# popNativePage ^7.8
回退到指定堆栈的已经存在的页面
# 请求参数
| Prop | Type | Required | Default | Comment |
|---|---|---|---|---|
type | String | N | N/A | 判断pageName值做调整,1:返回上个堆栈界面,2:返回根堆栈,type=1和2不需要判断pageName,type无或者0才需要调整具体pageName; |
pageName | String | N | N/A | 当前堆栈的控制器的唯一标识,ios为控制器属性viewTag |
TIP
- 页面返回逻辑: pageName其实就是进入 页面传的viewTag, 会回退到pageName指定的页面,它之上的页面全部会被删除掉。如连续5个页面的viewTag是A,B,C,D,E,F, 在F页面要回退到B页面,那么pageName就传B就可以了。
- viewTag:美居首次打开新页面时(堆栈的第一个页面),默认为该页面设置viewTag='rootView',使用路由跳转方法(如goToPage)在前往一个新页面时,在url上拼接一个viewTag='xxx', 用作页面的标识,(注意目前ios暂不支持在param中添加viewTag,建议都viewTag都拼接在url中)
# 接口调用示例
const params = {
type: 2,
pageName: '',
}
this.$bridge
.popNativePage(params)
.then(res => {
this.$alert(res)
})
.catch(err => {
this.$toast(err)
})
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 接口返回示例
N/A
1
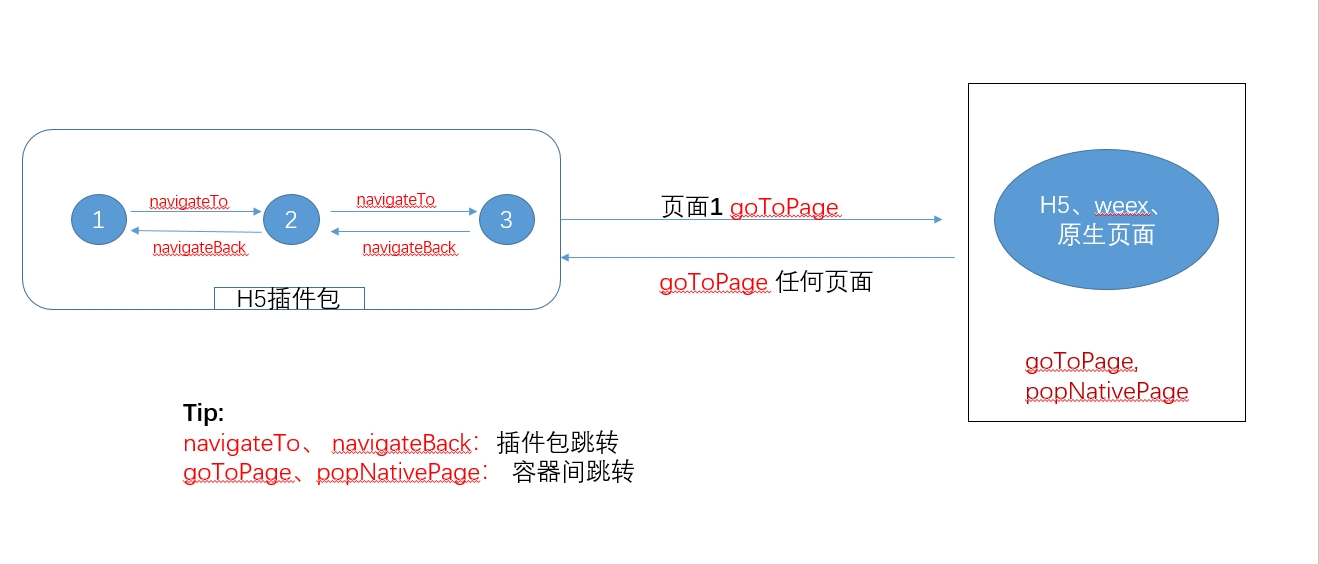
# 插件包路由与普通容器路由关系可参考如下图
TIP