对应后台的模块标识
"name": "场景", //插件名
"author": "xxx", //作者
"moduleCode": "MSScence", //模块名、用于创建路由,对应后台模块的别名
"description": "xxx场景", //描述
"index": "index.html", //首页
"type":"h5", //插件类型weex或h5
"versionCode": "70100", //插件版本
"dependencies": {}, //依赖的插件
"targetAppVersion": "5.5.0", //最低app版本
"frameworkVersion": "0.59.9", //js框架版本
// 启动的全局设置,如果pages具体页面没有设置对应值,则取全局设置的值
"launchParams": { //页面参数
"showTitleBar": "YES",//是否隐藏标题栏
"transparentTitle": "YES",//标题栏是否透明
"enableScrollBar": "NO",//是否开启容器本身的滚动
"enableSafeArea": "NO",//只针对iOS设置,是否开发安全区域,开启后安全区域不显示内容,比如状态栏不显示内容;关闭后,则状态栏显示内容。ios对于不使用原生标题栏的情况下,最好设置为NO,禁止掉安全区域
"textColor":"#000000",//标题的颜色
"statusBarType": "black",//状态栏字体样式,black/white
"showStatusBar": "YES",//是否显示状态栏
"backgroundColor":"#FFFFFF",//标题栏背景颜色
"textFont": "18",//标题栏字体大小
"fitsSystemWindows": "NO", //android专用,"YES" 去掉状态栏占位, "NO" 显示状态栏占位
"enableBounce":"YES", //ios 专用,"YES"下拉有弹性,"NO"去掉下拉弹性效果,默认"YES" 8.0新增
"pageBackgroundColor":"#FFFFFF", //默认白色,设置页面背景色以及webView的背景色 8.0新增
},
//下面3个全局配置可以配也可不配
//TabBar配置
"tabBar": {
"color":"#000",//全局文字颜色
"selectedColor":"#000",//全局选择颜色
"backgroundColor":"#000",//全局背景色
"position":"bottom", //位置,bottom底部,和顶部top(目前默认使用bottom)
"translucent": "YES/NO",//是否透明显示
"textFont": "18",//字体大小
"list": [//必填
{
"url": "pages/index.html",
"iconPath": "images/a.jpg"
"selectedIconPath": "images/b.jpg"
"title": "首页"
},
{
"url": "pages/mine.html",
"title": "个人中心"
}
]
},
//插件内page列表
"pages":[
"index.html", // 项目入口页面
"welcome.html",
"about.html",
],
//该配置的目的一方面用来暴露对外的页面,另外一方面方便未来扩展针对页面做特性化的配置,如Title和标题或标题栏的按钮等等,如果对应key没设置,则默认取launchParams对应的值
"pageList": [
{
"page": "weex.js", //插件内的页面的相对路径
"showTitleBar": "YES", //是否隐藏标题栏,非必填
"transparentTitle": "YES", //标题栏是否透明,非必填
"enableScrollBar": "NO", //是否开启容器本身的滚动,非必填
"enableSafeArea": "NO", //只针对iOS设置,是否开发安全区域,开启后安全区域不显示内容,比如状态栏不显示内容;关闭后,则状态栏显示内容。ios对于不使用原生标题栏的情况下,最好设置为NO,禁止掉安全区域,非必填
"textColor":"#000000", //标题的颜色,非必填
"statusBarType": "black", //状态栏样式,black/white,非必填
"showStatusBar": "YES", //是否显示状态栏
"backgroundColor":"#FFFFFF", //标题栏背景颜色,非必填
"textFont": "18", //标题栏字体大小
},......
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
# 插件配置文件参数说明
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
appid | String | Y | - | 应用id,对应后台的模块标识 |
name | String | Y | - | 插件名 |
author | String | Y | - | 作者 |
moduleCode | String | Y | - | 模块名、用于创建路由,对应后台模块的别名 |
description | String | Y | - | 描述 |
index | String | Y | - | 首页 |
type | String | Y | - | 插件类型weex或h5 |
launchParams | Object | Y | - | 插件包启动的全局设置,如果pages具体页面没有设置对应值,则取全局设置的值(详细配置看launchParams props) |
tabBar | Object | N | - | TabBar配置(详细配置看TabBar props) |
pages | Array | N | - | 插件内page列表 |
pageList | Array | N | - | 插件包的页面配置(详细配置看pageList props) |
versionCode | String | Y | - | 插件版本 |
targetAppVersion | String | Y | - | 最低app版本 |
frameworkVersion | String | N | - | js框架版本 |
# 颜色说明:颜色支持8位(美居8.0版本支持)和6位,8位则最后2位代表透明度,以255(0xFF)为基准,0xFF代表完全不透明,0x00代表完全透明,如果是6位则默认是完全不透明:组成格式可以为#FF0000FF,#FF0000。
# launchParams props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
showTitleBar | String | Y | - | 是否隐藏标题栏 YES/NO |
transparentTitle | String | Y | - | 标题栏是否透明 YES/NO |
enableScrollBar | String | Y | - | 是否开启容器本身的滚动 YES/NO |
enableSafeArea | String | Y | NO | 只针对iOS设置,是否开发安全区域,开启后安全区域不显示内容,比如状态栏不显示内容;关闭后,则状态 YES/NO |
textColor | String | Y | #000000 | 标题字体颜色 |
statusBarType | String | Y | - | 状态栏字体颜色 black/white |
showStatusBar | String | Y | - | 是否显示状态栏 YES/NO |
backgroundColor | String | Y | - | 标题栏背景颜色 YES/NO |
textFont | String | Y | 18 | 标题栏字体大小 |
enableBounce | String | Y | YES | ios 专用,"YES"下拉有弹性,"NO"去掉下拉弹性效果,默认"YES" 8.0新增 |
pageBackgroundColor | String | Y | #FFFFFF | 默认白色,设置页面背景色以及webView的背景色 8.0新增 |
# tabBar props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
color | String | Y | #000000 | 文字颜色 |
selectedColor | String | Y | - | 选中的颜色 |
backgroundColor | String | Y | - | 背景颜色色 |
position | String | Y | bottom | 位置,bottom底部,和顶部top(目前默认使用bottom) |
translucent | String | Y | - | 是否透明显示 YES/NO |
textFont | String | Y | - | 字体大小 |
list | Array | Y | - | tabBar的item配置项 list-start |
# tabBar中的 list props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
url | String | Y | - | 路径 |
title | String | Y | - | 文字 |
iconPath | String | N | - | iocn-url |
selectedIconPath | String | N | - | 选中iocn-url |
# pages props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
page | String | Y | - | 插件内的页面的相对路径 |
showTitleBar | String | N | - | 是否隐藏标题栏 YES/NO |
transparentTitle | String | N | - | 标题栏是否透明 YES/NO |
enableScrollBar | String | N | - | 是否开启容器本身的滚动 YES/NO |
enableSafeArea | String | N | NO | 只针对iOS设置,是否开发安全区域,开启后安全区域不显示内容,比如状态栏不显示内容;关闭后,则状态 YES/NO |
textColor | String | N | #000000 | 标题字体颜色 |
statusBarType | String | N | - | 状态栏字体颜色 black/white |
showStatusBar | String | Y | - | 是否显示状态栏 YES/NO |
backgroundColor | String | N | - | 标题栏背景颜色 YES/NO |
textFont | String | Y | 18 | 标题栏字体大小 |
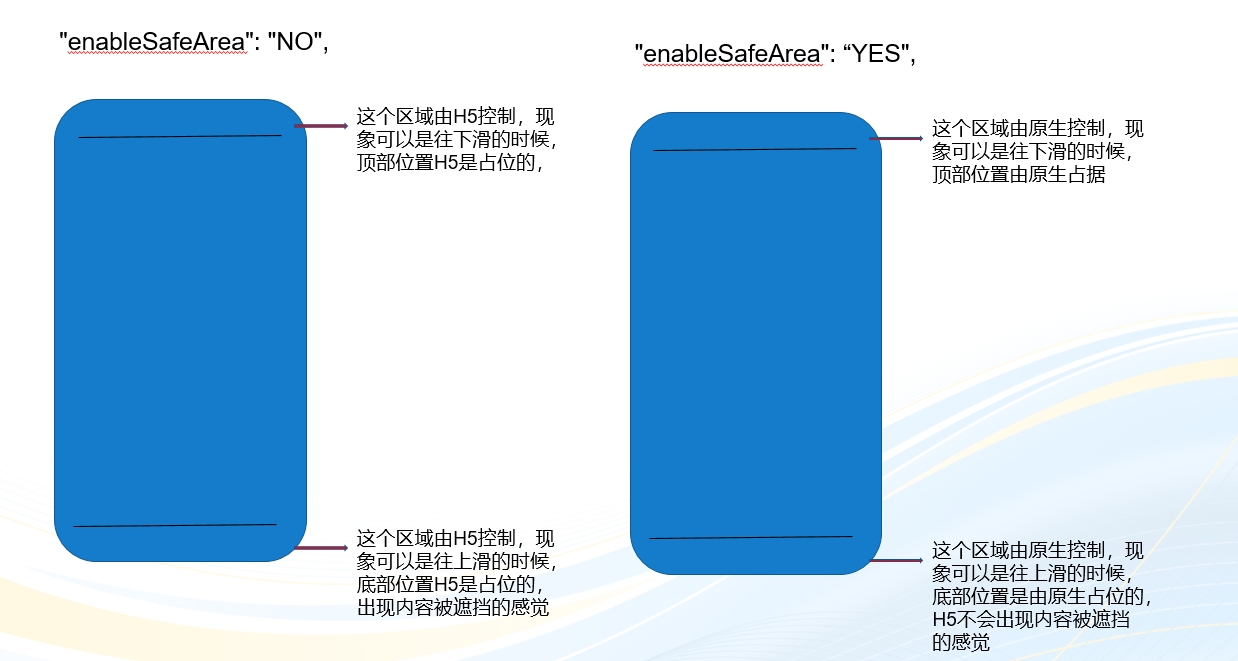
# 关于IOS的安全区域图例说明